hexo yilia个性化样式设置
文章目录
-
- 1.主题样式定制
- 2.文章标题样式更改
- 3.在关于我页面添加每日一言功能
- 4.删除博客底部HexoThemeYiliaByLitten
- 5.文章过长,设置部分显示
- 6.删除标签
1.主题样式定制
在yilia的根目录…\themes\yilia下的_config.yml找到如下配置:
# 样式定制
style:
# 头像上面的背景颜色'url(https://i.loli.net/2019/03/15/5c8b3688b845e.jpg) 38px 23px'
header: '#4d4d4d'
# 右滑板块背景'linear-gradient(200deg,#a0cfe4,#e8c37e)'
slider: 'linear-gradient(200deg,#ccc,#000)'
我更改了slider: ‘linear-gradient(200deg,#ccc,#000)’,效果图如下:

2.文章标题样式更改
找到…themes\yilia\source-src\css\article.scss
(在vscode下,按ctrl+p,输入article.scss可快速搜索)
.article-title_code_ant {
color: black;
margin-left: 0px;
font-weight: 300;
line-height: 35px;
margin-bottom: 20px;
font-size: 32px;
-webkit-transition: color 0.3s;
-moz-transition: color 0.3s;
-o-transition: color 0.3s;
transition: color 0.3s;
&:hover{
color: #B0A0AA;
}
}
然后找到…themes\yilia\layout_partial\article.ejs
像我一样注释掉那行代码 <% -partial(‘post/title’, {class_name: ‘article-title’}) %>
(vim模式下,按/,输入部分代码,可快速搜索到相应代码位置)

最后找到…themes\yilia\source\main.0cf68a.css
打开编辑,添加如下代码:
.article-inner h1.article-title_code_ant, .article-title_code_ant {
color: #000000;
margin-left: 0;
font-weight: 300;
line-height: 35px;
margin-bottom: 20px;
font-size: 32px;
transition: color .3s
}
保存所有代码,用hexo g -d部署到博客,完成更改,然后你就会发现你的标题样式改变了
[外链图片转存失败(img-Yp1CwIkM-1569486121980)(https://i.loli.net/2019/08/31/Y3AdEvw16gtepMi.png)]
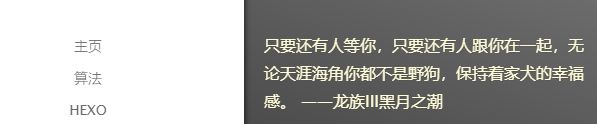
3.在关于我页面添加每日一言功能
找到…themes\yilia\layout_partial\tools.ejs,打开编辑找到如下代码块
<%if(theme.aboutme){
%>
<div class="aboutme-wrap" id="js-aboutme">
<%=theme.aboutme%>
</div>
<%}%>
用下面的代码替换掉
<%if(theme.aboutme){
%>
<div class="aboutme-wrap">
<div style="display:;">
<script type="text/javascript" src="https://api.lwl12.com/hitokoto/v1?encode=js&charset=utf-8"></script>
<p style="margin:0 20px 0 20px;">
<span id="lwlhitokoto">
<script>
lwlhitokoto();
</script>
</span>
</p>
<p id="js-aboutme" style="margin:0 20px 0 20px;"><%=theme.aboutme%></P>
</div>
</div>
<%}%>
4.删除博客底部HexoThemeYiliaByLitten
打开…themes\yilia\layout_partial\footer.ejs
注释掉这行代码即可

5.文章过长,设置部分显示
问题:点击主页时,发现所有文章都是全文显示,不利于查找,可控制显示的字数
解决办法:在你 MD 格式文章正文插入 即可,只会显示它之前的,此后的就不显示,点击文章标题,全文阅读才可看到,同时注释掉以下 themes/yilia/_config.yml
# 文章太长,截断按钮文字,去除more>>链接
#excerpt_link: more
6.删除标签
所有文章中的标签有时候在本地删掉md文件时对于的标签无法删除
- 解决方法:
blog目录下删除db.json,然后hexo g -d即可