刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初时间比较短,没时间去结合redux了,所以也算交差了,后面看公司写的react+redux实现的,简直一脸懵逼,完全不懂啊,公司主要用angular和jQuery!所以这个任务完成后,就没管过react+redux了,最近再去看,看到redux时,完全懵逼了,什么store,reducer,action,完全不懂怎么回事啊,按照官方的照着抄一遍,有时候能出来效果,有时候就报错,但完全不知道怎么改,哎!连续很长时间卡在了这里,主要时间也零碎,刚有点思路,又有任务来了,所以这里卡了很长时间!就在最近,终于开窍了,就以一个真正的无法理解redux到初步掌握了redux思想的小白记录一下这个艰辛的路程!
正式开始!!!
首先明白一个道理,可能网上也把这个道理说了N遍了,但我还是以我自己理解的来梳理一下!
store:真的就是数据分发的地方,store→view,他就这么一个作用,把数据给view,展示页面。主要有一下功能(摘录自网上的语录,我觉得说的最清楚的了)
1:维护整个应用的state;
2:提供getState()方法获取state;后面有了插件,也不需要这些具体的方法了
3:提供dispatch(action) 方法更新 state;
4:通过 subscribe(listener) 注册监听器。
(打开控制器,store就这几个东西,很清晰)
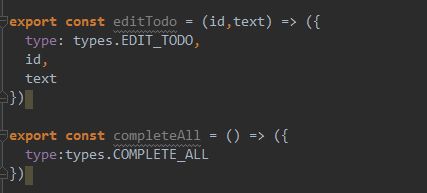
action:提供一些状态函数,store数据的来源就是action,需要至少一个type,type是这个指令的唯一标识,其他元素是传送这个指令的state值,这个指令有组件触发,然后传到给reducer!如图,type声明状态,后面的参数,就是传过去的state值。当reducer需要的这个action的时候,也会把后面的参数带上。
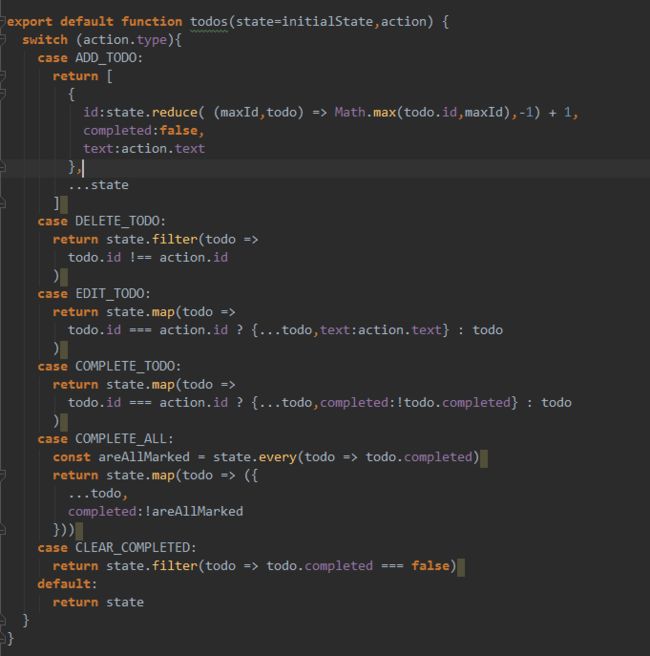
reducer:如果action申明了要做什么,那么具体区改变(更新)state,就是reducer做的事情了,这样理解吧,action约定了一个type,然后reducer遇到这个type,就去做一件事!
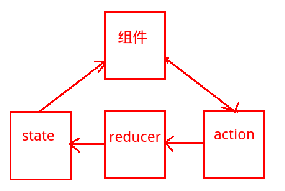
其实就这么一个关系
现在redux的三大金刚到位了,后面就是结合react的实现官网的TodoList的例子了!