详述Vue及其组件化
1.vue简介
Vue (读音类似于 view) 是一套用于构建用户界面的渐进式的js框架,与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。
为什么要用vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有 20多kb (Angular 压缩后 56kb+,React 压缩后 44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了 Angular(模块化)和 React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
vue.js的俩大核心要素
1.数据驱动

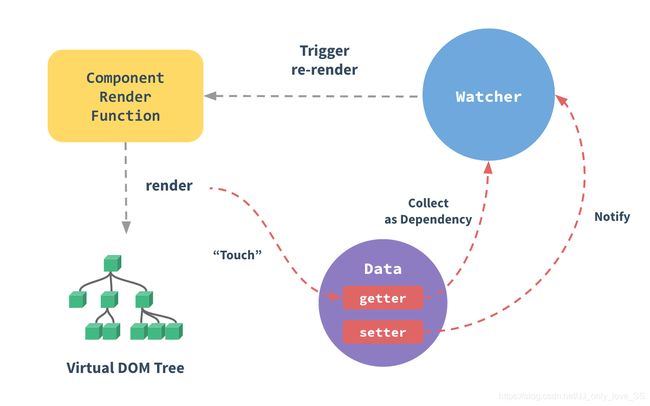
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
2. 组件化
- 页面上每个独立的可交互的区域视为一个组件
- 每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护
- 页面不过是组件的容器,组件可以嵌套自由组合(复用)形成完整的页面
Vue的使用(先用HBuilderX演示)
下载HBuilderX软件 然后无脑安装完 打开创建项目(简单Vue) 然后开始写代码
1.页面引入vue的js 文件
这里是外部引用 也可以自己下载,从本地引用
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js">script>
2.创建vue对象,设计对象内容,并取值
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
{
{ title }}
div>
<script>
var vm=new Vue({
el:"#app",
data:{
title:"hello vue!"
}
});
script>
body>
html>
el: element的简称,也就是Vue实例挂载的元素节点,值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
data: 用于提供数据的对象,里面存放键值对数据。
Vue的插值表达式。
插值表达式的作用是在View中获得Model中的内容
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.min.js">script>
head>
<body>
使用插值表达式调用Vue中的方法
<div id="app">{
{sayHello()}}div>
简单使用插值表达式获取数据
<div id="app">
{
{title}}
div>
在插值表达式中获取数组中的内容
<div id="app">
{
{[1,2,3,4][2]}}
div>
使用插值表达式获取对象中的属性
<div id="app">
{
{ {"name":"xiaoyu","age":20}.age }}
div>
<script>
new Vue({
el:"#app",
data:{
title:"hello world"
},
methods:{
sayHello:function(){
return "hello vue"
}
}
})
script>
body>
html>
Vue对象总结
Vue.js通过加载js,实现对页面的快速渲染。vue封装的js该如何使用? 就必须了解MVVM双向数据绑定模式。Vue将视图层和数据层分离,通过MVVM建立视图层和数据层的连接。其中,插值表达式是一种连接方式,可以通过插值表达式以多种方式,快速的从数据层获取数据并展示在视图层上。数据层Vue对象,也是由很多部分组成,比如之前介绍的el,data,methods等
Vue的分支v-if
Vue中的分支语句v-if非常好理解,逻辑跟Java中的if-else相同。
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<div id="app">
<p v-if="flag">
今天天气很舒服!
p>
<p v-else-if="rich">
今天天气很燥热!晚上要去放松一下!
p>
<p v-else="rich">
晚上只能自嗨!
p>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
data:{
flag:false,
rich:false
},
methods:{
}
});
script>
html>
从这个例子可以看出,vue对象中的data提供了分支的条件。根据条件,如果是true,则v-if的内容就会显示,反之不显示。
v-show
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<p v-show="rich">
有钱!
p>
<p v-if="rich">
有钱!
