HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 将 HTML 文档表达为树结构。在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 节点均可被修改,也可以创建或删除节点。
一、DOM 节点
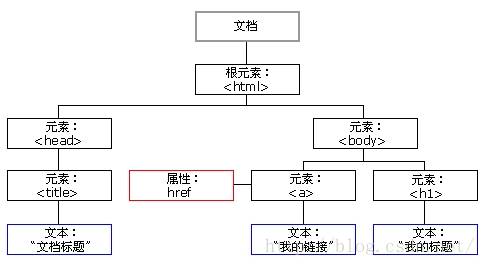
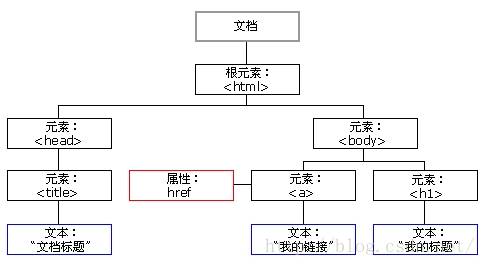
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点

节点树中的节点彼此拥有层级关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子节点
同胞是拥有相同父节点的节点
请看下面的 HTML 片段:
DOM 教程
DOM 第一课
Hello world!
从上面的 HTML 中:
节点没有父节点;它是根节点
和 的父节点是 节点
文本节点 "Hello world!" 的父节点是 节点
并且:
节点拥有两个子节点: 和
节点拥有一个子节点: 节点</span>
<br>
<span style="font-size:14px;color:#ff0000;"><strong><title> 节点也拥有一个子节点:文本节点 "DOM 教程"</strong></span>
<br>
<span style="font-size:14px;"><h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点</span>
<br>
<span style="font-size:14px;">并且:</span>
<br>
<span style="font-size:14px;"><head> 元素是 <html> 元素的首个子节点</span>
<br>
<span style="font-size:14px;"><body> 元素是 <html> 元素的最后一个子节点</span>
<br>
<span style="font-size:14px;"><h1> 元素是 <body> 元素的首个子节点</span>
<br>
<span style="font-size:14px;"><p> 元素是 <body> 元素的最后一个子节点</span>
<p><span style="font-family:'Microsoft YaHei';"><span style="font-size:14px;"><a href="http://img.e-com-net.com/image/info8/1185f3822088416b805df1d8102cf287.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/1185f3822088416b805df1d8102cf287.gif" alt="Javascript DOM Document|Element|Attribute对象方法详解_第2张图片" width="381" height="255" style="border:1px solid black;"></a><br></span></span></p>
<p><span style="font-family:'Microsoft YaHei';"><span style="font-size:14px;"><br></span></span></p>
<p><span style="font-family:'Microsoft YaHei';font-size:18px;color:#cc33cc;"><strong>二、Document</strong></span></p>
<p><span style="font-family:'Microsoft YaHei';font-size:14px;"> Document对象是浏览器Window(窗口)对象的一个主要部分。它包含了网页显示的各个元素,是最常用的对象之一。通过document对象可以访问HTML文档中包含的任何HTML标记,并可以动态地改变HTML标记中的内容,如表单、图像、表格和超链接等。</span></p>
<p><span style="font-family:'Microsoft YaHei';font-size:14px;"><a href="http://img.e-com-net.com/image/info8/d85aeb22f6304f6c8ba75f2508cdfdc9.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/d85aeb22f6304f6c8ba75f2508cdfdc9.png" alt="Javascript DOM Document|Element|Attribute对象方法详解_第3张图片" width="599" height="413" style="border:1px solid black;"></a><br></span></p>
<p><span style="font-family:'Microsoft YaHei';font-size:14px;"><br></span></p>
<p><span style="font-family:'Microsoft YaHei';font-size:14px;"></span></p>
<div style="border-width:1px 0px;border-top-style:solid;border-bottom-style:solid;border-top-color:rgb(170,170,170);border-bottom-color:rgb(170,170,170);font-family:Verdana, Arial, '宋体';">
<h2 style="border:0px;font-family:'微软雅黑';"><span style="font-size:18px;color:#cc33cc;">Document 对象集合</span></h2>
<table class="dataintable" style="border:1px solid rgb(170,170,170);border-collapse:collapse;">
<tbody style="border:0px;">
<tr style="border:0px;">
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;width:190px;"> 集合</th>
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;"> 描述</th>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> all[]</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 提供对文档中所有 HTML 元素的访问。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> anchors[]</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回对文档中所有 Anchor 对象的引用。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> applets</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回对文档中所有 Applet 对象的引用。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> forms[]</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回对文档中所有 Form 对象引用。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> images[]</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回对文档中所有 Image 对象引用。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> links[]</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回对文档中所有 Area 和 Link 对象引用。</td>
</tr>
</tbody>
</table>
</div>
<div style="border-width:1px 0px;border-top-style:solid;border-bottom-style:solid;border-top-color:rgb(170,170,170);border-bottom-color:rgb(170,170,170);font-family:Verdana, Arial, '宋体';">
<h2 style="border:0px;font-family:'微软雅黑';"><span style="font-size:18px;color:#cc33cc;"><br></span></h2>
<h2 style="border:0px;font-family:'微软雅黑';"><span style="font-size:18px;color:#cc33cc;">Document 对象属性</span></h2>
<table class="dataintable" style="border:1px solid rgb(170,170,170);border-collapse:collapse;">
<tbody style="border:0px;">
<tr style="border:0px;">
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;width:190px;"> 属性</th>
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;"> 描述</th>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> body</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> <p style="border:0px;line-height:18px;"> 提供对 <body> 元素的直接访问。</p> <p style="border:0px;line-height:18px;"> 对于定义了框架集的文档,该属性引用最外层的 <frameset>。</p> </td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> cookie</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回与当前文档有关的所有 cookie。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> domain</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回当前文档的域名。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> lastModified</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回文档被最后修改的日期和时间。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> referrer</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回载入当前文档的文档的 URL。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> title</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回当前文档的标题。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> URL</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回当前文档的 URL。</td>
