CSS样式优先级
CSS优先级规则
既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重点。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1、统计选择符中的ID属性个数。
2、统计选择符中的CLASS属性个数。
3、统计选择符中的HTML标记名个数。
最后,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数(css2.1是用4位数表示)。( 注意,你需要把数字转换成一个以三个数字结尾的更大的数)。相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
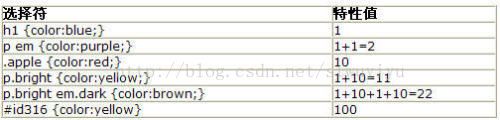
例如:
1、每个ID选择符(#someid),加 0,1,0,0。
2、每个class选择符(.someclass)、每个属性选择符(形如[attr=value]等)、每个伪类(形如:hover等)加0,0,1,0。
3、每个元素或伪元素(:firstchild)等,加0,0,0,1。
4、其它选择符包括全局选择符*,加0,0,0,0。相当于没加,不过这也是一种specificity,后面会解释。
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
附加说明
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。这里文内样式指形如 而外部定义指经由或