vue项目webpack打包优化实践总结
最近在头疼vue项目打包的问题,看着辛辛苦苦写的项目写完后,打包到线上的用户体验很糟糕,实在是无地自容。后面接触了一些打包优化的方法,现在做一个开发总结,这个技术栈就是vue+element-ui+axios+echarts,使用webpack打包构建工具,算是一个经验笔记只谈,文章若有不足之处,还请各位大侠指点一二,我会尽快改正,谢谢!
目录
- 路由异步加载
- element组件优化
- webpack配置优化
- 项目依赖包统计分析
- 优化效果
路由异步加载
Vue项目的页面是使用的虚拟路由,页面内容是靠vue-router配置的路由链接来访问的,SPA单页面应用开发,适合开发后台系统,但是对搜索引擎不友好,因为最后只生成一个页面。
搜索引擎是靠页面的链接来爬取网页内容,然后搜录进去搜索引擎数据库的,而vue打包以后的项目只有一个页面,所以其中的内容搜索引擎蜘蛛当然无法收录,这是一个比较不好的地方,当然后期可以进行SEO优化。
所以当你的项目vue组件很多时候,打包以后的首屏渲染优化就是一个非常重要的问题,改善性能,提高加载打开速度,是很关键的一点。
下面,我就vue中的路由异步懒加载做一个方法分享,建议如果组件不是很多的项目不要使用这种方法,会增加加载时间和速度,对于组件很多的项目可以采用这种方法。
默认es6引入
但是这种方法组件多了,加载就会变慢,打包以后的app.js文件体积会变得非常大,后面使用比较常用的两种。
import example from '../components/example.vue'
vue官方推荐
使用import把组件分割成一个个小的单独的文件,缩小文件体积。webpackChunkName里面的就是这个组件/子组件的打包后的名字。
const example = () => import(/* webpackChunkName: "group-example" */ '../components/example.vue')
require方法
下面就是我比较喜欢的require方法,这个也是可以把组件分割成小的块。
const example = resolve => require(['../components/example.vue'], resolve);
element组件优化
由于是后台项目,所以选择element-ui框架进行后台系统搭建,所以对这个进行优化也可以减小体积,提高速度和减少加载时间,提高用户体验。
对这个框架的优化可以使用第三种方法,但是我还是比较喜欢这种方法,就是对组件不用全局引入,还是改成按需加载的比较好。
全局使用
- 全局引入和使用
import elementUI from 'element-ui'
Vue.use(elementUI)
这种方法对于只用少量element-ui组件的情况来说,很多组件都是多余的,会无形中加大加载时间和项目打包后的体积,所以使用下面这种按需引入的方法可以有效解决这个问题。
下面是演示代码:一般是表单和表格用的较多。
按需引入
// 按需引入
import {
Form,
Button,
Table,
} from 'element-ui'
// 按需使用
Vue.use(Form)
Vue.use(Button)
Vue.use(Table)
还要一些加载和消息提示等的组件,以下写法:
// 按需引入
import {
Loading,
Message,
MessageBox,
Notification,
} from 'element-ui'
// 按需使用
Vue.use(Loading.directive)
// 挂载到vue实例上面
Vue.prototype.$loading = Loading.service
Vue.prototype.$msgbox = MessageBox
Vue.prototype.$confirm = MessageBox.confirm
Vue.prototype.$alert = MessageBox.alert
Vue.prototype.$prompt = MessageBox.prompt
Vue.prototype.$message = Message
Vue.prototype.$notify = Notification,
使用通知组件可以,这么调用也可以,Notification(options),或者Notification.success(options)。
webpack配置优化
依赖包体积优化
众所周知,日常开发过程中,前端这块早就已经开始进行工程化和组件化开发了,所以免不了下载各种node包,使得打包后的体积也是非常的庞大,下面使用webpack的一个配置外部扩展就可以解决这类问题。
externals配置练习
webpack官方文档是有一个配置用来处理各种依赖包打包优化的,这是【externals外部扩展】。
使用方法:这个案例以jQuery为主。
- 引入cdn,在
index.html的head标签中写入。
<script
src="https://code.jquery.com/jquery-3.1.0.js"
integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk="
crossorigin="anonymous">
script>
- 修改webpack配置文件
webpack.config.js
属性就是你在项目中引入的名称,后面的值就是jQuery的暴露出的方法名称。
externals: {
jquery: 'jQuery'
}
- 最后使用
import $ from 'jquery';
$('.my-elem').animate(/*some things*/);
这样三步以后,打包后的文件体积会缩小很多,一个不是很明显,但是很多个包使用这种方法,效果就比较显著了。
externals配置实战
- 在
index.html中引入cdn,以下是几个常见的cdn服务商。- bootcdn
- 七牛云
- 又拍云
- unpkg
- jsdelivr
- cdnjs
这里使用国内的bootcdn服务,版本的话你自己项目使用的哪个就引入哪个。
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/vuex/3.1.1/vuex.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.19.0/axios.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.10.1/index.js"></script>
- 在webpack配置文件
webpack.base.conf.js中entry属性后面加下面一段:
同样的,属性是包暴露出的方法名称,后面的值是你在项目中使用的名称。
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'element-ui': 'elementUI',
'axios': 'axios',
}
实战过后,发现上面的配置方法有写问题,所以调换了个,就一切?了。
Gzip压缩和sourceMap优化
这个也是压缩文件的一个方法,线上服务器的nginx也开启gzip功能更好;取消资源地图,可以有效保护源码。
在webpack的build文件中,开启Gzip压缩功能和禁用资源地图。
module.exports = {
// ...
