- Navicat操作指南:MySQL数据库配置与Todo应用部署
像风一样自由2020
数据库mysqladb
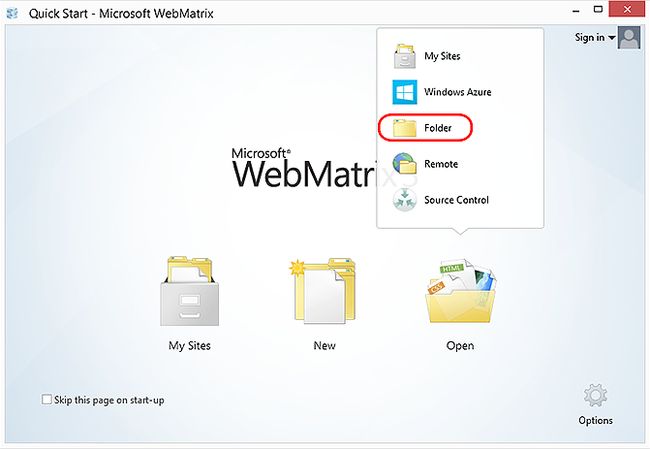
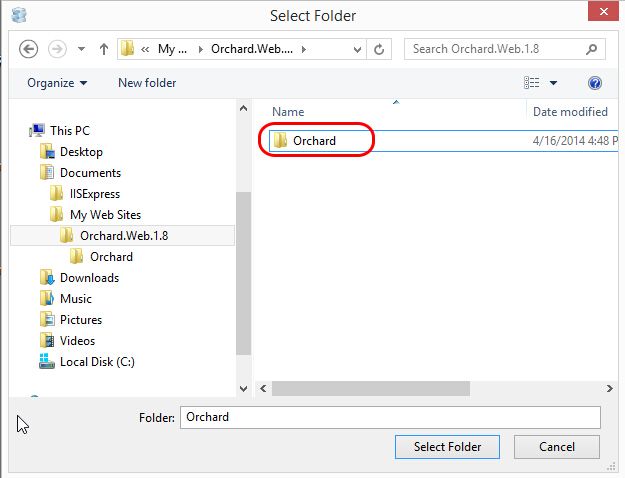
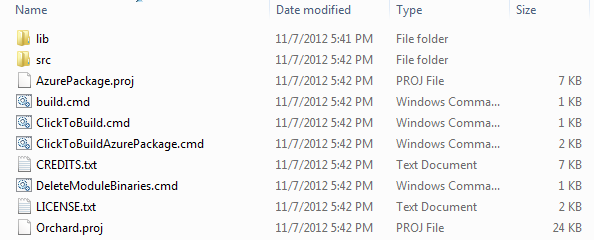
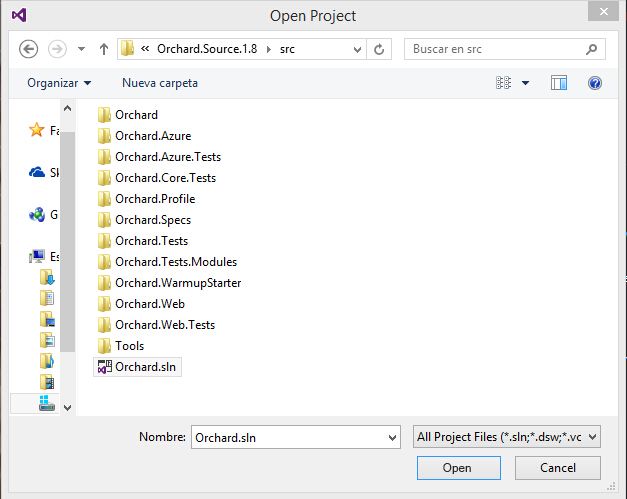
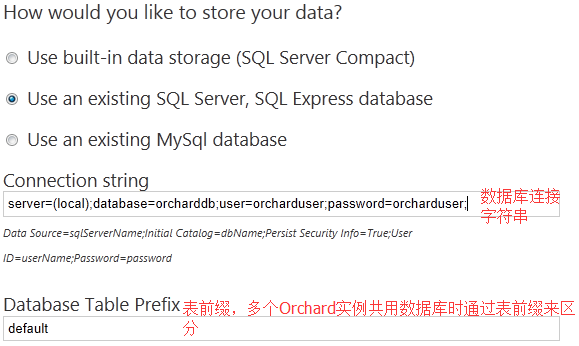
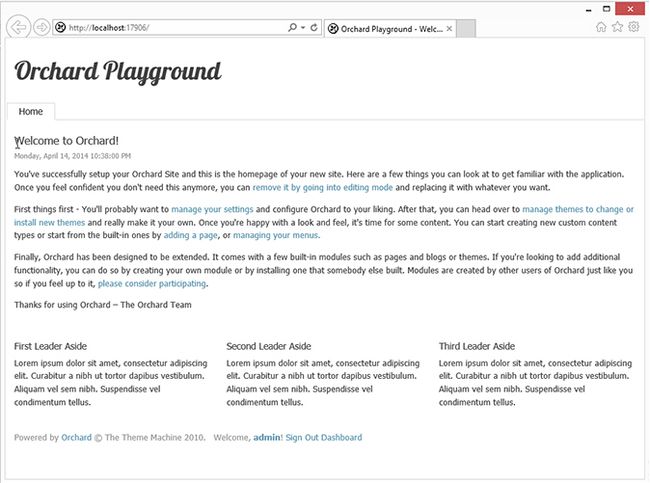
Navicat操作指南:MySQL数据库配置与Todo应用部署前言本文档详细记录了使用Navicat管理MySQL数据库,并配置Todo应用的完整操作步骤。适用于使用Navicat作为MySQL管理工具的开发者。操作目标启动MySQL服务使用Navicat连接MySQL数据库创建todoapp数据库配置Todo应用环境变量验证应用正常运行步骤一:启动MySQL服务Windows用户方法1:通过Wi
- ThreadLocal 在 Spring 与数据库交互中的应用笔记
笑衬人心。
JAVA学习笔记数据库spring笔记
一、基本概念1.1什么是ThreadLocal?ThreadLocal是Java提供的一个线程本地存储工具类。每个线程访问ThreadLocal时,都只能看到自己线程范围内的变量副本,线程之间互不影响。常用于保存线程上下文信息,如用户登录信息、事务状态、数据库连接等。ThreadLocalthreadLocal=newThreadLocal>resources=newNamedThreadLoca
- 九块九付费进群系统 wxselect SQL注入漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介九块九付费进群系统是一种新的社群管理方式,用户通过支付9.9元人民币即可加入特定的微信群,享受群内提供的服务或资源。