是一种 当 页面需要适应不同的屏幕大小以及设备类型时 确保元素拥有恰当的行为的 布局方式。
引入 弹性盒布局 模型的目的是提供一种更加有效的方式 来对一个容器中的 子元素 进行排列、对齐和分配空白空间。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
属性
Chrome
IE
Firefox
Safari
Opera
Basic support
29.0
11.0
22.0
6.1 -webkit-
12.1 -webkit-
Multi-line flexbox
29.0
11.0
28.0
6.1 -webkit-
17.0
CSS3 弹性盒子内容
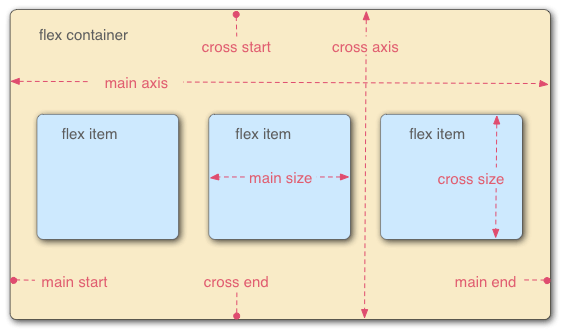
弹性盒子由 弹性容器(Flex container) 和 弹性子元素(Flex item) 组成。
弹性容器 通过设置 display 属性的值为 flex 或 inline-flex 将其定义为弹性容器。
弹性容器内包含了 一个或多个 弹性子元素 。
注意: 弹性容器外 及 弹性子元素内 是正常渲染的。
弹性盒子 仅仅只是定义了 弹性子元素 如何在弹性容器内布局。
弹性子元素 通常默认是在 弹性盒子内 一行显示 。
默认情况每个弹性容器 只有一行 。
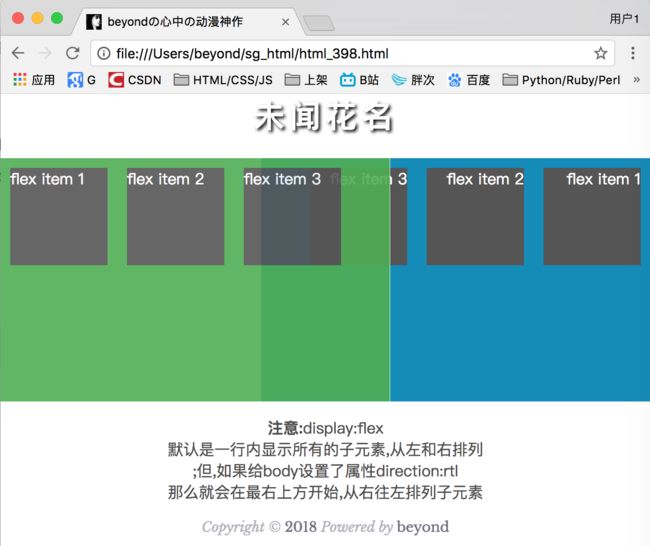
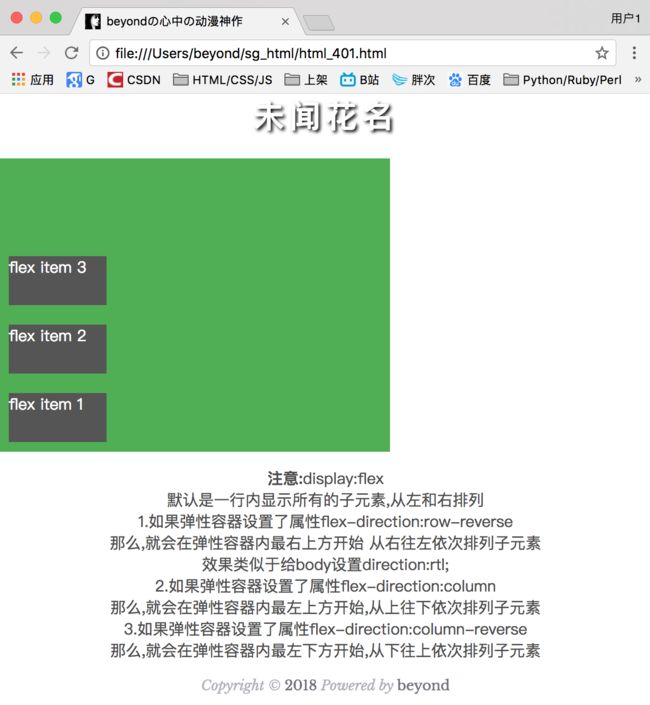
以下元素展示了弹性子元素在 一行内显示 ,默认是 从左到右 :
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
当然我们可以修改 排列方式 。
如果我们设置 direction 属性为 rtl (right-to-left),
所有元素都从右上方开始,从右往左依次排列
弹性子元素的排列方式也会改变,页面布局也跟着改变:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
body {
direction: rtl ;
}
.flex-container {
display: -webkit-flex;
display: flex;
width:400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
flex-direction
flex-direction 顺序指定了弹性子元素在父容器中的位置。
语法
flex - direction : row | row - reverse | column | column - reverse flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