</tr>
</tbody>
</table>
</div>
<div style="border-width:1px 0px;border-top-style:solid;border-bottom-style:solid;border-top-color:rgb(170,170,170);border-bottom-color:rgb(170,170,170);font-family:Verdana, Arial, '宋体';">
<h2 style="border:0px;font-family:'微软雅黑';"><span style="font-size:18px;color:#cc33cc;"><br></span></h2>
<h2 style="border:0px;font-family:'微软雅黑';"><span style="font-size:18px;color:#cc33cc;">Document 对象方法</span></h2>
<table class="dataintable" style="border:1px solid rgb(170,170,170);border-collapse:collapse;">
<tbody style="border:0px;">
<tr style="border:0px;">
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;width:190px;"> 方法</th>
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;"> 描述</th>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> close()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 关闭用 document.open() 方法打开的输出流,并显示选定的数据。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> getElementById()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回对拥有指定 id 的第一个对象的引用。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> getElementsByName()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回带有指定名称的对象集合。</td>
</tr>
<tr style="border:0px;">
<td class="no_wrap" style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> getElementsByTagName()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回带有指定标签名的对象集合。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> open()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> write()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 向文档写 HTML 表达式 或 JavaScript 代码。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> writeln()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。</td>
</tr>
</tbody>
</table>
</div>
<br>
<p></p>
<p><span style="font-family:'Microsoft YaHei';"><strong><span style="font-size:18px;color:#cc33cc;">三、Element 对象</span></strong><br><span style="font-size:14px;">在 HTML DOM 中,Element 对象表示 HTML 元素。</span><span style="font-size:14px;">Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。N</span><span style="font-size:14px;">odeList 对象表示节点列表,比如 HTML 元素的子节点集合。</span></span></p>
<p><span style="font-family:'Microsoft YaHei';"><span style="font-size:14px;"></span></span> </p>
<table class="dataintable" style="border:1px solid rgb(170,170,170);border-collapse:collapse;color:rgb(0,0,0);font-family:Verdana, Arial, '宋体';font-size:12px;">
<tbody style="border:0px;">
<tr style="border:0px;">
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;"> 属性 / 方法</th>
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;"> 描述</th>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.accessKey</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的快捷键。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.appendChild()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 向元素添加新的子节点,作为最后一个子节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.attributes</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素属性的 NamedNodeMap。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.childNodes</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素子节点的 NodeList。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.className</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的 class 属性。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.clientHeight</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的可见高度。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.clientWidth</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的可见宽度。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.cloneNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 克隆元素。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.compareDocumentPosition()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 比较两个元素的文档位置。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.contentEditable</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的文本方向。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.dir</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的文本方向。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.firstChild</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的首个子。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.getAttribute()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素节点的指定属性值。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.getAttributeNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回指定的属性节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.getElementsByTagName()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回拥有指定标签名的所有子元素的集合。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.getFeature()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回实现了指定特性的 API 的某个对象。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.getUserData()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回关联元素上键的对象。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.hasAttribute()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果元素拥有指定属性,则返回true,否则返回 false。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.hasAttributes()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果元素拥有属性,则返回 true,否则返回 false。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.hasChildNodes()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果元素拥有子节点,则返回 true,否则 false。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.id</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的 id。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.innerHTML</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的内容。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.insertBefore()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 在指定的已有的子节点之前插入新节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.isContentEditable</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的内容。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.isDefaultNamespace()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.isEqualNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 检查两个元素是否相等。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.isSameNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 检查两个元素是否是相同的节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.isSupported()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果元素支持指定特性,则返回 true。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.lang</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的语言代码。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.lastChild</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的最后一个子元素。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.namespaceURI</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的 namespace URI。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.nextSibling</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回位于相同节点树层级的下一个节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.nodeName</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的名称。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.nodeType</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的节点类型。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.nodeValue</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素值。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.normalize()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 合并元素中相邻的文本节点,并移除空的文本节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.offsetHeight</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的高度。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.offsetWidth</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的宽度。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.offsetLeft</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的水平偏移位置。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.offsetParent</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的偏移容器。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.offsetTop</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的垂直偏移位置。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.ownerDocument</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的根元素(文档对象)。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.parentNode</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的父节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.previousSibling</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回位于相同节点树层级的前一个元素。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.removeAttribute()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 从元素中移除指定属性。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.removeAttributeNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 移除指定的属性节点,并返回被移除的节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.removeChild()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 从元素中移除子节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.replaceChild()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 替换元素中的子节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.scrollHeight</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的整体高度。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.scrollLeft</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素左边缘与视图之间的距离。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.scrollTop</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素上边缘与视图之间的距离。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.scrollWidth</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的整体宽度。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.setAttribute()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 把指定属性设置或更改为指定值。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.setAttributeNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或更改指定属性节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.setIdAttribute()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> </td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.setIdAttributeNode()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> </td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.setUserData()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 把对象关联到元素上的键。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.style</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的 style 属性。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.tabIndex</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的 tab 键控制次序。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.tagName</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回元素的标签名。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.textContent</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回节点及其后代的文本内容。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.title</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回元素的 title 属性。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> element.toString()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 把元素转换为字符串。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodelist.item()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回 NodeList 中位于指定下标的节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodelist.length</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回 NodeList 中的节点数。</td>