这种模式通常用于知识分享、资源下载、专业交流等社群,通过设置门槛来筛选成员,提高群组的专业性和互动质量。0x02漏洞概述九块九付费进群系统wxselect接口存在SQL注入漏洞,未经身份验证的远程攻击者除了可以利用SQL注入漏洞获取数据库中的信息(例如,管理员后台密码
- 【MySQL】性能优化实战指南:释放数据库潜能的艺术
文章目录MySQL性能优化实战指南:释放数据库潜能的艺术引言为什么需要MySQL性能优化?性能优化基础知识MySQL性能瓶颈分析1.硬件资源瓶颈2.MySQL内部瓶颈优化配置策略大全内存配置优化InnoDB缓冲池配置查询缓存配置连接和线程配置磁盘I/O优化InnoDB存储引擎配置临时表配置独特优化创意配置创意1:分层存储优化创意2:动态配置自适应创意3:负载感知配置高级优化技巧并行处理优化索引和查
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- PHP MySQL 读取数据
froginwe11
开发语言
PHPMySQL读取数据引言在Web开发中,PHP和MySQL是两个常用的技术栈。PHP作为服务器端脚本语言,而MySQL作为关系型数据库管理系统,两者结合能够构建强大的动态网站。本文将详细介绍如何使用PHP从MySQL数据库中读取数据,包括连接数据库、执行查询、处理结果等关键步骤。连接MySQL数据库在PHP中,首先需要连接到MySQL数据库。以下是一个示例代码,展示了如何使用mysqli扩展连
- 久远的操作系统笔记3
锦绣拾年
信号变量,条件变量,互斥锁解析来自:http://blog.chinaunix.net/space.php?uid=23061624&do=blog&cuid=2127853http://blog.163.com/huangguoqiang_123@126/blog/static/141043114201349112849554/信号量用在多线程多任务同步的,一个线程完成了某一个动作就通过信号量告
- 时序数据库选型全指南:为什么越来越多企业选择IoTDB?
