西蒙购物网(4)
完善西蒙购物网
图片资源
在web目录里创建images目录,存放项目所需图片文件:
图片素材下载链接:https://pan.baidu.com/s/1XH4Z7iQ01uZCS1LEmADZAw
提取码:v7rx

CSS样式文件
在web目录里常见css子目录,在里面创建main.css文件:

/* 样式 */
body {
margin: 0px;
text-align: center;
background: url("../images/frontBack.jpg") no-repeat;
background-size: 100%
}
table {
margin: 0 auto;
font-size: 14px;
color: #333333;
border-width: 1px;
border-color: khaki;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: honeydew;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: #ffffff;
}
/*登录页面样式*/
.login {
width: 400px;
height: 340px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -170px 0 0 -200px;
}
.login .websiteTitle, .title {
border: solid 1px floralwhite;
}
/*注册页面样式*/
.register {
width: 400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -175px 0 0 -200px;
}
/*显示类别页面样式*/
.showCategory {
width: 400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -150px 0 0 -200px;
}
/*生成订单页面样式*/
.makeOrder {
width: 400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
/*显示订单页面样式*/
.showOrder {
width: 400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
JavaScript脚本文件
在web目录里创建scripts子目录,在里面创建check.js文件:

/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
var username = document.getElementById("username");
var password = document.getElementById("password");
if (username.value == "") {
alert("用户名不能为空!");
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
password.focus();
return false;
}
return true;
}
/**
* 检验注册表单
*
* @returns {Boolean}
*/
function checkRegisterForm() {
var username = document.getElementById("username");
var password = document.getElementById("password");
var telephone = document.getElementById("telephone");
if (username.value == "") {
alert("用户名不能为空!");
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
password.focus();
return false;
}
var pattern = "/^(13[0-9]|14[0-9]|15[0-9]|18[0-9])\d{8}$/";
if (!pattern.exec(telephone)) {
alert("非法手机号!");
telephone.focus();
return false;
}
return true;
}
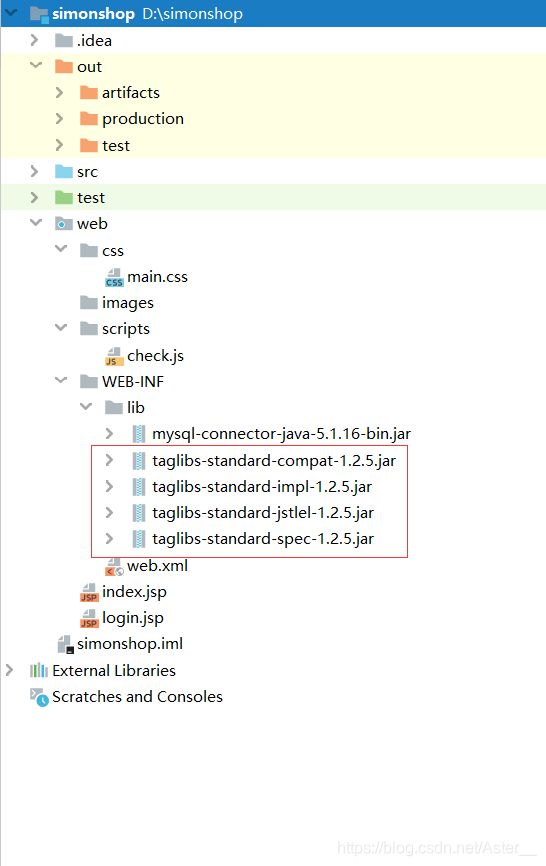
接下来添加JSTL的jar包
jar包下载地址:http://tomcat.apache.org/taglibs/standard/

