- FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
- 语法糖:编程中的甜蜜简化 (附 Vue 3 & Javascript 实战示例)
Pu_Nine_9
前端学习javascriptvue.js前端语法糖
什么是语法糖?语法糖(SyntacticSugar)是编程语言中一种特殊的语法结构,它不引入新的功能,而是提供一种更简洁、更易读的方式来表达已有功能。就像给咖啡加糖一样,它让代码"更甜"——更易于理解和编写。语法糖的四大核心价值可读性提升:让代码更接近自然语言表达开发效率:减少样板代码,专注业务逻辑错误预防:通过标准化模式减少人为失误维护便捷:简洁的代码结构更易于后期维护经典语法糖示例深度解析示例
- 前端React和Vue框架的区别
React和Vue作为前端Web开发的两大主流框架,虽然都用于构建用户界面,但在设计理念、语法风格、生态系统等方面存在显著差异。以下从多个维度对比两者的核心区别,帮助你在技术选型时做出更合适的决策。一、设计理念与架构1.数据流控制React:强制单向数据流(One-WayDataFlow),状态变化只能通过父组件→子组件传递,如需反向通信(如子组件修改父组件状态),需通过回调函数实现。复杂应用中需
- 【Univer Docs】VUE3中使用Univer Docs(原Luckysheet )创建在线编辑Excel
VT.馒头
前端学习之旅excelvuevue.js
VUE3中使用UniverDocs(原Luckysheet)创建在线编辑Excel文章目录VUE3中使用UniverDocs(原Luckysheet)创建在线编辑Excel一、UniverDocs简介二、安装Univer三、在页面中使用1、在页面中引入对应的文件2、创建一个Univer实例,并注册这些插件3、创建一个空白的UniverSheet4、加载数据与存储加载存储5、完整代码(可以直接复制为
- Vue2案例
尔-尔
学习笔记vue前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
- 前端vue2 报错不是一个函数 怎么解决?
突然暴富的我 || 比较富的我
vue.js前端javascript
检查函数定义确保报错的函数确实在对应的组件或模块中正确定义。函数需要在methods对象中声明,或在混合(mixins)、插件中正确引入。例如:methods:{myFunction(){//函数逻辑}}检查函数调用方式确认函数调用时没有拼写错误,且调用方式正确。在模板中调用需使用@click="myFunction",在脚本中调用需使用this.myFunction()。注意避免直接调用未绑定的
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- vue中多行文本标签_css实现单行、多行文本超出显示省略号
weixin_39946996
vue中多行文本标签
前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。单行文本省略.ellipsis-line{border:1pxsolid#f70505;padding:8px;width:400px;overflow:hidden;text-overflow:ellipsis;//文本溢出显示省略号white-space:no
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- VTJ.PRO:打破次元壁!AI驱动 + 双向代码自由穿梭,重新定义Vue高效开发!
前端人工智能vue3
“既要低代码的速度,又要手写代码的自由?”——现在,无需妥协!VTJ.PRO革命性推出“双向代码转换引擎”,让开发者在可视化设计与源码编辑间无缝切换,真正实现“设计即代码,代码即设计”的终极工作流!✨核心黑科技:双向自由转换可视化设计→纯净源码拖拽生成的界面,一键转换为高质量Vue3组件代码,无冗余、无黑盒!支持导出标准.vue文件,无缝嵌入现有工程,源码100%自主可控!手写代码→可视化编辑将已
- uni-app的生命周期
weixin_42339193
uni-app
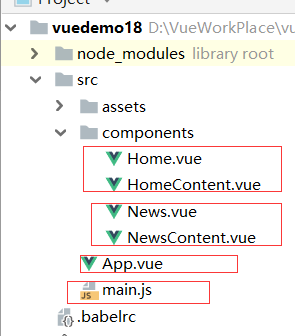
目录一、整体的架构概述二、核心生命周期1、应用生命周期(App.vue)2、页面生命周期(页面的组件)3、组件生命周期(与vue一致)三、高频面试问题解答1.应用生命周期vs页面生命周期2.onReady和mounted的区别3.如何优化生命周期中的性能?四、结合项目的最佳实践在uni-app中的也存在着生命周期,vue和react的生命周期一样。理解uni-app的生命周期,可以帮助我们更好的书
- 借助antd-design-x-vue实现接入通义千问大语言模型的对话功能(附源码)
说在前面现在大模型如此火热,想必你跟我也有同样的想法,实现一个自己的AI对话框,相比Dify等组件分享出来的对话框,自己实现起来可以更加灵活和适应需求。虽然Element,Antd都发布了各自的对话框组件,我说句实话,这个理解起来真没之前那种Button,Card这些组件来的简单,下面分享我的一个小Demo。功能拆解首先,官方帮我们实现了一个小的原型,附带了几乎所有的功能,地址如下:ant-des
- 解决在Nuxt3+naiveUi中打包出现vueuc导入方式问题报错
张苹果博客
前端
在nuxt3+naiveui项目中打包出现vueuc导入方式问题报错,导致页面访问500。错误描述[nuxt][requesterror][unhandled][500]Namedexport'VBinder'notfound.Therequestedmodule'vueuc'isaCommonJSmodule,whichmaynotsupportallmodule.exportsasnamede