</tr>
</tbody>
</table>
<br>
<br>
<br>
<strong><span style="font-size:18px;color:#cc33cc;">四、Attr 对象</span></strong>
<br>
<span style="font-size:14px;">在 HTML DOM 中,Attr 对象表示 HTML 属性。</span>
<span style="font-size:14px;">HTML 属性始终属于 HTML 元素。在 W3C DOM Core 中,Attr (attribute) 对象从 Node 对象继承所有属性和方法。</span>
<span style="font-size:14px;">在 DOM 4 中,Attr 对象不再从 Node 继承。</span>
<span style="font-size:14px;">为了保证未来的代码安全,您应该避免在属性对象上使用节点对象的属性和方法。</span>
<br>
<p><span style="font-family:'Microsoft YaHei';"><span style="font-size:14px;"></span></span> </p>
<table class="dataintable" style="border:1px solid rgb(170,170,170);border-collapse:collapse;color:rgb(0,0,0);font-family:Verdana, Arial, '宋体';font-size:12px;">
<tbody style="border:0px;">
<tr style="border:0px;">
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;width:226px;"> 属性 / 方法</th>
<th style="border:1px solid rgb(170,170,170);vertical-align:baseline;"> 描述</th>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> attr.isId</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果属性是 id 类型,则返回 true,否则返回 false。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> attr.name</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回属性的名称。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> attr.value</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置或返回属性的值。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> attr.specified</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 如果已指定属性,则返回 true,否则返回 false。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodemap.getNamedItem()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> <strong><span style="color:#ff0000;">从 NamedNodeMap 返回指定的属性节点。</span></strong></td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodemap.item()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回 NamedNodeMap 中位于指定下标的节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodemap.length</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 返回 NamedNodeMap 中的节点数。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodemap.removeNamedItem()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 移除指定的属性节点。</td>
</tr>
<tr style="border:0px;">
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> nodemap.setNamedItem()</td>
<td style="border:1px solid rgb(170,170,170);vertical-align:text-top;"> 设置指定的属性节点(通过名称)。</td>
</tr>
</tbody>
</table>
<br>
<p><span style="font-family:'Microsoft YaHei';"><strong><span style="font-size:18px;color:#cc33cc;">五、HTML DOM 常用方法</span></strong><br><span style="font-size:14px;">方法是我们可以在节点(HTML 元素)上执行的动作。</span><br><span style="font-size:14px;">一些 DOM 对象方法</span><br><span style="font-size:14px;">getElementById()</span><span style="font-size:14px;"></span><span style="font-size:14px;">返回带有指定 ID 的元素。</span><br><span style="font-size:14px;">getElementsByTagName()</span><span style="font-size:14px;"></span><span style="font-size:14px;">返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。</span><br><span style="font-size:14px;">getElementsByClassName()</span><span style="font-size:14px;"></span><span style="font-size:14px;">返回包含带有指定类名的所有元素的节点列表。</span><br><span style="font-size:14px;">appendChild()</span><span style="font-size:14px;"></span><span style="font-size:14px;">把新的子节点添加到指定节点。</span><br><span style="font-size:14px;">removeChild()</span><span style="font-size:14px;"></span><span style="font-size:14px;">删除子节点。</span><br><span style="font-size:14px;">replaceChild()</span><span style="font-size:14px;"></span><span style="font-size:14px;">替换子节点。</span><br><span style="font-size:14px;">insertBefore()</span><span style="font-size:14px;"></span><span style="font-size:14px;">在指定的子节点前面插入新的子节点。</span><br><span style="font-size:14px;">createAttribute()</span><span style="font-size:14px;"></span><span style="font-size:14px;">创建属性节点。</span><br><span style="font-size:14px;">createElement()</span><span style="font-size:14px;"></span><span style="font-size:14px;">创建元素节点。</span><br><span style="font-size:14px;">createTextNode()</span><span style="font-size:14px;"></span><span style="font-size:14px;">创建文本节点。</span><br><span style="font-size:14px;">getAttribute()</span><span style="font-size:14px;"></span><span style="font-size:14px;">返回指定的属性值。</span><br><span style="font-size:14px;">setAttribute()</span><span style="font-size:14px;"></span><span style="font-size:14px;">把指定属性设置或修改为指定的值。</span></span><br><br><span style="font-family:'Microsoft YaHei';font-size:14px;"><strong><span style="color:#cc33cc;">5.1 创建 HTML 内容</span></strong><br> 改变元素内容的最简答的方法是使用 innerHTML 属性。<br> 下面的例子改变一个 <p> 元素的 HTML 内容:</span><br></p>
<pre><code class="language-javascript"><html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html></code></pre>
<span style="font-family:'Microsoft YaHei';font-size:14px;"><strong><span style="color:#cc33cc;">2.2 改变 HTML 样式</span></strong><br> 通过 HTML DOM,您能够访问 HTML 元素的样式对象。<br> 下面的例子改变一个段落的 HTML 样式:</span>
<br>
<pre><code class="language-javascript"><html>
<body>
<p id="p2">Hello world!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>
</body>
</html>
</code></pre>
<span style="font-family:'Microsoft YaHei';font-size:14px;"><strong><span style="color:#cc33cc;">2.3 创建新的 HTML 元素</span></strong><br> 如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。</span>
