首先感谢广大网友们的支持![]() ,最新CSS标准参考网站:www.w3.org/Style/CSS/current-work,大家可以从此网站找到当前CSS详细信息,以及未来CSS4的相关信息,接下来谈正事。
,最新CSS标准参考网站:www.w3.org/Style/CSS/current-work,大家可以从此网站找到当前CSS详细信息,以及未来CSS4的相关信息,接下来谈正事。
1 CSS盒子模型
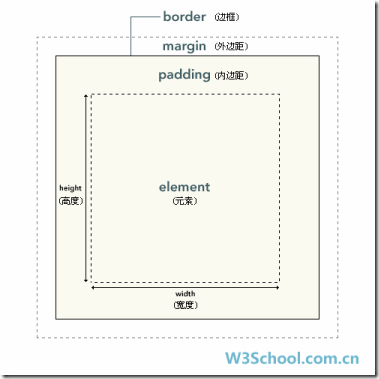
首先来复习下CSS的box Model,box Model 是CSS+DIV布局的灵魂所在,下面这张图足以说明一切:
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。在CSS3中增加了盒子阴影(box-shadow)。
1.1 box-shadow
盒子的阴影,在CSS2中要实现这效果得用图片,而且还不是很灵活。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
说明:
| Value |
Description |
| h-shadow |
必需的.水平方向的阴影偏移,可为正负值 |
| v-shadow |
必需的.垂直方向的阴影偏移,可为正负值 |
| blur |
可选的. 模糊距离 |
| spread |
可选的. 阴影大小 |
| color |
可选的. 阴影颜色,默认为黑色 |
| inset |
可选的. 把阴影从外部阴影改变成内部阴影 |
实例:
.shadow1{
background-color:#660066;width:200px;height:100px;margin-bottom:50px;
box-shadow:50px 50px 50px 20px #9966FF;
}
2 CSS3 Borders
在CSS3中,我可以定义圆角边框(border-radius),图片边框(border-image),以前想要实现这些效果利用图片,而且相关HTML代码也很复杂,现在只定义相关CSS就能实现这些效果,很期待吧![]() 。
。
2.1 border-radius
在CSS2中定义圆角边框是很别扭的,我们需要为每个角定义个图片,
语法:border-radius: 1-4 length|% / 1-4 length|%;
延伸:border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius
说明:
下面举个实例:
.border1{
width:150px; height:80px;
background-color:#6699FF;
border:2px solid;
border-radius:20px 5px 20px 5px / 10px 5px 10px 5px;
}border-radius: 相关定义可等于
border-top-left-radius: 20px 10px;
border-top-right-radius: 5px 5px;
border-bottom-right-radius: 20px 10px;
border-bottom-left-radius: 5px 5px;
下面再给大家画个圆:
注意:可能一些老版本的浏览对此还得加浏览器前缀,如(-webkit-border-radius:20px 5px 20px 5px / 10px 5px 10px 5px)
2.2 border-image
指定一个图片作为元素的边框,可惜IE9还不支持。
语法:border-image: source slice width outset repeat;
说明:
| Value |
Description |
| border-image-source |
边框图片的路径 |
| border-image-slice |
边框图片的内部定位 |
| border-image-width |
边框图片的宽度 |
| border-image-outset |
边框图处在box外的延伸,目前所有浏览器还不支持 |
| border-image-repeat |
边框图片的重复种类:平铺( rounded ) 拉伸( stretched) |
 相关CSS代码:
相关CSS代码:
.borderimage1
{
border-width:15px;width:220px;padding:10px 20px;
border-image:url('Images/border.png') 30 30 round;
-moz-border-image:url('Images/border.png') 30 30 round; /* Firefox */
-webkit-border-image:url('Images/border.png') 30 30 round; /* Safari and Chrome */
-o-border-image:url('Images/border.png') 30 30 round; /* Opera */
}
2.3 border-color
在Firefox中,对border-color进行了新的扩展,如果你设置了border的宽度是X px,那么你就可以在这个border上使用X种颜色,每种颜色显示1px的宽度。如果说你的border的宽度是10个像素,但是只声明了5或6种颜色,那么最后一个颜色将被添加到剩下的宽度。
接下个写个火狐下的实例:
.bordercolor{
width:200px; height:60px; border: 7px solid #000; padding: 3px 3px 3px 6px;
-moz-border-bottom-colors: #006 #33f #36f #69f #9cf #ccf ;
-moz-border-top-colors: #606 #c0c #f0f #f6f #f9f #fcf;
-moz-border-left-colors: #030 #093 #3c3 #6f6 #9f9 #cfc;
-moz-border-right-colors: #630 #c90 #ff0 #ff6 #ff9 #ffc;
}
至此,这章的内容写完了,希望这些新CSS效果能给国内网页设计师更多的灵感,创造出更好看的网页来![]()
在下一章我将讲解Color和Backgroud。