Loving_enjoy
计算机学科论文创新点机器学习facebook课程设计经验分享
>在工业物联网爆发式增长的今天,一台风力发电机每秒产生200+数据点,一座智慧工厂每天新增10亿级数据记录——传统数据库已无法承受时序数据的洪流。###时序数据:数字时代的脉搏时序数据(Time-SeriesData)是以时间戳为索引的连续数据流,广泛存在于物联网设备监控、金融交易记录、应用性能监测等场景。这类数据具有三大特性:-**海量性**:单个设备每秒可产生多条数据-**时效性**:新数据价
- 大数据时代下的时序数据库选型指南:基于工业场景的IoTDB技术优势与适用性研究
Loving_enjoy
计算机学科论文创新点机器学习facebook经验分享课程设计
>在宝钢集团的智能工厂里,5万多个传感器每秒产生150万+数据点,传统数据库系统每天积压3TB未处理数据——这揭示了工业4.0时代的核心矛盾:**海量时序数据处理能力已成为智能制造的关键瓶颈**。###工业时序数据的四大特殊性工业场景下的时序数据与传统互联网数据存在本质差异:1.**高精度时间要求**-数控机床振动监测需微秒级时间戳-电网故障定位要求时间同步精度≤1μs2.**多源异构性**```
- Mysql基本语法到表设计
吴鹰飞侠
mysql数据库
由于笔者之前了解过sql所以此篇仅作复习使用。1.MySQL基本语法1.1创建数据库createdatabaselogin_demo;1.2使用数据库uselogin_demo;1.3创建表CREATETABLEusers(idintprimarykeyauto_increment,usernamevarchar(50)notnull,passwordvarchar(255)notnull,ema
- linux安装Node.js 环境,Docker 环境,Ruby 环境,MongoDB 环境,PostgreSQL 数据库,Go 开发环境,Python 虚拟环境
2401_87017622
数据库linuxnode.js
在Linux上安装其他常见的开发环境可以根据具体需求而定,以下是一些常见的安装步骤:1.Node.js环境Node.js是一个基于ChromeV8引擎的JavaScript运行环境,适用于服务器端开发。安装Node.js:通过包管理器安装:sudoyuminstall-ygcc-c++makecurl-sLhttps://rpm.nodesource.com/setup_14.x|sudo-Eba
- Flink双流实时对账
在电商、金融、银行、支付等涉及到金钱相关的领域,为了安全起见,一般都有对账的需求。比如,对于订单支付事件,用户通过某宝付款,虽然用户支付成功,但是用户支付完成后并不算成功,我们得确认平台账户上是否到账了。针对上述的场景,我们可以采用批处理,或离线计算等技术手段,通过定时任务,每天结束后,扫描数据库中的数据,核对当天的支付数据和交易数据,进行对账。想要达到实时对账的效果,比如有的用户支付成功但是并没
- 3步搞定Java漏洞修复?别再让黑客当“家”!