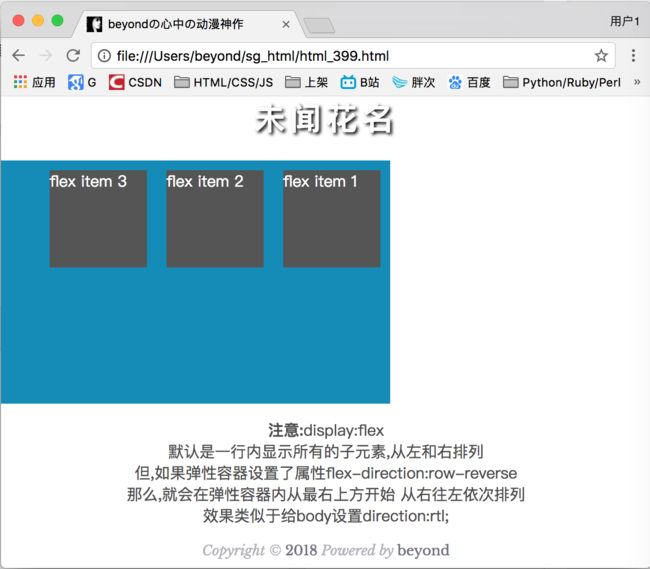
以下实例演示了 row-reverse 的使用:
从右上方开始 ,从右往左依次排列子元素
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
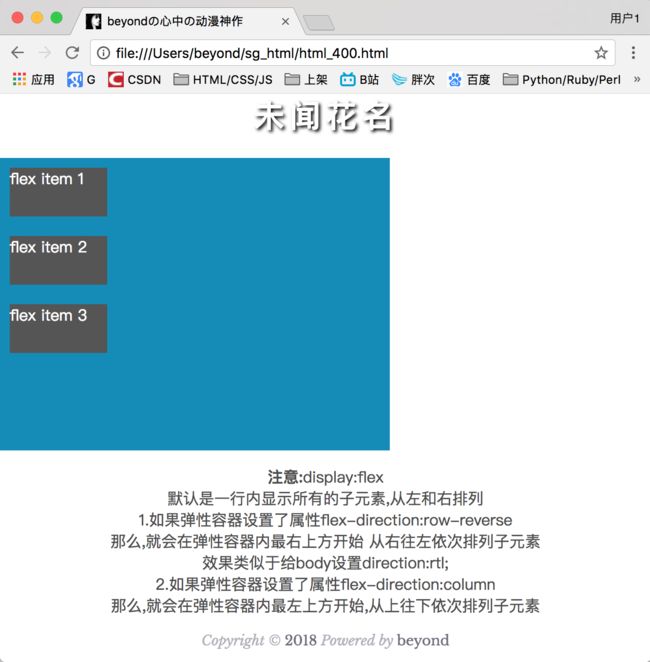
以下实例演示了 column 的使用:
从左上方开始,从上往下依次排列子元素
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
以下实例演示了 column-reverse 的使用:
从弹性容器的左下方开始 ,从下往上依次排列子元素
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
justify-content 属性
内容对齐(justify-content)属性 应用在 弹性容器 上,
把 弹性项(即子元素) 沿着 弹性容器 的主轴线(main axis)对齐。
justify-content 语法如下:
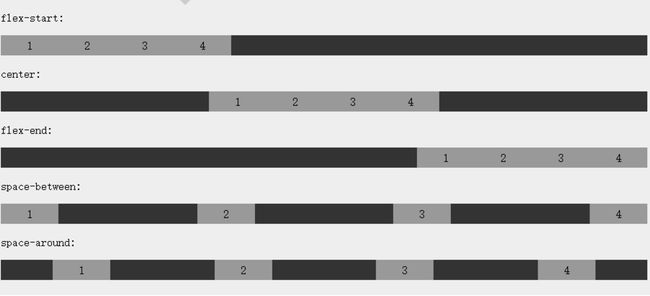
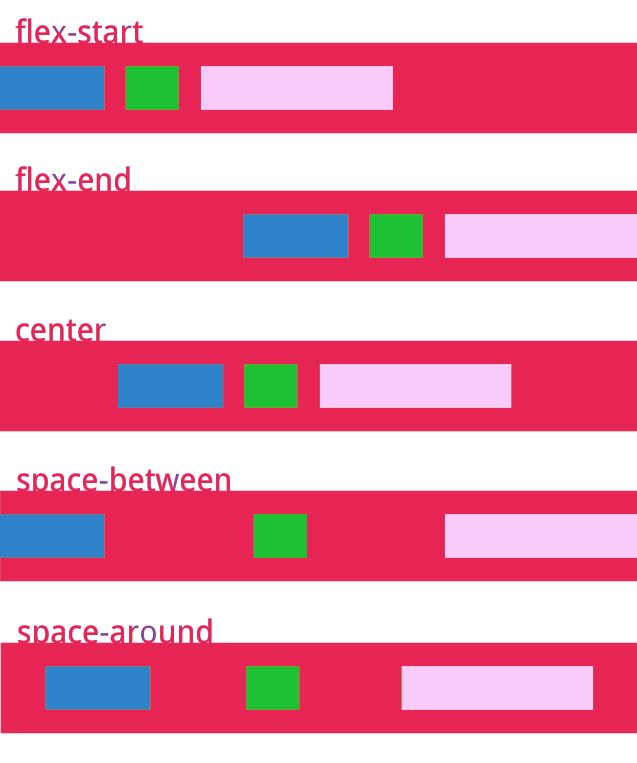
justify - content : flex - start | flex - end | center | space - between | space - around
各个值解析:
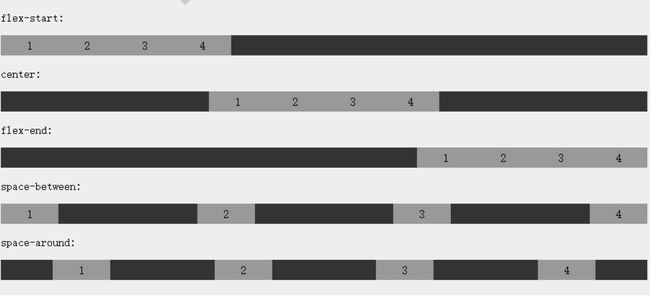
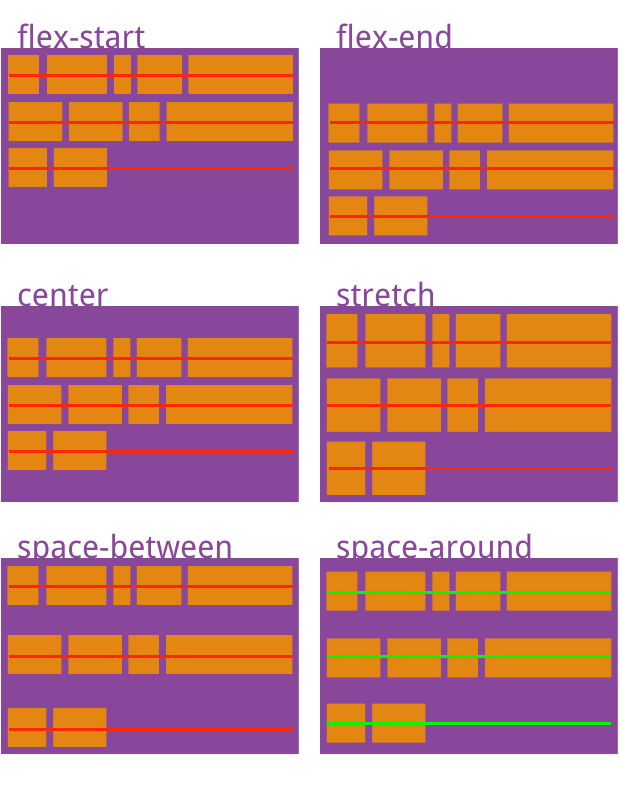
flex-start: 弹性项目向 行头 紧挨着填充。这个是 默认值 。第一个弹性项(即子元素)的main-start外边距 边线 (即左边线) 被放置在 该行 的main-start边线(即该行的左边线),而后续的 弹性项(即子元素们) 依次从左往右 依次平齐摆放。
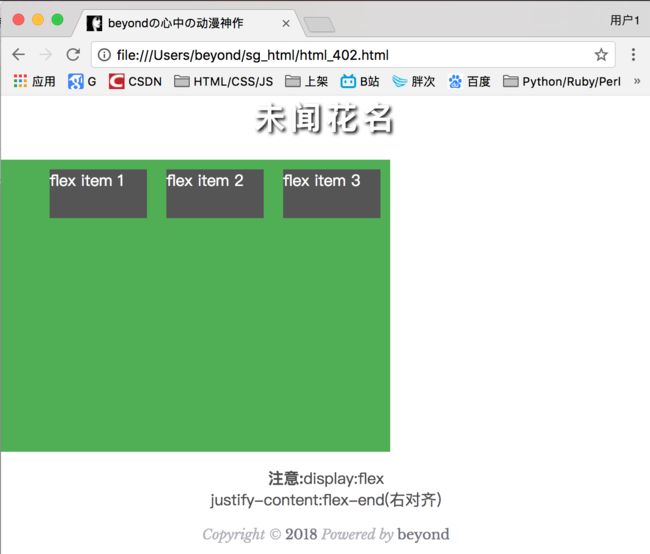
flex-end (右对齐) : 弹性项目向行尾紧挨着填充。最后1个弹性项的main-end外边距边线(即右边线)被放置在 该行的main-end边线(即该行的最右边) ,而它前面的 续弹性 项依次平齐摆放 ( 说得这么复杂,就是右对齐 )。
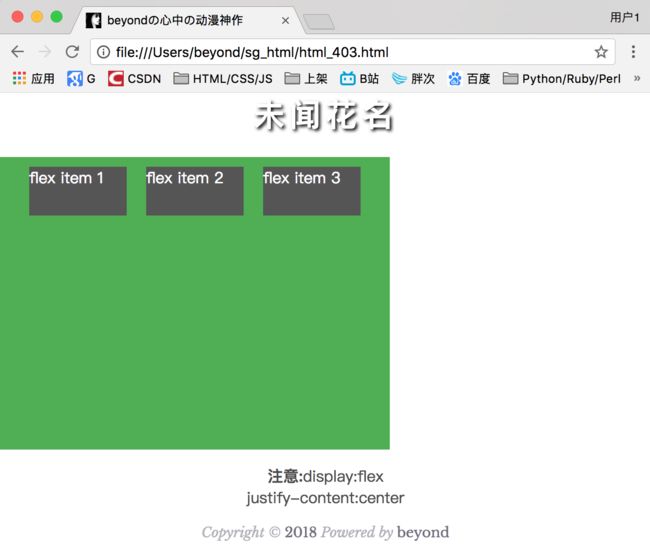
center: 弹性项目 居中紧挨着填充。(如果剩余的自由空间是负的,则 弹性项目 将在最左和最右两个方向上同时溢出)。
