Hexo博客部署到远程仓库(Conding、Gitee、Github)
一、本地环境搭建
1、安装Git
Git可以有效、高速的处理各种项目版本管理。也就是用来管理你的hexo博客文章,上传到GitHub的工具。
Git下载地址
安装好了之后使用git -version查看版本
2、安装Node.js
Hexo基Node.js,需要安装一下Node.js和里面的npm工具
Node.js下载地址
安装好了之后win+R,输入cmd 在终端输入node -v npm-v查看是否安装成功
3、安装Hexo
Hexo是一款基于Node.js的静态博客框架Hexo官网
先创建Blog文件夹随便位置,在文件夹里面右键git bash
安装淘宝镜像源cnpm提高速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v验证是否安装
然后输入 cnpm install -g hexo-cli 安装Hexo
输入 hexo -v 验证是否安装成功
初始化hexo init,安装所需组件cnpm install
输入hexo g生成静态网页,然后输入hexo s打开本地服务器
浏览器进入【http://localhost:4000/】 就可以看刚刚初始化的博客
ctrl+c关闭本地服务器
常用的命令:
hexo clean #用来清理缓存文件
hexo generate #生成文件
hexo server #运行本地服务器
hexo deploy #上传到服务器
Blog目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:模版文件。当创建一篇新的文章时,hexo会依据模版文件进行创建
- source:用来存放你的文章,图片等资源
- themes:主题文件夹
- _config.yml 站点配置文件。很多全局配置都在这个文件中
- package.json 应用数据,版本信息等
二、博客部署到Conding
先介绍国内的服务器部署,部署到Coding的好处:国内访问速度更快,可以提交百度收录
1、Conding
Conding官网
Coding已经和腾讯云合作,没有账号就注册一个,现在应该是要创建团队项目,没关系反正不要钱
点击创建项目,输入相关参数,没有强制要求
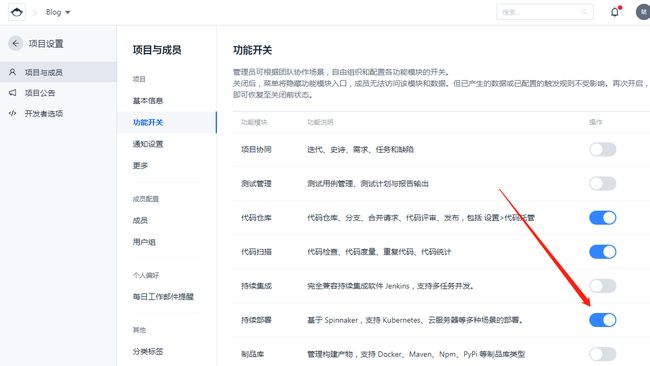
完成项目创建后,点击项目设置,把持续部署打开(新版默认关闭了)找了我好久
2、添加公钥
在本地Blog文件内打开git bash输入:
ssh-keygen -t rsa -C "你的邮箱"
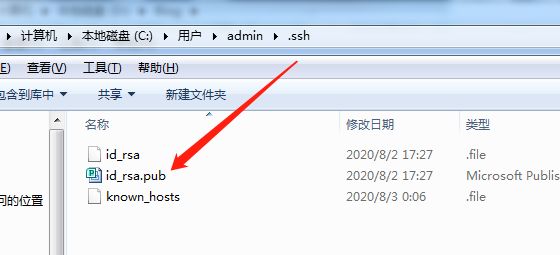
然后连续3次回车,最终会生成一个文件在用户目录下,打开C盘用户目录,找到id_rsa.pub文件,记事本打开并复制里面的内容
进入你个人设置,个人账户设置-SHH公钥-新增公钥,公钥名称可以随便写,将刚才复制的公钥粘贴在公钥内容里面。把授予权限打上勾,然后添加就可以了
3、配置连接地址
到自己创建的仓库,复制克隆SHH连接
打开,Blog文件夹下面的站点配置文件,_config.yml
用文本编辑器打开,找到里面的deploy
deploy:
type: git
repo:
coding: [email protected]:guixinchn/blog.coding.me/blog.git