- Vue3音乐播放器组件,可显示歌词
张苹果博客
vue前端1024程序员节
在线体验地址原文可体验1,安装npminstallapple-music-player或yarnaddapple-music-player2,在main.ts中引入import{createApp}from'vue'importAppfrom'./App.vue'importAppleMusicPlayerfrom'apple-music-player'createApp(App).use(App
- Vue中的v-if与emit事件传递:一个常见陷阱分析
发现你走远了
vue.jsjavascript前端
Vue中的v-if与事件传递:一个常见陷阱分析在Vue开发中,v-if与事件传递的组合可能会导致一些难以排查的问题。本文将分析一个典型案例,并提供解决方案。问题描述在一个登录流程中,我们有三个组件嵌套:InviteCodeDialog(邀请码验证组件)PcLogin(登录组件,包含InviteCodeDialog)PcLoginView(页面组件,包含PcLogin)每个组件都有自己的日志输出:/
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- Python爬虫实战:使用Scrapy+Selenium+Playwright高效爬取Coursera课程信息
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy微信开发语言科技selenium
前言在当今信息爆炸的时代,在线教育平台如Coursera提供了海量的高质量课程资源。对于学习者、教育研究者和数据分析师来说,获取这些平台的课程信息具有重要价值。本文将详细介绍如何使用Python爬虫技术高效爬取Coursera课程信息,并分析其中的技术难点与解决方案。1.Coursera网站分析Coursera是一个典型的现代Web应用,具有以下特点:采用React/Vue等前端框架构建,大量内容
- 山西大同大学学生公寓管理系统(11402)
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- Vue项目 npm i 报错npm ERR! code 1
小沛9
node.jspythonnode.js
Vue项目npmi报错npmERR!code1记录一下npmi的时候报错,报错信息如下记录一下npmi的时候报错,报错信息如下npmERR!code1npmERR!pathD:\workspace\exchange\exchange-web\exchange-web-ui\node_modules\node-sassnpmERR!commandfailednpmERR!commandC:\Wind
- Python+Vue计算机毕业设计智慧养老院管理系统egn81(源码+程序+LW+部署)
心心毕设程序源码
pythonvue.js课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Python3.7.7+Django+Mysql5.7+piplist+HBuilderX(Vscode也行)+Vue+Pychram社区版。项目技术:Django+Vue+Python+Mysql等等组成,B/S模式等等。环境需要1.运行环境:最好是安装Python3.7.7,我们在这个平台上运行的。其他版本理论上也
- vue+react面试题
宇宙超级无敌暴龙嗜血战士
vue.js前端javascript
一、响应式原理vue2响应式的原理是借助数据劫持和发布订阅者模式1、数据劫持:目的:能够感知到数据的改变。数据劫持是:使用ES5的Object.defineProperty()。把data配置项中的所有数据进行遍历,转成setter和getter(或者说,给每个属性增加set和get函数)既就是:访问器属性。2、发布订阅者模式:目的:当数据改变时,(直接和间接)使用该数据的模板处都会有相应的改变(
- vue项目做导入excel(通过base64)
最近项目的需求,记录下笔记要求:1..xls后缀名文件2.文件不超过10M3.转成base64传给后端导入excel//点击导入exceluploadFile(res){letfile=res.filethis.getBase64(file).then(baseFile=>{letdata=baseFile.split(';')[1]//base64的截取,根据后端要求截取的后半截的this.sa
- Java项目实现Excel导出(Hutool)
xwh-
笔记excelspringcloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
- vue中导入导出Excel
前端小白一枚
笔记vue导入导出Excel
以下仅个人做笔记使用:简单版导出Excel1、安装依赖:cnpminstall--savexlsxfile-savercnpmiscript-loader-S2、下载两个js文件:Blob.js和Export2Excel.js(放在最后面)3、添加导出按钮:导出数据4、添加导出事件:derive(){this.$http.post('admin/service_list',{pre_page:th
- 【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S