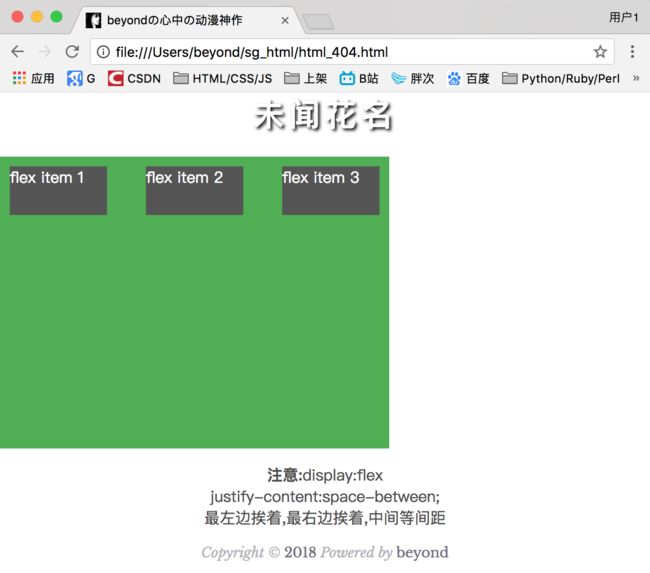
space-between : 弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start(即默认的排列方式)。否则,第1个弹性项的外边距(即最左边) 与 该行的main-start边线(即该行的最左边)对齐,而最后1个弹性项的外边距(即最右边) 与 该行的main-end边线(即该行的最右边)对齐,然后剩余的 弹性项 平均分布在该行上,相邻 项目 的间隔是一样的。
space-around : 弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此之间的间隔是相等滴(比如是20px),同时首尾两边 和 弹性容器之间留有一半的间隔(比如为1/2*20px=10px)。
效果图展示:
以下实例演示了 flex-end 的使用:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
以下实例演示了 center 的使用:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
以下实例演示了 space-between 的使用:
最左边挨着,最右边挨着,中间等间距
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
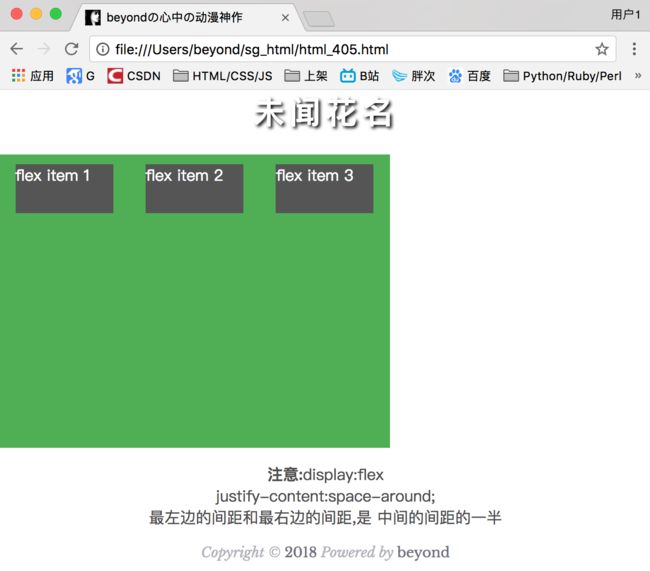
以下实例演示了 space-around 的使用:
最左边的间距和最右边的间距,是 中间的间距的一半
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴 )方向上的对齐方式。
语法
align - items : flex - start | flex - end | center | baseline | stretch 各个值解析:
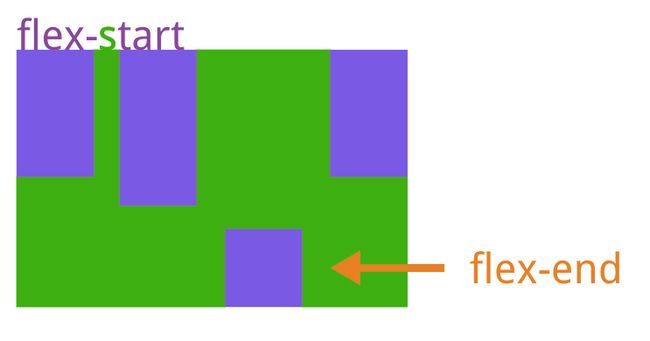
flex-start: 顶对齐, 弹性盒子元素的侧轴(纵轴)起始位置的边界(即顶部)紧靠住该行的侧轴起始边界(即顶部)。 flex-end: 底部对齐, 弹性盒子元素的侧轴(纵轴)起始位置的边界(即底部)紧靠住该行的侧轴结束边界(即底部 )。 center: 垂直居中, 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向上下两个方向同时溢出相同的长度)。 baseline : 项目第1行的文本的基线对齐, 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 stretch : 如果子元素没设置高度或为auto,则会充满整个容器的高度, 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
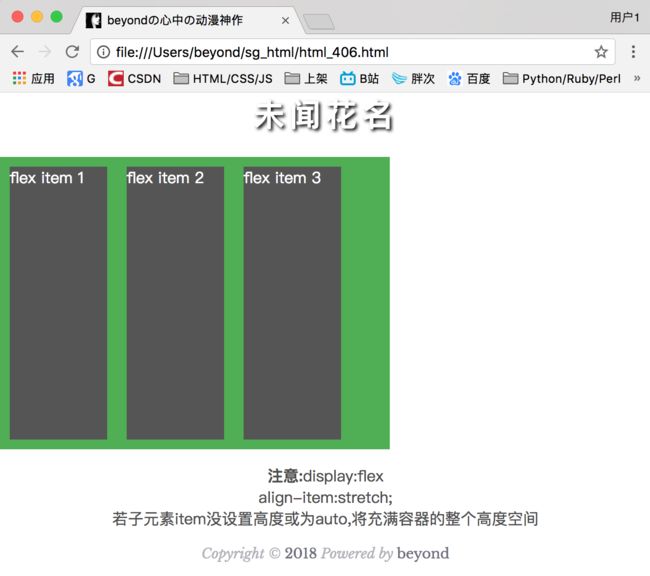
以下实例演示了 stretch(默认值) 的使用:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
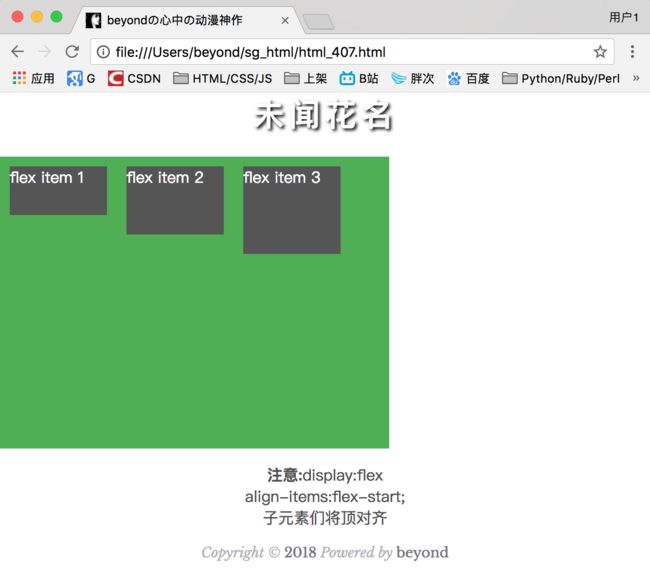
以下实例演示了align-items: flex-start; 的使用: ( 顶对齐 )
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
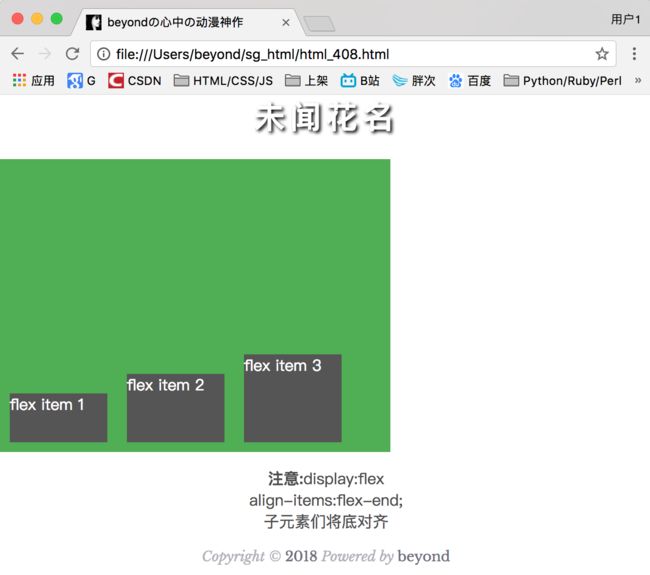
以下实例演示了align-items: flex-end; 的使用: ( 底对齐 )
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
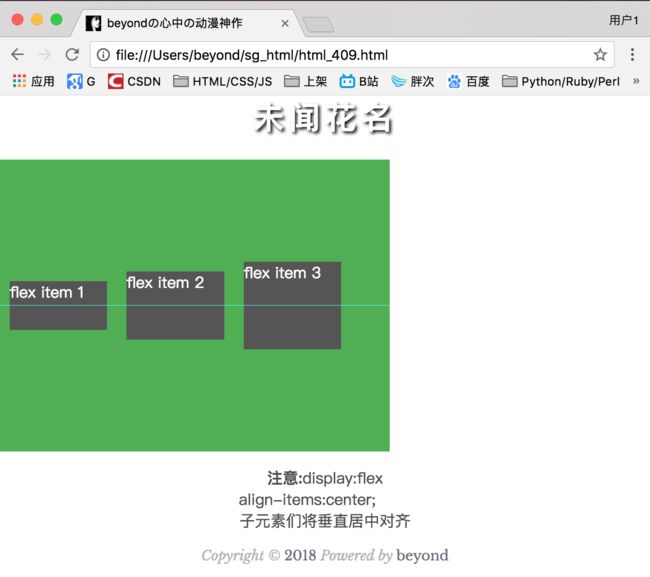
以下实例演示了align-items: center 的使用:(垂直居中)
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
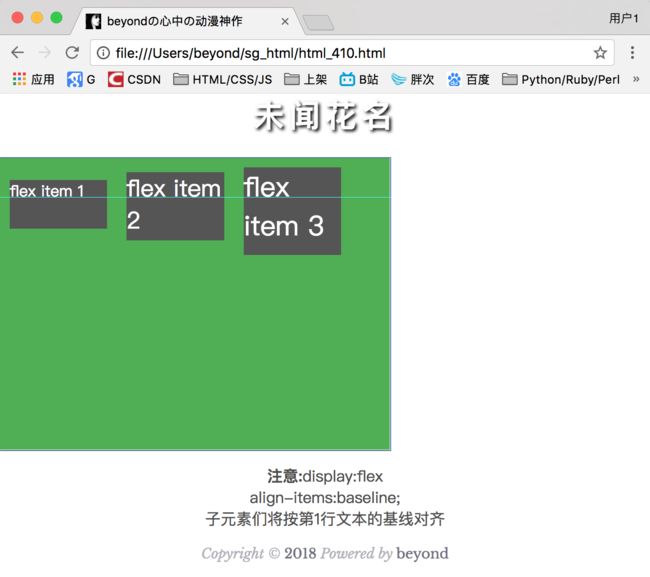
以下实例演示了 baseline 的使用:(第1行的文本基线对齐)
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-container {
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
语法
flex - wrap : nowrap | wrap | wrap - reverse | initial | inherit ; 各个值解析:
nowrap - 默认,弹性容器为单行。该情况下 弹性子项 可能会 溢出容器 。 wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新的1行,子项内部会发生断行wrap-reverse -反转 wrap 排列。说得那么高大上的样子,意思就是溢出的一行不是放到新的一行,而是放在上面的一行罢了
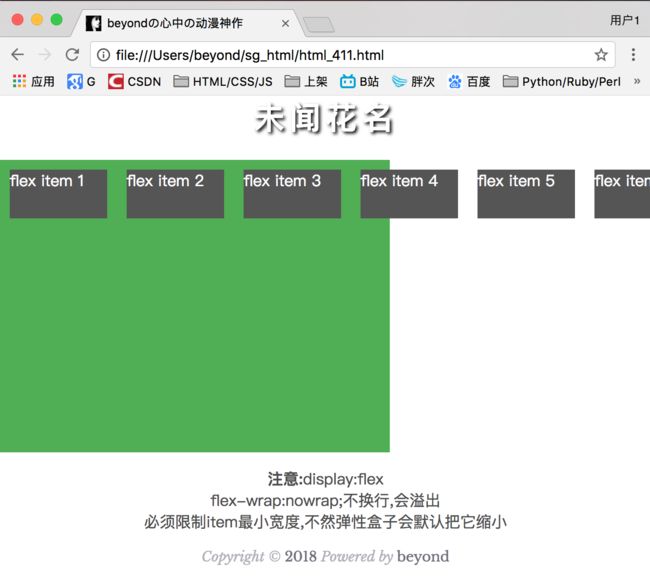
以下实例演示了 nowrap 的使用:溢出部分就看不到了...
