- v-for 实例
琪33
v-for实例v-for实例{{item}}{{index+1}}:{{student.name}}-{{student.age}}varapp=newVue({el:'#app',data:{items:[53,23,76,14,54,36,28],students:[{name:'jspang',age:32},{name:'Panda',age:30},{name:'PanPaN',age:
- npm 搭建 Vite 项目
渺小的虫子
viter前端javascript开发语言
兼容性注意Vite需要Node.js版本>=12.0.0。1、使用npm安装Viter$npminitvite@latest使用npm初始化项目#npm6.xnpminitvite@latestmy-vue-app--templatevue#npm7+,需要额外的双横线:npminitvite@latestmy-vue-app----templatevue2、配置路由:npminstallvue-
- vue 通信方式
hx_1199
vue.js前端
1、props和$emit父组件向子组件传递数据是通过props传递的,子组件传递给父组件是通过$emit触发事件来做到的。父组件this.$emit("update:page",newVal)-->importChildfrom'./child'exportdefault{name:"Father",components:{Child,},data(){return{articleList:['
- VUE 页面禁止缩放(华为平板浏览器可能失效)
唐屁屁儿
JSvuewebviewjavascript
h5页面移动端禁止缩放、web页面禁止浏览器缩放移动端优先,可禁止用户缩放和双击放大;在App.vue中的script内的方法里加入以下代码:window.onload=function(){document.addEventListener('touchstart',function(event){if(event.touches.length>1){event.preventDefault()
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- react native 总结
一切顺势而行
reactnativereact.jsjavascript
reactapp.js相当与vueapp.vueimportReactfrom'react';import'./App.css';importReactRoutefrom'./router'import{HashRouterasRouter,Link}from'react-router-dom'classAppextendsReact.Component{constructor(props){su
- Vue 模版编译原理
I will.874
vue.jsjavascript前端
当我们使用Vue编写完一个组件以后,Vue会根据模版编译一个render函数,调用render函数生成虚拟DOM,然后将虚拟DOM映射成真实DOM当数据发生变化时,Vue会触发更新视图,调用render函数返回新的虚拟DOM,对比新旧虚拟DOM,修改真实DOM,从而更新页面在此期间,有以下4个关键步骤:模版编译。生成渲染函数render执行render函数生成虚拟DOM首次渲染,根据虚拟DOM生成
- reactive和ref的异同、toRef和toRefs的使用
Niucode
vue3vue.js前端javascript
一、reactive和ref有了reactive为什么还要ref?ref处理起基本数据类型来更加的方便快捷,性能要更好。ref内部值的变化只会触发订阅它的副作用函数(effect)更新,而reactive(Proxy)内部对象的任何属性变化都会触发整个对象的重新渲染。相同点:都是Vue3提供的用于创建响应式数据的函数;在组件中都能够触发视图更新,实现数据的双向绑定。不同点:数据类型:reactiv
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
- vue 在style标签中引入js变量控制样式
古迪红尘
VUEvue.jsjavascript前端
1.基本的绑定样式示例data(){return{colorData:'blue',}}详细用法可参考下面的博客:https://www.jianshu.com/p/2b82ee1e6199
- Vue:为什么要使用v-cloak
刻刻帝的海角
vue.js前端javascript
Vue.js是一种流行的JavaScript框架,它使我们能够构建交互性强大的用户界面。在Vue.js中,v-cloak是一个指令,用于解决在页面加载时出现的闪烁问题。本文将介绍如何使用v-cloak及代码来优化Vue.js应用程序的渲染效果。引言当我们使用Vue.js构建应用程序时,有时会遇到一个问题:在页面加载时,由于Vue.js需要一定的时间来解析和渲染模板,会导致页面上显示出未经处理的Mu
- vue生命周期
涡看你就不是好人呐
vue.jsjavascript前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
- Vue 发送Ajax请求多种方式
Red丶哞
前端vue.jsajax前端
1.发送ajax请求的方式方案一:jq的ajax(在vue中不推荐同时使用)方案二:js原始官方fetch方法方案三:axios第三方2.方案一后端视图函数fromrest_framework.viewsetsimportViewSetfromrest_framework.responseimportResponseclassIndex(ViewSet):defindex(self,request
- vue时间组件:dayjs与moment
煸橙干儿~~
VUE实战vue.js前端javascript
一、dayjs使用Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。具体使用可参考:dayjs官网1、本年start=dayjs().startOf('year').format('YYYY-MM-DD')end=dayjs().endOf('year').format('YYYY-MM-DD')console.log(start,end)//['2
- vue3中使用过渡动画transition
前端小趴菜05
css
//appear表示一进入页面就使用动画hello.slide-enter-active,//进入动画的生效状态.slide-leave-active{//离开动画的生效状态transition:all0.5sease;}.slide-enter-from,//进入动画开始状态.slide-leave-to{//离开动画结束状态height:0px!important;}.slide-enter-
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- 在Vue中组件和组件之间的通信有哪些?