branch: master
把coding换成刚刚复制下来的SSH链接地址
4、将Hexo部署到Conding
然后打开bash,安装deploy-git,这样才能用命令部署到远程的git仓库
cnpm install hexo-deployer-git --save
在git bash上测试是否连接成功:
ssh -T [email protected]
最后就是
hexo clean
hexo g
hexo s #在本地测试通过了在上传
hexo d #上传到git仓库
刷新仓库就会看到里面增加了一些内容,打开持续部署-静态网站-新建静态网站
网站名字随便取(并不是网站的title)点击保存即可
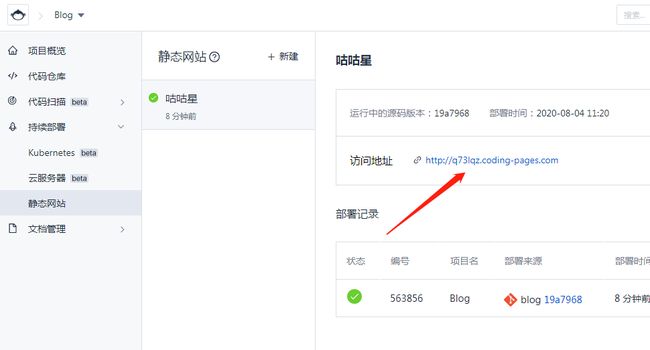
然后就会生成一个静态的访问地址
这个地址就是你的博客地址了,当人也可以自定义域名
5、Conding静态网站
Conding静态网站用以搭建个人博客,公司官网等简易网站。 支持自定义域名,全自动续期的 SSL 证书等特性。 如果多人访问的话,就太慢了
三、博客部署到gitee【推荐】
1、码云
Conding访问的速度太慢了,几个人同时访问你的网站的时候就挂了,主要是他的服务器在香港,于是我更推荐国内的码云平台:码云官网
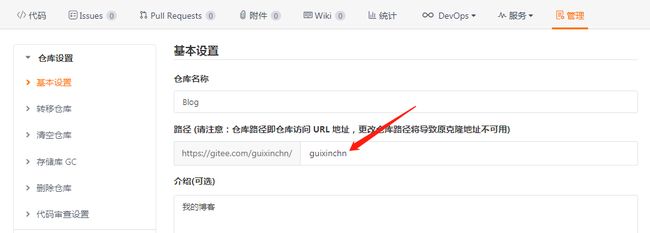
没有账户的话,就先注册一个,然后创建仓库,仓库的名称随便写,仓库的路径要和用户名(个人空间地址)一致
2、添加SSH公钥
由于上面已经写了如何配置本地公钥,在C盘用户目录,找到id_rsa.pub文件,记事本打开已经生成的公钥,复制里面的内容
然后打开gitee个人设置里面的安全设置SSH公钥,标题随便取,粘贴刚刚复制好的密钥内容,点击确认即可
3、配置连接地址
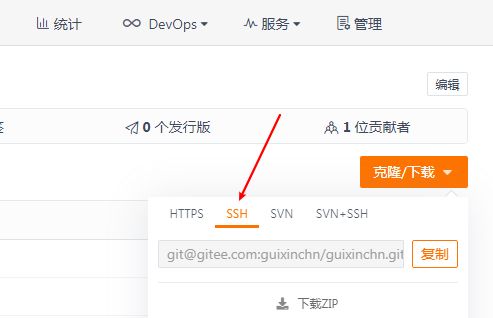
打开刚建立好的博客仓库,点击克隆/下载,复制里面的SHH链接
然后进入Blog目录,打开博客配置文件_config.yml
用文本编辑器打开,找到里面的deploy
把刚刚复制的SSH链接粘贴在对应的位置记得注释掉其他仓库的链接
deploy:
type: git
repo:
#coding: [email protected]:guixinchn/blog/blog.git
gitee: [email protected]:guixinchn/guixinchn.git
branch: master
然后就是
hexo clean
hexo g
hexo d
4、Gitee Pages
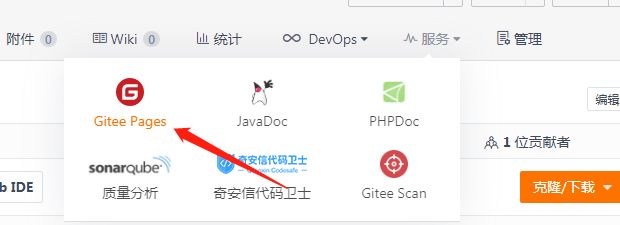
这时你看自己的Bolg仓库已经有很多的文件了,点击上方服务,gitee Pages,开启网站服务
直接点击生成即可,就会显示已开启 Gitee Pages 服务,网站地址: xxxxxx
至此,一个用户名.gitee.io的博客网站部署完成
四、博客部署到Github
由于国内访问这个网站比较慢,除非你有特殊手段,不过github的资源是真的丰富
1、github创建个人仓库
- 首先注册一个github账号GitHub挂网
- 我的主页 https://github.com/guixinchn ,那么我的用户名为“guixinchn”
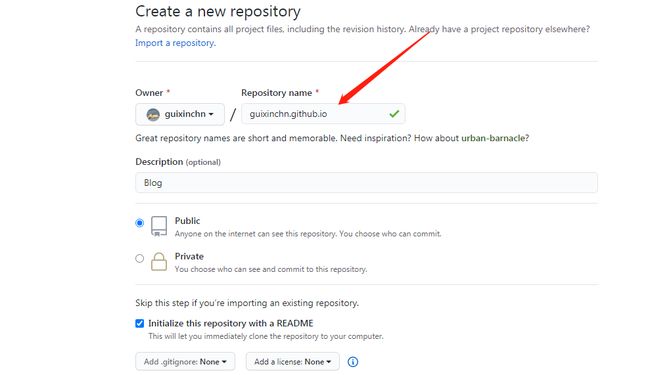
