css3 基础课程笔记
多列布局
以下属性多需要加前缀:-webkit-/-moz-/-o-/-ms-/自身
columns:
列宽/列数
eg:columns:200px 3;
column-gap: normal ||
列间距
eg:column-gap: 2em;
column-rule:
列表边框
eg:column-rule: 2px dotted green;
column-span: none | all
跨列设置
eg:column-span:all
盒子模型
box-sizing: content-box | border-box | inherit
(1)content-box:
最终呈现的宽度或高度 = 定义的宽度或高度(即内容宽度或高度) + 边框 + 内距
(2)border-box:
内容宽度或高度 = 定义的宽度或高度 - 边框 - 内距
eg:box-sizing:border-box;
伸缩布局
display: -webkit-flex; display: flex;
水平:
-webkit-flex-direction: row; flex-direction: row;
-webkit-justify-content: flex-start; justify-content: flex-start;(左对齐)
-webkit-justify-content: center; justify-content: center;(居中对齐)
-webkit-justify-content: flex-end; justify-content: flex-end;(右对齐)
垂直:
-webkit-flex-direction: column; flex-direction: column;
-webkit-align-items: flex-start; align-items: flex-start;(左对齐)
-webkit-align-items: center; align-items: center;(居中对齐)
-webkit-align-items: flex-end; align-items: flex-end;(右对齐)Media Queries
Media Queries我们需要了解其中的两个重要部分,第一个是媒体类型,第二个是媒体特性。
@media 媒体类型and (媒体特性){你的样式}一、媒体类型
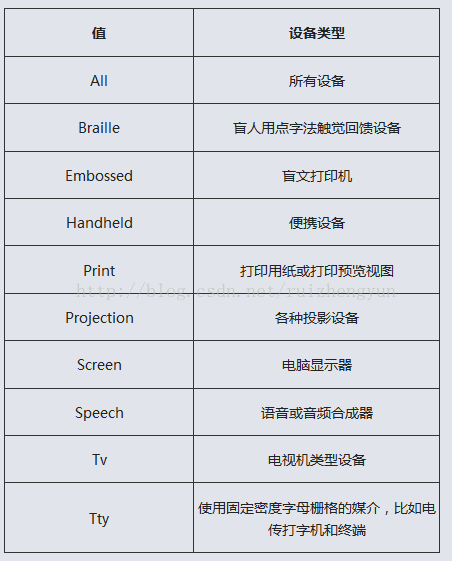
(1)媒体类型(Media Type)在CSS2中是一个常见的属性,也是一个非常有用的属性,可以通过媒体类型对不同的设备指定不同的样式。
其中Screen、All和Print为最常见的三种媒体类型。
(2)媒体类型的引用方法也有多种:
link方法
@media方法
@media是CSS3中新引进的一个特性,被称为媒体查询。在页面中也可以通过这个属性来引入媒体类型。@media引入媒体类型和@import有点类似也具有两方式。=>在样式文件中引用媒体类型:
@media screen {
选择器{/*你的样式代码写在这里…*/}
}=>使用@media引入媒体类型的方式是在
标签中的 (3)使用方法=>最大宽度max-width
@media screen and (max-width:480px){
.ads {
display:none;
}
}@media screen and (min-width:900px){
.wrapper{width: 980px;}
}@media screen and (min-width:600px) and (max-width:900px){
body {background-color:#f5f5f5;}
}在智能设备上,例如iPhone、iPad等,还可以根据屏幕设备的尺寸来设置相应的样式(或者调用相应的样式文件)。同样的,对于屏幕设备同样可以使用“min/max”对应参数,如“min-device-width”或者“max-device-width”。
上面的代码指的是“iphone.css”样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的“max-device-width”所指的是设备的实际分辨率,也就是指可视面积分辨率。
=>not关键词
@media not print and (max-width: 1200px){样式代码}
=>only关键词
一、流体网格
