vue第12天:webpack处理Vue,webpack项目中路由的配置,Vue脚手架的使用 vue-cli:介绍、基本使用、步骤、目录说明,单文件组件的基本概念
webpack处理vue
vue单文件组件的介绍
single-file components(单文件组件) ,文件扩展名为 .vue 的文件,需要安装vetur插件

以前定义组件非常麻烦, 需要写 template模板, 在里面需要写模板字符串, 但有了单文件组件就不用了
单文件组件文档
优势:
- 完整语法高亮
- CommonJS 模块
- 组件作用域的 CSS
单文件组件的结构说明
<template>
<div>
<h1>这是单文件组件的模板内容h1>
div>
template>
<script>
// 这是组件的js代码
export default {
data () {
return {
msg: 'hello vue'
}
}
}
script>
<style>
/* 这是单文件组件的样式 */
h1 {
color: red;
}
style>
webpack处理单文件 - vue-loader的配置
安装vue
yarn add vue
- 提供
App.vue组件
<template>
<div id="app">我是app</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
- 编写入口文件
main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
// render函数用于渲染一个组件作为根组件(固定写法)
render (createElement) {
// 把App组件作为根组件
return createElement(App)
}
})
Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件:
- 安装依赖包
yarn add vue-loader vue-template-compiler -D
- webpack配置
// webpack.base.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}
- 全部写完之后记得重新用一下命令:
yarn dev
单文件组件使用的演示
三部分结构 => template, script, style
// 结构
<template>
template>
// 行为
<script>
export default {
}
script>
// 样式
<style>
style>
组件的全局定义和局部定义
使用单文件组件, 进行组件的全局定义和局部定义
需求: 定义黑马头部组件 和 黑马底部组件
import Jack from ‘./Jack.vue’
Vue.component(‘jack’, Jack)
webpack项目中路由的配置
基本步骤
- 新建
components文件夹,存放Home.vue组件和Login.vue组件 - 安装
vue-router
yarn add vue-router
- 创建路由实例
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import Home from './components/Home.vue'
import Login from './components/Login.vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{
path: '/home', component: Home },
{
path: '/login', component: Login }
]
})
new Vue({
el: '#app',
// render函数用于渲染一个组件作为根组件(固定写法)
render (createElement) {
// 把App组件作为根组件
return createElement(App)
},
router
})
抽取路由代码
把路由功能从main.js中抽取出来
新建router/index.js文件
// 配置所有的路由的功能
// 模块化环境开发
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
import Home from '../components/Home.vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{
path: '/login', component: Login },
{
path: '/home', component: Home}
]
})
export default router
修改main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
el: '#app',
// render函数用于渲染一个组件作为根组件(固定写法)
render (createElement) {
// 把App组件作为根组件
return createElement(App)
},
router
})
vue脚手架的使用 vue-cli
用vue-cli可以帮助我们去创建项目,建目录,建文件 => 还会帮你配好webpack
脚手架的意义
- 脚手架是开发现代web应用的必备
- 充分利用
webpack,babel,eslint等工具辅助项目开发 - 开箱即用,零配置,无需手动配置繁琐的工具即可使用
- vue脚手架还提供了配套的图形管理界面,用于创建,开发和管理你的项目
使用vue脚手架搭建项目
注意:如果使用 vue -V 此命令看到了vue-cli版本是 2.x的版本,请先卸载再重新安装最新的版本
yarn global remove vue-cli
- 初始化命令
# 全局安装 vue命令
yarn global add @vue/cli 如果装不上用:npm i @vue/cli -g
vue -V 查看版本
- 创建项目
vue create 项目名
先cd到项目目录, 再启动:
yarn serve
- 选择预设
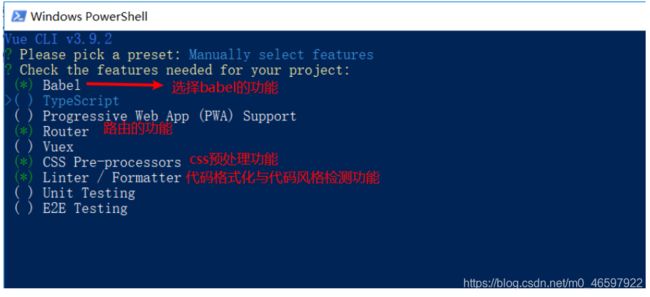
- 选择项目的功能
按空格进行选择,按回车进行下一步
- 选择路由的风格
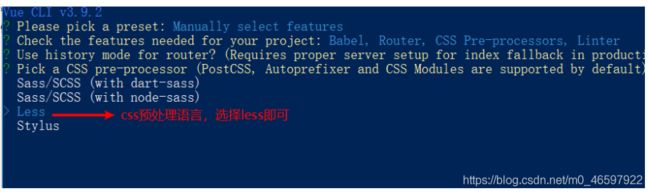
- 选择css预处理语言
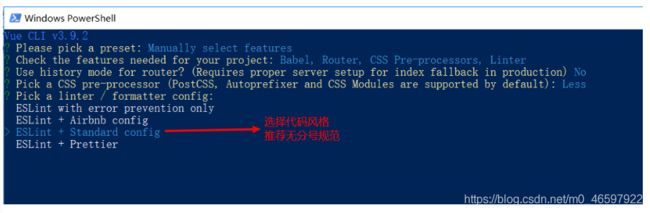
- 选择代码规范
- 选择校验规则
- 配置文件的生成方式
- 保存配置
- 给预设起名字
- 启动项目(项目根目录下)
yarn serve
webpack配置
vue已经提供了webpack的默认配置,也可以通过在根目录中创建vue.config.js文件添加自己的配置
// 自动打开浏览器
module.exports = {
devServer: {
open: true
}
}
项目目录说明
.editorcofnig需要给vscode安装要给插件EditorConfigeslintrceslint的配置文件,一般不用手动配置.gitignoregit的忽视文件
单文件组件
基本概念
single-file components(单文件组件) ,文件扩展名为
.vue的文件
单文件组件文档
优势:
- 完整语法高亮
- CommonJS 模块
- 组件作用域的 CSS
单文件组件的结构说明
<template>
<div>
<h1>这是单文件组件的模板内容h1>
div>
template>
<script>
// 这是组件的js代码
export default {
data () {
return {
msg: 'hello vue'
}
}
}
script>
<style>
/* 这是单文件组件的样式 */
h1 {
color: red;
}
style>