【亡羊补牢】JS灵魂之问 第13期 修炼内功 JS基础 显示 / 隐式类型转换,你能冲到第几层?
引言
有几天没有更新JS灵魂之问的专栏系列文章了,秋招季,也在忙着备战笔试面试。今天得空再来写一篇文章,本篇要讲解的内容是关于 JS基础 ,那今天这篇看能不能问倒你了,一起来探索一下吧。
![]()
仰望星空的人,不应该被嘲笑
文章目录
-
- 引言
- 基础
-
- typeof 知多少
- 显示、隐式类型转换
-
- 显示转换
- 隐式转换
- 最后
基础
typeof 知多少
前置知识:
typeof 判断数据类型会输出如下这些:
number string boolean object undefined function
需要注意的:
console.log(typeof(null)) // object
console.log(typeof(undefined)) // undefined
开门见山,下面输出会是什么?
console.log(typeof(1 -'1'))
number,你有没有中招呢?
console.log(typeof('1' -'1'))
还是number,诶?怎么肥事?为啥不是 string 呢?
上面两个题,答的怎么样呢?后续讲解显示/隐式类型转换时会给大家解答,接着继续 GO!
下面代码会是怎样的结果?
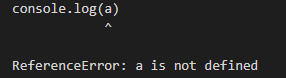
console.log(a)
可能你会说输出 undefined,但你又入坑了…答案是会报错。

好的,接下来继续,我再来变一下,下面又会输出什么?还是会报错吗?
console.log(typeof(a))
答案是 undefined ,又中招了? 这里 a 没声明,判断类型当然是 undefined呐!
go on ! 那么下面这个代码我先提示一下,有坑,接上一题,我们得到了 undefined,下面这题我们又套了一层 typeof ,按照开头提到的注意点,会是 undefined吗?
console.log(typeof(typeof(a)))
答案是 string,在下一题进行解释。
下一题,这个应该是输出?
console.log(typeof(typeof(123)))
答案还是 string(这里要解释了,不然就要哭了┭┮﹏┭┮),原因是 typeof 判断数据类型时,会返回字符串形式的类型,例如上上题的typeof(typeof(a)),里面会返回一个 'undefined'这样的结果,而 typeof(typeof(123)) 里面会返回一个'number'。因此我们再次 typeof 时,就会返回 string 类型。(恍然大悟,给自己鼓个掌~)
显示、隐式类型转换
显示转换
搞简单点,先来看看显示转换吧:
let a = '123'
console.log(typeof(Number(a)) + '-' + Number(a))
显然会输出数字 123
我们把 a 改成 字符串 'true',又会输出什么呢?
let a = 'true'
console.log(typeof(Number(a)) + '-' + Number(a))
此时会输出 NaN,如果把 a 改成 true,就会输出数字 1(即改成下述代码)。
let a = true
console.log(typeof(Number(a)) + '-' + Number(a))
继续,来点特殊一点的东西:
let a = null
console.log(typeof(Number(a)) + '-' + Number(a))
let a = undefined
console.log(typeof(Number(a)) + '-' + Number(a))
对于 null,结果会输出数字 0
对于 undefined,结果会输出 NaN
下面给出一些其他例子,小伙伴们可以好好消化一下。
var a = 'a'
console.log(typeof(Number(a)) + '-' + Number(a)) // number-NaN
var a = '1a'
console.log(typeof(Number(a)) + '-' + Number(a))// number-NaN
var a = 3.14
console.log(typeof(Number(a)) + '-' + Number(a))// number-3.14
console.log(typeof(NaN)) // number
接下来,我们一起来探讨一下 parseInt:
还是先来个简单的热热身,我们知道 parseInt会将数字转换成整形,例如:
let a = '123'
console.log(typeof(parseInt(a)) + '-' + parseInt(a)) //number-123
那么,对于下面这个情况呢?