- 新建一个名为
用户名.github.io的仓库,不然会有一些问题,比如将来博客的网站就会是 https://github.com/guixinchn/仓库名 ,而且博客的图片显示有问题(亲测),所以建议还是用我上面那个方式命名,除非你买个域名 - 将来网站访问地址就是 http://guixinchn.github.io
2、添加SSH 公钥
ssh,简单来讲就是一个秘钥,其中id_rsa是你这台电脑的私人秘钥,id_rsa.pub是公共秘钥,把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,如果用SSH连接就不用输入密码,如果用https连接,则还是需要输入密码进行推送
在Blog文件夹,右键git bash
设置user.name和user.email配置信息
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"
生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
按步骤,最终会生成一个文件在用户目录下,打开C盘用户目录,找到id_rsa.pub文件,记事本打开并复制里面的内容
进入github主页,点击setting,右边的SSH and GPG keys,然后点击New SSH key
title随便写,内容就是粘贴刚刚复制的key,保存
在 git bash 输入 ssh -T [email protected] 检验是否搭建完成
3、将Hexo部署到GitHub
先复制GitHub仓库的SSH链接地址
打开,Blog文件夹下面的站点配置文件,_config.yml
用文本编辑器打开,找到里面的deploy
deploy:
type: git
repo:
github: [email protected]:guixinchn/Blog.git
#coding: [email protected]:guixinchn/blog/blog.git
#gitee: [email protected]:guixinchn/guixinchn.git
branch: master
把github换成刚刚复制下来的SSH链接地址
上面已经安装过了的deploy-git,也就是部署的命令,这样你才能用命令部署到GitHub
cnpm install hexo-deployer-git --save
然后又是那三部曲
hexo clean //清除了你之前生成的东西
hexo generate //生成静态文章,可以用 hexo g 缩写
hexo deploy //部署文章,可以用 hexo d 缩写
然后就可以访问你的博客啦https://guixinchn.github.io/
4、自定义域名
域名需要自行先去购买
打开你本地博客Blog文件夹下面的soruce目录,新建 CNAME 文件,注意没有后缀
然后在里面写上你的域名,保存。最后运行 hexo g 、 hexo d 上传到github
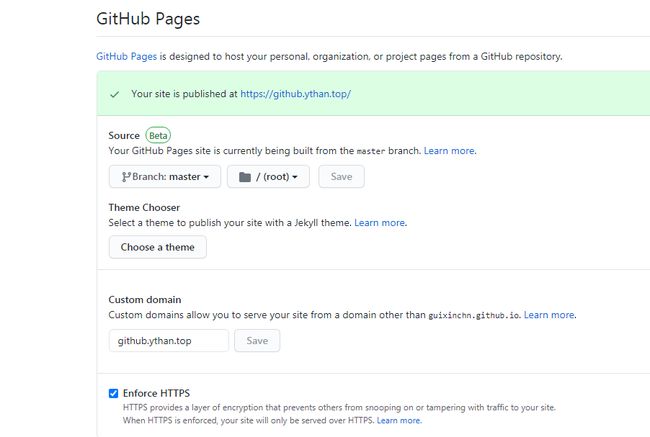
这时候你的Github项目根目录应该会出现一个名为 CNAM 的文件了。然后打开你的github博客项目,点setting,拉到下GitHub Pages处,你也会发现自己的域名
然后就可以用你自己的域名进行登录博客啦
对了自己购买的域名需要设置解析