JAVAWEB第六天——JQuery速成(2)【表单校验优化,美观可视化升级,Validation插件,省市二级联动升级】
一、 省市二级联动步骤分析
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
二、 省市二级联动的技术需求
- 数组的遍历
方式一 :
案例:
$(function(){
// 全选/ 全不选
$("#checkallbox").click(function(){
var isChecked = this.checked;
//使用对象访问的方式进行遍历,语法:$().each(function(){})
$("input[name='hobby']").each(function(){
this.checked = isChecked;
});
});
});
TIPS:
①input[name =’hobby’],使用属性选择器
②被遍历对象是个集合
<body>
请选择你的爱好<br />
全选/全不选<br/>
<input type="checkbox" name="hobby" id="hobby" value="足球" />足球
<input type="checkbox" name="hobby" id="hobby" value="篮球" />篮球
<input type="checkbox" name="hobby" id="hobby" value="唱歌" />唱歌
body>
方式二:
案例:
$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});
TIPS:
①[0,1,2]表示被遍历对象
②i表示角标③n表示被遍历后的内容
- 文档处理操作
追加内容
apend: A.append(B)将B追加到A的内容的末尾处
appendTo: A.appendTo(B)将A加到B内容的末尾处
三、 省市二级联动代码实践
<script>
$(function(){
//2.创建二维数组用户存储省份和城市
var Cities = new Array(3);
Cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
Cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
Cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
Cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
$("#province").change(function(){
//10.清楚第二个下拉列表的内容
$("#city").empty();
//1.获取用户选择省份
var val = this.value;
//3.遍历二维数组中的省份
$.each(Cities,function(i,n){
//4.判断用户选择的省份和遍历的省份
if(val == i){
//5.遍历该省份下的所有城市
$.each(Cities[i],function(j,m){
//6.创建城市文本节点
var textNode = document.createTextNode(m);
//7.将城市文本节点添加到option元素节点中去
var opEle = document.createElement("option");
//8,将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
});
});
});
</script>
<div class="DL">
籍贯
<select id="province">
<option>--请选择--option>
<option value="0">湖北option>
<option value="1">湖南option>
<option value="2">河北option>
<option value="3">河南option>
select>
<select id="city">
select>
div>
四、 使用JQ完成下拉列表左右选择步骤分析
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
五、 使用JQ完成下拉列表左右选择的代码实践
<script>
$(function(){
//1.选中单击去右边
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
});
//2.单机全部去右边
$("#selectAllToRight").click(function(){
$("#left option").appendTo("#right");
});
//3.选中双击去右边
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script>
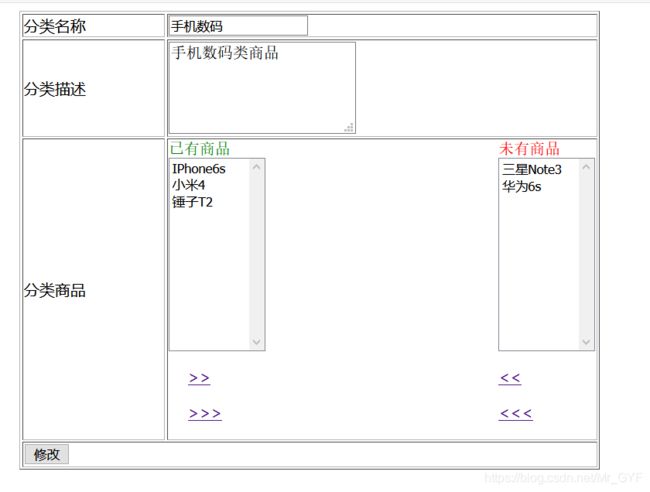
<table border="1" width="600" align="center">
<tr>
<td>分类名称td>
<td><input type="text" name="cname" value="手机数码"/>
td>
tr>
<tr>
<td>分类描述td>
<td>
<textarea name="cdesc" rows="4" cols="20">手机数码类商品textarea>
td>
tr>
<tr>
<td>分类商品td>
<td>
<span style="float: left;">
<font color="green" face="宋体">已有商品font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="left">
<option>IPhone6soption>
<option>小米4option>
<option>锤子T2option>
select>
<p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>>a>p>
<p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>>a>p>
span>
<span style="float: right;">
<font color="red" face="宋体">未有商品font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="right">
<option>三星Note3option>
<option>华为6soption>
select>
<p><a href="#" ><<a>p>
<p><a href="#" ><<<a>p>
span>
td>
tr>
<tr><td colspan="2"><input type='submit' value="修改"/>
td>tr>
table>
六、 Validation插件
该功能只要是用于验证,如表单校验
特点:
- 内置验证规则:拥有必填、数字、email、url和信用卡号码等19类内置验证规则
- 自定义验证规则:可以很方便的自定义验证规则
- 简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能
- 实时验证:可以通过keyup或bulr事件触发验证,而不仅仅在表单提交的时候验证。
下载:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
上一篇博客当中分享的百度网盘有相应的资源如下:
JAVAWEB第五天
案例一:入门
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<!--validate 是建立在jquery之上的,先导入jquery的类库-->
