React流水账
1、脚手架的安装
npm installl -g create-react-app
create-react-app my-app
cd my-app
npm start
2、暴露配置项
用create-react-app创建的项目中,为了避免一开始就费太多精力配置技术栈,webpack等配置都是封装好的,如果需要修改,可以用如下命令将配置项“弹射”到应用的顶层(eject命令不可逆)。
npm run eject
3、可以使用标签属性值传递参数,在组件中使用props接收并使用,可以使用props.children来获取标签中text;props主要用于组件通信父组件向子组件传递参数,不能改变原有值。
4、state用于改变组件内容状态的值(动态),只能用于继承自Component的组件,可以使用setstate来改变内部的值。
5、使用onClick来调用点击事件,注意字母的大小写。
6、render函数中可使用三目运算符来实现if分支。
7、React中尽量使用无状态的组件(函数),有状态的组件在执行过程中会执行生命周期函数。
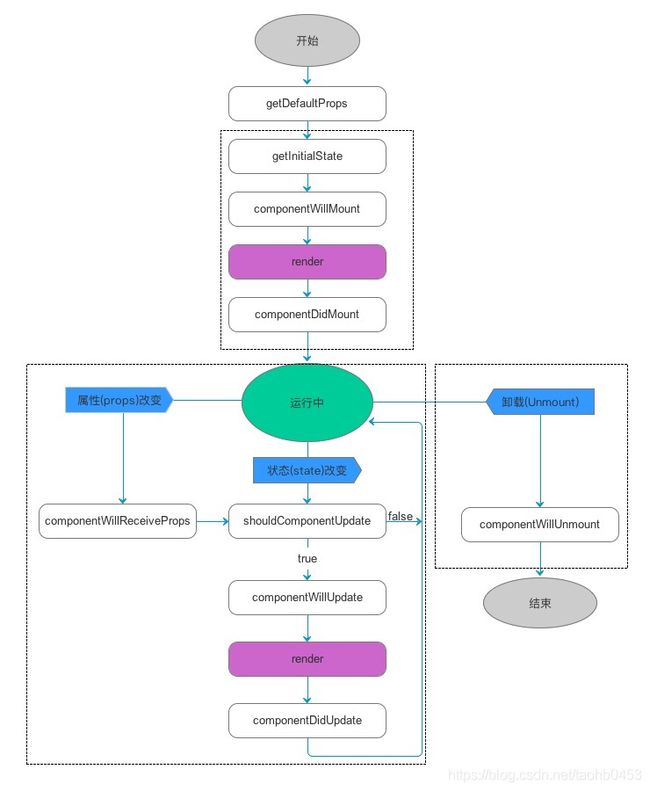
8、生命周期:
8.1、getDefaultProps()
设置默认的props,也可以用dufaultProps设置组件的默认属性.
8.2、getInitialState()
在使用es6的class语法时是没有这个钩子函数的,可以直接在constructor中定义this.state。此时可以访问this.props
8.3、componentWillMount()
组件初始化时只调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state。
8.4、 render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
8.5、componentDidMount()
组件渲染之后调用,只调用一次。
更新
8.6、componentWillReceiveProps(nextProps)
组件初始化时不调用,组件接受新的props时调用。
8.7、shouldComponentUpdate(nextProps, nextState)
react性能优化非常重要的一环。组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
8.8、componentWillUpdata(nextProps, nextState)
组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
8.9、render()
组件渲染
8.10、componentDidUpdate()
组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
卸载
8.11、componentWillUnmount()
组件将要卸载时调用,一些事件监听和定时器需要在此时清除。