wxWidget入门(七)
这一期讲一讲自定义对话框
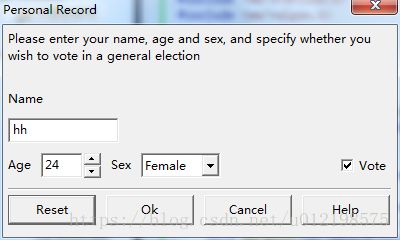
如下图所示是这一期的对话框样式,一个简单投票对话框
要求如下:
- 界面设计规整,简洁
- 按钮实现对应功能
- 控件帮助提示
- 投票要求:小于18岁不能投票,投票栏变灰色。
①根据任务要求,列出类框架:
class PersonalRecordDialog : public wxDialog
{
public:
PersonalRecordDialog(const wxString & title);
//按钮对应事件
void OnOk(wxCommandEvent & event);
void OnReset(wxCommandEvent & event);
void OnCancel(wxCommandEvent & event);
void OnHelp(wxCommandEvent & event);
private:
wxString m_name; //参选人名
int m_age; //参选人年龄
int m_sex; //参选人性别
bool m_vote; //是否投票
private:
bool TransferDataToWindow(); //将数据显示到对应控件
bool TransferDataFromWindow(); //获取控件数据
void Init(); //初始化对话框
void OnVoteUpdate(wxUpdateUIEvent & event);//控制18岁以下不能投票
void SetDialogHelp(); //设置相关控件提示
public:
void SetName(const wxString &name) {m_name = name;}
wxString GetName() const {return m_name;}
void SetAge(int age) {m_age = age;}
int GetAge() const {return m_age;}
void SetSex(bool sex) {sex ? m_sex = 1 : m_sex = 0;}
bool GetSex() const {return m_sex == 1;}
void SetVote(bool vote) {m_vote = vote;}
bool GetVote() const {return m_vote;}
};②根据框架编写相应内容:
1、构造画出对话框界面
PersonalRecordDialog::PersonalRecordDialog(const wxString & title)
:wxDialog(NULL, -1, title, wxPoint(-1, -1), wxSize(400, 240))
{
//设置底部画布
wxPanel * panel = new wxPanel(this, -1);
//设置布局 为垂直
wxBoxSizer * vbox = new wxBoxSizer(wxVERTICAL);
//说明标签控件
wxStaticText * t = new wxStaticText(panel, -1,
wxT("Please enter your name, age and sex, and specify whether you \nwish to vote in a general election"));
vbox->Add(t, 0, wxALIGN_LEFT | wxALL, 5);//添加到布局 左对齐 四周距离5
vbox->Add(5, 5, 0, wxALIGN_CENTER_VERTICAL | wxALL, 5);//添加空行
wxStaticText *t_name = new wxStaticText(panel, -1,//名字标签控件
wxT("Name"));
vbox->Add(t_name, 0, wxALIGN_LEFT | wxALL, 5);
wxTextCtrl * tc = new wxTextCtrl(panel, ID_NAME, wxT(""));//名字输入框
vbox->Add(tc, 0, wxALIGN_LEFT | wxALL, 5);
wxBoxSizer *hbox1 = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *hbox2 = new wxBoxSizer(wxHORIZONTAL);
wxStaticText * t_age = new wxStaticText(panel, -1,
wxT("&Age"));
//选择年龄控件 范围0 ~ 120 初始化为25
wxSpinCtrl * spin = new wxSpinCtrl(panel, ID_SAGE ,wxEmptyString,
wxDefaultPosition, wxSize(60, -1), wxSP_ARROW_KEYS, 0, 120, 25);//年龄选择框
wxStaticText * t_sex = new wxStaticText(panel, -1,
wxT("&Sex"));
//选择性别控件
wxString sexStrings[] = {
wxT("Male"),
wxT("Female")
};
wxChoice *sexChoice = new wxChoice(panel, ID_SEX, wxDefaultPosition,
wxSize(80, -1), WXSIZEOF(sexStrings), sexStrings, 0);//性别选择
//投票勾选框
wxCheckBox * vote = new wxCheckBox(panel, ID_VOTE, wxT("&Vote"));//投票选择
vote->SetValue(true);
hbox1->Add(t_age, 0, wxALIGN_CENTER_VERTICAL | wxALL, 5);
hbox1->Add(spin, 0, wxALIGN_CENTER_VERTICAL | wxALL, 5);
hbox1->Add(t_sex, 0, wxALIGN_CENTER_VERTICAL | wxALL, 5);
hbox1->Add(sexChoice, 0, wxALIGN_CENTER_VERTICAL | wxALL, 5);
hbox1->Add(100, 5, 1, wxALIGN_CENTER_VERTICAL | wxALL, 5);
hbox1->Add(vote, 0, wxALIGN_CENTER_VERTICAL | wxALL, 5);
vbox->Add(hbox1);
//添加一条分割线
wxStaticLine * line = new wxStaticLine(panel, -1, wxDefaultPosition,
wxDefaultSize, wxLI_HORIZONTAL);
vbox->Add(line, 0, wxGROW | wxALL, 5);
wxButton * btn1 = new wxButton(panel, wxID_RESET, wxT("&Reset"));
wxButton * btn2 = new wxButton(panel, wxID_OK, wxT("&Ok"));
wxButton * btn3 = new wxButton(panel, wxID_CANCEL, wxT("&Cancel"));
wxButton * btn4 = new wxButton(panel, -1, wxT("&Help"));
Connect(wxID_RESET, wxEVT_COMMAND_BUTTON_CLICKED,
wxCommandEventHandler(PersonalRecordDialog::OnReset));
Connect(wxID_OK, wxEVT_COMMAND_BUTTON_CLICKED,
wxCommandEventHandler(PersonalRecordDialog::OnOk));
Connect(wxID_CANCEL, wxEVT_COMMAND_BUTTON_CLICKED,
wxCommandEventHandler(PersonalRecordDialog::OnCancel));
//连接界面更新事件,为了实现18岁以下不能投票
Connect(ID_VOTE, wxEVT_UPDATE_UI,
wxUpdateUIEventHandler(PersonalRecordDialog::OnVoteUpdate));
hbox2->Add(btn1, 0, wxALIGN_CENTER | wxLEFT | wxRIGHT, 5);
hbox2->Add(btn2, 0, wxALIGN_CENTER | wxLEFT | wxRIGHT, 5);
hbox2->Add(btn3, 0, wxALIGN_CENTER | wxLEFT | wxRIGHT, 5);
hbox2->Add(btn4, 0, wxALIGN_CENTER | wxLEFT | wxRIGHT, 5);
vbox->Add(hbox2);
panel->SetSizer(vbox);
SetDialogHelp();//添加帮助设置(成员函数)
Centre();
}
2、相应按钮事件
void PersonalRecordDialog::OnOk(wxCommandEvent & event)
{
//Validate 检测控件内容是否符合控件要求
if(Validate() && TransferDataFromWindow())
{
if(IsModal())//如果是模式对话框
EndModal(wxID_OK);//结束对话框(隐藏)并且返回wxID_OK
else//不是模式对话框
{
SetReturnCode(wxID_OK);
this->Show(false);
}
}
}
void PersonalRecordDialog::OnReset(wxCommandEvent & event)
{
Init(); //初始化 界面相关控件数据
TransferDataToWindow();//将数据更新到界面上
}
void PersonalRecordDialog::OnCancel(wxCommandEvent & event)
{
if(IsModal())
EndModal(wxID_OK);
else
{
SetReturnCode(wxID_OK);
this->Show(false);
}
}
void PersonalRecordDialog::OnHelp(wxCommandEvent & event)
{
//暂定
}
void PersonalRecordDialog::OnVoteUpdate(wxUpdateUIEvent & event)
{
wxSpinCtrl *ageCtrl = (wxSpinCtrl *)FindWindow(ID_SAGE);
if(ageCtrl->GetValue() < 18)//控制年龄小于18时控件失效,不检测
{
event.Enable(false);
event.Check(false);
}
else
event.Enable(true);
}3、 剩余成员函数
//初始化数据成员
void PersonalRecordDialog::Init()
{
SetName(wxT("hh"));
SetSex(true);
SetAge(24);
SetVote(true);
}
//将数据成员更新到对应控件上
//当前没有注释的是简单实现,注释的是另一种方法(详细看代码的注释)
bool PersonalRecordDialog::TransferDataToWindow()
{
wxTextCtrl *nameCtrl = (wxTextCtrl *)FindWindow(ID_NAME);
wxSpinCtrl *ageCtrl = (wxSpinCtrl *)FindWindow(ID_SAGE);
wxChoice *sexCtrl = (wxChoice *)FindWindow(ID_SEX);
wxCheckBox *voteCtrl = (wxCheckBox *)FindWindow(ID_VOTE);
nameCtrl->SetValue(m_name);
ageCtrl->SetValue(m_age);
sexCtrl->SetSelection(m_sex);
voteCtrl->SetValue(m_vote);
/*FindWindow(ID_NAME)->SetValidator(
wxTextValidator(wxFILTER_ALPHA, &m_name));//使用wxTextValidator验证器使用wxFILTER_ALPHA校验方法
//后续可以通过SetIncludes 和 SetExcludes 函数那些字符允许和不允许
FindWindow(ID_SAGE)->SetValidator(
wxGenericValidator(&m_age));//使用wxGenericValidator验证器不对数据验证,只负责传输数据
FindWindow(ID_SEX)->SetValidator(
wxGenericValidator(&m_sex));
FindWindow(ID_VOTE)->SetValidator(
wxGenericValidator(&m_vote));*/
return true;
}
//将界面控件内容更新到数据成员
bool PersonalRecordDialog::TransferDataFromWindow()
{
wxTextCtrl *nameCtrl = (wxTextCtrl *)FindWindow(ID_NAME);
wxSpinCtrl *ageCtrl = (wxSpinCtrl *)FindWindow(ID_SAGE);
wxChoice *sexCtrl = (wxChoice *)FindWindow(ID_SEX);
wxCheckBox *voteCtrl = (wxCheckBox *)FindWindow(ID_VOTE);
m_name = nameCtrl->GetValue();
m_age = ageCtrl->GetValue();
m_sex = sexCtrl->GetSelection();
m_vote = voteCtrl->GetValue();
return true;
}
//设置控件帮助信息(悬停提示)
void PersonalRecordDialog::SetDialogHelp()
{
wxString nameHelp = wxT("Enter your full name.");
wxString ageHelp = wxT("Specify your age.");
wxString sexHelp = wxT("Specify your gender, male or female.");
wxString voteHelp = wxT("Check this if you wish to vote.");
FindWindow(ID_NAME)->SetHelpText(nameHelp);
FindWindow(ID_NAME)->SetToolTip(nameHelp);
FindWindow(ID_SAGE)->SetHelpText(ageHelp);
FindWindow(ID_SAGE)->SetToolTip(ageHelp);
FindWindow(ID_SEX)->SetHelpText(sexHelp);
FindWindow(ID_SEX)->SetToolTip(sexHelp);
FindWindow(ID_VOTE)->SetHelpText(voteHelp);
FindWindow(ID_VOTE)->SetToolTip(voteHelp);
}4、实例化app
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
IMPLEMENT_APP(MyApp)//实例化
bool MyApp::OnInit()
{
PersonalRecordDialog *personal = new PersonalRecordDialog(wxT("Personal Record"));
personal->ShowModal();//表示模式对话框
return true;
}快去试试把,欢迎大家留言哈