Echart多图表联动之三,在同一个容器中显示多个图表
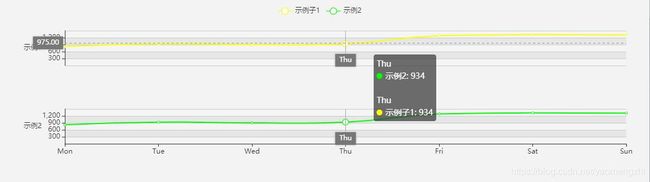
实现效果:
option = {
"tooltip": {
"show": true,
"trigger": "axis",
"axisPointer": {
"type": "cross",
"axis": "x"
}
},
"color": ["#ffff00", "#00ff00", "#ff0000"],
"axisPointer": {
"link": {
"xAxisIndex": "all"
},
"label": {
"backgroundColor": "#777"
}
},
legend:{
},
"grid": [{
"left": 120,
"right": 30,
"top": "45px",
"backgroundColor": "#ccc",
"height": "120"
}, {
"left": 120,
"right": 30,
"top": "180px",
"backgroundColor": "#ccc",
"height": "120"
}],
"xAxis": [{
"show": false,
"gridIndex": 0,
"type": "category",
"boundaryGap": false,
"data": ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"axisPointer": {
"label": {
"margin": -20
}
}
}, {
"gridIndex": 1,
"type": "category",
"boundaryGap": false,
"data": ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"axisPointer": {
"label": {
"margin": -20
}
}
}],
"yAxis": [{
"name": "示例1",
"splitArea": {
"show": true
},
"nameLocation": "center",
"nameRotate": 0,
"nameGap": 40,
"gridIndex": 0,
"splitNumber": 4,
"type": "value",
}, {
"name": "示例2",
"splitArea": {
"show": true
},
"nameLocation": "center",
"nameRotate": 0,
"nameGap": 40,
"gridIndex": 1,
"splitNumber": 4,
"type": "value",
}],
"series": [{
"data": [820, 932, 901, 934, 1290, 1330, 1320],
"name": "示例子1",
"type": "line",
"smooth": true,
"xAxisIndex": 0,
"yAxisIndex": 0,
"markLine": {
"label": {
"normal": {
"position": "end",
"formatter": "{b}"
}
},
"data": [{
"lineStyle": {
"normal": {
"color": "#FDA428"
}
},
"xAxis": 195
}]
}
}, {
"data":[820, 932, 901, 934, 1290, 1330, 1320],
"name": "示例2",
"type": "line",
"smooth": true,
"xAxisIndex": 1,
"yAxisIndex": 1,
"markLine": {
"label": {
"normal": {
"position": "end",
"formatter": "{b}"
}
},
"data": [{
"lineStyle": {
"normal": {
"color": "#FDA428"
}
},
"xAxis": 195
}]
}
}
]
}
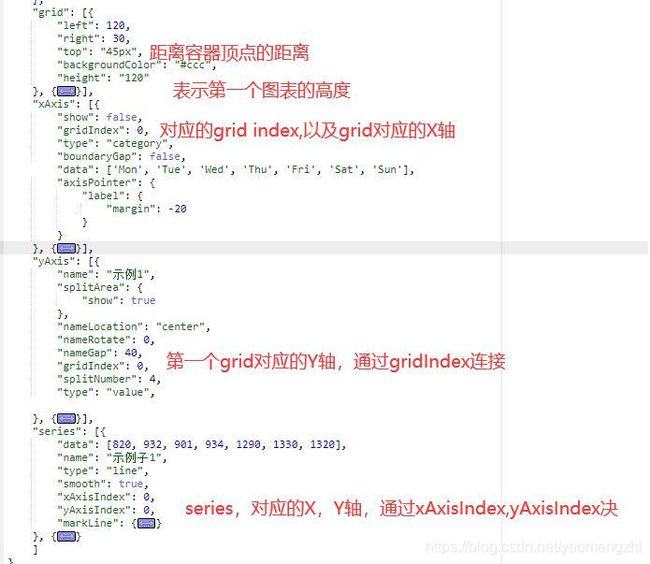
注重要点: