该属性在easyui官方文档中并没有详细阐述,通过简单的资料查询和摸索,实现了easyUI数据网格的后端分页功能。
在官网文档中这样阐述loader属性:
定义如何从远程服务器加载数据。返回false则取消该动作。该函数有下列参数:
param:要传递到远程服务器的参数对象。
success(data):当检索数据成功时调用的回调函数。
error():当检索数据失败时调用的回调函数。
一般来说,这个loader配合着JQuery的ajax使用,即$.ajax({})。
下面记录一个使用loader属性实现分页表格 数据网格(DataGrid)的大致步骤:
一、前端页面
首先定义一个DataGrid表格,里面的columns随便在哪儿定义(官方给了两种方式,js或者html),我这里用了js方式;
其次,loader属性需要赋值一个方法名,在下面的代码中都可以看出来;
然后,我通过打印param值,发现里面会传递两个参数(page和size),分别表示当前要显示的页,每页的数据条数,把它获取到,根据自己的具体情况封装传递到后台查询数据。
最后,在ajax请求中,success回调方法里面,将需要显示到表格中的数据通过success(data)方法传递一下就可以了;
需要强调的是返回的数据格式,至少包含total和rows属性。可以看我后面贴的格式参考。
二、数据格式
我这里贴上我的发送数据和接收到的数据格式,供大家参考。
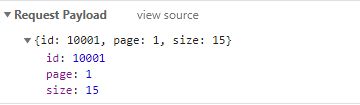
发送格式:
我传递了三个参数,但是如果你要分页,至少得传递page和size两个参数吧,这两个参数哪儿来的,上面有说。
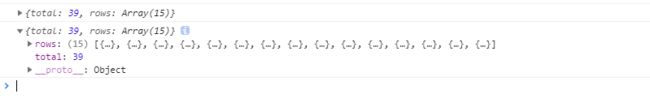
接收格式:
这是我定义的返回的格式,在success方法中只传递了data里面的东西(即上面js代码中的obj.data)。
{
"id":10001,
"status":200,
"desc":"查询成功",
"data":{
"total":39,
"rows":
[
{"cusId":1,
"cusNo":"90001",
"cusName":"123",
"cusRegion":"123",
"cusAddr":"重庆市",
"cusUrl":"http://www.***.edu.com",
"cusLevel":"战略合作伙伴",
"score":5}
]
}
}
sucess(data)中的data具体就是指rows和total两个属性:
参考:easyui-datagrid 的loader属性用法