- React Hooks forwardRef useImperativeHandle TypeScript类型 最佳实践
m0_67265464
面试学习路线阿里巴巴javajava进阶后端
定义官网文档forwardRef:转发refuseImperativeHandle:用于自定义暴露给父组件的实例值版本"react":"^17.0.2""@types/react":"^17.0.44"代码父组件import{FC,useEffect,useRef}from'react';//导入子组件importChildComponent,{IRefProps}from'./ChildComp
- 详谈React中 forwardRef、useImperativeHandle的使用场景
凉菜凉凉
React#+技术分享react.jsjavascript前端
forwardRef(render)允许组件使用ref将DOM节点暴露给父组件constSomeComponent=forwardRef(render)参数render:组件的渲染函数。React会调用该函数并传入父组件传递的props和ref。返回的JSX将作为组件的输出。返回值forwardRef返回一个可以在JSX中渲染的React组件。与作为纯函数定义的React组件不同,forwardR
- SpringWebFlux结合多线程编写流式处理异步返回接口
starsAreCloser
springWebFlux多线程编排springmvcspringboot
文章目录概要整体架构流程技术细节小结概要java使用多线程为关系型数据库结合spring响应式编程模拟流式处理整体架构流程使用webFlux的时候如果涉及到数据库操作是需要数据库支持的,非关系型数据库对此支持比较友好如redis的ReactiveStringRedisTemplate和MongoDB的ReactiveMongoRepository就支持该功能,但是关系型数据库oracle,mysq
- 记-react-connect中使用forwardRef 问题。
$(薛定谔的喵)
web前端Reactjsreactredux前端
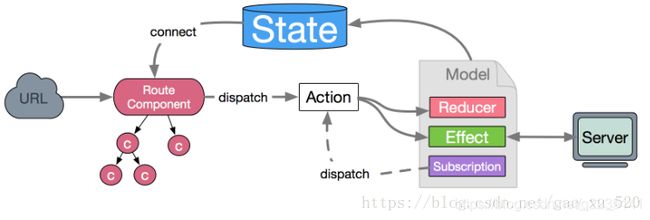
记-react-connect中使用forwardRef问题。最近在dvajs中使用onRef的过程中,需要给绑定connect的组件透传forwardRef类似这样的形式:importReact,{forwardRef,useImperativeHandle,useState,useEffect}from'react';import{connect}from'dva'constC2=forwar
- forwardRef
懒人村杂货铺
前端
`forwardRef`是React提供的一种高级API,用于在函数组件中转发(forward)`ref`到子组件的DOM元素或类组件。这对于需要直接操作子组件的DOM节点或获取子组件实例的情况非常有用。###如何使用`forwardRef`####示例假设我们有一个自定义的输入框组件`FancyInput`,我们希望通过父组件能够直接访问这个输入框的DOM节点,以便在父组件中调用焦点(focus
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- Android RXjava实现子线程做耗时操作,比new Thread和handler更香
weixin_44693887
androidrxjava
1.首先是在build.gradle里面引用下面两个库implementation‘io.reactivex.rxjava2:rxandroid:2.0.1’implementation‘io.reactivex.rxjava2:rxjava:2.0.7’2.创建CompositeDisposable。CompositeDisposable是一个存放Disposable的集合,它是一个容器Comp
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- react-native-swiper active dot无法更新解决方案
xiangjiu99287
php开发语言
问题描述一个轮播图组件,展示网络图片,为了避免闪屏,先用本地默认图片作为占位符。{previewUrl.length>0?({previewUrl.map((item,index)=>())}):()}结论占位符必须在2张以上,不然react-native-swipper会认为当前激活的index一直为0。{previewUrl.length>0?({previewUrl.map((item,in
- react-contexify的右键菜单属性disabled不起作用
qq_35769971
源码问题修复reactjs
目录react-contexify的右键菜单属性disabled不起作用代码展示问题原因解决方案react-contexify的右键菜单属性disabled不起作用使用场景:使用react做前端项目时,有一个需求是根据table的行数据不同,点击鼠标右键展示不同的菜单,但是真实情况是,只有第一次渲染的时候会根据代码逻辑渲染,之后点击鼠标右键,出来的菜单始终和第一次相同,除非先点击鼠标左键,再点击右
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
- 射频仿真软件:ADS (Advanced Design System)_(10).振荡器设计
kkchenjj
电路仿真电路仿真模拟仿真仿真模拟
