Angular4+NodeJs+MySQL 入门-05 接口调用
接口调用
今天讲一下,如果在前端页面上通过调用后台接口,返回来的数据。把前面的几章结合起来。
这里所有用的代码在 https://github.com/xiaotuni/angular-map-http2。
简单介绍一下 https://github.com/xiaotuni/angular-map-http2 这个项目吧
分前端用的是Angular4写的: 前端分两部分一部分是WebApp移动端,一部分是接口管理可以算是PC端;
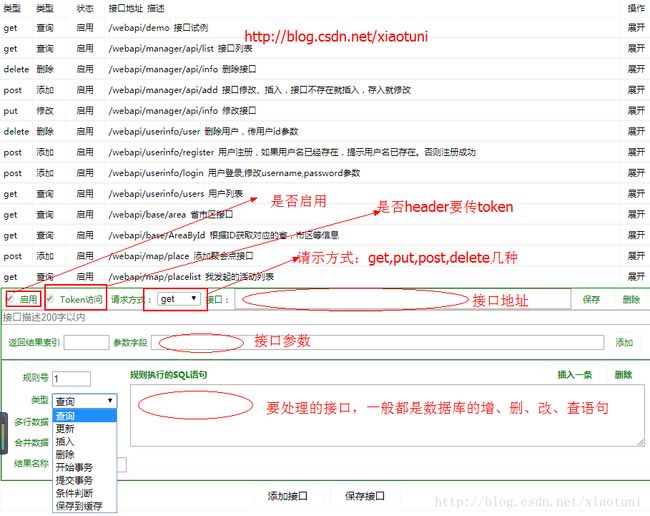
后台管理接口部分用得是NodeJs写的:主要核心功能就是规则解析,所有每一个接口的规则信息都保存到sys_rule这张表的content里了,里面以是JSON格式存放的规则信息。前端要添加什么接口,PC端添加接口规则就可以了,然后前端就可以进行调用了。目前简单的增、删、改、查及条件判断基本上没有什么问题。接口管理界面大概就是这个样子,界面很丑,哈哈~
好了现在开始正式来调用了。以用户登录来讲吧,
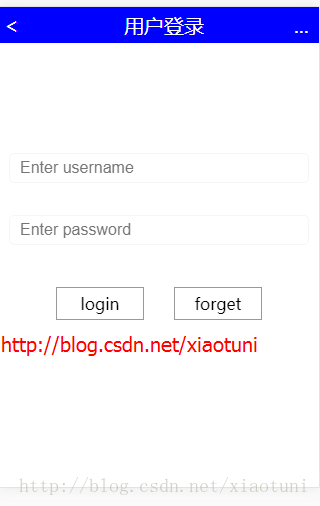
首先是画一个登录界面
html ->login.html内容
"__Title">
<div class="loginCss">
<div class="top">div>
<div class="ctrl">
<div class="username">
"text" placeholder="Enter username" required [(ngModel)]="UserInfo.username">
div>
<div class="password">
"password" placeholder="Enter password" required [(ngModel)]="UserInfo.password">
div>
div>
<div class="operator">
<div class="btn" (click)="submit()">
<div class="login">
login
div>
div>
<div class="btn">
<div class="forget" (click)="forgetPassword()">
forget
div>
div>
div>
div>Css –>login.scss 内容
.loginCss {
padding: 10px;
.ctrl {
margin-top: 20vh;
position: relative;
.username {
position: relative;
display: flex;
input {
border: 1px solid #f5f5f5;
padding: 5px 10px;
border-radius: 5px;
flex: 1;
font-size: 1rem;
}
}
.password {
@extend .username;
margin-top: 2rem;
}
}
.operator {
display: flex;
padding: 2rem;
.btn {
margin: 5px;
flex: 1;
text-align: center;
padding: 5px 10px;
> div {
padding: 5px 10px;
border: 1px solid #999;
&:hover {
border: 1px solid blue;
}
}
}
}
}
最后就是typescript了–>login.ts内容
import { Component, OnInit, Output, Input } from '@angular/core';
import { Utility, ServiceHelper, routeAnimation, BaseComponent } from '../Core';
import * as CryptoJS from 'crypto-js';
@Component({
selector: 'xtn-manage-login',
templateUrl: './login.html',
styleUrls: ['./login.scss'],
animations: [routeAnimation], // 页面切换动画
providers: [ServiceHelper] // 注入一个service
})
export class Login extends BaseComponent implements OnInit {
public UserInfo: any;
/**
* Creates an instance of Login.
* @param {ServiceHelper} sHelper service用于接口调用等
* @memberof Login
*/
constructor(private sHelper: ServiceHelper) {
super();
this.UserInfo = { username: 'admin', password: '[email protected]' };
}
ngOnInit() {
}
/**
* 点击登录按钮
*
* @memberof Login
*/
submit() {
const data = Object.assign({}, this.UserInfo);
data.password = CryptoJS.MD5(data.password).toString();
this.sHelper.UserInfo.Login(data).then(() => {
const { Params } = Utility.$GetContent(Utility.$ConstItem.UrlPathInfo) || { Params: {} };
const { IsGoBack } = Params || { IsGoBack: 0 };
if (!!Number(IsGoBack)) {
Utility.$GoBack();
} else {
Utility.$ToPage(Utility.$ConstItem.UrlItem.ManagerDashboard, {});
}
}, () => { });
}
forgetPassword() {
console.log('forgetPassword');
}
}
- Utility–>常用的一些方法都在这里,
- ServiceHelper–>所有Service都在这里可以找到,
- routeAnimation,–>WebApp在路由切换页面过滤效果
- BaseComponent –> 主要是实现路由切换的时候,要实现一个钩子动作,所以添加了这个,其它页面只要继承它就可以了,就不用每个界面都去实现钩子动作了。
ServiceHelper 里的代码
这个里面的代码其实很简单的,就是一个入口,有的时候一个组件要引用好多service,在构造函数里要好多 constructor(private service1: Service1,…) {}。我就把这些都放到一个里去。里面的代码如:
import { Injectable } from '@angular/core';
import { Client } from './Core';
import { ApiManagerService } from './ApiManager';
import { UserInfoService } from './UserInfo';
@Injectable()
export class ServiceHelper {
public ApiManager: ApiManagerService;
public UserInfo: UserInfoService;
constructor() {
this.ApiManager = new ApiManagerService(Client);
this.UserInfo = new UserInfoService(Client);
}
}由于是用户登录,所以用到了UserInfoService这个类。
UserInfoService.ts,用户登录,注册,用户详情等接口调用及数据处理类
import { Utility } from './Core';
export class UserInfoService {
public UserInfo: any;
public Users: any[];
constructor(private Client) {
}
/**
* 用户登录
*
* @param {*} obj
* @returns {Promise}
* @memberof UserInfoService
*/
Login(obj: any): Promise {
const __List = { actions: { list: [], loading: 'Load', fail: 'Fail', complete: 'Complete' } };
__List.actions.list.push({
StateName: 'StateName', Condition: obj,
promise: (client) => client.post(client.API.UserInfo.Login, { data: obj }),
});
const __self = this;
return this.Client(__List).then((result) => {
__self.UserInfo = result && result[0] ? result[0] : [];
// 将token保存下来。
Utility.$SetContent(Utility.$ConstItem.UserInfo, __self.UserInfo, true);
return result;
});
}
} 接口调用的地址在哪里呢?是: (client) => client.post(client.API.UserInfo.Login, { data: obj }),而这个又在哪里西的呢,在ApiClient.ts文件里。之前的篇幅说到了,怎么配置。点击登录时,错误密码时出错。