<br>
<p></p>
<p><span style="font-family:'Microsoft YaHei';font-size:14px;"></span></p>
<pre><code class="language-javascript"><div id="d1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("d1");
element.appendChild(para);
</script>
</code></pre>
<p></p>
<p><br></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1305696124669038592"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(#,HTML/CSS/JS)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1900990666331189248.htm"
title="给接口自动化测试框架增色,实现企业微信测试报告" target="_blank">给接口自动化测试框架增色,实现企业微信测试报告</a>
<span class="text-muted">编程简单学</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/%E5%8E%8B%E5%8A%9B%E6%B5%8B%E8%AF%95/1.htm">压力测试</a><a class="tag" taget="_blank" href="/search/postman/1.htm">postman</a><a class="tag" taget="_blank" href="/search/%E5%8A%9F%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">功能测试</a>
<div>作者在新项目中搭建了python+requests+unittest+HTMLTestRunner接口自动化测试框架,通过修改配置文件实现环境隔离,一份脚本即可在不同的环境执行接口测试用例。但是没有实现任何形式的消息通知,也没有集成到jenkins,原因很简单,因为还没做到很大,而且用户活跃不够,问题也相对较少,只在上线前后执行一次uat和prod环境。那这几天想完善一下消息通知功能,让它具备发送</div>
</li>
<li><a href="/article/1900986757671874560.htm"
title="nodeJs获取某个文件夹下的所有文件信息" target="_blank">nodeJs获取某个文件夹下的所有文件信息</a>
<span class="text-muted">努力的白熊</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>constfs=require('fs');constpath=require('path');functiongetAllFilesInfo(dirPath){constitemsInfo=[];functiontraverseDirectory(currentPath){constitems=fs.readdirSync(currentPath);for(constitemofitems){c</div>
</li>
<li><a href="/article/1900986758183579648.htm"
title="发布支持TS的npm包" target="_blank">发布支持TS的npm包</a>
<span class="text-muted">努力的白熊</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%BF%85%E5%A4%87%E6%8A%80%E6%9C%AF/1.htm">项目必备技术</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>你现在有这么一个包,已经将他发布在npm上了,周下载量也还比较可观。美中不足的就是,这个包之前使用js写的,现在你想增加TS类型,提升用户使用体验,那么你现在可以做以下几个步骤1.在你的包的根目录下创建一个类型定义文件(.d.ts文件)。例如,index.d.ts。在这个文件中,你需要声明所有导出的类型和函数。//index.d.ts//这里需要注意'your-package-name'需要和你p</div>
</li>
<li><a href="/article/1900981962642878464.htm"
title="vue中如何动态的增减组件的类名(class)" target="_blank">vue中如何动态的增减组件的类名(class)</a>
<span class="text-muted">上趣工作室</span>
<a class="tag" taget="_blank" href="/search/vue2.x/1.htm">vue2.x</a><a class="tag" taget="_blank" href="/search/vue3.x/1.htm">vue3.x</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在Vue.js2中,你可以通过计算属性或直接在模板中使用v-bind:class来动态地改变组件的类名。下面是一个简单的示例,说明如何在某个条件被复核后为组件添加一个selected类(此处为组件添加一个默认的类(例如radio)以及根据某个条件来添加selected类,你可以在绑定类的时候使用数组语法,以便同时添加多个类)示例代码切换条件我是一个可选择的组件exportdefault{data(</div>
</li>
<li><a href="/article/1900981836310441984.htm"
title="nvm日常使用中常用命令总结" target="_blank">nvm日常使用中常用命令总结</a>
<span class="text-muted">上趣工作室</span>
<a class="tag" taget="_blank" href="/search/vue2.x/1.htm">vue2.x</a><a class="tag" taget="_blank" href="/search/vue3.x/1.htm">vue3.x</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>日常开发vue项目中,不同的项目我们可能需要安装不同的node版本,但是为了方便切换node,我们一般会安装一个名称为nvm的工具,这里总结一下,nvm常用的命令:1、为了查看可用的Node.js版本,你可以使用以下命令,这个命令会列出所有可以安装的Node.js版本。:nvmlistavailable如果你想查看特定版本,可以使用grep进行过滤,例如:nvmlistavailable|grep</div>
</li>
<li><a href="/article/1900956625083101184.htm"
title="以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:" target="_blank">以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:</a>
<span class="text-muted">一一代码</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons</div>
</li>
<li><a href="/article/1900954354911866880.htm"
title="uniapp中生成视频的第一帧图片" target="_blank">uniapp中生成视频的第一帧图片</a>
<span class="text-muted">进阶的巨人001</span>
<a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/mp4/1.htm">mp4</a><a class="tag" taget="_blank" href="/search/%E7%AC%AC%E4%B8%80%E5%B8%A7/1.htm">第一帧</a><a class="tag" taget="_blank" href="/search/%E5%B0%81%E9%9D%A2/1.htm">封面</a>
<div>需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS</div>
</li>
<li><a href="/article/1900951578597191680.htm"
title="如何编写vscode的配置文件c_cpp_properties.json" target="_blank">如何编写vscode的配置文件c_cpp_properties.json</a>
<span class="text-muted">小秋slam实战</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%8E%E9%9B%B6%E5%BC%80%E5%A7%8B%E5%AD%A6SLAM/1.htm">从零开始学SLAM</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a>
<div>文章目录配置`c_cpp_properties.json`文件改变VScode中空格长度VSCode中C/C++无法跳转到定义c_cpp_properties.json安装插件配置c_cpp_properties.json文件假设你已经安装了GCC和G++编译器,{"configurations":[{"name":"Linux","includePath":</div>
</li>
<li><a href="/article/1900950570852741120.htm"
title="ThreeJs中使用lil-gui无法改变其所属父元素" target="_blank">ThreeJs中使用lil-gui无法改变其所属父元素</a>
<span class="text-muted">一只程序熊</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>项目场景:之前一直在研究Threejs,遇到一个很头疼的问题!就是我自己使用了Vite+V3创建了一个项目框架,用来记录自己学习Three的一个过程,但是里面就存在了一个问题,我们在newGUI()后不能改变其父级元素,就像默认父级元素在body上一样问题描述GUI父级元素无法被改变letgui=newGUI()原因分析:正好这段时间有空,本主就疯狂去找了lil-gui的官方文档,还好作者是个好人</div>
</li>
<li><a href="/article/1900949688119521280.htm"
title="Sass:深度解析与实战应用" target="_blank">Sass:深度解析与实战应用</a>
<span class="text-muted">li_Michael_li</span>
<a class="tag" taget="_blank" href="/search/sass/1.htm">sass</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌</div>
</li>
<li><a href="/article/1900940483903942656.htm"
title="JS实现省份地级市的选择" target="_blank">JS实现省份地级市的选择</a>
<span class="text-muted">星星不打輰</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>JS实现省份地级市的选择效果展示:代码实现多级联动functionchangeCity(obj){//获取这个省份的idvarpid=obj.value;console.log(pid);//获取市信息(pid);varcityData=getArea(pid);console.log(cityData);varcity=document.getElementById("area");//清空市信</div>