<script type="text/javascript" src="../../js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="../../js/messages_zh.js" ></script>
<script>
$(function(){
$("#checkForm").validate({
rules:{
username:{
required:true,
minlength:6,
},
password:{
required:true,
digits:true,
minlength:6
}
}
messages:{
username:{
required:"用户名不能为空!",
minlength:"用户名不得少于6位!",
},
password:{
required:"密码不能位空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
}
}
});
});
</script>
TIPS:
1、rules表示英文版的无法修改字迹
2、messages可修改提示字体
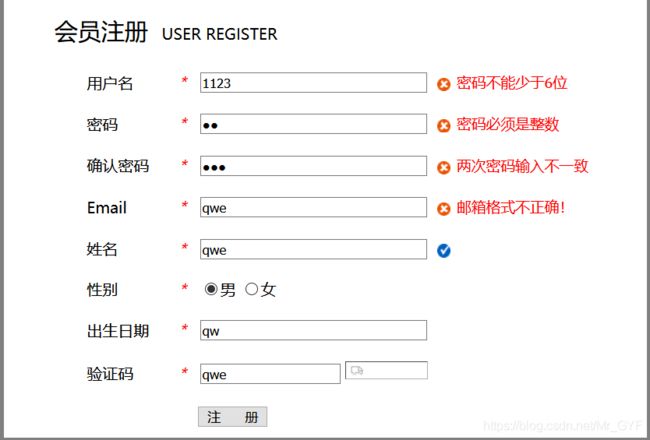
七、 使用Validation做表单校验
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:6
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name ='password']"
},
email:{
required:true,
email:true,
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空",
minlength:"密码不能少于6位"
},
password:{
required:"密码不能为空",
digits:"密码必须是整数",
minlength:"密码不能少于6位"
},
repassword:{
required:"确认密码不能为空",
equalTo:"两次密码输入不一致"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!",},
username:{
required:"姓名不能为空",
maxlength:"姓名不能多于5位"},
sex:{
required:"性别必须勾选"
}},
errorElement: "label", //用来创建错误提示信息标签
success: function(label) {
//验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
TIPS:1、注意末尾的函数可直接调用,目的是为了进行样式修复,错误对勾会跳转为正确对勾,label.error{
background:url(/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red; }
label.success{
background:url(checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
2、注意性别后面用label否则会出现提示在圆圈后面。不在表单尾部。
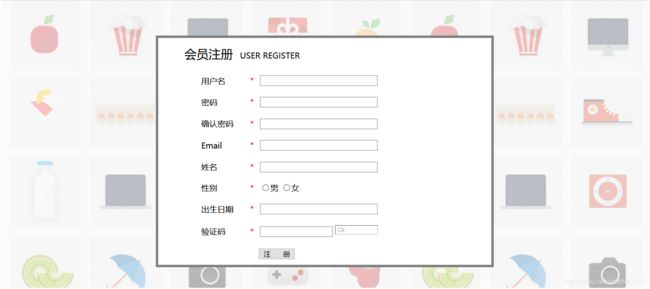
八、 效果展示
九、素材提供
因为该案例中需要提供对勾和叉的图片,以下提供案例中所用的素材
链接:https://pan.baidu.com/s/19SVomo6EWMSa1v_urY5HmA
提取码:d9a1
十、表单校验表格设计
BODY部分
<div id="form">
<form action="#" method="get" id="registForm">
<div id="father">
<div id="form2">
<table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td colspan="2" >
<font size="5">会员注册font> USER REGISTER
td>
tr>
<tr>
<td width="180px">
<label for="user" >用户名label>
td>
<td>
<em style="color: red;">*em> <input type="text" name="user" size="35px" id="user"/>
td>
tr>
<tr>
<td>
密码
td>
<td>
<em style="color: red;">*em> <input type="password" name="password" size="35px" id="password" />
td>
tr>
<tr>
<td>
确认密码
td>
<td>
<em style="color: red;">*em> <input type="password" name="repassword" size="35px"/>
td>
tr>
<tr>
<td>
Email
td>
<td>
<em style="color: red;">*em> <input type="text" name="email" size="35px" id="email"/>
td>
tr>
<tr>
<td>
姓名
td>
<td>
<em style="color: red;">*em> <input type="text" name="username" size="35px"/>
td>
tr>
<tr>
<td>
性别
td>
<td>
<span style="margin-right: 155px;">
<em style="color: red;">*em> <input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<em>em>
span>
<label for="sex" class="error" style="display: none;">label>
td>
tr>
<tr>
<td>
出生日期
td>
<td>
<em style="color: red;">*em> <input type="text" name="birthday" size="35px"/>
td>
tr>
<tr>
<td>
验证码
td>
<td>
<em style="color: red;">*em> <input type="text" name="yanzhengma" />
<img src="../../img/yanzhengma.png" style="height: 18px;width: 85px;"/>
td>
tr>
<tr>
<td colspan="2">
<input type="submit" value="注 册" height="50px"/>
td>
tr>
table>
div>
div>
form>
div>
CSS进行设计(图片素材上面已经提供)
#form{
height: 500px;
padding-top: 70px;
background-image: url(img/regist_bg.jpg);
margin-bottom: 10px;
}
a{
text-decoration: none;
}
label.error{
background:url(img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
}
label.success{
background:url(/img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
#father{
border: 0px solid white;
padding-left: 307px;
}
#form2{
border: 5px solid gray;
width: 660px;
height: 450px;
}