let a = true
console.log(typeof(parseInt(a)) + '-' + parseInt(a))
答案是 number-NaN,因为 parseInt不会对非数字进行取整操作。
对于 true、false、undefined、null、NaN 都会输出 NaN。如果是小数,不会四舍五入,而是直接舍弃小数点后的位数。
parseInt()更多用法:
parseInt() 函数可解析一个字符串,并返回一个整数。
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。 |
直接看下面例子,应该就能明白了
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8
最后,再来两个输出,结束我们的 parseInt 的介绍
console.log(parseInt('abc123')) // NaN
console.log(parseInt('123abc456')) // 123
parseFloat()用法(保留小数位数):
console.log(parseFloat('3.1415926').toFixed(2)) // 3.14
console.log(parseFloat('3.1415926').toFixed(4)) // 3.1416
上述我们进行了字符串到整数的转换,下面我们介绍整数到字符串的转换:
由于还算比较简单,这里我就直接上代码了。
let str = 123 + ''
let str1 = 123
str1 = str1.toString()
console.log(typeof(str)) //string
console.log(typeof(str1)) // string
比较特殊的是,下面会报错,因为 null 和 undefined 会报错。
let str = null
let str1 = undefined
str = str.toString()
str1 = str1.toString()
console.log(typeof(str)) // error
console.log(typeof(str1)) // error
另外, toString()也能传一个基数,可以进行进制转换。
let num = 10
console.log(num.toString(2)) // 1010
接下来,我们探讨一下 Boolean,直接看下面几个输出就好了,记住下面几个 false就行,其它就为 true 了。
console.log(Boolean(1)) // true
console.log(Boolean(null)) // false
console.log(Boolean(undefined)) // false
console.log(Boolean(NaN)) // false
console.log(Boolean("")) // false
console.log(Boolean(0)) // false
隐式转换
开门见山,还是先看一道题,注意隐式转换标题!
let a = '123'
a++
console.log(a)
答案是 124,因为看到 a++ 操作,会有一个 Number(a) 的操作,然后数字自加,得到 124。
再来看一道吧:
let a = 'a' + 1
console.log(a)
答案是 a1,这应该好理解,此时将 1 进行 String(1) 的操作,然后进行字符串拼接。
接下来,再给几个样例,小伙伴们看一看就好了。(*^▽^*)
let a = '3' > 2
console.log(a) // true
let a = 1 == '1'
console.log(a) // true
下面来一道经典题,会输出什么?
let a = 1 === '1'
console.log(a)
答案是 false,因为 ===是全等于,不会进行隐式转换,而上面 == 是会进行隐式转换的。
继续,会输出什么?
let a = NaN == NaN
console.log(a)
答案是 false,因为和谁都不相等,连自己也不相等。
继续,会输出什么?难倒你为止!
let a = 4 > 3 > 2
let b = 2 > 1 == 1
console.log(a,b)
答案是 false 和 true ,因为 4 > 3 会返回 true ,然后再隐式转换为 1,下面类似。
let a = undefined > 0
let b = undefined == 0
let c = undefined < 0
let d = undefined == undefined
let e = undefined == null
let f = null > 0
let g = null == 0
let h = null < 0
console.log(a,b,c,d,e,f,g,h)
答案是 false false false true true false false false,因为 null 和 undefined 只和它们比才想等。
补充:
显示转换那里,我们介绍了字符串转整数的几种方式,还例举了很多题目,现在再补充一个:
let a = '123'
console.log(typeof(+ a) + '-' + +a) // number-123
有了前面转换知识了,那就看看下面会输出什么吧
let a = NaN
let b = '123'
let c = 'a'
let d = null
let e = undefined
console.log(isNaN(a))
console.log(isNaN(b))
console.log(isNaN(c))
console.log(isNaN(d))
console.log(isNaN(e))
答案
true
false
true
false
true
最后的最后,我们回到开头让你想不明白的问题,现在再来做一下吧
console.log(typeof(1 -'1'))
console.log(typeof('1' - '1'))
答案都是 number,不解释了哈
最后
文章产出不易,还望各位小伙伴们支持一波!
往期精选:
小狮子前端の笔记仓库
访问超逸の博客,方便小伙伴阅读玩耍~
![]()
学如逆水行舟,不进则退