</li>
<li><a href="/article/1900936697814773760.htm"
title="【CSS 面经】如何画一条 0.5px 的线 ️" target="_blank">【CSS 面经】如何画一条 0.5px 的线 ️</a>
<span class="text-muted">Peter-Lu</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/CSS%E9%9D%A2%E7%BB%8F/1.htm">CSS面经</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>文章目录一、为什么浏览器中0.5px难以实现?二、实现0.5px线条的几种方法1.使用`transform:scale()`实现缩放2.使用`border`和`transform`结合3.使用`box-shadow`实现0.5px4.使用伪元素`::after`结合`transform`三、如何选择合适的方法?在前端开发中,我们经常会遇到这样一个问题:如何画一条0.5px的线?由于像素是浏览器渲染</div>
</li>
<li><a href="/article/1900935182907666432.htm"
title="前端CSS:CSS画一条0.5px的线的方法" target="_blank">前端CSS:CSS画一条0.5px的线的方法</a>
<span class="text-muted">DTcode7</span>
<a class="tag" taget="_blank" href="/search/HTML%E7%BD%91%E7%AB%99%E5%BC%80%E5%8F%91/1.htm">HTML网站开发</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8%E4%B8%89%E5%A4%A7%E6%A0%B8%E5%BF%83%E4%B9%8BCSS/1.htm">前端基础入门三大核心之CSS</a><a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/CSS/1.htm">CSS</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a>
<div>前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉</div>
</li>
<li><a href="/article/1900934677271736320.htm"
title="CSS3实现的波浪线条动画效果" target="_blank">CSS3实现的波浪线条动画效果</a>
<span class="text-muted">KkvlCapture</span>
<a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E7%94%BB/1.htm">动画</a>
<div>在这篇文章中,我们将学习如何使用CSS3创建一个令人惊叹的波浪线条动画效果。通过一些简单的CSS代码,我们可以为网页添加流动的波浪线条,为用户带来视觉上的吸引力。首先,让我们来看一下实现这个效果所需的HTML结构。我们将使用一个元素作为容器,并在其中创建一个带有波浪线条的元素。以下是示例HTML代码:<span</div>
</li>
<li><a href="/article/1900933668457738240.htm"
title="CSS伸缩盒模型(弹性盒子)" target="_blank">CSS伸缩盒模型(弹性盒子)</a>
<span class="text-muted">申朝先生</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>伸缩盒模型(Flexbox,FlexibleBoxLayout)是CSS中一种一维布局模型,用于更高效地处理元素的对齐、分布和响应式布局。其核心思想是让容器内的子元素(称为“项目”)能够灵活地自动调整大小和位置以适应不同屏幕尺寸和内容变化。1.核心特性1.1容器与项目容器:使用display:flex或display:inline-flex定义的父元素。项目:容器内的直接子元素,默认沿容器的主轴排</div>
</li>
<li><a href="/article/1900925098886492160.htm"
title="HTML5 Web SQL" target="_blank">HTML5 Web SQL</a>
<span class="text-muted">froginwe11</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>HTML5WebSQL引言随着互联网技术的飞速发展,HTML5作为新一代的网页技术,已经逐渐成为网页开发的主流。在HTML5中,WebSQL是一种轻量级的数据库存储技术,它允许开发者直接在网页中存储数据。本文将详细介绍HTML5WebSQL的概念、特点、应用场景以及使用方法。一、WebSQL概念WebSQL是一种轻量级的数据库存储技术,它允许开发者使用SQL语句在网页中存储数据。WebSQL数据库</div>
</li>
<li><a href="/article/1900921065673125888.htm"
title="Three.js 阴影 (Shadow) 知识点整理" target="_blank">Three.js 阴影 (Shadow) 知识点整理</a>
<span class="text-muted">泫凝</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>阴影主要由castShadow和receiveShadow控制,并通过不同类型的光源(DirectionalLight、SpotLight、PointLight)生成。我们将系统地整理与阴影相关的知识点。1️⃣基础概念castShadow:物体是否投射阴影。receiveShadow️:物体是否接收阴影。renderer.shadowMap.enabled=true✅:全局开启阴影渲染。rende</div>
</li>
<li><a href="/article/1900920812576239616.htm"
title="JavawebJavaServer Pages Standard Tag Library知识点" target="_blank">JavawebJavaServer Pages Standard Tag Library知识点</a>
<span class="text-muted">一朵忧伤的蔷薇</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>JavaWeb开发中,JSTL(JavaServerPagesStandardTagLibrary)、EL(ExpressionLanguage)、Cookie和Session是非常重要的组件。以下是这些知识点的总结:1.JSTL标签库JSTL是JavaServerPages的一种标准标签库,旨在简化JSP页面的开发。它通过提供预定义的标签,来实现常见任务,如条件判断、循环处理、国际化等。使用标签</div>
</li>
<li><a href="/article/1900916653416312832.htm"
title="HTML5前端页面设计,HTML5网页前端设计" target="_blank">HTML5前端页面设计,HTML5网页前端设计</a>
<span class="text-muted">设计师马丁</span>
<a class="tag" taget="_blank" href="/search/HTML5%E5%89%8D%E7%AB%AF%E9%A1%B5%E9%9D%A2%E8%AE%BE%E8%AE%A1/1.htm">HTML5前端页面设计</a>
<div>HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与</div>
</li>
<li><a href="/article/1900906442500665344.htm"
title="JavaScript性能优化实战:从8s到0.8s的极致提升" target="_blank">JavaScript性能优化实战:从8s到0.8s的极致提升</a>
<span class="text-muted">小诸葛IT课堂</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内</div>
</li>
<li><a href="/article/1900902277741342720.htm"
title="JavaScript 表单" target="_blank">JavaScript 表单</a>
<span class="text-muted">宇哥资料</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>JavaScript表单验证HTML表单验证可以通过JavaScript来完成。以下实例代码用于判断表单字段(fname)值是否存在,如果不存在,就弹出信息,阻止表单提交:JavaScript实例functionvalidateForm(){varx=document.forms["myForm"]["fname"].value;if(x==null||x==""){alert("需要输入名字。"</div>
</li>
<li><a href="/article/1900898748884643840.htm"
title="Vue3项目白屏问题深度解析:从AI辅助诊断到性能优化实战" target="_blank">Vue3项目白屏问题深度解析:从AI辅助诊断到性能优化实战</a>
<span class="text-muted">TE-茶叶蛋</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%A1%B9%E7%9B%AE%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">前端项目性能优化</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a>
<div>一、问题背景:令人困惑的白屏现象在开发一个基于Vue3+Vite+TypeScript的中后台管理系统时,我们遭遇了一个典型的性能问题:页面刷新后出现持续1-2秒的白屏,随后才正常渲染内容。尽管在index.html中加入了Loading动画,但动画结束后仍存在明显的空白间隙。关键现象特征:开发环境请求数达400+(Vite按需编译特性)生产环境构建后请求50+,资源总体积8.6MBDOMCont</div>
</li>
<li><a href="/article/1900889426645544960.htm"
title="WebSocket JAVA客户端和服务端 传送文件DEMO" target="_blank">WebSocket JAVA客户端和服务端 传送文件DEMO</a>
<span class="text-muted">易天法地</span>
<a class="tag" taget="_blank" href="/search/JAVA/1.htm">JAVA</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>Server端WebSocketServer.java用于启动Server服务importcn.hutool.core.bean.BeanUtil;importcn.hutool.json.JSONUtil;importorg.slf4j.Logger;importorg.slf4j.LoggerFactory;importorg.springframework.stereotype.Compon</div>
</li>
<li><a href="/article/1900889427505377280.htm"