流体网格是一个简单的网格系统,这种网格设计参考了流体设计中的网格系统,将每个网格格子使用百分比单位来控制网格大小。这种网格系统最大的好处是让你的网格大小随
时根据屏幕尺寸大小做出相对应的比例缩放。
二、弹性图片
弹性图片指的是不给图片设置固定尺寸,而是根据流体网格进行缩放,用于适应各种网格的尺寸。而实现方法是比较简单,一句代码就能搞定的事情。
img {max-width:100%;}一个断点解决图片自适应的例子。

@media (min-device-width:600px){
img[data-src-600px]{
content: attr(data-src-600px,url);
}
}
@media (min-device-width:800px){
img[data-src-800px] {
content:attr(data-src-800px,url);
}
}Responsive布局技巧
在Responsive布局中,可以毫无保留的丢弃:
第一, 尽量少用无关紧要的div;
第二,不要使用内联元素(inline);
第三,尽量少用JS或flash;
第四,丢弃没用的绝对定位和浮动样式;
第五,摒弃任何冗余结构和不使用100%设置。
Responsive更好的布局
第一,使用HTML5 Doctype和相关指南;
第二,重置好你的样式(reset.css);
第三,一个简单的有语义的核心布局;
第四,给重要的网页元素使用简单的技巧,比如导航菜单之类元素。
使用这些技巧,无非是为了保持你的HTML简单干净,而且在你的页面布局中的关键部分(元素)不要过分的依赖现代技巧来实现,比如说CSS3特效或者JS脚本。
说了这么多,怎么样的布局或者说HTML结构才是简单干净的呢?这里教大家一个快速测试的方法。你首先禁掉你页面中所有的样式(以及与样式相关的信息),在浏览器中打
开,如果你的内容排列有序,方便阅读,那么你的这个结构不会差到哪里去。
Responsive设计——meta标签
最后还有一个不可或缺的东东,那就是meta标签,可以说,在响应式设计中如果没有这个meta标签,你就是蹩脚的,响应式设计就是空谈。
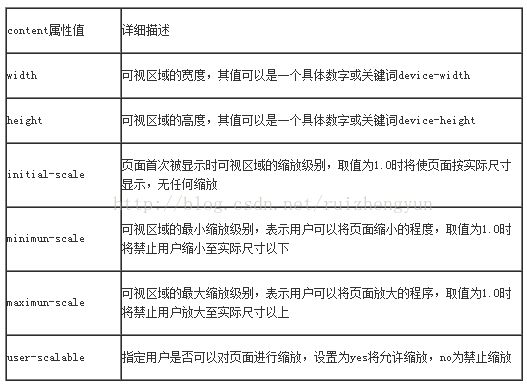
在content属性中主要包括以下属性值,用来处理可视区域。

在实际项目中,为了让Responsive设计在智能设备中能显示正常,也就是浏览Web页面适应屏幕的大小,显示在屏幕上,可以通过这个可视区域的meta标签进行重置,告诉
他使用设备的宽度为视图的宽度,也就是说禁止其默认的自适应页面的效果,具体设置如下:
看看CSS3 Meida Queries在标准设备上的运用,大家可以把这些样式加到你的样式文件中,或者单独创建一个名为“responsive.css”文件,并在相应的条件中写上你的样式,
让他适合你的设计需求。
脚本下载地址:
media-queries.js(http://code.google.com/p/css3-mediaqueries-js/)
respond.js(https://github.com/scottjehl/Respond)
Responsive设计——不同设备的分辨率设置
1.1024px显屏
@media screen and (max-width : 1024px) {
/* 样式写在这里 */
} @media screen and (max-width : 800px) {
/* 样式写在这里 */
} @media screen and (max-width : 640px) {
/* 样式写在这*/
} @media screen and (max-device-width: 1024px) and (orientation: landscape) {
/* 样式写在这 */
} @media screen and (max-device-width: 768px) and (orientation: portrait) {
/* 样式写在这 */
}@media screen and (min-device-width: 320px) and (min-device-width: 480px) {
/* 样式写在这 */
} 成熟应用:
@media (max-width: 480px) { ... }
@media (max-width: 768px) { ... }
@media (min-width: 768px) and (max-width: 980px) { ... }
@media (min-width: 1200px) { .. }