qingyun989
vue.js
1.父向子传数据?props2.子向父传数据?第一种方式:父向子传一个函数,子接收这个函数,然后子去调用这个函数,通过这个函数向子传数据第二种方式:组件的自定义事件绑定事件:负责接收数据触发事件:负责发送数据3.可以完成所有组件之间的数据,包括:兄弟之间、爷孙之间、但不限于这些全局事件总线4.怎么选择呢?父向子:props子向父:自定义事件其他的关系使用全局事件总线
- mineadmin使用docker启动方式
qq_38812523
dockerphp容器
找个目录,git下来mineadmin代码,在根目录,创建文件名docker-compose.yml然后复制下面代码version:'3'services:#首先下载前端,https://gitee.com/mineadmin/mineadmin-vue#在后端根目录建立mine-ui目录,把前端文件复制过来。#容器内访问宿主机的地址用:host.docker.internal#宿主机也可以在ho
- vue-pdf 预览pdf (数据流)
reembarkation
vue.jspdfjavascript
页面有个要预览pdf的需求,数据是从后台传递过来的数据流:1.安装插件:npminstallvue-pdf2.在页面引用:importpdffrom'vue-pdf'...components:{pdf},3.html中添加:4.通过接口获取数据:downloadFile({id:this.id}).then((res)=>{if((!res&&res.status!=200)||(res.dat
- js封装SDK 在VUE、小程序、公众号直接调用js调用后端接口(本文以vue项目为例)
祝你今天也快乐
jsvuejavascriptvue.js小程序
1.封装一个js文件msgSdk.js注意:需要修改这个请求地址apiServiceAddress;(function(){if(window.msgSdk){return}varmsgSdk=(function(){varm_msgSdk=thisvarapiServiceAddress="http://172.12.14.5:8000"this.I_SendHTTPRequest=functi
- 【Vue】elementUI-MessageBox组件相关
SZnA1
vue.jselementui前端
官方代码:点击打开MessageBoxexportdefault{methods:{open(){this.$confirm('此操作将永久删除该文件,是否继续?','提示',{confirmButtonText:'确定',cancelButtonText:'取消',type:'warning'}).then(()=>{this.$message({type:'success',message:'
- 基于nodejs+vue智慧农业小程序python-flask-django-php
QQ_1963288475
pythonvue.js小程序flaskdjangophpnode.js
根据此问题,研发一套智慧农业小程序,既能够大大提高信息的检索、变更与维护的工作效率,也能够方便微信小程序的管理运用,从而减少信息管理成本,提高效率。该微信小程序主要设计并完成了管理过程中的用户注册登录、个人信息修改、用户信息、知识科普、土壤信息、水质信息、购物商城等功能。该微信小程序操作简便,界面设计简洁,不但可以基本满足本行业的日常管理工作,同时又可以有效减少人员成本和时间成本,为智慧农业管理工
- nodejs+vue的街道办管理系统python-flask-django-php
QQ_1963288475
pythonvue.jsflaskdjangophpnode.js
在此基础上,结合现有街道办管理体系的特点,运用新技术,构建了以nodejs为基础的街道办管理信息化管理体系。首先,以需求为依据,根据需求分析结果进行了系统的设计,并将其划分为管理员和用户二种角色和多个主要模块:用户、住户信息、流动人口、住户居住、住户迁出、缴费信息、投诉维修理、处理信息、评价评分、核酸采样、预约信息等。使用目前市场主流的技术express框架进行项目构建,基于MVC开发模式,使用n
- vue动态获取本地图片
浅墨_东
vue.jsjavascript前端
最近在复习插槽有关知识的时候,遇到一个问题。我想把本地图片动态的展示到页面上,却实现不了。后来搜索了很多有关这方面的知识,才得到了解决。展示错误情况(一)直接使用相对路径importChildfrom'./components/child.vue'exportdefault{data(){return{list:[{name:'小明',avatar:'@/assets/剑士.jpg'},{name
- vue3 + Element + nodejs 大文件上传、断点续传
ZL随心
vue.js前端javascript
前言大文件上传,一般时间都比较长,这么长的时间内,可能会出现各种各样的问题,比如断网,一旦出错,我们的文件就需要重新上传,这样造成资源浪费,如果我们使用了断点续传继续就不会造成资源浪费了,因为当出现错误的时候,我们再重新上传文件,就会从我们出现错误的地方开始上传了,对于出错前上传的内容就不用再上传了,对于已经上传过的文件,就可以实现秒传的效果了。完整仓库地址流程1、上传方法constonUploa
- 如何快速上手Vue框架?
山间漫步人生路
vue.js前端框架vue.js
要快速上手Vue框架,可以按照以下步骤进行:一、准备工作了解Vue:Vue是一个构建用户界面的渐进式框架,核心库只关注视图层。环境准备:安装Node.js和npm,这是Vue开发的基础环境。二、安装Vue全局安装VueCLI:使用npm全局安装VueCLI,它是一个基于Vue.js进行快速开发的完整系统。npminstall-g@vue/cli三、创建Vue项目使用VueCLI创建新项目:vuec
- 基于python+vue高校毕业生离校管理系统flask-django-php-nodejs
QQ511008285
pythonvue.jsflaskdjangonode.jsphp
课题主要采用Uni-weixin、django架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括学生、教务人员、宿管员、图书管理员、财务人员、离校申请、物流信息、钥匙归还、图片归还、欠费信息、催缴信息等功能,从而实现智能化的管理方式,提高工作效率。关键字:高校毕业生离校管理系统;django框架;MySQL数据库语言:
- Vue项目使用process.env关键字及Vue.config.js配置解决前端跨域问题
百思不得小李
JS实战记录vue2实战记录javascript前端vue.js
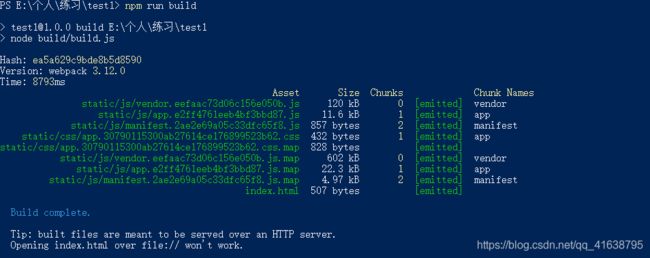
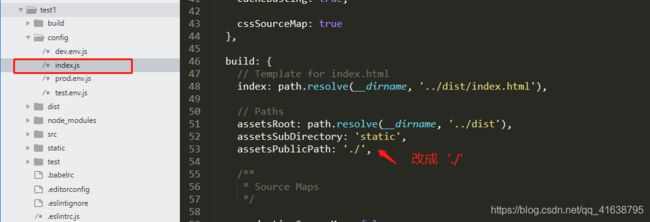
1.process.env是Node.js中的一个环境1.打开命令行查看环境:2.process.env与VueCLI项目VueCli有以下三种运行模式development模式用于vue-cli-serviceservetest模式用于vue-cli-servicetest:unitproduction模式用于vue-cli-servicebuild和vue-cli-servicetest:e2
- vue项目报错,npm install 报错
m87里的光
vue.jsnpm前端
1.报错问题:npmERR!cb()nevercalled!npmERR!Thisisanerrorwithnpmitself.Pleasereportthiserrorat:npmERR!9npmERR!Acompletelogofthisruncanbefoundin:npmERR!C:\Users\AdministratorAppDataRoamingnpm-cachelogs2020-12
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&