title="uniCloud 外部系统联登 注册功能 C# 完整示例" target="_blank">uniCloud 外部系统联登 注册功能 C# 完整示例</a>
<span class="text-muted">易天法地</span>
<a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/unicloud/1.htm">unicloud</a>
<div>APP端this.$http.post(`/uniCloudRegister`,{clientInfo:JSON.stringify(uni.getSystemInfoSync())}).then(res=>{uni.stopPullDownRefresh()uni.hideNavigationBarLoading()console.info(res)}).catch(err=>{console.</div>
</li>
<li><a href="/article/1900864710371241984.htm"
title="Php关于切换版本" target="_blank">Php关于切换版本</a>
<span class="text-muted">道系女孩~</span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>composer.json文件中"config":{"optimize-autoloader":true,"preferred-install":"dist","sort-packages":true,"secure-http":false,"allow-plugins":{"pestphp/pest-plugin":true},"platform-check":false},中添加"platfo</div>
</li>
<li><a href="/article/1900864456938811392.htm"
title="LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于源词表的扩展、(init_model.py文件)实现过计算均值扩展模型、(prepare_pretr" target="_blank">LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于源词表的扩展、(init_model.py文件)实现过计算均值扩展模型、(prepare_pretr</a>
<span class="text-muted">一个处女座的程序猿</span>
<a class="tag" taget="_blank" href="/search/CaseCode/1.htm">CaseCode</a><a class="tag" taget="_blank" href="/search/NLP%2FLLMs/1.htm">NLP/LLMs</a><a class="tag" taget="_blank" href="/search/%E7%B2%BE%E9%80%89%28%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%29-%E4%B8%AD%E7%BA%A7/1.htm">精选(人工智能)-中级</a><a class="tag" taget="_blank" href="/search/Colossal/1.htm">Colossal</a><a class="tag" taget="_blank" href="/search/LLaMA-2/1.htm">LLaMA-2</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于jsonl文件中读取新词列表(新中文词汇)→for循环去重实现词表的扩展(中文标记的新词汇)→保存新的分词模型、(init_model.py文件)实现过计算均值来扩展模型的嵌入层以适应新的词汇表,然后保存扩展后的模型、(prepare_pretrain_dataset.py文件)将原始数据集进行处理</div>
</li>
<li><a href="/article/1900855002570747904.htm"
title="flutter 跑马灯+渐变透明度背景" target="_blank">flutter 跑马灯+渐变透明度背景</a>
<span class="text-muted">烟花下的孤独</span>
<a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/dart/1.htm">dart</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a>
<div>之前也是记录了很多小组件的实现,这次把所有代码都给放到这里吧这是效果:数据(后台数据,不过我这是没的,不要在意这些小细节,忽略吧)Http().post(url,pathParams:params,data:params,success:(json){studyModel=FindStudyModel.fromJson(json);},errorCallback:(error){print('er</div>
</li>
<li><a href="/article/1900851727184228352.htm"
title="springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)" target="_blank">springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)</a>
<span class="text-muted">前端歌谣</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>EL表达式和JSTL标签库:在JSP页面代替java代码,便于编写一.EL表达式作用:${}简化脚本表达式j2ee1.4以前版本需指定j2ee1.4以后版本默认支持EL表达式1.EL内置对象EL内置11个对象,不需定义可直接使用pageScope获取page域属性组成的MaprequestScope获取reqeust域属性组成的MapsessionScope获取session域属性组成的Mapap</div>
</li>
<li><a href="/article/1900851726718660608.htm"
title="javaEE---JSTL代码示例" target="_blank">javaEE---JSTL代码示例</a>
<span class="text-muted">司天宏</span>
<div>2.jspusers=newArrayList();Useruser1=newUser(1,"令狐冲","男");Useruser2=newUser(2,"岳不群","男");Useruser3=newUser(3,"岳灵珊","女");Useruser4=newUser(4,"左冷禅","男");Useruser5=newUser(5,"东风不败","女");users.add(user1);u</div>
</li>
<li><a href="/article/1900851095291359232.htm"
title="13、JavaEE核心技术 - Servlet与JSP" target="_blank">13、JavaEE核心技术 - Servlet与JSP</a>
<span class="text-muted">跟着汪老师学编程</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求</div>
</li>
<li><a href="/article/57.htm"
title="多线程编程之join()方法" target="_blank">多线程编程之join()方法</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/JOIN/1.htm">JOIN</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a>
<div>现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl</div>
</li>
<li><a href="/article/184.htm"
title="java中switch的使用" target="_blank">java中switch的使用</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/break/1.htm">break</a><a class="tag" taget="_blank" href="/search/continue/1.htm">continue</a>
<div>java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br</div>
</li>
<li><a href="/article/311.htm"
title="hive having count 不能去重" target="_blank">hive having count 不能去重</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E9%87%8D/1.htm">去重</a><a class="tag" taget="_blank" href="/search/having+count/1.htm">having count</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E6%95%B0/1.htm">计数</a>
<div>hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep</div>
</li>
<li><a href="/article/438.htm"
title="WebSphere对JSP的缓存" target="_blank">WebSphere对JSP的缓存</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/WAS+JSP+%E7%BC%93%E5%AD%98/1.htm">WAS JSP 缓存</a>
<div> 对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务</div>
</li>
<li><a href="/article/565.htm"
title="设计模式总结" target="_blank">设计模式总结</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n</div>
</li>
<li><a href="/article/692.htm"
title="实例:供应商管理报表需求调研报告" target="_blank">实例:供应商管理报表需求调研报告</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E7%B3%BB%E7%BB%9F/1.htm">报表系统</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8C%96%E9%80%89%E5%9E%8B/1.htm">信息化选型</a>
<div>引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和</div>
</li>
<li><a href="/article/819.htm"
title="mysql" target="_blank">mysql</a>
<span class="text-muted">林鹤霄</span>
<div>转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql</div>
</li>
<li><a href="/article/946.htm"
title="Linux下多线程堆栈查看工具(pstree、ps、pstack)" target="_blank">Linux下多线程堆栈查看工具(pstree、ps、pstack)</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n</div>
