- 算法学习之路——贪心算法
蒋楠鑫
算法算法贪心算法
文章目录一、前言二、什么是算法三、什么是贪心算法1.含义2.基本思路3.适用场景四、代码实现五、经典例题分析六、总结一、前言先来看一道简单的数学问题:小明有30元钱,每瓶酒要5元钱,每3个空瓶子可以换1瓶酒,请问小明最多可以喝到多少瓶酒?这道题目显然是一道求最优解的问题,由于数据量小我们可以用最简单最直接的枚举法来解决,但是如果将题目泛化一下呢:小明现在购买了m瓶酒,每n个空瓶子可以换1瓶酒,请问
- springboot是如何在没有web.xml的情况下在外部tomcat启动的
菜鸟王老汉
spring
最近在公司部署测试环境的时候遇到了问题,本地用springboot内嵌tomcat启动没有问题,部署到测试环境的外部tomcat就不加载,在咨询了同事之后在启动类上继承了SpringBootServletInitializer之后就没有了问题,但并没有深入去想。由于servlet的规范是要配置web.xml的,包括Struts2和spring都是要在web.xml配置的,有一天在服务器上看编译后的
- Mybatis传递多个不同类型的参数
我的身前一尺是我的世界
Mybatis传递多个参数
一、同时传递List和String实现类@OverridepublicListfun(StringshopId,Listlist){Mapmap=newHashMap();map.put("shopId",shopId);map.put("list",list);ListlistCommodity=appCommodityMapper.fun(map);returnlistCommodity;}m
- 地理数据中的分辨率转换
木叶清风666
地理信息数据处理matlabpython开发语言
数据分辨率问题气象海洋数据在实际应用中,常常涉及到重采样,即分辨率的提高或降低等操作。本文提供了matlab以及python的样例程序,以降低(网格平均)或提高(线性插值)数据的分辨率。1.高分辨率——>低分辨率可以使用循环逐个网格进行操作,但循环次数过多,存在效率低下的问题。%---需要的分辨率0.25°,以及经纬度网格点deg=0.25;lat_era=16:deg:47.75;lon_era
- 学习SpringBoot过程中常见问题汇总及多工程项目使用 IntelliJ IDEA 打开
KunQian_smile
springBoot
一:SpringBoot:redisClientine.test.serviceImpl.RedisServiceImplrequiredabeanoftype‘com.examp1:没有自动注入导致。service类上面没有@service注解或者mapper上没有@Repository注解,但是这种情况比较少见,一般不会忘记。2:配置了mybatis,但没有指定扫描的包。(1)直接在生成出来的
- HarmonyOS NEXT开发实战:Navigation页面跳转对象传递案例
一晃有一秋
鸿蒙实例鸿蒙harmonyos华为鸿蒙鸿蒙系统android
介绍本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法,效果图预览使用说明从首页进入本页面时,会传递一个类对象UserBookingInfo。点击“换个座位”按钮会调用该类对象的generateRandSeatN
- HarmonyOS NEXT开发实战:视频全屏切换案例
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android音视频
介绍本示例介绍了@ohos.multimedia.media组件和@ohos.window接口实现媒体全屏的功能。该场景多用于首页瀑布流媒体播放等。效果图预览使用说明:点击全屏按钮,横屏媒体窗口。点击恢复窗口按钮,恢复媒体窗口。实现步骤初始化@ohos.multimedia.media的AVPlayer。asyncInit():Promise{awaitthis.release();constco
- 解决注入mapper报红的问题
Jyannis
springSpringBootspringmybatisspringbootjavabean
在spring系列集成mybatis时,我们经常遇到这样的问题:明明注入没有问题,但是intellijidea会报红。这是因为我们没有手动在代码里把mapper接口注入spring容器中,而@Autowired注入方式默认要求注入的对象必须是在spring容器中存在的。所以idea认为这里的userMapper不存在,而用户(我们)选择注入,是一种错误操作,就报红。那么怎么解决这个问题呢?以下提供
- [QMT量化交易小白入门]-二十二、deepseek+cline+vscode,让小白使用miniQMT量化交易成为可能
python自动化工具
QMT量化交易小白入门vscodeide编辑器
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步,自己淋过雨了,希望大家都有一把伞。文章目录相关阅读DeepSeek新用户注册cline集成指令测试相关阅读小白也能做量化:零门槛QMT、Ptrade免费送量化交易入门:如何在QMT中配置Pytho
- Storyboard 之segue用法总结
月未央
iOS学习总结iOS
Storyboard的好玩之处在于它可以帮我们省略了很多要手动写的代码,其中segue的功劳功不可没,现总结一下学习心得,若有错误之处,望指正。创建工程,选择SingleViewApplication,给工程起个名字,这里是SegueDemo,注意要把下面的UseStoryboard选项勾选上,我使用ARC,这里可以随意。点选工程文件中的MainStoryboard.storyboard文件,可以
- ubuntu 24.10安装mysql
linuxxx110
ubuntumysql
1.更新软件包列表在安装MySQL之前,先更新系统的软件包列表sudoaptupdate2、安装MySQL服务器sudoaptinstallmysql-server3.启动MySQL服务sudosystemctlstatusmysql4、运行安全脚本MySQL提供了一个安全脚本,用于设置root密码、移除匿名用户、禁止远程root登录等。运行以下命令sudomysql_secure_install
- ServerStatus牛逼!!
架构文摘JGWZ
学习工具开源软件
作为一名攻城狮,面对各种服务器内存飙高、CPU猛增、磁盘打满等等服务器问题,可谓是伤透了我们的心。不仅要开发,还要处理这些问题,大把的时间浪费了,这时候一个好的全面的监控工具尤为重要了。所以,带着这个问题,为大家一个酷炫高逼格的服务器探针的监控工具:ServerStatus介绍ServerStatus是一个免费开源的监控工具,并且提供了一个直观的Web页面,极大的方便了开发人员。特性实时监控,如在
- 加固与脱壳05 - 壳类型识别
二手的程序员
加固与脱壳网络安全安全网络开发语言前端
以前一些老旧的技术就不介绍了,比如,动态加载、内存不落地加载的方式。现在的加壳类型分为3种:指令抽取VMPdexc2chttps://www.dingxiang-inc.com/blog/post/2指令抽取android的指令抽取,主要在于函数基本的抽取保护。通过使用android虚拟机自带的解释器进行执行代码。将原始App中dex文件的函数内容进行清除,并将单独移动到一个加密文件中,在App运
- eclipse运行问题
hitsz_syl
eclipsejavaide
你在D:\Personal_Finance_System\eclipse\eclipse\configuration目录下没有发现.log文件:方法:强制Eclipse生成日志如果.log文件不存在,可以尝试让Eclipse以-consoleLog模式运行,查看错误信息:打开Windowscmd终端进入Eclipse安装目录cdD:\Personal_Finance_System\eclipse\
- Mybatis传递多个参数方式
千羽公子
Mybatis
使用Mybatis也有一段时间,可是突然发现竟然不咋会使用这个东西了,真是无语了。在以前的项目中使用的参数基本都是map形式的,很少会使用单个的参数传递,只是在不同的公司会有不同的写法,又不得不了解一下,真是亮瞎了24K合金眼,发现用法还是比较丰富的。自己搜索了一下,大致有四种方式,这里只针对项目中遇到的和经常用到的方式进行记录一下。一.就是string参数,分为多个或者单个参数的形式,或者@Pa
- python_学习爬虫遇到的第一个问题_urllib获取baidu首页源代码
KJDETL
python_爬虫python学习爬虫
第一天学习爬虫,学习的是urllib的基本用法,通过urllib.request获取baidu首页源代码。#导入urllib所需要的库importurllib.request#左边自定义名称,右边是要访问的地址url='https://www.baidu.com/Index.htm'#左边自定义名称可以叫做响应,右边是通过urllib.request.urlopen方法向url发出请求respon
- 五大基础算法——模拟算法
六七_Shmily
数据结构与算法分析算法
模拟算法是一种通过直接模拟问题描述的过程或规则来解决问题的算法思想。它通常用于解决那些问题描述清晰、步骤明确、可以直接按照规则逐步实现的问题。以下是模拟算法的核心概念、适用场景、实现方法及经典例题:一、核心概念问题描述清晰问题的规则和步骤明确,可以直接按照描述实现。逐步模拟按照问题的规则,一步一步模拟过程,直到得到最终结果。无复杂优化模拟算法通常不涉及复杂的优化技巧,重点是准确实现问题描述。二、适
- MyBatis 传递多个参数的方式
总是学不会.