注意:必须给子元素item限制是最小宽度min-width,不然弹性盒子会自动将item缩小
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
flex item 4
flex item 5
flex item 6
注意: display:flex
效果如下:
核心代码:
.flex-container {
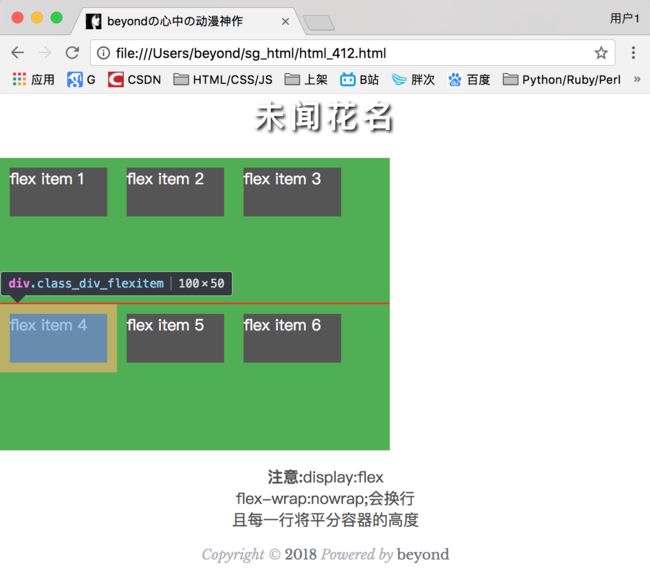
以下实例演示了 wrap 的使用: 会换行,且每一行将平分容器的高度
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
flex item 4
flex item 5
flex item 6
注意: display:flex
效果如下:
核心代码:
.flex-container {
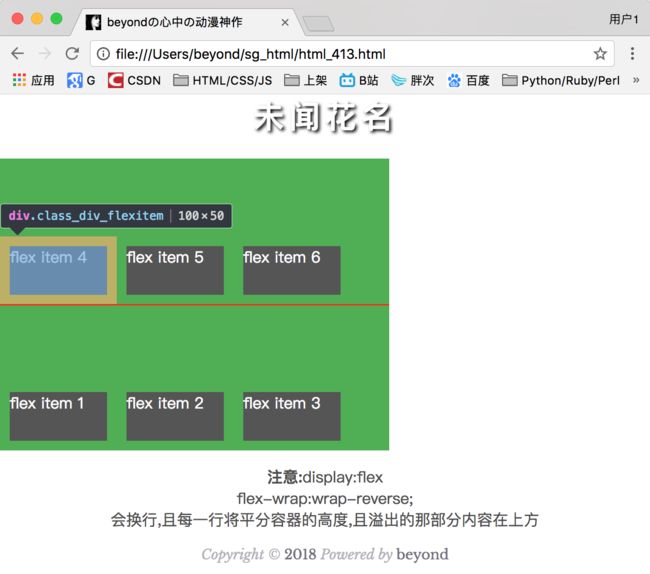
以下实例演示了 wrap-reverse 的使用:
会换行,且每一行将平分容器的高度,且溢出的那部分内容在上方
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
flex item 4
flex item 5
flex item 6
注意: display:flex
效果如下:
核心代码:
.flex-container {
align-content 属性
align-content属性定义了 多根x轴线 的在垂直方向上的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的轴线之间的对齐。
语法
align - content : flex - start | flex - end | center | space - between | space - around | stretch 各个值解析:
stretch - 默认。各行将会高度方向上垂直伸展以占用全部的剩余空间。flex-start - 各行的x轴线,向弹性盒容器的顶部起始位置堆叠。flex-end - 各行的x轴线,向弹性盒容器的底部结束位置堆叠。center -各行的x轴线,向弹性盒容器的中间位置堆叠。space-between -各行的x轴线,在弹性盒容器中平均分布,第1行紧贴顶部,最后1行紧贴底部,中间行平分间距。space-around - 各行的x轴线,在弹性盒容器中平均分布,顶部和顶边之间的间距, 底部行和底边之间的间距 是 子元素与子元素之间垂直间距的1/2高。
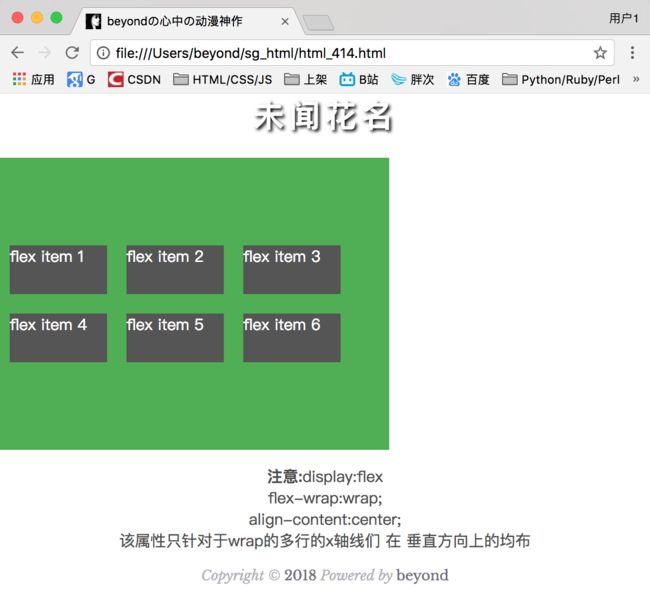
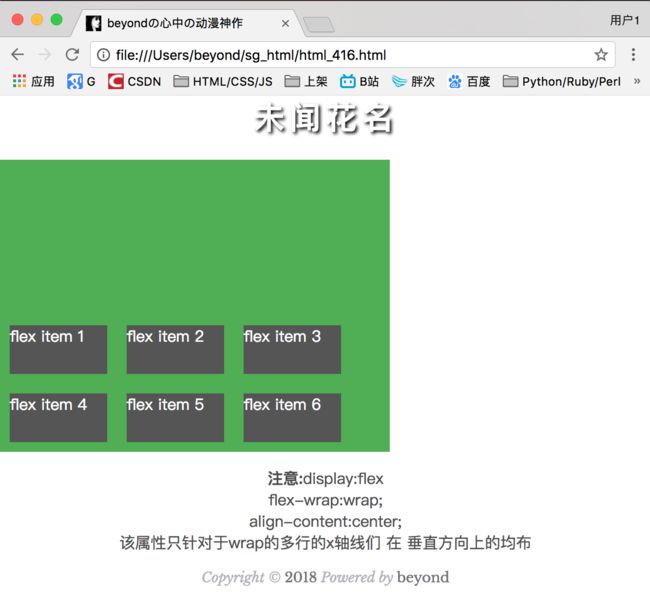
以下实例演示了 center 的使用:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
flex item 4
flex item 5
flex item 6
注意: display:flex
效果如下:
核心代码:
.flex-container {
align-content:flex-start;效果如下:(注意每一行的x轴线们在垂直方向上的分布
align-content:flex-end;效果如下:( 注意每一行的x轴线们在垂直方向上的分布 )
align-content:stretch 默认的 注意每一行的x轴线们在垂直方向上的分布 )
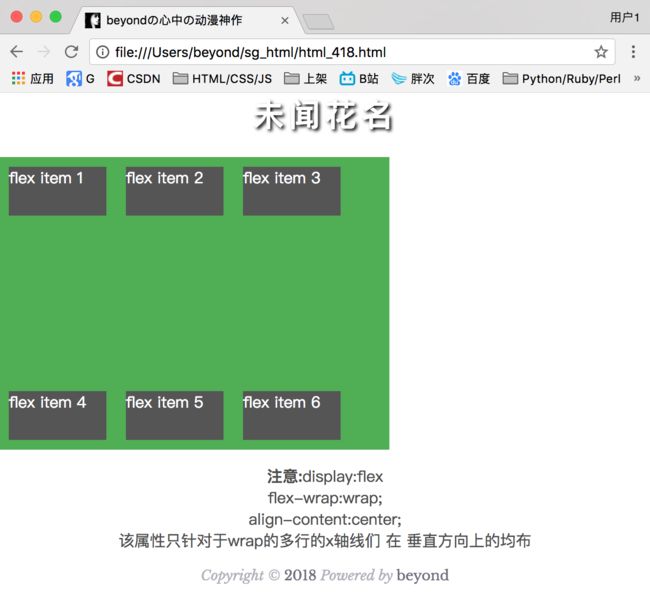
align-content:space-between;效果如下:( 注意每一行的x轴线们在垂直方向上的分布 )
多余空间全部 在各行的x轴之间垂直均布
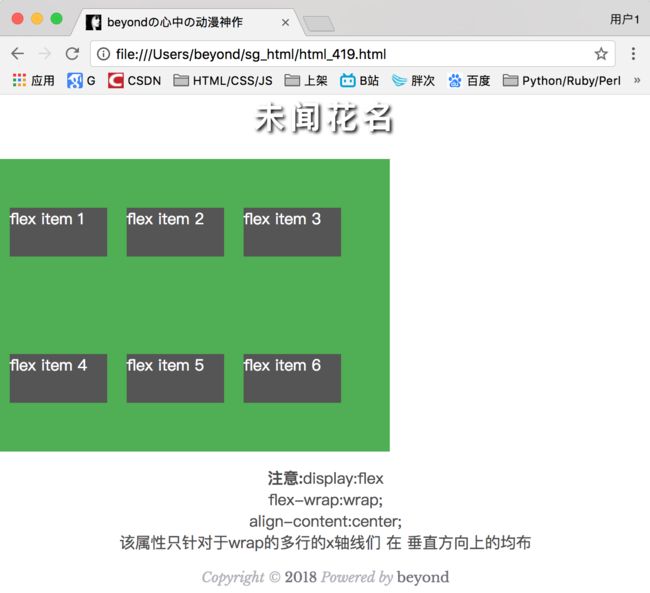
align-content:space-around;效果如下:( 注意每一行的x轴线们在垂直方向上的分布 )
多余的空间全部像泡沫一样填充在各行的x轴之间,只是最上边和最下边的泡沫是各行的x轴之间的泡沫的1/2
弹性 子元素 属性
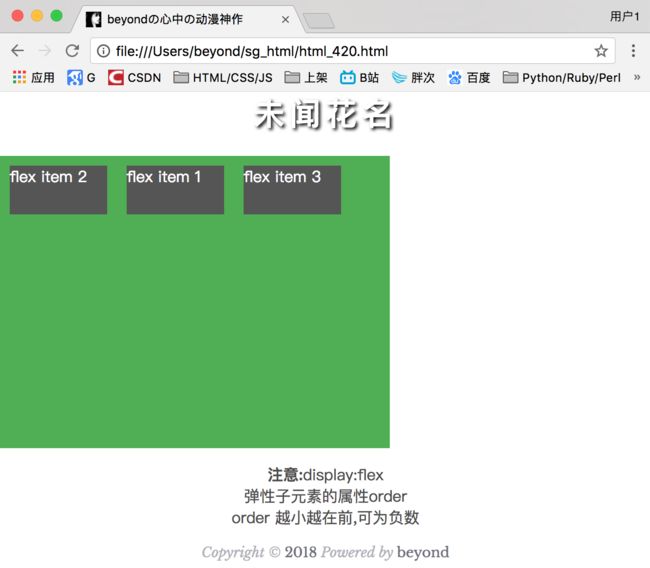
排序
语法
order : 各个值解析:
:用整数值来定义排列顺序,order的 数值小的排在前面 。 可以为负值 。
order 属性设置弹性容器内 弹性 子元素 的属性:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-item {
对齐
设置"margin"值为"auto"值时,它将自动获取弹性容器中所有的剩余的空间。
所以设置垂直方向margin值为"auto",可以使 弹性子元素 在弹性容器的两个轴的方向上都完全居中。
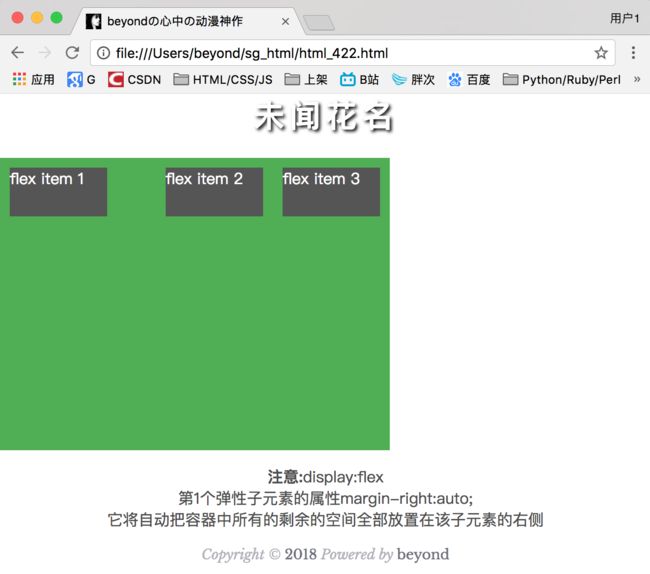
以下实例在 第1个弹性子元素 上设置了 margin-right: auto; 。
它将自动把容器中所有的剩余的空间 全部放置在该子元素的右侧:
代码如下:
beyondの心中の动漫神作
未闻花名
flex item 1
flex item 2
flex item 3
注意: display:flex
效果如下:
核心代码:
.flex-item {
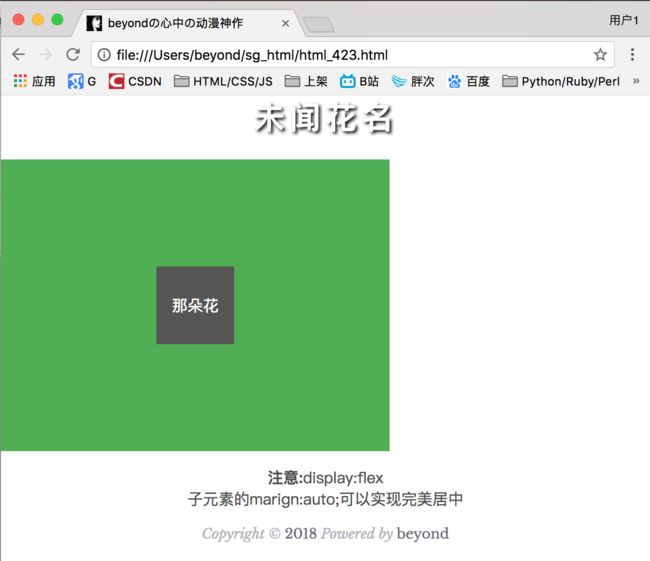
完美的居中
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在XY两轴方向上完全居中:
item中的文本在垂直方向居中还有一点麻烦,这儿是把line-height设置成item的height一样值了...应该还有其他更好的办法吧?
