使用vue-cli(v2.9)构建项目,并安装使用 less 和 postcss-px2rem(移动端开发px转rem)
目录
- 1、使用vue-cli初始化项目
-
- 一些准备工作
-
- 全局安装cnpm或者配置npm镜像
- 全局安装webpack, vue-cli
- 初始化项目
- 2、使用less
- 3、使用 postcss-px2rem 让px自动转化为rem
- 4、日常采坑
-
- 使用less后对于css中background-image的url引用问题
- 5、总结
1、使用vue-cli初始化项目
一些准备工作
全局安装cnpm或者配置npm镜像
1、全局安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
2、全局配置npm淘宝镜像(推荐)
$ npm config set registry https://registry.npm.taobao.org
// 如果需要回退到npm官网地址请使用以下命令
$npm config set registry https://registry.npmjs.org/
配置完成后可以使用$ npm config get registry查看配置是否更新,如果是淘宝镜像,说明配置成功
![]()
全局安装webpack, vue-cli
$ npm install -g webpack vue-cli
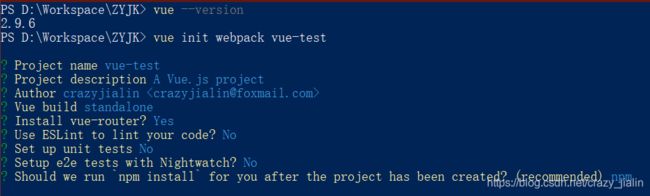
初始化项目
$ vue init webpack vue-test
2、使用less
1、安装 less 和 less-loader (从此之后的操作需要进入到项目根目录中 $ cd vue-test)
$ npm install less less-loader --save-dev
2、添加less的loader,让vue组件可以使用@import引入外部的less文件
在 /build/webpack.base.conf.js 文件中找到rules,如下

在rules中添加less的loader配置
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}
3、测试结果:重启项目,测试一下,可以正常使用less
在vue 组件中的 style 标签上定义css语法类型为less(lang="less"),如图

也可以使用@import 来引入less文件,如图

3、使用 postcss-px2rem 让px自动转化为rem
1、安装 postcss-px2rem px2rem-loader 依赖
$ npm install postcss-px2rem px2rem-loader --save-dev
2、配置 px2rem 单位
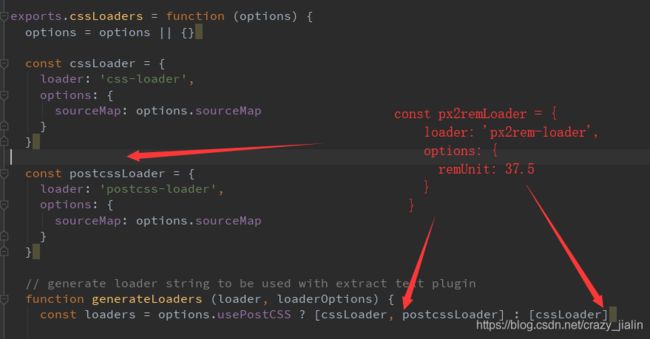
在 /build/utils.js 找到 exports.cssLoaders = function (options) { ,添加 px2remLoader,并在loaders中开发环境和生产环境都引用

最终代码为
exports.cssLoaders = function (options) {
options = options || {
}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 37.5 //以750px(iphone6)宽度为基准,所以remUnit为37.5
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, px2remLoader, postcssLoader] : [cssLoader, px2remLoader]
3、在static目录中建立js文件夹,建立flex.js文件,放入以下代码,并在main.js中引用
(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {
});
if (metaEl) {
//console.warn('将根据已有的meta标签来设置缩放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
docEl.setAttribute('data-dpr', dpr);
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === 'complete') {
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {
}));
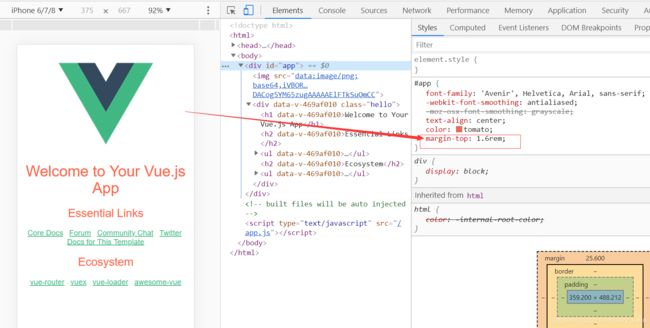
4、测试结果:重启项目npm run dev,然后再次打开页面,发现插件已经帮我们把px的单位转为了rem,如图所示

4、日常采坑
使用less后对于css中background-image的url引用问题
1、如果需要在背景图中引用图片,我们可以把图片放到 static 中,引用时直接采用如下方式即可:
background-image: url('/static/img/img.png');
2、如果图片在 assets 中,必须使用相对路径引用,之前碰到的问题的是在引用时webpack会自动给路径前加一个 ../../../,原因是我们在配置postcss-px2rem时将我们的remUnit配置到了 build/vue-loader.conf.js 中(如下图),而不是 build/until.js 中

这时我们只需要将vue-loader中这行配置删掉,然后按照本文中的配置方式重新配置一下就可以了
5、总结
感谢师父的帮助,解决了css中引用assets中图片相对路径问题。
持续更新,联系邮箱:[email protected]