展现层页面
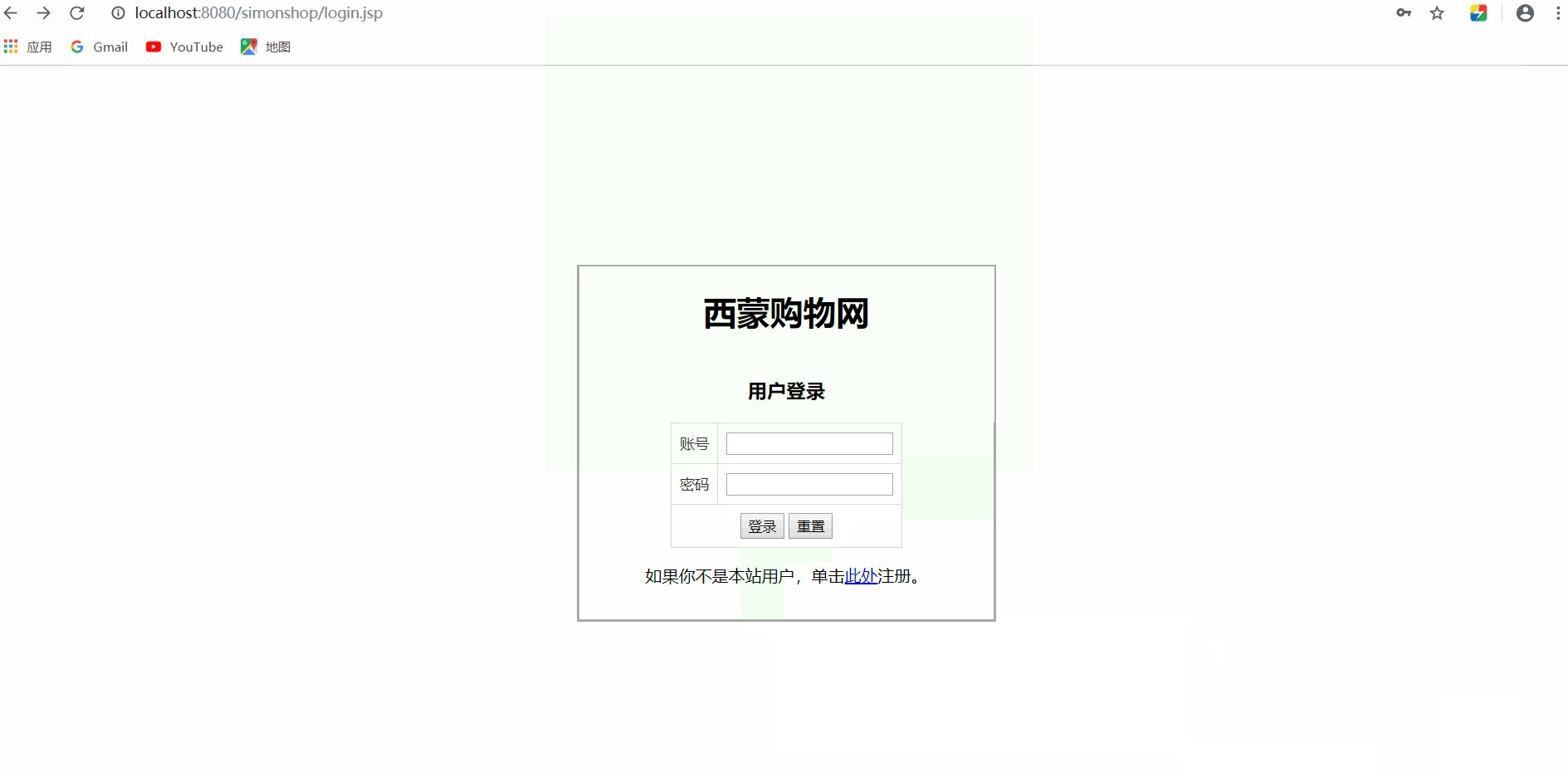
登录页面login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
用户登录
西蒙购物网
