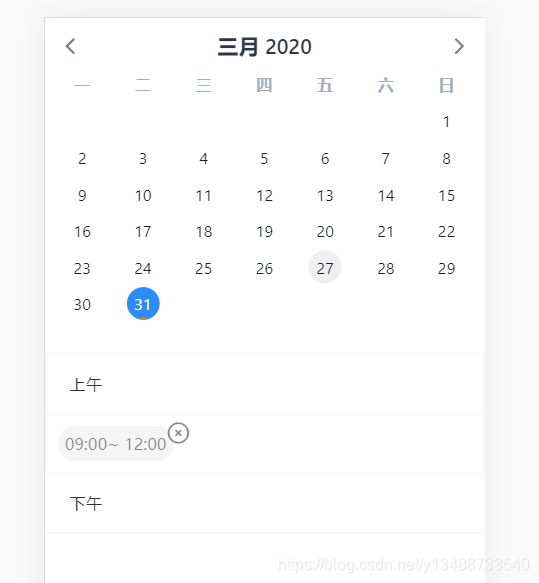
vue移动端日历显示查看每日详情列表
使用cmd命令
npm install v-calendar
package.json和package-lock.json配置信息如下
import {
setupCalendar, DatePicker } from "v-calendar";
import {
mapGetters, mapActions } from "vuex";
setupCalendar(Vue, {
locale: "zh-CN"
});
components: {
// "v-calendar": VCalendar
"v-date-picker": DatePicker
},
现在就可以使用该组件了,页面代码如下
正常情况下,如果只是普通的日历展示,没有要查询某个日期的某些内容的需求,以下代码就可以满足
<v-date-picker
class="calendar"
v-model="selectedDate"
:disabled-dates="{ start: new Date().getTime() + 8*24*60*60*1000, end: null }"
:attributes="attrs"
is-expanded
is-inline
is-required
@update:fromPage="updatePage"
>
</v-date-picker>
不可以满足的,这里是查询某个日期详情的并在该日期下有标识代码
<template>
<app-container class="appointment-calendar">
<v-date-picker
class="calendar"
v-model="selectedDate"
:disabled-dates="{ start: new Date().getTime() + 8*24*60*60*1000, end: null }"
:attributes="attrs"
is-expanded
is-inline
is-required
@update:fromPage="updatePage"
>
<template v-slot:day-content="{day, dayEvents, attributes, attributesMap}">
<div
@click="chooseDay(day, dayEvents, attributes, attributesMap)"
class="customer-day vc-day-content vc-rounded-full"
:class="[{'is-today': day.isToday}, {'select-day': day.dateTime == selectedDate}]"
>
<span class="label">{
{
day.label}}</span>
<span
class="count"
v-if="attributesMap && attributesMap['count'].customData[day.dateTime]"
>{
{
attributesMap['count'].customData[day.dateTime]}}</span>
<span class="dot" v-if="attributesMap && attributesMap['count']"></span>
</div>
</template>
</v-date-picker>
<div class="main">
<div class="main-time">
<div>
<p>上午</p>
<button @click="addScheduling(1)" v-show="isScheduling">添加排班</button>
</div>
<div style="height:auto;" v-if="workAmList.length!==0">
<p
class="workTime fl"
v-for="item in workAmList"
:key="item.workHeaderId"
@click="schedulingInfo(item.workHeaderId)"
>
{
{
item.workStartTime}}~{
{
item.workEndTime}}
<img
@click.stop="deleteworkHeader(item.workHeaderId)"
src="../../assets/images/common/delete.png"
alt
/>
</p>
</div>
<div>
<p>下午</p>
<button @click="addScheduling(2)" v-show="isScheduling">添加排班</button>
</div>
<div style="height:auto;" v-if="workPmList.length!==0">
<p
class="workTime fl"
v-for="item in workPmList"
:key="item.workHeaderId"
@click="schedulingInfo(item.workHeaderId)"
>
{
{
item.workStartTime}}~{
{
item.workEndTime}}
<img
@click.stop="deleteworkHeader(item.workHeaderId)"
src="../../assets/images/common/delete.png"
alt
/>
</p>
</div>
</div>
</div>
</app-container>
</template>
样式文件: 这里我们用的是cass ,使用了两个样式文件
data() {
return {
selectedDate: "",
attrs: [],
currentSchedule: {
date: "",
count: 0,
items: []
},
scheduleMonthMap: {
},
scheduleDayMap: {
},
doctorDetailId: this.$route.query.id, //上一页面传过来的医生id
workAmPm: 0,
workAmList: [], //上午返回的排班列表
workPmList: [], //下午返回的排班列表
isScheduling: false //不可选日期排班按钮是否显示
};
},
watch: {
selectedDate(newVal) {
newVal && this.loadScheduleByDay(newVal);
}
},
这里是methods事件
进入日历或切换月份的触发事件
// 月份更新获取排班情况和预约数量
updatePage(e) {
this.$indicator.open();
this.$api
.workHeaderList({
doctorDetailId: this.doctorDetailId,
monthYear: this.getTimeSlot(e.year, e.month)
})
.then(
data => {
this.$indicator.close();
console.log(data);
this.loadAttrs(data.data || []);
// // selectedDate为空说明是初始化,则把其置为今天, 触发watch加载当天排班情况
if (!this.selectedDate) {
this.selectedDate = new Date().setHours(0, 0, 0, 0);
}
},
err => {
this.$indicator.close();
err.msg && this.$messagebox.alert(err.msg);
}
);
},
getTimeSlot(year, month) {
if (month.length == 1) {
month = "0" + moth;
}
return year + "-" + month;
},
// 更新日历数据
loadAttrs(data) {
let dates = [];
let customData = {
};
data.forEach(item => {
dates.push(new Date(item).getTime());
customData[item.date + ""] = item.count;
});
this.attrs = [
{
key: "count",
dates: dates,
customData: customData
}
];
},
chooseDay(day) {
this.selectedDate = day.dateTime;
},
// 加载某一天的排班
loadScheduleByDay(timeStamp) {
this.workAmList = [];
this.workPmList = [];
let dateStr = this.$utils.getDateObj(timeStamp).dateStr.slice(0, 10);
this.$indicator.open();
this.$api
.workHeaderDateList({
doctorDetailId: this.doctorDetailId,
selDate: dateStr
})
.then(
data => {
this.$indicator.close();
data.data.forEach(item => {
let dataEntity = {
};
dataEntity.workStartTime = this.$utils.getDateObj(item.workStartTime).dateStr.slice(10, 16); //处理后台数据返回时间格式问题
dataEntity.workEndTime = this.$utils.getDateObj(item.workEndTime).dateStr.slice(10, 16);//处理后台数据返回时间格式问题
dataEntity.workHeaderId = item.workHeaderId;
if (item.workAmPm == 1) {
this.workAmList.push(dataEntity);
} else {
this.workPmList.push(dataEntity);
}
});
console.log(data);
this.scheduleDayMap[dateStr] = data.data || [];
},
err => {
this.$indicator.close();
err.msg && this.$messagebox.alert(err.msg);
}
);
},
因为频繁进入到页面,页面会自动缓存,这里是一个bug所以要在路由守卫中,使用KeepAlive,暂时就到这里了