build: {
productionSourceMap: false,
productionGzip: true,
}
}
这样做的话,打包以后就不会再有sourceMap文件了,也会多了几个以.js.gz后缀名的文件。
项目依赖包统计分析
最后,介绍一点日常开发过程中用到的依赖包分析包,开启以后可以可视化的观察每个包的体积,帮助你整理分析每个包的结构。
webpack配置
- 下载依赖包
webpack-bundle-size-analyzer
npm i -D webpack-bundle-size-analyzer
- 引入配置
引入方法两种
// commondjs方法
var WebpackBundleSizeAnalyzerPlugin = require('webpack-bundle-size-analyzer').WebpackBundleSizeAnalyzerPlugin;
// es6方法
import {
WebpackBundleSizeAnalyzerPlugin } from 'webpack-bundle-size-analyzer';
在webpack的配置文件中插件部分加入:
module.exports = {
// ...
plugins: [
new WebpackBundleSizeAnalyzerPlugin('./reports/plain-report.txt')
]
// ...
}
使用上面配置会生成以下内容:
marked: 27.53 KB (14.9%)
lru-cache: 6.29 KB (3.40%)
style-loader: 717 B (0.379%)
: 150.33 KB (81.3%)
vue-cli脚手架配置
由于vue-cli已经集成了这个插件,所以使用方法就是下载插件,最后执行命令npm run build --report就可以打包后查看了,会自动在http://localhost:8888打开。
优化效果
最后看一下优化后的效果:
打包时间对比
打包前:
![]()
打包后:
![]()
打包体积对比
打包前:
![]()
打包后:
![]()
网页打开速度对比
打包前:
![]()
打包后:
![]()
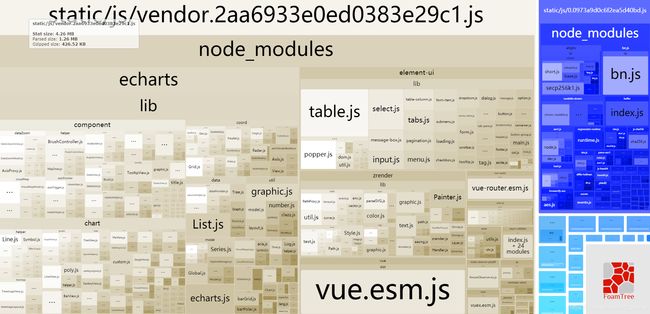
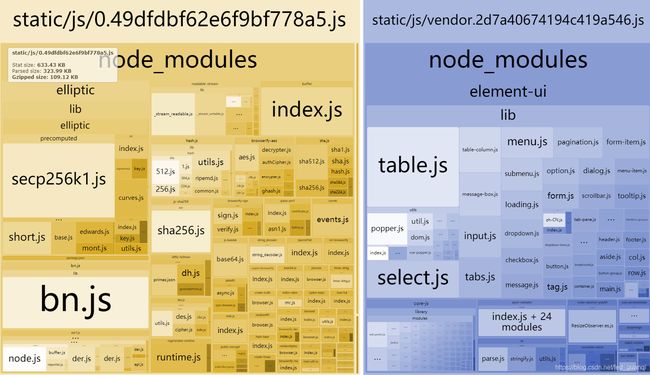
依赖包分析图
打包前:
打包后:
写在最后
这次说的vue项目总结方法,只是优化方法中的几种,随着业务场景的变化,还会衍生出其他问题,要相信还有其他方法没有发现和使用,项目优化任重道远,还要很长的路要走下去,我会一直默默的优化下去的。