Vue -Ts入门 (一)
本文章,是个人第一次尝试利用vue-cli3(事实更新vue-cli4),从头开始,加入typeScript。如果有出处,欢迎指正。共同成长。
本文是做vue+ts;不会对原vue做过多的说明,如果有问题,欢迎私聊探讨。
TypeScript 官网链接
创建项目
vue create vue-ts
- shims-vue.d.ts
毕竟 ts 默认只识别 .d.ts、.ts、.tsx 后缀的文件;即使补充了 Vue 得模块声明,IDE 还是没法识别 .vue 结尾的文件,这就是为什么引入 vue 文件时必须添加后缀的原因。
- shims-tsx.d.ts
当在 tsconfig 内开启了 jsx 语法支持后,其会自动识别对应的 .tsx 结尾的文件
测试页
新建Test1.vue,main.js引入
main.js
import Test1 from "./views/Test1.vue"; // js去掉,会有ts提示
render: h => h(Test1)
Test1.vue
<template>
<div class="test1-wrap">测试1 页面</div>
</template>
<script lang="ts">
import {
Vue } from "vue-property-decorator";
export default class App extends Vue {
}
</script>
<style scoped>
.test1-wrap {
color: red;
}
</style>
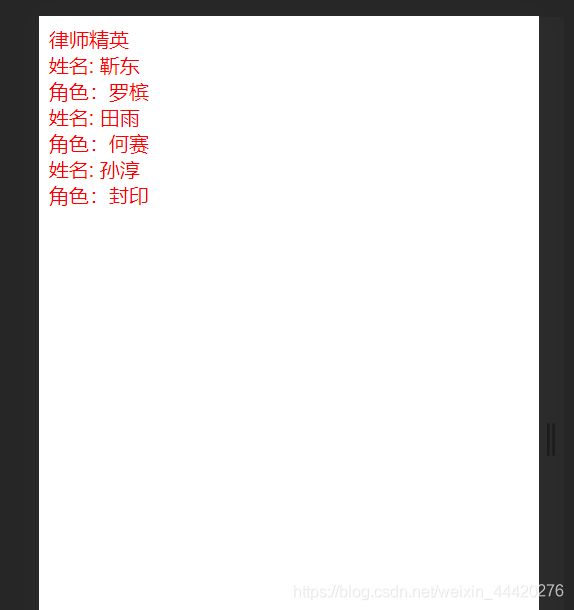
初始数据
Test1.vue
<template>
<div class="test1-wrap">
+ <div>{
{
title }}</div>
+ <div v-for="(item, index) in roleArr" :key="index">
+ <div>姓名:{
{
item.name }}</div>
+ <div>角色:{
{
item.role }}</div>
+ </div>
+ </div>
</template>
<script lang="ts">
import {
Vue } from "vue-property-decorator";
export default class App extends Vue {
+ title: string = "律师精英";
+ roleArr: object[] = [
+ {
name: " 靳东", role: "罗槟" },
+ {
name: " 田雨", role: "何赛" },
+ {
name: " 孙淳", role: "封印" }
+ ];
}
</script>
<style scoped>
.test1-wrap {
color: red;
}
</style>
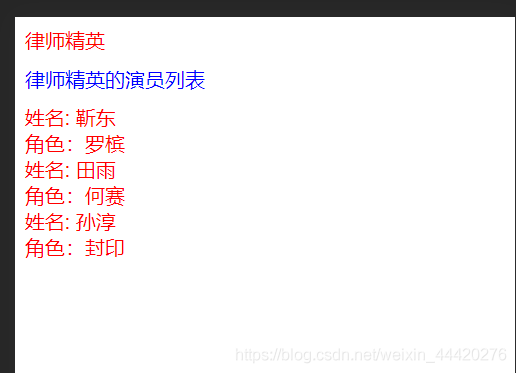
计算属性
Test1.vue
<template>
<div class="test1-wrap">
<div>{
{
title }}</div>
+ <div class="roleInfo">{
{
roleInfo }}</div>
<div v-for="(item, index) in roleArr" :key="index">
<div>姓名:{
{
item.name }}</div>
<div>角色:{
{
item.role }}</div>
</div>
</div>
</template>
<script lang="ts">
import {
Vue } from "vue-property-decorator";
export default class App extends Vue {
title: string = "律师精英";
roleArr: object[] = [
{
name: " 靳东", role: "罗槟" },
{
name: " 田雨", role: "何赛" },
{
name: " 孙淳", role: "封印" }
];
+ get roleInfo(): string {
+ return this.title + "的演员列表";
+ }
+ }
</script>
<style scoped>
.test1-wrap {
color: red;
}
.roleInfo {
color: blue;
padding: 10px 0;
}
</style>
函数
Test1.vue
<template>
<div class="test1-wrap">
<div>{
{
title }}</div>
<div class="roleInfo">{
{
roleInfo }}</div>
<div v-for="(item, index) in roleArr" :key="index">
<div>姓名:{
{
item.name }}</div>
<div>角色:{
{
item.role }}</div>
</div>
+ <button @click="add(1)">点击</button>
</div>
</template>
<script lang="ts">
import {
Vue } from "vue-property-decorator";
export default class App extends Vue {
title: string = "律师精英";
roleArr: object[] = [
{
name: " 靳东", role: "罗槟" },
{
name: " 田雨", role: "何赛" },
{
name: " 孙淳", role: "封印" }
];
get roleInfo(): string {
return this.title + "的演员列表";
}
+ add(a: number): void {
+ alert(a);
+ }
}
</script>
<style scoped>
.test1-wrap {
color: red;
}
.roleInfo {
color: blue;
padding: 10px 0;
}
</style>
Prop
Test1
<template>
<div class="test1-wrap">
<div>{
{
title }}</div>
<div class="roleInfo">{
{
roleInfo }}</div>
<div v-for="(item, index) in roleArr" :key="index">
<div>姓名:{
{
item.name }}</div>
<div>角色:{
{
item.role }}</div>
</div>
<button @click="add(1)">点击</button>
+ <Test2 titleFromTest1="我是从test1传给子组件的值"></Test2>
</div>
</template>
<script lang="ts">
+ import {