Mybatismybatis开发后端java
文章目录1️⃣使用`@Param`注解(推荐)2️⃣使用`Map`传递参数3️⃣使用实体类封装参数4️⃣直接使用`List`或`Array`5️⃣XML方式处理多个参数(`parameterType`)6️⃣对比总结7️⃣总结在MyBatis中,我们经常需要向mapper传递多个参数,比如查询条件、分页参数等。然而,由于MyBatis的参数处理方式较为特殊,直接传递多个参数可能会导致无法识别。本文
- 【11】单片机编程核心技巧:进制玄机
智木芯语
单片机嵌入式硬件
【11】单片机编程核心技巧:进制玄机七律·进制玄机二进根基硬件生,八灯辉映万千形。字节八位藏寰宇,变量范围定始终。十六缩影通寄存,十进直观映真容。实验验证真理明,编程妙用万象成。摘要本文系统阐述了单片机编程中二进制、十六进制与十进制的转换方法及其应用。首先,从硬件基础出发,分析了二进制在数字电路中的核心地位,并结合变量位数与取值范围的实例,揭示了二进制在数据存储与运算中的重要性。其次,通过十六进制
- 中断向量表
Cold_Johnsnow
stm32arm体系结构与编程驱动arm开发驱动开发
中断向量表(InterruptVectorTable,IVT)是单片机(或处理器)中实现中断机制的核心数据结构,其作用类似于硬件与中断服务程序(ISR)之间的"导航地图"。它直接决定了系统在中断触发时如何快速定位到对应的处理代码。以下从技术原理、实现机制和应用设计三个层面进行深度解析:硬件级工作原理物理存储结构中断向量表存储在内存的固定起始地址(如ARMCortex-M固定在0x08000000,
- 电子科技大学2021计算机考研复试科目,2021西安电子科技大学考研复试时间_西安交通大学考研复试科目...
写手一条城
2021考研初试已经落下帷幕,现在就是等待考研成绩及复试的环节了,大家可以预约2021考研成绩查询,一经发布立马提醒,现在同学只需要调整好状态继续前进,准备复试啦!陕西研招网跟大家分享“2021西安电子科技大学考研复试时间_西安电子科技大学考研复试科目”,大家可以参考一下~12月26-28日西安电子科技大学考研初试。预计2月中旬,西安电子科技大学公布初试成绩。3月上旬,34所自划线公布。高分过线的
- ES的预置分词器
阿湯哥
elasticsearch服务器linux
Elasticsearch(简称ES)提供了多种预置的分词器(Analyzer),用于对文本进行分词处理。分词器通常由字符过滤器(CharacterFilters)、分词器(Tokenizer)和词元过滤器(TokenFilters)组成。以下是一些常用的预置分词器及其示例:1.StandardAnalyzer(标准分词器)默认分词器,适用于大多数语言。处理步骤:使用标准分词器(StandardT
- 打卡信奥刷题(036)用C++信奥P9950[普及组/提高] [USACO20FEB] Mad Scientist B
Loge编程生活
C++c++开发语言算法青少年编程数据结构
[USACO20FEB]MadScientistB题目描述FarmerJohn的远房亲戚Ben是一个疯狂的科学家。通常这会在家庭聚会时造成不小的摩擦,但这偶尔也会带来些好处,尤其是当FarmerJohn发现他正面对一些有关他的奶牛们的独特而不寻常的问题时。FarmerJohn当前正面对一个有关她的奶牛们的独特而不寻常的问题。他最近订购了NNN头奶牛(1≤N≤10001\leN\le10001≤N≤
- 【西安电子科技大学考研】25官方复试专业课参考书目汇总
西电研梦
考研西电经验分享面试西安电子科技大学
初试已经顺利考完啦、成绩已经公布,现在已经有很多同学来问学长学姐,复试参考书有哪些,复试应该做好哪些准备。故此学长学姐给大家整理好了西安电子科技大学各个学院的复试参考书目录,有需要的同学可以参考一下哈。大家可以结合本篇文章内容与招生目录参考书对比一下:【西电考研复试资料、讲课班陆续上线中~~~】有的参考书更新了版本,但是招生目录里仍然是之前的一些旧版本,关于参考书的版本问题,大家也可以在群内问一下
- 【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- CSDN社区,到底该不该用DeepSeek AI生成文章?