用户登录
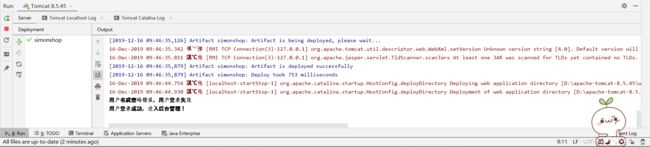
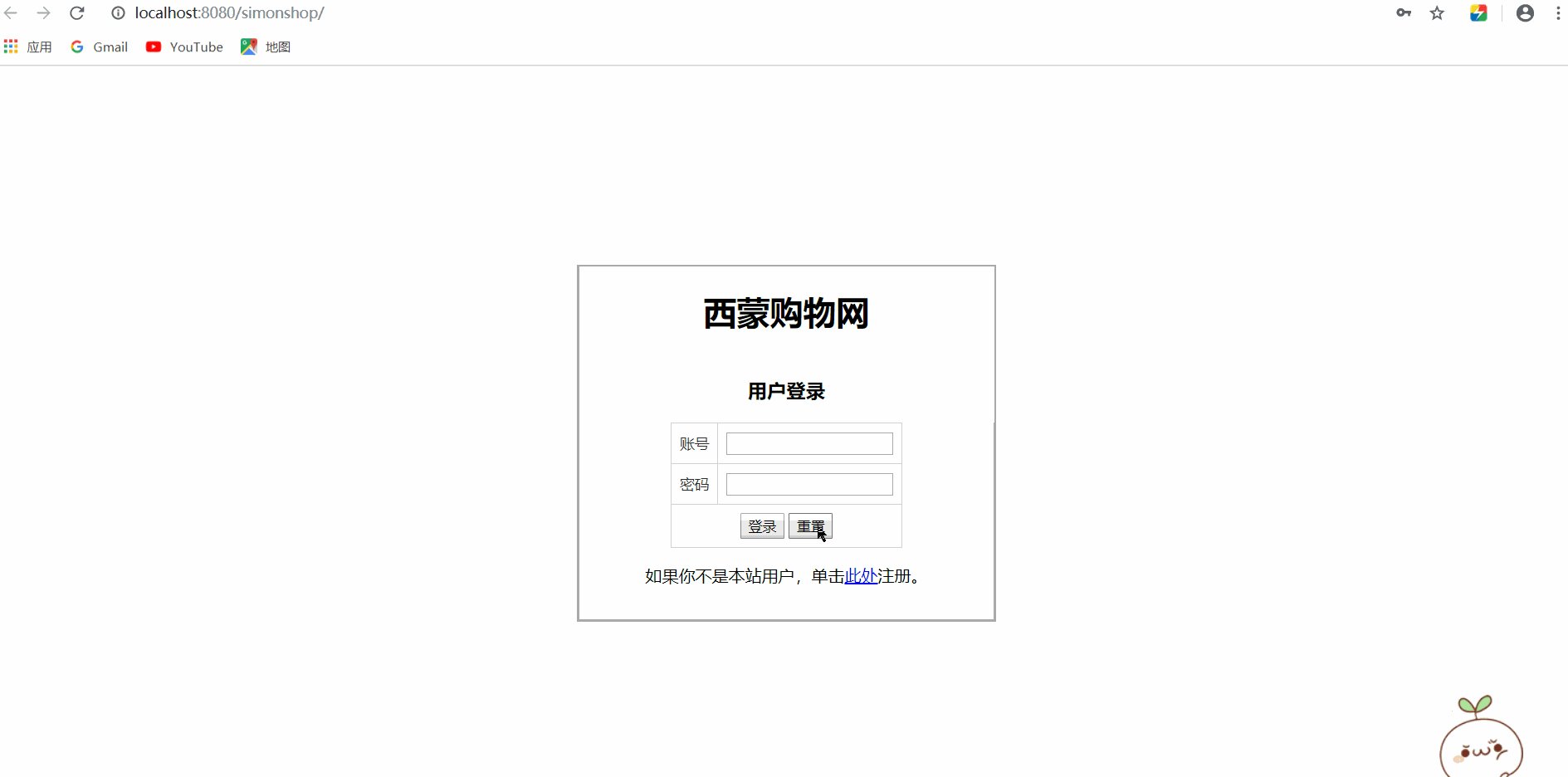
在web.xml文件里将login.jsp设置为首页文件:

再重新启动:


更换账号密码登录
(username=郑晓红&password=11111)


注册页面register
<%--
Created by IntelliJ IDEA.
User: Aster
Date: 2019/12/16
Time: 10:04
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
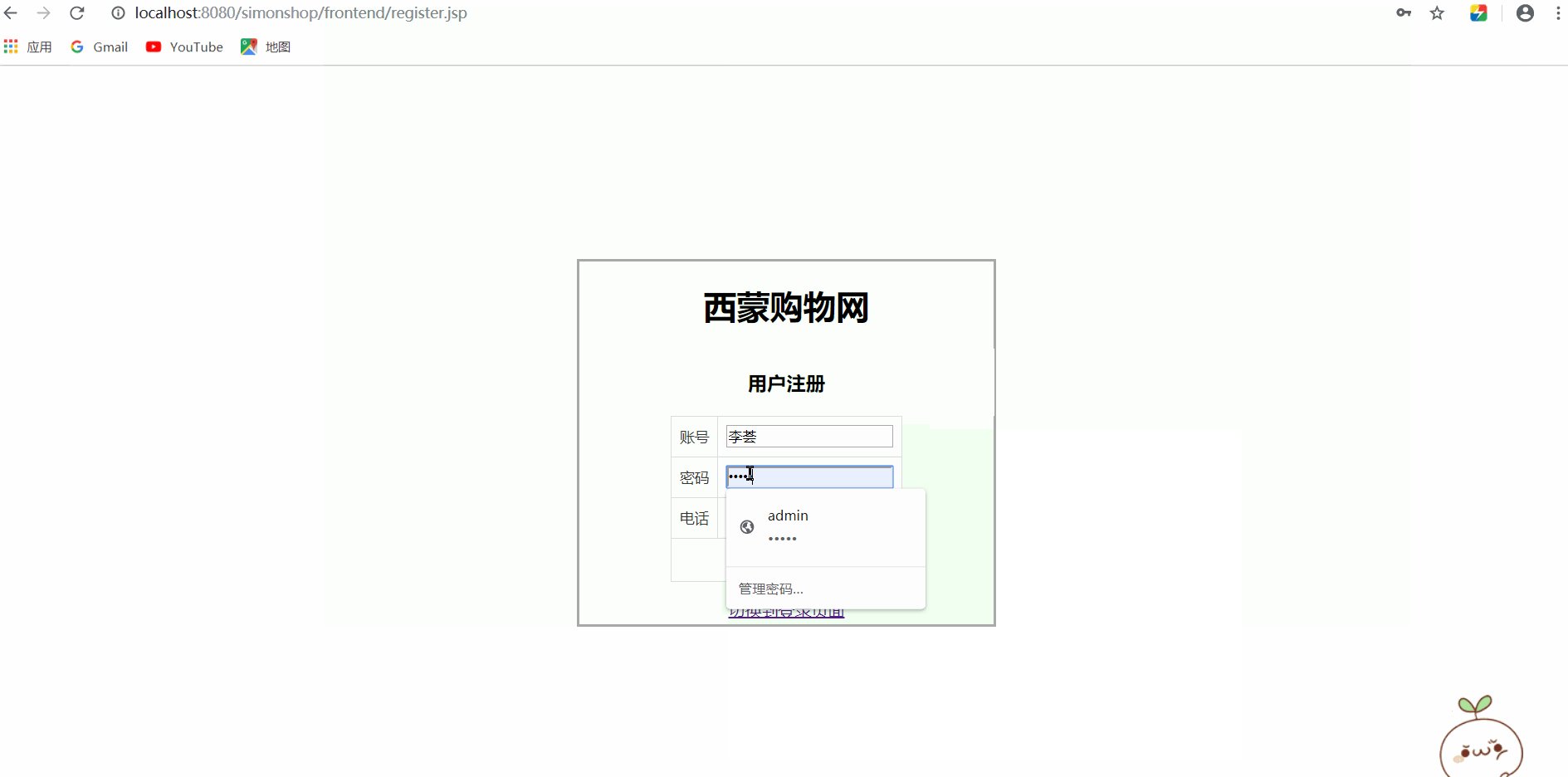
用户注册
西蒙购物网
用户注册

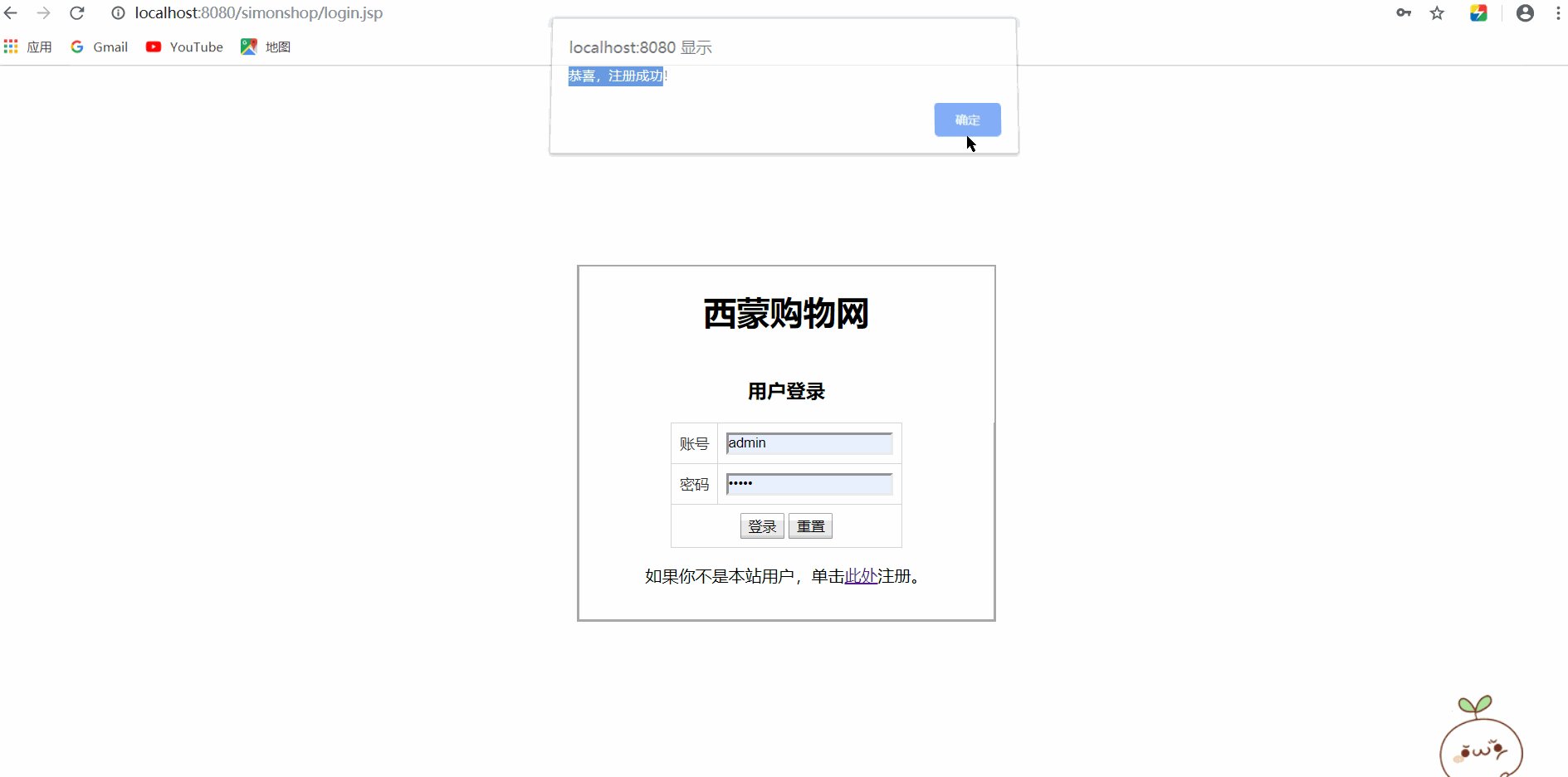
注册成功之后,数据库中也有了相应的数据:

再次重启服务器,使用郑晓红&11111登录:

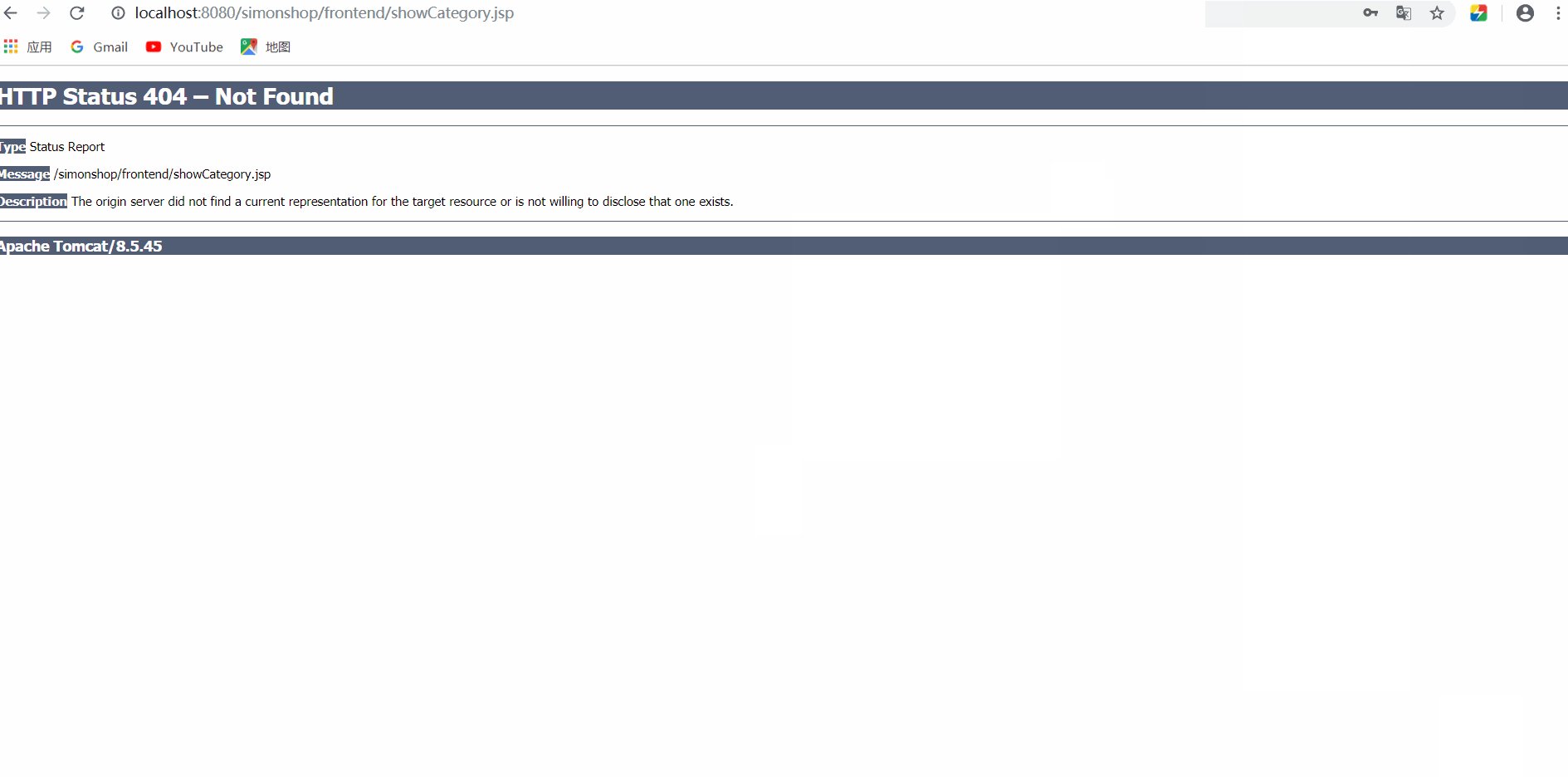
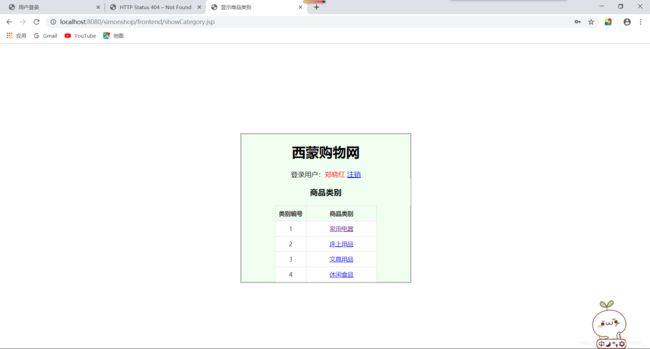
点击家用电器,跳转失败

服务器端控制台查看输出信息:

显示购物车页面showCart
这个页面要包含在显示商品页面里,因此没有导入CSS样式文件。
重启服务器,以普通用户登录后,访问http://localhost:8080/simonshop/frontend/showCart.jsp:
<%--
Created by IntelliJ IDEA.
User: Aster
Date: 2019/12/16
Time: 10:22
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
显示购物车
${username}的购物车
商品编号
商品名称
销售价格
购买数量
合计金额
用户操作
${shoppingItem.id}
${shoppingItem.name}
¥${shoppingItem.price}
${shoppingItem.amount}
¥${shoppingItem.sum}
删除
总金额
¥0.00
¥${totalPrice}
生成订单
生成订单
<%--
Created by IntelliJ IDEA.
User: Aster
Date: 2019/12/16
Time: 10:24
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
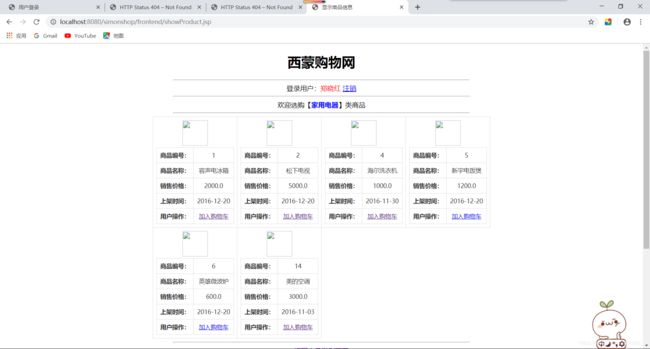
显示商品信息
西蒙购物网
登录用户:${username}
注销
欢迎选购【${categoryName}】类商品

商品编号:
${product.id}
商品名称:
${product.name}
销售价格:
${product.price}
上架时间:
用户操作:
加入购物车
返回商品类别页面
重新启动,点击家用电器:

修改ShowProductServlet,将类别名放在session里,而不是通过url传递参数。

用户操作可以点击删除

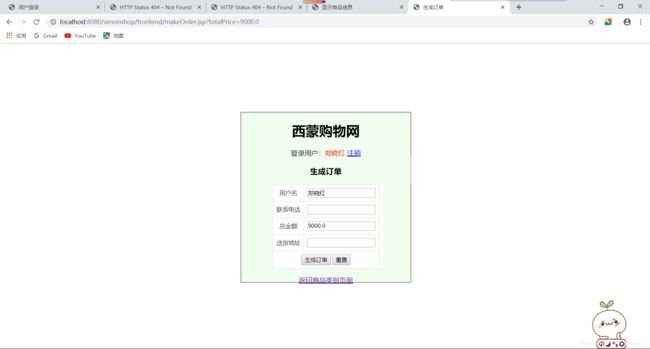
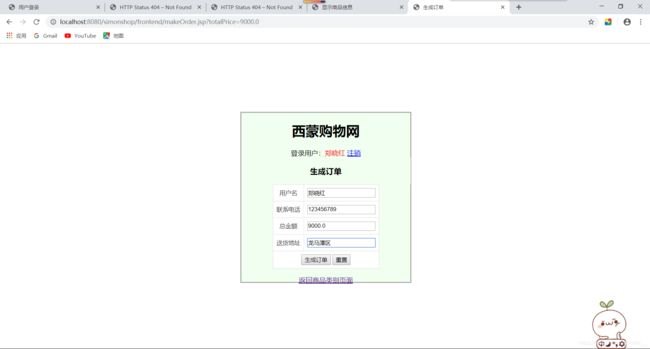
生成订单页面makeOrder

<%--
Created by IntelliJ IDEA.
User: Aster
Date: 2019/12/16
Time: 10:36
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
生成订单
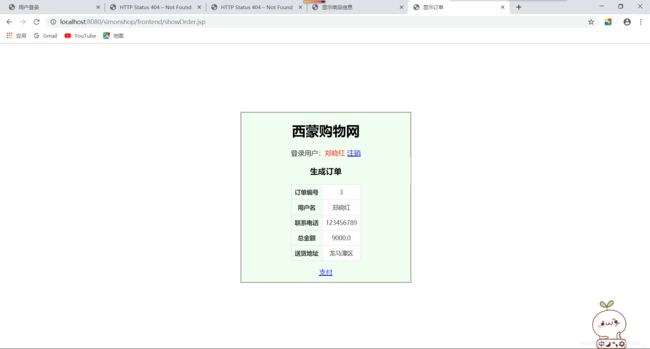
显示订单页面showOrder
<%--
Created by IntelliJ IDEA.
User: Aster
Date: 2019/12/16
Time: 10:38
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
显示订单
西蒙购物网
生成订单
订单编号
${lastOrder.id}
用户名
${lastOrder.username}
联系电话
${lastOrder.telephone}
总金额
${lastOrder.totalPrice}
送货地址
${lastOrder.deliveryAddress}