前端移动Web第四天案例:阿里百秀首页-响应式布局(bootstrap框架)
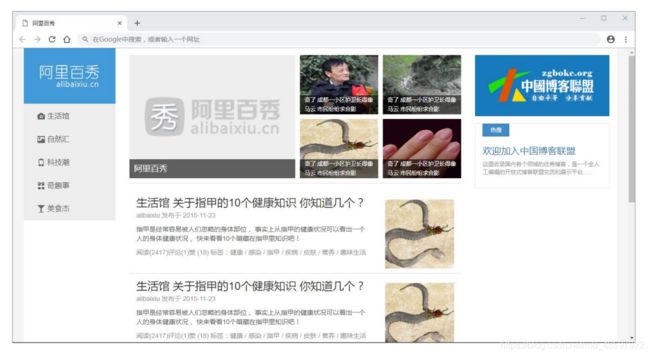
阿里百秀首页案例
技术选型
- 方案:我们采取响应式页面开发方案
- 技术:bootstrap框架
- 设计图: 本设计图采用 1280px 设计尺寸
1. 页面布局分析
2. 屏幕划分分析
① 屏幕缩放发现 中屏幕 和 大屏幕布局 是一致的。 因此我们列 定义为 col-md- 就可以了, md 是大于等于 970 以上的
② 屏幕缩放发现 小屏幕 布局发生变化,因此我们需要为 小屏幕根据需求改变布局
③ 屏幕缩放发现 超小屏幕布局又发生变化,因此我们需要为 超小屏幕根据需求改变布局
④ 策略: 我们先布局 md以上的 pc端布局,最后根据实际需求在修改 小屏幕 和 超小屏幕的 特殊布局样式
3.页面制作
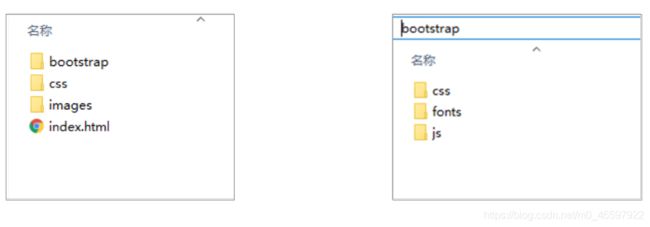
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容

container 宽度修改
因为本效果图采取 1280的宽度, 而Bootstrap 里面 container宽度 最大为 1170px,因此我们需要手动改下container宽度
/* 利用媒体查询修改 container宽度适合效果图宽度 */
@media (min-width: 1280px) {
.container {
width: 1280px;
}
}
以下为源代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<title>Documenttitle>
head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#"><img src="images/logo.png" alt="" class="hidden-xs">a>
<span class="visible-xs">阿里百秀span>
div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆a>li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇a>li>
<li><a href="#" class="glyphicon glyphicon-phone">科技潮a>li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事a>li>
<li><a href="#" class="glyphicon glyphicon-glass">美食杰a>li>
ul>
div>
header>
<article class="col-md-7">
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="upload/lg.png" alt="">
<p>阿里百秀p>
a>
li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影p>
a>
li>
<li>
<a href="#">
<img src="upload/2.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影p>
a>
li>
<li>
<a href="#">
<img src="upload/3.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影p>
a>
li>
<li>
<a href="#">
<img src="upload/4.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影p>
a>
li>
ul>
div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class=" hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!p>
<p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活span>
p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class=" hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!p>
<p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活span>
p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class=" hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!p>
<p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活span>
p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class=" hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!p>
<p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活span>
p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class=" hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!p>
<p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活span>
p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
div>
div>
div>
article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="upload/zgboke.jpg" alt="">
a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜span>
<h4 class="text-primary">欢迎加入中国博客联盟h4>
<p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......p>
a>
aside>
div>
div>
body>
html>
ul {
list-style: none;
padding: 0;
margin: 0;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
body {
background-color: #f5f5f5;
}
.container {
background-color: #fff;
}
/* 修改 container 最大宽度为 1280 根据设计稿来走 */
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
/* header */
header {
padding-left: 0 !important;
}
.logo {
background-color: skyblue;
}
.logo img {
display: block;
margin: 0 auto;
/* logo图片不需要缩放: */
max-width: 100%;
}
/* 1.我们如果进入了超小屏幕下,logo 里面的图片就隐藏起来: */
/* 2.我们事先准备好一个盒子 在logo里面,他平时是隐藏起来的,只有在超小屏幕下才显示: */
.logo span {
display: block;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 18px;
text-align: center;
}
.nav {
background-color: #eee;
border: 1px solid #ccc;
}
.nav a {
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover {
background-color: #fff;
color: #333;
}
.nav a::before {
vertical-align: middle;
padding-right: 5px;
}
/* 当我们进入 小屏幕 还有 超小屏幕的时候 我们 nav 里面的 li 浮动起来,并且宽度为20%: */
@media screen and (max-width: 991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
}
/* 当我们进入超小屏幕下时 我们 nav 文字会变成14px: */
@media screen and (max-width: 767px) {
.nav li a {
font-size: 14px;
padding-left: 3px;
}
/* 当我们处于超小屏幕 第一个 li 宽度为 100% 剩下的小 li 各占50%: */
.news li:nth-child(1) {
width: 100% !important;
}
.news li {
width: 50% !important;
}
.publish h3 {
font-size: 14px;
}
}
.news li {
width: 25%;
float: left;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news li a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li a img {
width: 100%;
height: 100%;
}
.news li a p {
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
width: 100%;
height: 41px;
margin-bottom: 0;
padding: 5px 10px;
}
.news li:nth-child(1) {
height: 266px;
width: 50%;
}
.news li:nth-child(1) p {
line-height: 41px;
font-size: 20px;
padding: 0 10px;
}
.publish {
border-top: 1px solid #ccc;
}
.publish .row {
border-bottom: 1px solid #ccc;
padding: 10px 0;
}
.pic {
margin-top: 10px;
}
.pic img {
width: 100%;
}
.banner img {
width: 100%;
}
.hot {
border: 1px solid #ccc;
display: block;
margin-top: 20px;
padding: 0 20px 0;
}
.hot span {
border-radius: 0;
margin-bottom: 20px;
}
.hot p {
font-size: 12px;
}