振荡器设计在射频仿真软件领域,振荡器设计是一个非常重要的模块。振荡器是射频系统中的关键组件,用于生成稳定的频率信号。在ADS(AdvancedDesignSystem)中,振荡器的设计可以通过多种方法实现,包括解析方法、数值方法和仿真方法。本节将详细介绍振荡器设计的基本原理和具体操作步骤,并通过具体的代码示例来展示如何在ADS中进行振荡器的设计和仿真。振荡器的基本原理振荡器是一种能够产生连续周期性
- 反应式编程 之 Mono.defer与Mono.just
〆、风神
SpringWebFluxjava
Mono.defer方法创建数据源属于懒汉型,Mono.just方法创建数据源属于恶汉型,下面看一个例子:packagecom.example.demo;importorg.junit.jupiter.api.Test;importorg.springframework.boot.test.context.SpringBootTest;importreactor.core.publisher.Mo
- 【Elasticsearch】通过运行时字段在查询阶段动态覆盖索引字段
risc123456
Elasticsearchelasticsearch
在Elasticsearch中,`Overridefieldvaluesatquerytime`是指通过运行时字段(runtimefields)在查询阶段动态覆盖索引字段的值,而无需修改原始索引数据。这种功能特别适用于以下场景:1.动态修改字段值:在某些情况下,你可能希望根据查询条件动态修改字段值,而不是直接修改索引中的数据。例如,根据用户是否登录来隐藏产品价格。2.避免重新索引数据:当需要对已索
- react中如何获取真实的dom
逆袭的菜鸟X
前端面试集锦react.jsjavascript前端
在React中,获取真实的DOM元素通常通过ref来实现。ref是一个特殊的属性,用于引用组件或DOM元素的实例。你可以通过ref获取到组件的真实DOM元素或组件实例。1.函数组件中的useRef在函数组件中,获取DOM元素的引用需要使用useRef钩子。示例:函数组件中的useRef用法importReact,{useRef}from'react';functionMyComponent(){/
- 模糊规则优化matlab,遗传算法优化模糊pid控制规则
weixin_39619270
模糊规则优化matlab
用遗传算法优化模糊控制规则,有部分代码,不懂计算适应度那块调用子函数,子函数要怎么写?以及M程序如何和simulink相互调用?clearall;closeall;b=newfis('yichuan');b=addvar(b,'input','e',[-3,3]);%Parametereb=addmf(b,'input',1,'NB','zmf',[-3,-1]);b=addmf(b,'input
- React Hook实现对话框组件
weixin_45703889
reactreact.jsjavascript前端css3css
ReactHook实现对话框组件准备思路:对话框组件是有需要的时候希望它能够弹出来,不需要的时候在页面上是没有任何显示的,这就意味着需要一个状态,在父组件点击按钮或其他的时候能够更改+它并显示,同时子组件(对话框组件)点击关闭的时候也需要更改这个状态。进阶:为对话框组件背景添加蒙皮,当对话框内容需要滚动时限制浏览器页面的滚动。ReactHook主要用到了useState,useContext,us
- Vue3入门 ----- script setup、computed、watch、组件通讯、ref
ELNino_Thomas.Liang
typescriptvue.js前端
初使用和Vue2使用的optionsAPI(例如:数据放data中,方法放methods中)不同的是,Vue3是用了compositionAPI,提升了代码的可读性和可维护性,同时也保留了Vue2的optionsAPI.当前点击次数:{{count}}点击import{defineComponent,reactive,ref}from'vue'exportdefaultdefineComponen
- react和react-native中redux @reduxjs/toolkit的使用
九段刀客
ReactNativereact.jsreactnativejavascript
下面的示例是在react-native中使用yarnaddreact-redux@reduxjs/toolkit一、store中store/module/dict.jsimport{createSlice}from'@reduxjs/toolkit';import{api_dict_biz}from'~/api/dict'
- React 全家桶含自定义hook的方法
AI画手小王
react.jsjavascript前端
React入门React简介React为何物React:用于构建用户界面的JavaScript库。由Facebook开发且开源。为何学习React原生JavaScript的痛点:操作DOM繁琐、效率低使用JavaScript直接操作DOM,浏览器进行大量重绘重排原生JavaScript没有组件化编码方案,代码复用率低React的特点:采用组件化模式、声明式编码,提高开发效率和组件复用率在React
- React中类组件和函数组件的理解和区别
web行路人
react.js前端前端框架JavaScriptjavascript
react代码模块分为类组件和函数组件。从语法和定义、内部状态管理、生命周期、性能、可读性和维护性、上下文、集成状态管理库等角度对比React中类组件和函数组件。1、语法和定义类组件:使用ES6的类(class)语法定义的React组件。它们具有更复杂的功能,特别是在React16.8之前,它们是唯一能够使用状态(state)和生命周期方法的组件。特点:使用class关键字定义,并继承自React
- React 中的类和函数组件 选择哪一个?