p>
<button type="button" @click="rich=!rich">今晚彩票开奖button>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
data:{
flag:false,
rich:false
},
methods:{
}
});
script>
html>
通过点击“今晚彩票开奖”按钮,能切换rich的值,此时发现,v-if和v-show的显示状态都会来回切换。看起来是一样的,但通过查看控制台代码发现,v-show实际会将p标签的css样式的display属性设为none来达到隐藏的效果。
而v-if是直接在页面上添加和删除p标签来达到效果,因此v-show在反复切换的应用场景下,效率比v-if更高。
v-for
Vue中的循环关键字并没有Java的那么多,只有v-for,但用法上有多种。接下来我们来逐一介绍。
普通for 循环:
<body>
<div id="app">
<ul>
<li v-for="a in args">{
{a}}li>
ul>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6]
}
});
script>
在这个例子中,数据源提供了一个数组。视图层通过v-for来循环输出多个li标签,非常简单。
带着索引的for
<body>
<div id="app">
<ul>
<li v-for=" (a,i) in args" :key='i'>{
{i}}{
{a}}li>
ul>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
data:{
args:[1,2,3,4,5,6]
}
});
script>
此时的i就是每次循环的循环变量 ,从0开始一直到元素个数-1
遍历一个对象中的信息: v、k、i
<body>
<div id="app">
<ul>
<li v-for="(v,k,i) in student">{
{i+1}}--{
{k}}--{
{v}}li>
ul>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
data:{
student:{
username:'小鱼',
age:20,
girl:'如花'
}
}
});
script>
v、k、i 这几个字符可以自己定义,分别表示每次循环内容的值、键、序号。
- v: 循环中每条数据的值 小鱼、20、如花
- k: 循环中每天数据的键 username、age、girl
- i: 循环的序号,从0开始
遍历一个对象数组:嵌套的for循环
<body>
<div id="app">
<ul>
<li v-for=" student in students">
<span v-for="(v,k,i) in student">{
{i+1}}--{
{k}}--{
{v}}span>
li>
ul>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
data:{
students:[
{
name:'xiaoming',
age:20
},
{
name:'xiaowang',
age:21
}
]
}
});
script>
## Vue的属性绑定
v-model
通过v-model将标签的value值与vue对象中的data属性值进行绑定。
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app">
<input type="text" v-model="title">
{
{title}}
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
title:"hello vue"
}
})
script>
html>
此时input标签中加入了“v-model=‘title’”,表示input的value值与vue对象中的title属性绑定,当在input输入框中输入内容会实时修改title的值。于是{ {title}}插值表达式能实时输出input输入框内的值。
v-bind
我们知道插值表达式是不能写在html的标签的属性内的,那如果一定要用vue中的属性作为html标签的属性的内容,就可以通过v-bind进行属性绑定。
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app">
<a v-bind:href="link">a>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
link:'http://www.baidu.com'
}
})
script>
html>
注意: v-bind也可以简写,使用冒号“:”来代替。
<a v-bind:href='link'>a> ==> <a :href='link'>
Vue的事件绑定
关于事件,要把握好三个步骤:设参、传参和接参。
v-on
通过配合具体的事件名,来绑定vue中定义的函数
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app">
<input type="text" v-on:click="changeMajor" />
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
major:'java'
},
methods:{
sayHi:function(){
alert("HELLO VUE!");
},
changeMajor:function(){
console.log("change Title")
}
}
script>
html>
此时,该按钮,在点击时将会调用Vue对象中定义的changeMajor方法。
注意: v-on也可以简写,使用"@"替代。
<input type="text" @click="changeMajor" />
事件修饰符
可以使用Vue中定义好的事件修饰符,快速达到效果。查看以下例子:
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app">
<p @mousemove="mm">
x:{
{x}}
y:{
{y}}
<span @mousemove.stop>鼠标移动到此即停止span>
p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
x:0,
y:0
},
methods:{
mm:function(event){
this.x = event.clientX;
this.y = event.clientY;
},
stopm:function(event){
event.stopPropagation();
}
}
})
script>
html>
当鼠标经过P标签区域内时,区域内就会显示X和Y轴的坐标,如果经过P标签内的Span标签内时,此时会调用事件属性mousemove.stop预定的效果,鼠标移动的效果将会被取消,X和Y不再显示信息。
2.Vue的组件化
什么是“组件化”: Vue的组件化设计思想借鉴了Java的面向对象思想。Java认为万物皆对象,在Vue中,万物皆组件。
也就是说,在实际的vue项目中,以及使用了Vue框架的项目中,Vue的对象都会以组件的形式出现,能被反复使用。
要想实现组件化,需要在页面中注册组件:关于注册的方式有两种,分别是全局注册和本地注册。
组件的全局注册
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件的全局注册title>
head>
<body>
<div id="app">
<model1>model1>
<model1>model1>
<model1>model1>
div>
<hr/>
<div id="app1">
<model1>model1>
<model1>model1>
<model1>model1>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
//通过Vue.component实现组件的全局注册,全局注册后的组件可以被重复使用。
Vue.component("model1",{
template:"{
{title}}
",
data:function(){
return {
title:"hello vue"
}
},
methods:{
btnfn:function(){
alert("hello !!!");
}
}
});
new Vue({
el:'#app'
})
new Vue({
el:'#app1'
})
script>
html>
组件的本地注册
vue的全局注册,也就意味着在页面的任意一个被vue绑定过的div中,都可以使用全局注册了的vue组件。
但是,如果是对vue组件进行本地注册,那么在其他被vue绑定的div中,不能使用该组件。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件的本地(局部)注册title>
head>
<body>
<div id="app">
<model11>model11>
div>
<hr/>
<div id="app1">
<model11>model11>
div>
body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
<script>
new Vue({
el:'#app',
components:{
"model11":{
template:"{
{title}}
",
data:function(){
return {
title:"hello vue"
}
},
methods:{
btnfn:function(){
alert("hello !!!");
}
}
}
}
})
new Vue({
el:'#app1'
})
script>
小结:这是一个完整的Vue组件。该组件包含了三个部分:template(html视图层内容)、script(Model层)、style(CSS样式)。这样封装好的组件可以被复用,也可以作为其他组件的组成部分而被封装——Java的面向对象再次体现。
- 特点1: template标签内,必须有且只能有一个根标签。
- 特点2: componet中注册的组件中的data,必须是已函数的形式。
如下:
data:function(){
return {
title:"hello vue"
}
}在这里插入代码片
组件的生命周期钩子
Vue中的组件也是有生命周期的。一个Vue组件会经历:初始化、创建、绑定、更新、销毁等阶段,不同的阶段,都会有相应的生命周期钩子函数被调用。
