Android自定义控件开发入门与实战(1)绘图基础
今天从leader那里拿到了启舰大神写的《自定义控件开发入门与实战》这本书,据说看完了,至少写起自定义view也不会慌。
最重要的是多练,所以这本书基本设计到的我没有涉及过的控件开发(之前总结过过一些自定义View和动画的Blog,包括艺术探索那本书),我都会写出来~
整本书总共500页,估计每天看+练至少要做2-3个月(快毕业了,一堆事情贼多),所以就慢慢更新吧。
注:本书是笔记模式,书中如果有一些我自己已经了解的知识就不会再做阐述了。
第一章 绘图基础
1.1 基本图形绘制
setColor:
首先0xAARRGGBB就是指透明度、红、绿、蓝四种属性的程度,十六进制从00->FF。即0到255,0是完全透明,255是全部着色,比如0xFFFF0000,就是纯红色,而0xFF0F0000就会显示弱红色。
1.2 Region
Region故名思意就是一块封闭的区域。
来看一下Region的构造变量:
public Region(Region region)
public Region(Rect r)
public Region(int left,int top,int right,int bottom)
第一个构造函数通过其他Region来复制一个同样的Region变量。
第二、三个构造函数才是常用的,根据一个矩形或者矩形左上角and右下角来构造出一个矩形区域。
我们在View中构造一个Region,
例:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
Region region = new Region(new Rect(50,50,200,100));
//canvas.drawRegion(region);
}
我们用Region构造出一个矩形区域,但是在canvas中并没有对应的drawRegion方法,也就是说canvas并不能直接draw出一个Region,所以我们自己定义一个drawRegion方法出来。
public void drawRegion(Canvas canvas,Region region,Paint paint){
RegionIterator iter = new RegionIterator(region);
Rect r = new Rect();
while(iter.next(r)){
canvas.drawRect(r,paint);
}
}
效果如下:

从效果来看,我们用Region写了这么多,还不如直接用drawRect(50,50,200,100)更好呢!
从这里也可以看出,Region的本意不是用来绘制。
一个Region可以通过其枚举类型RegionIterator来构造矩形集,以达到形成逼近显示区域的图形。
Region还可以用间接构造来实现,主要通过其空构造函数和set系列函数来实现。
Region的空构造函数
public Region()
set系列函数
public void setEmpty() //置空,将一个区域置空
public boolean set(Region region) //将新的Region替换原来的Region
public boolean set(Rect r) //将一个矩形替换原来的Region
public boolean set(int left,int top,int right,int bottom) //同上
public boolean setPath(Path path,Region clip) //根据路径的区域与某区域的交集构造出新的区域
主要讲讲最后一个setPath(Path,Region),
Path是路径,Region构成的区域与前面的路径取交集。
由于路径有很多种构造方式,可以所以拜摆脱了前面的构造函数只能设置矩形的局限。
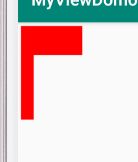
例:
//构造出一个椭圆路径
Path ovalPath = new Path();
RectF rect = new RectF(50,50,200,500);
ovalPath.addOval(rect, Path.Direction.CCW);
//在setPath中传入一个比椭圆区域小的矩形区域,让其取交集
Region rgn = new Region();
rgn.setPath(ovalPath,new Region(50,50,200,200));
drawRegion(canvas,rgn,paint);
效果如下:

从这里可以看出,Region最重要的作用就是显示出相交的区域!
下面来看几个区域相交的操作:
- union()函数
boolean union(Rect r)
该函数用于与指定矩形取并集,即将Rect所指定的矩形加入到当前区域中。
例:
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
Region region = new Region(10,10,200,100);
region.union(new Rect(10,10,50,300));
drawRegion(canvas,region,paint);
- 除了union可以用指定要并入的矩形外,Region还提供了一些更加灵活的操作函数:
boolean op(Rect r, Op op)
boolean op(int left,int top,int right,int bottom,Op op)
boolean op(Region region,Op op)
这些函数的含义是用当前region与一个指定的Rect对象或者Region对象执行相交操作,并将结果赋值给当前的Region对象。如果计算成功,则返回true,否则返回false。
其中最终要的就是Op参数,Op参数值有以下6个:
*/
public enum Op {
DIFFERENCE, //最终区域为region1 与 region2 补集区域
INTERSECT, //最终区域为region1 与 region2 相交的区域
UNION, //最终区域为region1 与 region2 组合在一起的区域
XOR, //最终区域为region1 与 region2 相交之外的区域
REVERSE_DIFFERENCE, //最终区域为region1 与 region2 翻转补集的区域
REPLACE //最终区域为region2的区域
}
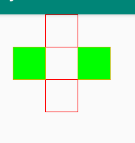
例:
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
//首先先构造出两个矩形
Rect rect1 = new Rect(100,100,400,200);
Rect rect2 = new Rect(200,0,300,300);
//先在图中画出来
canvas.drawRect(rect1,paint);
canvas.drawRect(rect2,paint);
//构造两个矩形区域
Region region1 = new Region(rect1);
Region region2 = new Region(rect2);
//取两个区域的补集
region1.op(region2, Region.Op.DIFFERENCE);
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.FILL);
drawRegion(canvas,region1,paint);
Region region1 = new Region(100,100,400,200);
Region region2 = new Region(200,0,300,300);
Region region = new Region();
region.op(region1,region2,Region.Op.INTERSECT);
1.3 Canvas画布
画布是可以变化的:
- 平移 Translate
画布有x轴和y轴,原点(0,0)位于左上角。
画布在平移后,原点就迁移到了画布平移后的左上角了。translate函数如下:
void translate(float dx,float dy)
其中dx为水平方向的偏移量,而dy则是垂直方向的偏移量。
他们为正数时,说明朝着x、y轴的正方向(向右向下),反之亦然。
例:
Paint paint = new Paint();
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.FILL);
canvas.translate(100,100);
Rect rect1 = new Rect(0,0,400,220);
canvas.drawRect(rect1,paint);
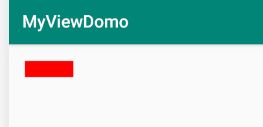
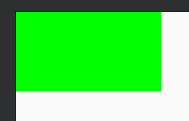
将translate注释和没注释的效果如下:
 (前)
(前)
 (后)
(后)
很明显,在canvas平移后,同样是绘制Rect(0,0,400,220),两者出现了坐标轴上的变化。
- 屏幕显示与Canvas的关系
很多人以为 显示所绘图形的屏幕就是canvas,这其实是非常错误的理解。
canvas并不是屏幕,我们可以把它理解为一个画画的动作,paint是用来画画的笔。它相当于一个透明的图层。
每次调用canvas的drawXXX在图层上画图时,都会先产生一个透明の图层,然后在这个图层上画图,画完之后覆盖在屏幕上显示。所以对上述做一个总结:
(1)每次调用canvas的drawXXX方法,都会产生一个全新的canvas透明图层
(2)如果在调用canvas的平移、旋转后,这个操作则是不可逆的,每次产生画布的最新位置都是这些操作之后的位置。
(3)在Canvas图层与屏幕合成时,超出屏幕范围的图像是不会显示出来的。
- 裁剪画布(clip系列函数)
裁剪画布是指利用clip函数,通过与Rect、Path、Region取交、并、差等集合运算来获得最新的画布形状。除了调用save()、restore()函数以外,这个操作是不可逆的,一旦Canvas被裁减,就不能恢复。
注:在使用画布裁剪时,需要禁用硬件加速功能。
setLayerType(LAYER_TYPE_SOFTWARE,null);
有关硬件加速的知识第五章会有。
一些clip的函数有:
boolean clipPath(Path path)
boolean clipPath(Path path,Region.Op op)
boolean clipRect(Rect rect,Region.Op op)
boolean clipRegion(Region region)
.....
反正就是针对path、region和rect进行裁剪。比较简单就不赘述了。
画布的保存与回复:
- save()和restore()
前面讲过,所有对画布的裁剪操作都是不可逆的,这会造成很大的困扰,如果能在操作前对画布的大小和状态进行实时保存,在操作完之后进行恢复就好了。所以canvas就提供了如下两个函数:
int save() //每次调用该函数,都会保存当前画布状态,将其放入特定的栈中
void restore() //从栈顶去除这个状态,对画布进行恢复