前端页面HTML表格生成EXCEL下载
前言
主要使用jquery插件工具table2excel来实现将HTML页面上的table表格生成Excel下载到客户端。(兼容IE和chrome浏览器)
由于功能比较简单,会使用jquery的相关工具就可以了;实现这个功能的方法还有很多,例如还可以使用jquery工具库的dataTable或者tableExport插件等等;本次只要说一下table2excel插件简单实现这个功能。
本次使用一种比较简单通用的方式:html表格通过js动态拼接成,只需将从后台请求过来的数据按照自己想要显示的格式在js里面动态生成之后再嵌入html页面的table中;通过页面的button点击即可下载成Excel表格。
还有一种方式,如果不想定制再html页面上生成的表格格式,也就是说格式排版固定那么几种的话;可以考虑更强大的jquery插件,如dataTable插件,功能高度灵活,可以将任何的html表格添加更高级的交互功能。
代码实现
一、html页面代码
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css">
head>
<body>
<header class="htmleaf-header">
<h1 align="center">table2excel h1>
<div class="htmleaf-links">
div>
header>
<section >
<div class="container" style="padding:30px 0">
<div class="row">
<div class="md-col-8">
<div class="table2excel" >
<table class="table table-striped table-bordered table-hover" id="table2html">
table>
div>
div>
div>
<button id="btn" class="btn btn-primary">生成excelbutton>
div>
section>
<script src="js/jquery-1.11.0.min.js">script>
<script src="dist/jquery.table2excel.js">script>
<script src="js/index.js">script>
body>
html>
代码说明:
1.引用js文件,如下根据自己的存放的相对路径引入;jquery-1.11.0.min.js和jquery.table2excel.js为必要的插件js文件;index.js文件为本次自己写的js文件。
2.本次使用的bootstrap前端框架的css样式
3.生成html表格样式的地方,再js文件中使用id值来生成html表格
4.兼容性设置
二、js代码(index.js文件,主要是生成html表格模板格式和数据)
/**
* 拼接html格式,按照自己的需求格式拼接
*/
//初始化页面时执行的function
window.onload=function(){
var sb='';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 线别';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 班别';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 产出工时(Mn)';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 总点数';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 总片数';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 延误时间';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' 换线次数';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' AI02';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' FC02';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ME02';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' DMLINE02';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' 400';
sb+=' ';
sb+=' ';
sb+=' 2400';
sb+=' ';
sb+=' ';
sb+=' 60';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' S11';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' 0';
sb+=' ';
sb+=' ';
sb+=' 0';
sb+=' ';
sb+=' ';
sb+=' 0';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' S11';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' 100';
sb+=' ';
sb+=' ';
sb+=' 1600';
sb+=' ';
sb+=' ';
sb+=' 20';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ';
sb+=' 12';
sb+=' ';
sb+=' ;
sb+=' align="center">';
sb+=' ';
sb+=' ';
sb+=' ';
sb+=' ';
sb+='';
$("#table2html").html(sb);
$("#btn").click(function(){
$("#table2html").table2excel({
exclude: ".noExl",
name: "Excel Document Name",
filename: "myFileName",
exclude_img: true,
exclude_links: true,
exclude_inputs: true
});
});
};
代码说明:
1.由于本次使用的是静态的资源生成html表格;一初始化页面就把静态资源加载在html页面生成表格数据;使用的是js初始化:window.function(){},还可以使用jquery初始化:$(document).ready(function(){});或者$(function(){})
还有js立即执行的函数表达式写法:(function(){})()和(function(){}()) ;如果不是静态资源,使用后台请求的回来的数据,可以
等待后台请求数据回来后再调用自己的function,在function里面往自己的html表格模板填充数据即可。
2.在html页面的table标签拼接html表格,记得table的id值
$("#table2html").html(sb);
3.设置buttom点击触发事件,通过table 的id元素值生成excel并设置其属性值
$("#btn").click(function(){
$("#table2html").table2excel({
exclude: ".noExl",//table里面,名为.noExl的class不包含生成excel范围内
name: "Excel Document Name",
filename: "myFileName",//生成的excel文件名称
exclude_img: true,//把img标签过滤掉
exclude_links: true,//把link标签过滤掉
exclude_inputs: true//把input标签过滤掉
});
});
效果显示
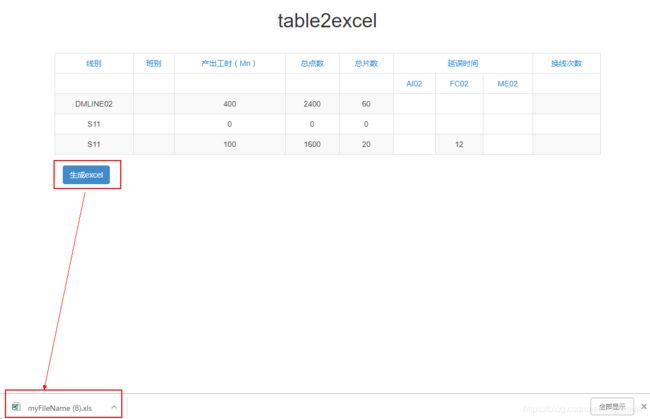
1.页面显示,点击’生成excel’,生成文件如下:
 2.生成excel格式:
2.生成excel格式:

PS:生成的excel格式默认是.xlsx格式,可以通过修改table2excel.js源文件,修改生成的格式,本次我改成.xls格式