有什么基于vue的UI比较好看的后台管理开源框架吗?d2-admin了解一下
d2-admin
演示地址:https://fairyever.com/d2-admin/preview/
项目地址:https://github.com/d2-projects/d2-admin/
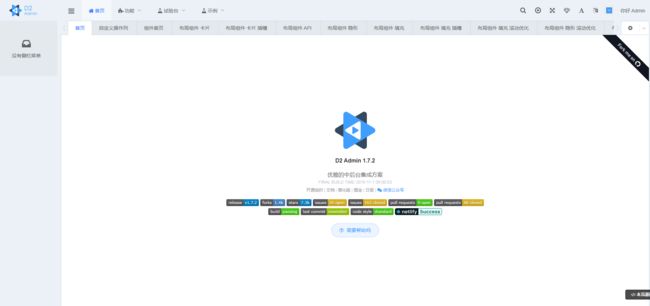
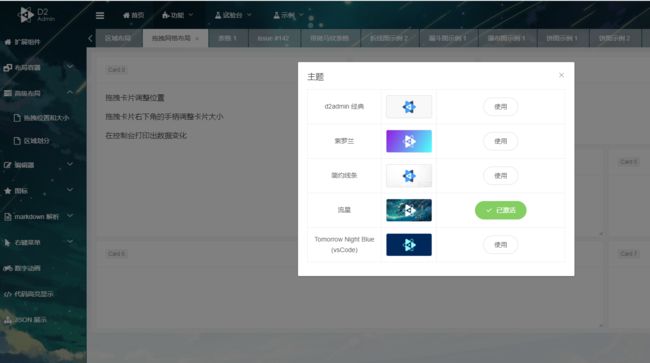
先来看看d2-admin的截图,相当惊艳
后台管理框架crud非常重要
不过d2-crud相当难用,配置极其繁琐,字段配置一套,添加又要配置一套,修改还要配置一套,还有查询、表单验证、删除,都要自己配一套
return {
columns: [
{title: '日期',key: 'date' },
{title: '姓名', key: 'name'},
{title: '地址', key: 'address' }
],
editTemplate: {
date: {title: '日期', value: '' },
name: { title: '姓名', value: '' },
address: { title: '地址',value: ''},
},
addTemplate: {
date: {title: '日期', value: '' },
name: { title: '姓名', value: '' },
address: { title: '地址',value: ''},
},
search:{...},
rules:{...}
}
有没有 更简单、更好用 的crud?
有,这里要推荐一个在d2-crud基础上增强而来的的开源框架:d2-crud-plus
让重复的crud不再浪费你的宝贵时间。
d2-crud-plus
项目地址:https://github.com/greper/d2-crud-plus
演示地址:http://qiniu.veryreader.com/D2CrudPlusExample/index.html
只需要下面这么几个简单的配置,一个完全体crud就粗来了
export const crudOptions = {
columns: [
{title: '日期',key: 'date',type: 'date',search: {disabled: true}},
{title: '状态',key: 'status', type: 'select', dict: { url: '/api/dicts/OpenStatusEnum'},search: {disabled: false},},
{title: '地区',key: 'province',type: 'select', search: {disabled: false},
component: {props: {filterable: true,multiple: true,clearable: true}},
dict: {data: [{ value: 'sz', label: '深圳' }, { value: 'gz', label: '广州' }, { value: 'wh', label: '武汉' }, { value: 'sh', label: '上海' }]}
}
]
}

真这么简单?我不信,我要亲自去看看效果:http://qiniu.veryreader.com/D2CrudPlusExample/index.html#/test
这么少的配置,那状态、地区字段里面的单选、多选怎么出来的?
- 字段类型:每个字段可以配置一个type属性,这个type属性后面包含了一堆默认配置,示例中的type=select
- 数据字典:配置数据字典之后,选择组件就可以获取到options,数据字典支持本地数据(配置dict.data),也可以支持远程获取(配置dict.url)
还有更多组件,使用起来都一样特别简单
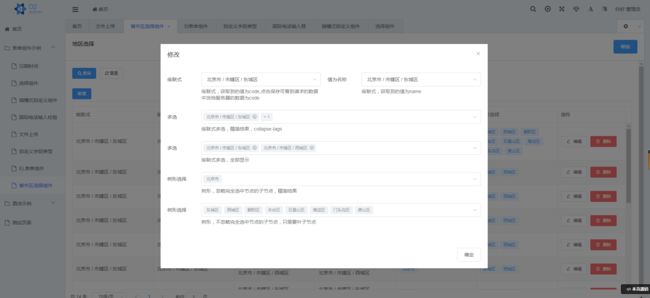
1. 省市区选择组件
支持cascade和tree两种方式选择。
cascade方式适合获取省市区的
tree方式适合只获取节点的
只需要简单的配置 type:‘area-selector’ 或者 type:‘area-tree-selector’ 就可以获得如下这些效果

去看看: http://qiniu.veryreader.com/D2CrudPlusExample/index.html#/form/area
2. 文件上传组件
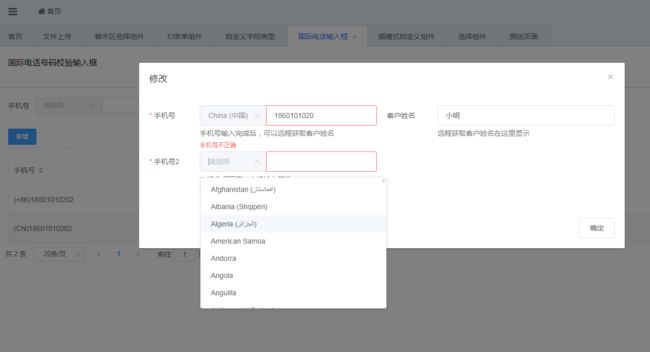
3. 国际电话输入组件+校验
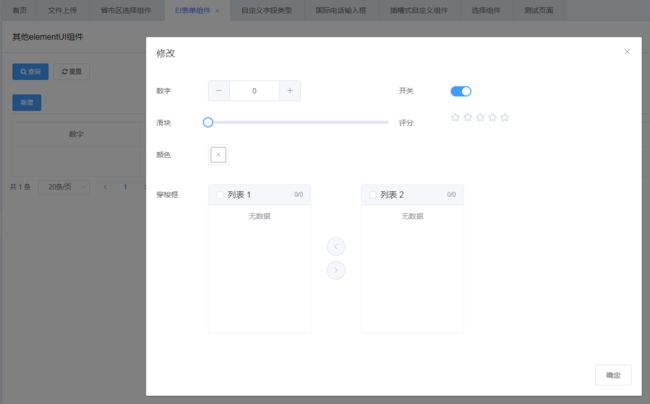
4. 其他elementUI表单组件
5. 更多组件正在开发中
你也可以来提哟
####如果这个项目对你有帮助,赶紧star起来
项目地址:https://github.com/greper/d2-crud-plus
演示地址:http://qiniu.veryreader.com/D2CrudPlusExample/index.html