</li>
<li><a href="/article/1073.htm"
title="html input与textarea 值改变事件" target="_blank">html input与textarea 值改变事件</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
</div>
</li>
<li><a href="/article/1200.htm"
title="String类的基本用法" target="_blank">String类的基本用法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/String/1.htm">String</a>
<div>
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs</div>
</li>
<li><a href="/article/1327.htm"
title="JDK1.5 Semaphore实例" target="_blank">JDK1.5 Semaphore实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/Semaphore/1.htm">Semaphore</a>
<div>Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S</div>
</li>
<li><a href="/article/1454.htm"
title="使用GZip来压缩传输量" target="_blank">使用GZip来压缩传输量</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/GZip/1.htm">GZip</a>
<div> 启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi</div>
</li>
<li><a href="/article/1581.htm"
title="【Java范型三】Java范型详解之范型类型通配符" target="_blank">【Java范型三】Java范型详解之范型类型通配符</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
} </div>
</li>
<li><a href="/article/1708.htm"
title="【Hadoop十二】HDFS常用命令" target="_blank">【Hadoop十二】HDFS常用命令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb</div>
</li>
<li><a href="/article/1835.htm"
title="怎样区别nginx中rewrite时break和last" target="_blank">怎样区别nginx中rewrite时break和last</a>
<span class="text-muted">ronin47</span>
<div>在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test; </div>
</li>
<li><a href="/article/1962.htm"
title="java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m" target="_blank">java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等</div>
</li>
<li><a href="/article/2089.htm"
title="eclipse svn 帐号密码修改问题" target="_blank">eclipse svn 帐号密码修改问题</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/svn%E5%B8%90%E5%8F%B7%E5%AF%86%E7%A0%81%E4%BF%AE%E6%94%B9/1.htm">svn帐号密码修改</a>
<div>问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入</div>
</li>
<li><a href="/article/2216.htm"
title="[电子商务]传统商务活动与互联网的结合" target="_blank">[电子商务]传统商务活动与互联网的结合</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%AD%90%E5%95%86%E5%8A%A1/1.htm">电子商务</a>
<div>
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的</div>
</li>
<li><a href="/article/2343.htm"
title="java 解析 properties-使用 Properties-可以指定配置文件路径" target="_blank">java 解析 properties-使用 Properties-可以指定配置文件路径</a>
<span class="text-muted">cuityang</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/properties/1.htm">properties</a>
<div>#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final</div>
</li>
<li><a href="/article/2470.htm"
title="Java核心问题集锦" target="_blank">Java核心问题集锦</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a><a class="tag" taget="_blank" href="/search/%E6%A0%B8%E5%BF%83/1.htm">核心</a><a class="tag" taget="_blank" href="/search/%E9%9A%BE%E7%82%B9/1.htm">难点</a>
<div>注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个</div>
</li>
<li><a href="/article/2724.htm"
title="1分钟学会Markdown语法" target="_blank">1分钟学会Markdown语法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a>
<div>markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行</div>
</li>
<li><a href="/article/2851.htm"
title="Gson使用二(GsonBuilder)" target="_blank">Gson使用二(GsonBuilder)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a><a class="tag" taget="_blank" href="/search/GsonBuilder/1.htm">GsonBuilder</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField</div>
</li>
<li><a href="/article/2978.htm"
title="报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList" target="_blank">报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f</div>
</li>
<li><a href="/article/3105.htm"
title="JavaWeb之JSP指令" target="_blank">JavaWeb之JSP指令</a>
<span class="text-muted">ihuning</span>
<a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a>
<div>
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="</div>
</li>
<li><a href="/article/3232.htm"
title="mac上编译FFmpeg跑ios" target="_blank">mac上编译FFmpeg跑ios</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a>
<div>1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm</div>
</li>
<li><a href="/article/3359.htm"
title="sql mysql oracle中字符串连接" target="_blank">sql mysql oracle中字符串连接</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON</div>
</li>
<li><a href="/article/3486.htm"
title="Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate" target="_blank">Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设</div>
</li>
<li><a href="/article/3613.htm"
title="windows命令行设置wifi" target="_blank">windows命令行设置wifi</a>
<span class="text-muted">surfingll</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/wifi/1.htm">wifi</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0%E6%9C%ACwifi/1.htm">笔记本wifi</a>
<div>还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、</div>
</li>
<li><a href="/article/3740.htm"
title="Linux(Ubuntu)下安装sysv-rc-conf" target="_blank">Linux(Ubuntu)下安装sysv-rc-conf</a>
<span class="text-muted">wmlJava</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/sysv-rc-conf/1.htm">sysv-rc-conf</a>
<div>安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf</div>
</li>
<li><a href="/article/3867.htm"
title="svn切换环境,重发布应用多了javaee标签前缀" target="_blank">svn切换环境,重发布应用多了javaee标签前缀</a>
<span class="text-muted">zengshaotao</span>
<a class="tag" taget="_blank" href="/search/javaee/1.htm">javaee</a>
<div>更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>