Small踢倒coffee_氕氘氚
python经验分享
##引言在当今数字化时代,人工智能(AI)技术正以惊人的速度发展,逐渐渗透到各个行业和领域。作为AI技术的一个重要分支,自然语言处理(NLP)在内容创作、文本生成等方面展现出了巨大的潜力。DeepSeekAI作为一款先进的AI写作工具,能够自动生成高质量的文章,极大地提高了内容创作的效率。然而,随着AI生成内容的普及,CSDN社区中的开发者、技术爱好者和内容创作者们开始思考一个问题:我们到底该不该
- HTML深度解读
Small踢倒coffee_氕氘氚
经验分享笔记
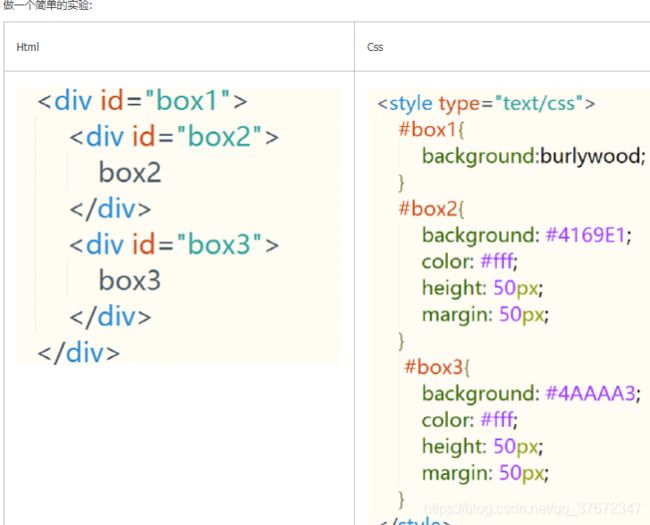
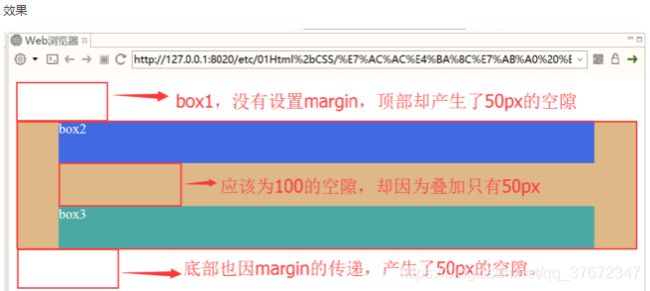
##引言HTML(HyperTextMarkupLanguage)是构建网页的基础语言。自1991年由TimBerners-Lee发明以来,HTML已经经历了多次版本更新,从HTML1.0到HTML5,每一次更新都带来了新的特性和功能。本文将深入探讨HTML的核心概念、结构、标签、语义化以及HTML5的新特性。##一、HTML的核心概念###1.1什么是HTML?HTML是一种标记语言,用于创建和
- AI大模型从入门到精通,2025终极指南!好卷啊,又不能躺平,只能悄悄卷你们了!
大模型教程
人工智能大模型训练LLM知识库大模型大模型入门大模型学习
什么是AI大模型?AI大模型是指使用大规模数据和强大的计算能力训练出来的人工智能模型。这些模型通常具有高度的准确性和泛化能力,可以应用于各种领域,如自然语言处理、图像识别、语音识别等。为什么要学AI大模型?2024人工智能大模型的技术岗位与能力培养随着人工智能技术的迅速发展和应用,大模型作为其中的重要组成部分,正逐渐成为推动人工智能发展的重要引擎。大模型以其强大的数据处理和模式识别能力,广泛应用于
- 【面经】2025年软件测试面试题,精选100 道(附答案)
测试界的路飞
软件测试面试面试软件测试职场和发展软件测试面试
测试技术面试题1、我现在有个程序,发现在Windows上运行得很慢,怎么判别是程序存在问题还是软硬件系统存在问题?2、什么是兼容性测试?兼容性测试侧重哪些方面?3、测试的策略有哪些?4、正交表测试用例设计方法的特点是什么?5、描述使用bugzilla缺陷管理工具对软件缺陷(BUG)跟踪的管理的流程?6、描述测试用例设计的完整过程?7、你觉得bugzilla在使用的过程中,有什么问题?8、单元测试的
- 突破反爬终极指南:如何用Python实现100%隐形数据抓取(附实战代码)
煜bart
机器人人工智能web3.py
引言:当爬虫遭遇铜墙铁壁2023年Q2最新统计显示,全球Top100网站中89%部署了AI驱动的反爬系统,传统爬虫存活率暴跌至17%。本文将揭秘一套基于深度伪装技术的爬虫方案,在最近三个月实测中保持100%成功率,成功突破Cloudflare、Distil等顶级防护系统。---###一、指纹伪装:让爬虫"隐身"的核心科技####1.1浏览器指纹深度克隆(代码实现)```pythonfromsele
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f