代码如下:
beyondの心中の动漫神作
未闻花名
注意: display:flex
效果如下:
核心代码:
.flex-item {
align-self
align-self 属性用于设置弹性元素自身在侧轴(纵轴Y )方向上的对齐方式。
align-self属性允许 单个子项目 有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于 stretch 。
语法
align - self : auto | flex - start | flex - end | center | baseline | stretch 各个值解析:
auto:如果'align-self'的值为'auto',则其计算值为元素的 父元素的'align-items'值 ,如果其没有父元素,则计算值为' stretch '。 flex-start:弹性盒子元素的侧轴(纵轴Y)起始位置的边界(即顶边)紧靠住该行的侧轴起始边界(即容器的顶部)。
flex-end:弹性盒子元素的侧轴(纵轴Y)起始位置的边界(即底边)紧靠住该行的侧轴结束边界(即容器的底部)。
center:弹性盒子元素在该行的侧轴(纵轴Y)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch: 如果子元素没设置height,或者为auto,则充满容器的高度; 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
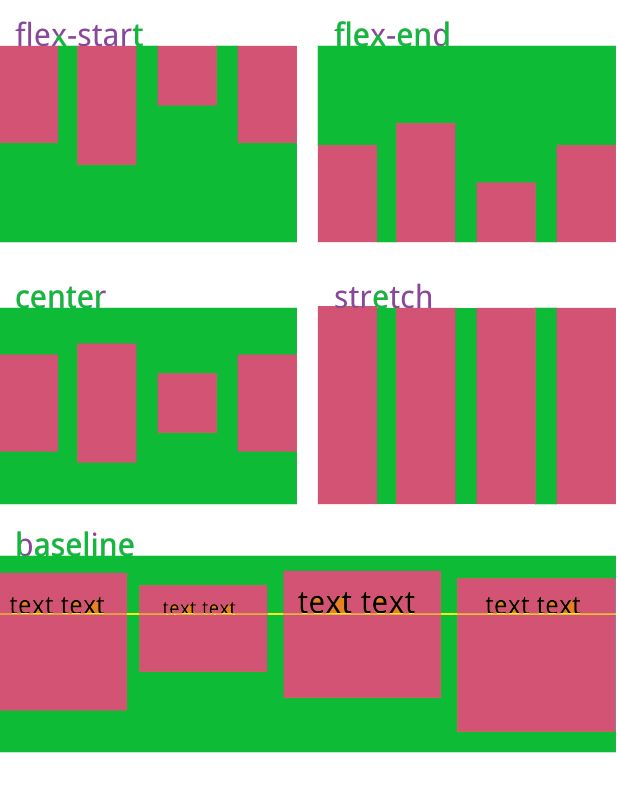
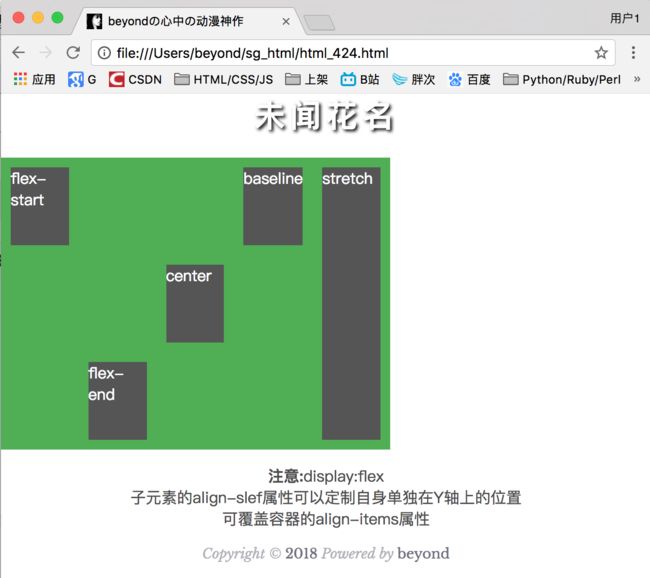
以下实例演示了弹性子元素上 align-self 不同值的应用效果:
代码如下:
beyondの心中の动漫神作
未闻花名
flex-start
flex-end
center
baseline
stretch
注意: display:flex
效果如下:
核心代码:
.flex-item {
flex 类似于Android中的权重weight flex 属性用于指定弹性子元素如何分配空间。
语法
flex : none | [ flex - grow ] || [ flex - shrink ] || [ flex - basis ] 各个值解析:
none:none关键字的计算值为: 0 0 auto
[ flex-grow ]:定义弹性盒子元素的 扩展 比率。 [ flex-shrink ]:定义弹性盒子元素的 收缩 比率。 [ flex-basis ]:定义弹性盒子元素的 默认基准值 。
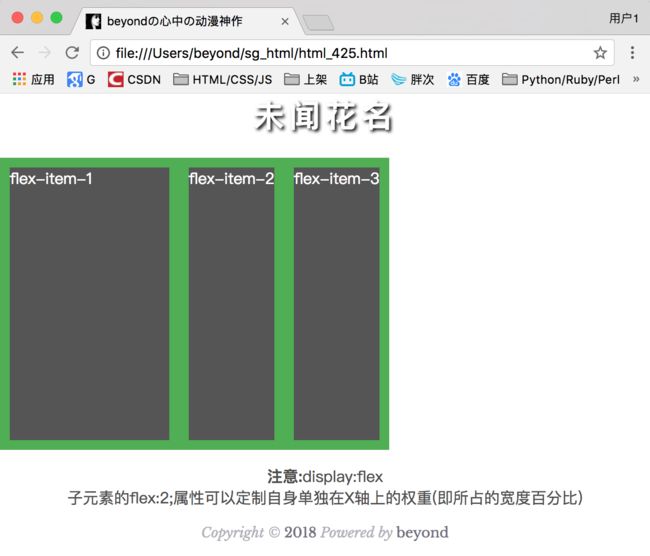
以下实例中,第一个弹性子元素占用了 2/4 的空间,其他两个各占 1/4 的空间:
代码如下:
beyondの心中の动漫神作
未闻花名
flex-item-1