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣Java城堡的“裂缝”与程序员的救赎想象一下:你的Java应用是一座巍峨的城堡,而安全漏洞就是那些悄悄蔓延的裂缝。SQL注入:像是小偷从窗户溜进来,偷偷改写数据库的账本。XSS攻击:像在城堡里偷偷放了一张带毒的地毯,路过的人会被“刺”伤。SSRF漏洞:像让城堡
- C++-linux 7.文件IO(二)文件描述符、阻塞与非阻塞
HHRL-yx
C++-linux系统编程linuxc++服务器
文件IO进阶:文件描述符、阻塞与非阻塞在前文我们介绍了文件IO的核心系统调用,本章将深入探讨Linux文件IO的底层机制,包括文件描述符的本质、阻塞与非阻塞IO模型、文件偏移量控制(lseek)以及系统调用中的参数传递规则,帮助你构建更完整的系统编程知识体系。一、文件描述符:进程与文件的桥梁在Linux系统中,当我们打开或创建一个文件(或套接字)时,操作系统会提供一个文件描述符(FileDescr
- MySQL 锁详解:从原理到实战的并发控制指南
一切皆有迹可循
mysqlmysql数据库后端javasql
前言在高并发场景下,锁是MySQL保证数据一致性的核心机制。正确理解锁的类型、行为及适用场景,能有效避免数据竞争、死锁等问题,是构建可靠数据库应用的关键。本文从锁的分类、存储引擎差异到实战优化,结合代码示例,系统解析MySQL锁机制的核心原理与最佳实践。一、锁分类:按粒度与功能划分1.按锁粒度划分(1)全局锁(GlobalLock)作用范围:锁定整个数据库实例典型场景:全库逻辑备份(FLUSHTA
- Keepalived + VIP 高可用架构设计与实践详解:实现 Nginx 入口层的高可用
要阿尔卑斯吗.
nginx运维分布式架构java
一、背景与目标在大型网站或企业系统中,“高可用性(HighAvailability,HA)”是衡量系统稳定性的关键指标之一。任何一个节点故障都不应影响整体服务的可达性。问题背景举例:Tomcat部署了集群(后端高可用)Redis配置了主从+Sentinel(缓存高可用)数据库使用了主备或分库分表(存储高可用)但入口Nginx只有一个……Nginx宕机=全站瘫痪为了解决这个“最顶层的单点问题”,我们
- Redis 之数据过期策略
JiaHao汤
Redisredis数据库缓存
文章目录定时删除惰性删除Redis中有惰性删除与定时删除两种数据删除策略。Redis将这两种策略结合使用,是为了在性能和内存管理之间取得平衡。惰性删除策略减少了CPU开销,而定时删除策略则能及时清理部分过期键,避免大量过期键长时间占用内存。这样既保证了Redis的高性能,又能有效地管理内存资源。TTL指令说明Redis是一种内存级数据库,所有数据均存放在内存中,内存中的数据可以通过TTL指令获取其
- 脏读、不可重复读、幻读?一文扫盲数据库三大“读“问题
想象一下:你在银行查看账户余额时,数字在你眼前变来变去;或者明明没有记录的操作,却突然冒出新数据。这不是系统故障,而是数据库事务隔离的三大经典问题!今天我们就来揭开这些神秘现象的面纱。一、事务隔离的"三座大山"️在数据库世界中,多个事务同时操作数据时会产生三种典型问题:问题类型出现场景危害程度类比场景脏读读取未提交的数据⚠️⚠️⚠️高危看到别人未提交的草稿不可重复读同一事务内读取结果不一致⚠️⚠️
- MySQL MVCC解密:多版本并发控制的魔法世界
码农技术栈
MySQLmysql数据库开发语言javajvm后端性能优化
当多个用户同时读写数据库时,MySQL如何避免数据混乱?本文将揭开MVCC的神秘面纱,带你探索这个让数据库高并发运行的魔法引擎!一、为什么需要MVCC?并发控制的困境想象图书馆借阅场景:传统方式:一本书只能一个人看(锁机制)MVCC方式:复印多份,每人看不同版本(多版本控制)传统锁机制的痛点:事务A读数据加锁事务B写数据等待锁释放长时间等待系统卡顿二、MVCC是什么?时间旅行的艺术MVCC核心概念
- 高性能数据库-Redis详解
经典1992
数据库redis缓存
Redis(RemoteDictionaryServer)是一款高性能的开源键值对数据库,以“快”和“灵活”为核心优势,广泛应用于缓存、会话存储、实时排行榜、消息队列等场景。下面从基础概念、核心特性、应用场景到进阶用法,带你“深入浅出”了解Redis。一、Redis核心定位:为什么选择Redis?Redis的核心竞争力可以用三个词概括:快、灵活、功能丰富。快:基于内存存储(数据直接存在内存中,而非
- Redis 深度解析:从核心原理到生产实践
Pasregret
缓存redis数据库缓存
Redis深度解析:从核心原理到生产实践一、Redis核心定位与数据结构1.核心能力矩阵深度解析Redis作为高性能内存数据库,核心能力覆盖缓存、数据存储、消息中间件等场景,其设计哲学围绕速度优先、内存高效、功能丰富展开:内存存储特性纯内存操作:基于内存寻址的O(1)复杂度数据操作,单节点QPS可达10万+持久化方案:RDB(快照)与AOF(日志)双模式,支持数据持久化与故障恢复单线程模型:基于事
- Java 领域 MyBatis 与数据库连接池的搭配使用
Java技术栈实战
javamybatis数据库ai
Java领域MyBatis与数据库连接池的搭配使用关键词:MyBatis、数据库连接池、Java持久层、性能优化、Druid、HikariCP、Spring集成摘要:本文深入探讨Java领域中MyBatis框架与数据库连接池的搭配使用原理和实践。文章从基础概念入手,详细分析MyBatis的工作原理和数据库连接池的核心机制,重点讲解两者如何协同工作以提升应用性能。通过源码解析、性能对比和实际项目案例
- 【无标题】
Aczone28
单片机嵌入式硬件
学习记录:初识Linux操作系统与基本命令今天我正式开始学习Linux操作系统,并对Ubuntu有了初步的了解。Ubuntu是基于GNU工程发布的Linux发行版之一,具有开源、自由、安全和高效的特点,是目前主流的Linux系统之一,广泛应用于服务器、开发环境以及日常桌面使用。在实践中,我接触并掌握了一些常用的Linux命令,包括但不限于以下几个方面:文件和目录操作:-ls:查看当前目录下的文件和
- LocalSend:比 AirDrop 更自由!这款神器让文件传输不再受限
开源项目精选
https
LocalSend是一款免费、开源的跨平台文件传输工具,支持Windows、macOS、Linux、Android和iOS等主流操作系统。它通过HTTPS实现端到端加密传输,无需互联网或外部服务器,即可在局域网内高速、安全地传输文件和文本。其核心优势在于打破平台壁垒,提供高效安全的本地文件共享方案,让您的多设备互联互通变得前所未有的简单。Stars数64,423Forks数3,437主要特点跨平台
- 【MySQL基础】MySQL事务详解:原理、特性与实战应用
GG Bond.ฺ
MySQL学习mysql数据库
MySQL学习:https://blog.csdn.net/2301_80220607/category_12971838.html?spm=1001.2014.3001.5482前言:事务是数据库管理系统的核心概念之一,它确保了数据库操作的可靠性和一致性。本文将深入探讨MySQL事务的各个方面,包括基本概念、ACID特性、隔离级别、锁机制以及实战应用。目录一、事务的基本概念1.1什么是事务?1.
- 有必要获得WHQL测试认证吗,有什么好处?
什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经
- WHQL签名怎么申请
GDCA SSL证书
windows
WHQL(WindowsHardwareQualityLabs)签名是微软对硬件和驱动程序进行认证的一种方式,以确保它们与Windows操作系统的兼容性和稳定性。以下是申请WHQL签名的基本步骤,供您参考:1.准备阶段准备硬件设备和驱动程序:确保您的硬件设备已经准备好,并且对应的驱动程序已经经过充分的测试,能够在各种配置和环境下正常工作。获取EV代码签名证书:根据微软的要求,驱动程序进行WHQL认
- 上位机知识篇---SD卡&U盘镜像
常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- CentOS7环境卸载MySQL5.7
Hadoop_Liang
mysql数据库mysql
备份重要数据切记,卸载之前先备份mysql重要的数据。备份一个数据库例如:备份名为mydatabase的数据库到backup.sql的文件中mysqldump-uroot-ppassword123mydatabase>backup.sql备份所有数据库mysqldump-uroot-ppassword123--all-databases>all_databases_backup.sql注意:-p后
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p