Vue+ElementUI纯前端技术实现对表格数据的增删改查
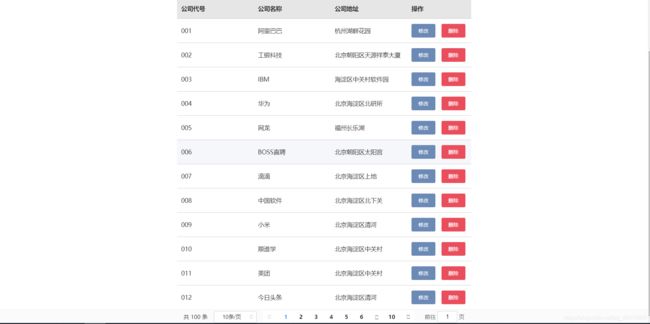
页面展示效果
一、页面结构
分为三个部分 head body 以及script
一般我个人是在head中引入一些组件库 , 还有一些样式 ; style 也可以定义在其中, 通过id选择器 ,还有类选择器进行 定义
script 标签体中引入的是一些常见的组件库
LIink 标签体中引入的是一些CSS样式
body中一般是书写页面的结构 , 也就是定义一个DIV , 然后在其中书写书写页面中的各种元素
最后就是script 这里首先通过ID选中DIV , new Vue({ }); 通过el 选中id , data 中书写需要的数据 , methods 里面书写函数方法 , 也就是各种事件
下面是一些简单的html结构 :
Title
我是首页中的标题
二、涉及到的技术知识
1、页面布局
2、导航菜单
//这是子菜单选项
首页
3、表单
4、Button按钮
确定
5、Pagination分页
6、弹框
7、V-model 展示数据
8、表格中展示数据
table 中展示的数组中的整体数据 用的是:data
column展示的每一个集合中某一点属性 用的是prop
9、最难点
按钮的功能是最难实现的部分 , 就是一些事件执行的函数功能 , 也就是一些算法 ;
这一部分在第五大项集中进行讲解
三 、如何去书写一个页面结构
首先 , 最外层肯定是一个DIV , 然后DIV中去书写一个el -form , 然后用el-row去分很多行 , 每一行中去书写自己需要的内容 ,可以是图片 , 也可以是按钮 , 也可以是一段文字 ,然后呢书写结构以后 ,样式 事件 , 都是在标签体中去进行定义 ;
四、易错点
1、首先必须引入组件库 , 以及常用的样式
你创建一个文件夹 ,然后把这些 后缀名为js css的文件给导入进去
2、你的html页面必须直接创建在根目录文件下 ,不要自己手动创建一个文件夹 ,然后在里面进行书写 ,不然你的组建组不起作用
3、弹框也是非常的费劲
五、难点
最难的点永远都是算法的知识 , 这一部分知识 你会就是会 ,不会给你再多时间也没用 , 就是增加、删除、修改、查询几个按钮功能的实现
1、弹框部分
1.1 这一段是就是 ,就是你执行按钮操作之前出现的提示信息 , 就是相当于询问你是否确定这样做
记住关键字this.$confirm就行,格式自己复制粘贴就行
this.$confirm('确认进行添加','是否继续?','提示',{
confirmButtonText:'确定',
confirmButtonText:'取消',
}
1.2 下面这一段是操作完成之后的提示信息 ; 提示你是执行成功了还是没有
记住关键字this.$message就行 ,格式自己复制粘贴就行
this.$message({
type: 'success',
message:'添加成功',
})
1.3 这是编辑的弹框部分
确定
取消
2、方法执行流程
adddetail:function(){
最开始执行的部分 ,
一般书写this.$confirm
以及你要执行的函数功能!
}).then(()=>{
接下来执行的部分
一般书写的this.$message
也就是执行是否成功的提示信息!
})
}).catch((err)=>{
这是出错时候需要执行的部分
一般也是取消执行出现的弹窗信息
})
})
},
3、增加数据的实现过程解读
这段代表向newList这个数组中添加元素
newList是我们写死的数据 , addDetail是我们定义的一个空数组 , 然后输入的ID对应于ID ,其余同理 , 添加到写死的数组中, 这样数据就展示出来了 ;
this.newsList.push({
id:this.addDetail.id,
name:this.addDetail.name,
adress:this.addDetail.adress,
}),
4、删除数据的实现过程解读
只用一行就代码就实现了删除 this.newsList.splice(index,1)
index代表的是当前位置所处的索引 , 1 代表删除一条数据 ,合起来也就是删除一条数据
splice是js中删除数组中元素的方法 ;
this.newsList.splice(index,1)
this.$message({
type: 'success',
message:'删除成功',
})
5、编辑数据的实现过程解读
首先当你点击编辑按钮的时候 , 会弹出一个弹框 , 获取的是当前你点击按钮的那行数据并进行展示 , 你可以对他进行修改 , 然后点击保存数据数据就会发生改变
所以我们必须先进行一个绑定一个点击事件 , 当你点击编辑按钮的时候弹框就出现
这里边有一个属性 :visible.sync=“dialogFormVisible” 我们对其进行赋值为false 意思是平常不显示 ,
当触发修改的点击事件的石头 , 我们就将这个变量变为true 意思是显示出来
修改的方法
首先我们根据索引 , 获取当前的这条数据 ,
this.form=JSON.parse(JSON.stringify(this.newsList))[index];可以理解为用来拷贝数据的
editdetail:function (index,rows) {
this.dialogFormVisible=true
this.selected=index;
this.form=JSON.parse(JSON.stringify(this.newsList))[index];
},
保存修改的方法
Vue.set(this.newsList,this.selected,this.form); 这个是用来赋值用的
this.getShowData(this.newsList); 这个是我们书写的一个展示数据的方法
this.dialogFormVisible=false; 再次让弹窗进行隐藏
editSubForm:function(){
Vue.set(this.newsList,this.selected,this.form);
this.getShowData(this.newsList);
this.dialogFormVisible=false;
},
展示数据的方法
/*获取需要渲染到页面中的数据*/
getShowData:function (arr) {
this.clonenewsList=JSON.parse(JSON.stringify(arr));
},
6、查询数据的解读过程
查询完成以后展示数据即可
对需要进行查询的数据书写一个自己自定义的查询条件
searchFn:function (e) {
var key=e.target.value;
/*查询公司ID*/
if(key){
var serchArray=[];
this.newsList.forEach(function (item) {
if(item.id.indexOf(key)>-1){
serchArray.push(item);
}
/*name查询*/
if(item.name.indexOf(key)>-1){
serchArray.push(item);
}
/*地址查询*/
if(item.adress.indexOf(key)>-1){
serchArray.push(item);
}
});
this.getShowData1(serchArray);
}else{
this.getShowData1(this.newsList);
}
}
六、完整页面代码
①首页部分
帝国企业管理系统
②企业查看详情部分
ICBC详情页
张氏帝国企业管理系统详情页
添加
修改
删除
确定
取消
代码所缺JS文件 以及图片都可以到我的github中去下载
https://github.com/zhagnshuai19951021/My-Project.git