flex-item-2
flex-item-3
注意: display:flex
效果如下:
核心代码:
.flex-item {
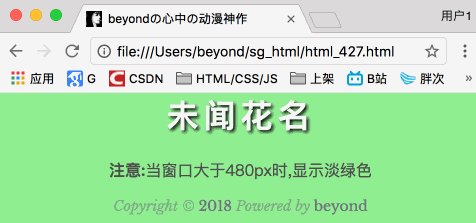
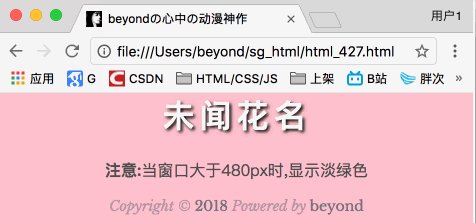
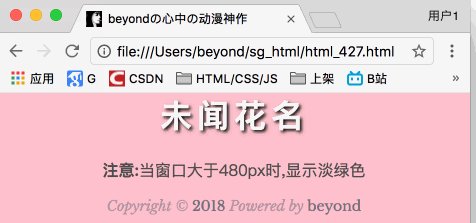
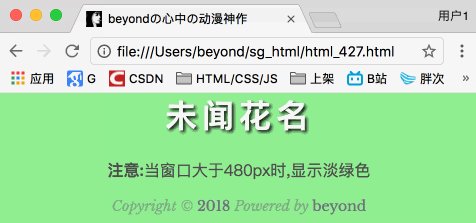
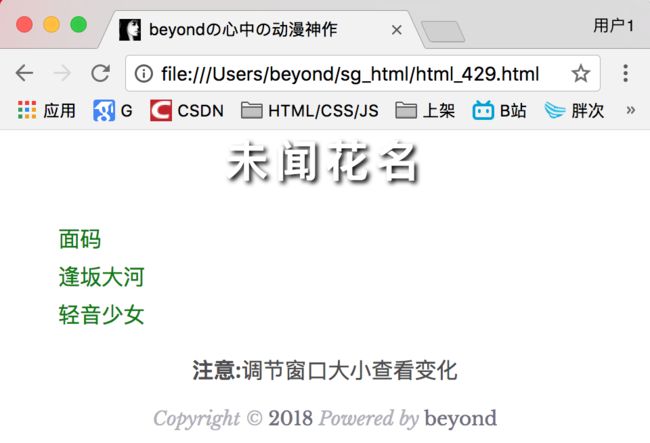
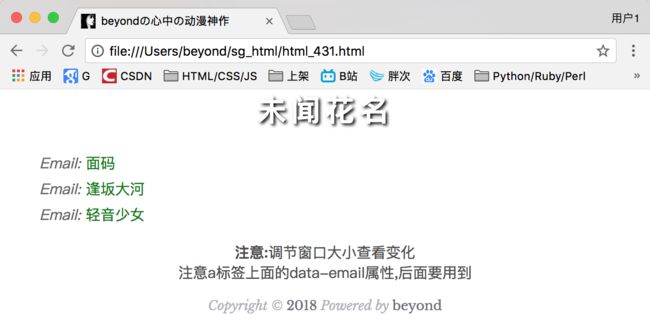
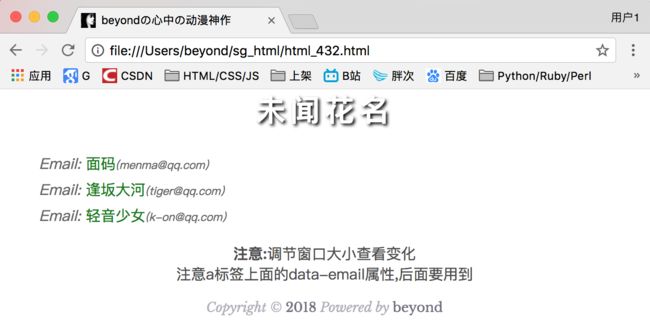
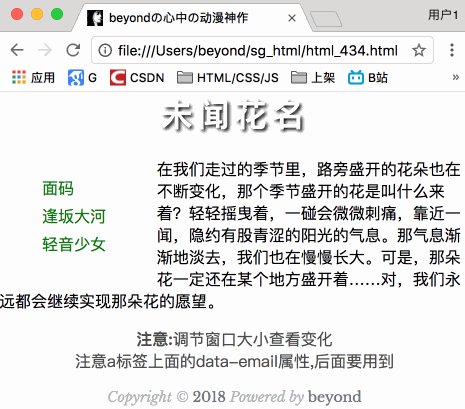
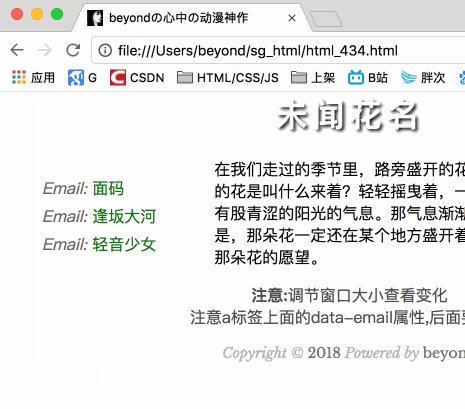
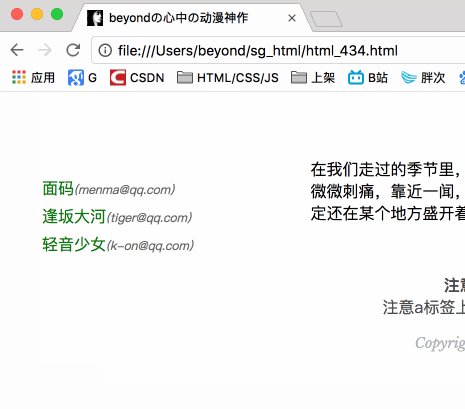
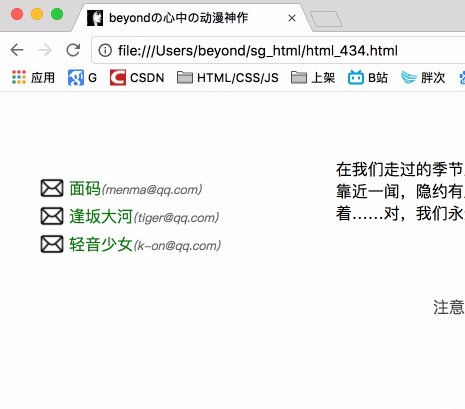
下面将使用强大的flex布局创建一个响应式页面,酷炫diao炸天
代码如下:
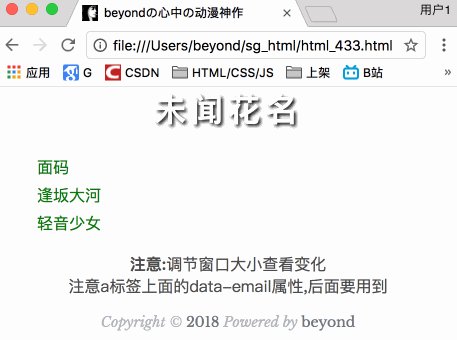
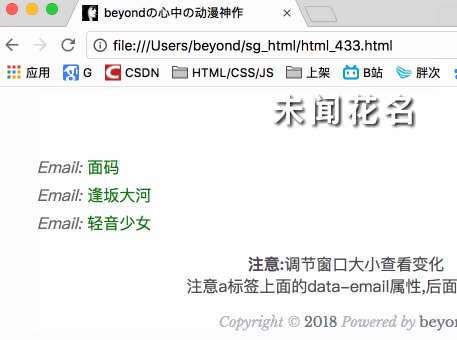
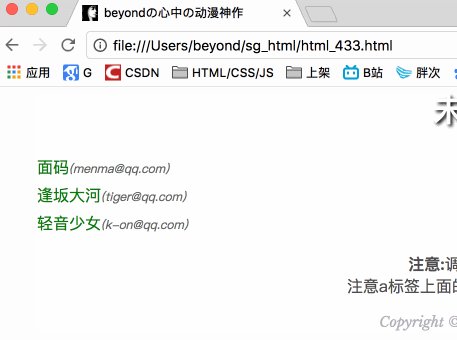
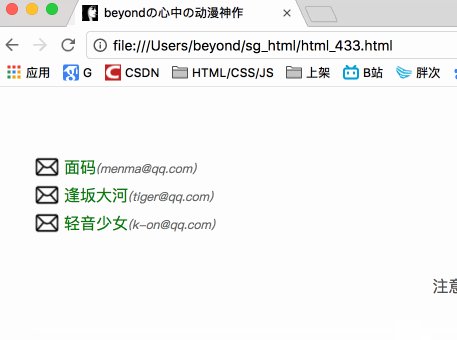
beyondの心中の动漫神作
在我们走过的季节里,路旁盛开的花朵也在不断变化,那个季节盛开的花是叫什么来着?轻轻摇曳着,一碰会微微刺痛,靠近一闻,隐约有股青涩的阳光的气息。那气息渐渐地淡去,我们也在慢慢长大。可是,那朵花一定还在某个地方盛开着……对,我们永远都会继续实现那朵花的愿望。
效果如下:
使用弹性盒子创建响应式页面
CSS3 弹性盒子属性
下表列出了在弹性盒子中常用到的属性:
属性
描述
display 指定 HTML 元素盒子类型。
flex-direction 指定了弹性容器中子元素的排列方式
justify-content 设置弹性盒子元素在主轴(横轴
align-items 设置弹性盒子元素在侧轴(纵轴
flex-wrap 设置弹性盒子的子元素超出父容器时是否换行。
align-content 修改 flex-wrap 属性的行为,类似align-items, 但不是设置子元素对齐,而是设置行对齐
flex-flow flex-direction 和 flex-wrap 的简写属性
order 设置弹性盒子的子元素排列顺序,小的在前(可负)。
align-self 在弹性子元素上使用。覆盖容器的 align-items 属性。
flex 设置弹性盒子的子元素如何分配空间(权重