Vue, Component } from "vue-property-decorator";
+ import Test2 from "./Test2.vue";
+ @Component({
+ components: {
Test2 }
+ })
export default class Test1 extends Vue {
title: string = "律师精英";
roleArr: object[] = [
{
name: " 靳东", role: "罗槟" },
{
name: " 田雨", role: "何赛" },
{
name: " 孙淳", role: "封印" }
];
get roleInfo(): string {
return this.title + "的演员列表";
}
add(a: number): void {
alert(a);
}
}
</script>
<style scoped>
.test1-wrap {
color: red;
}
.roleInfo {
color: blue;
padding: 10px 0;
}
</style>
Test2.vue
<template>
<div class="test2-wrap">
<div>{
{
titleFromTest1 }}</div>
</div>
</template>
<script lang="ts">
import {
Vue, Prop, Component } from "vue-property-decorator";
@Component
export default class Test2 extends Vue {
@Prop({
type: String }) // 大写 传递给vue
titleFromTest1!: string; // 小写 传递给ts
}
</script>
<style scoped>
.test2-wrap {
color: green;
}
</style>
Emit
Test2.vue
<template>
<div class="test2-wrap">
<div>{
{
titleFromTest1 }}</div>
<button @click="postMessage">传递数据</button>
</div>
</template>
<script lang="ts">
import {
Vue, Prop, Emit, Component } from "vue-property-decorator";
@Component
export default class Test2 extends Vue {
title: string = "test2传递给父组件的标题信息";
@Prop({
type: String })
titleFromTest1!: string;
+ @Emit("eventFromTest2")
+ postMessage(): string {
+ return this.title;
+ }
}
</script>
<style scoped>
.test2-wrap {
color: green;
}
</style>
Test1.vue
<template>
<div class="test1-wrap">
<div>{
{
title }}</div>
<div class="roleInfo">{
{
roleInfo }}</div>
<div v-for="(item, index) in roleArr" :key="index">
<div>姓名:{
{
item.name }}</div>
<div>角色:{
{
item.role }}</div>
</div>
<button @click="add(1)">点击</button>
<Test2
titleFromTest1="我是从test1传给子组件的值"
+ @eventFromTest2="postMessage"></Test2>
</div>
</template>
<script lang="ts">
import {
Vue, Component } from "vue-property-decorator";
import Test2 from "./Test2.vue";
@Component({
components: {
Test2 }
})
export default class Test1 extends Vue {
title: string = "律师精英";
roleArr: object[] = [
{
name: " 靳东", role: "罗槟" },
{
name: " 田雨", role: "何赛" },
{
name: " 孙淳", role: "封印" }
];
get roleInfo(): string {
return this.title + "的演员列表";
}
add(a: number): void {
alert(a);
}
+ postMessage(e: any): void {
+ console.log(e);
+ }
}
</script>
<style scoped>
.test1-wrap {
color: red;
}
.roleInfo {
color: blue;
padding: 10px 0;
}
</style>
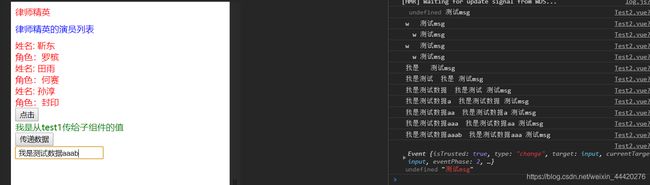
Watch
<template>
<div class="test2-wrap">
<div>{
{
titleFromTest1 }}</div>
<button @click="postMessage">传递数据</button>
<br />
+ <input type="text" v-model="msg" @change="onChange" />
</div>
</template>
<script lang="ts">
+ import {
Vue, Prop, Emit, Watch, Component } from "vue-property-decorator";
@Component
export default class Test2 extends Vue {
title: string = "test2传递给父组件的标题信息";
+ msg: string = " ";
@Prop({
type: String })
titleFromTest1!: string;
@Emit("eventFromTest2")
postMessage(): string {
return this.title;
}
+ @Watch("msg", {
deep: true, immediate: true })
+ onChange(newV: string, oldV: string): void {
+ console.log(newV, oldV, "测试msg");
+ }
}
</script>
<style scoped>
.test2-wrap {
color: green;
}
</style>
如有帮助,长按点赞,等你来干