程序小圆圆
react.jsjavascript前端
在深入比较之前,让我们回顾一下react组件是什么什么是React组件每个React组件作为JavaScript本身都支持允许将一些可重用的代码片段插入到更大的代码片段中的功能。因此,它是一种应用程序的构建块。以这种方式,React组件将UI划分为可重用的部分并返回html。所以它们是UI的一种子功能综上所述,什么是React组件就很清楚了。它们是JS代码与返回HTML片段的独立混合。这里JS的主
- JSX语法规则
开发小途
react.js前端JSX
JSX(JavaScriptXML)是一种JavaScript的语法扩展,常用于React等库中描述用户界面。以下是JSX的主要语法规则:1.标签闭合JSX标签必须闭合,无论是自闭合标签还是包含子元素的标签。例如,需要对应的来闭合,而像或这样的自闭合标签则以斜杠/结尾。2.根标签JSX中只能有一个根元素。如果需要渲染多个元素,可以将它们包裹在一个父元素中,如。3.表达式插值在JSX中,可以将Jav
- React中定义和使用函数式组件
开发小途
react.js前端
在React中,函数式组件是一种通过普通JavaScript函数定义的组件。它们接收props作为参数,并返回React元素。从React16.8开始,函数式组件还可以利用Hooks来增加状态和其他React特性。1.简单的函数式组件importReactfrom'react';constHelloWorld=(props)=>{return(Hello,{props.name}!);};expo
- react-redux和@reduxjs/toolkit应用案例
前端小云儿
React技能大全react.js前端javascript
1首先安装npminstall@reduxjs/toolkitreact-dedux或者pnpminstall@reduxjs/toolkitreact-dedux2新建文件夹,写模块内容3tab.jsimport{createSlice}from"@reduxjs/toolkit";consttabSlice=createSlice({name:"tab",initialState:{isCol
- 对React中类组件和函数组件的理解?有什么区别?
疯狂的沙粒
React系列专栏react.js前端前端框架
React中类组件和函数组件的理解与区别React中有两种主要的组件类型:类组件(ClassComponent)和函数组件(FunctionComponent)。两者有许多相似之处,但也有一些显著的区别。在React16.8引入了Hooks后,函数组件的功能大大增强,使得函数组件成为更加流行的选择。目录结构:React类组件和函数组件概述类组件(ClassComponent)详解2.1生命周期方法
- AsyncNinja 开源项目教程
姬如雅Brina
AsyncNinja开源项目教程AsyncNinjaAcompletesetofprimitivesforconcurrencyandreactiveprogrammingonSwift项目地址:https://gitcode.com/gh_mirrors/as/AsyncNinja1.项目介绍AsyncNinja是一个为Swift语言设计的并发和响应式编程库。它提供了一套完整的原语,帮助开发者更
- 推荐开源项目:Tango 组件库 - React 开发者的低代码宝藏
孙爽知Kody
推荐开源项目:Tango组件库-React开发者的低代码宝藏tango-componentsAnUIlibraryfortangolow-codebuilder项目地址:https://gitcode.com/gh_mirrors/ta/tango-components在日益增长的低代码开发趋势中,Tango组件库犹如一颗璀璨的新星,以其专为TangoLowCodeBuilder设计的React组
- ReactiveSwift模拟登录功能
Johnny Tong
Swift开发swiftReactiveSwift
通过使用ReactiveSwift模拟一个简单的登录功能,该功能如下要求:账号不能为空密码必须大于6位登录按钮方可点击LoginViewModel:importReactiveSwiftclassLoginViewModel{//创建两个信号letuserName=MutableProperty("")letpassword=MutableProperty("")//是否可以操作信号letisVa
- React 第二十五节 <Fragment></Fragment> 的用途以及使用注意事项详解
刺客-Andy
Reactreact.js前端前端框架
文章如果错误偏差,烦请及时批评指正一、为什么要使用?因为在React中,组件必须返回单个根元素。当我们尝试直接返回相邻的JSX元素时:functionBrokenComponent(){return(标题正文内容);}//报错:AdjacentJSXelementsmustbewrappedinanenclosingtag传统解决方案是使用包裹,但这会带来三大问题:1、破坏布局结构:多余的DOM节
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {