CGB2005-京淘16
1.关于跨域的说明
1.1 跨域访问测试
测试1: 同服务器测试
说明:
1.浏览器的网址信息: http://manage.jt.com/test.html
2.ajax请求的地址信息: http://manage.jt.com/test.json
发现: 请求协议名称://域名:端口号都相同时,请求可以正常进行.
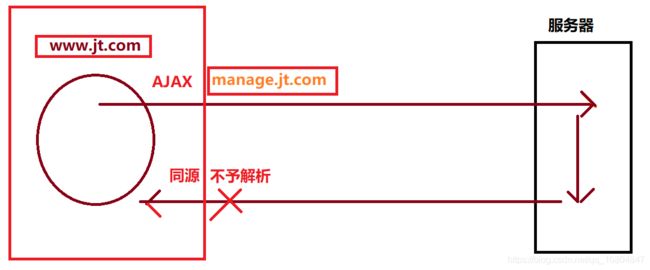
测试2: 不同的服务器测试
说明:;
1.浏览器的网址信息: http://www.jt.com/test.html
2.ajax请求的地址信息: http://manage.jt.com/test.json
结论: 域名地址不相同时请求不能正常获取响应的结果.
1.2 同源策略介绍
说明:
浏览器在解析ajax时,如果发现请求的协议名称://请求的域名:请求的端口号与网址的地址都相同的时满足同源策略的规定,浏览器可以正确的解析返回值.该访问称之为同域访问.该策略叫做同源策略.
但是如果违反了同源策略中的任意一条,则叫做跨域访问.浏览器出于安全性的考虑.不予解析返回值(请求正常的被处理,但是接收不到返回值).
概括: 浏览器解析ajax时,由于请求违反了同源策略则称之为跨域请求.


例子: http://localhost:8091/xxx.html
http://manage.jt.com/xx.html 不可以通讯
1.3 JSONP实现跨域
1.3.1 JSONP实现跨域的原理(有难度)
1.javaScript中的src属性不受同源策略的约束.可以获取远程服务器数据.
<!--该json一直保存到浏览器中等待调用,但是没有函数名称无法调用 -->
<script type="text/javascript" src="http://manage.jt.com/test.json"></script>
2.自定义回调函数 名称任意
/*定义回调函数 */
function hello(data){
alert(data.name);
}
3.将返回值结果进行特殊的格式封装 callback(JSON);
hello({
"id":"1","name":"tomcat猫"})
1.3.2 JSONP优化策略
1.利用script中的src属性发起请求不方便.不便于程序使用. 能否封装为ajax调用方式
2.在请求路径中拼接一个参数一般的key都是约定俗称的 http:xxx/xx?callback=“自定义函数名称”
3.动态的获取callback的参数名称之后进行特殊的格式封装 callback(JSON);
1.3.3 JSONP概念
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
1.3.3 JSONP的Ajax调用
<script type="text/javascript">
$(function(){
alert("测试访问开始!!!!!")
$.ajax({
url:"http://manage.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求 src只能是get请求
dataType:"jsonp", //dataType表示返回值类型
//jsonp: "callback", //指定参数名称
//jsonpCallback: "hello", //指定回调函数名称
success:function (data){
//data经过jQuery封装返回就是json串
alert(data.itemId);
alert(data.itemDesc);
}
});
})
</script>
1.3.4 编辑后台Controller返回数据
package com.jt.web.controller;
import com.jt.pojo.ItemDesc;
import com.jt.util.ObjectMapperUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class JSONPController {
/**
* 测试跨域访问是否成功
* url地址: http://manage.jt.com/web/testJSONP?callback=jQuery111106536880527642785_1600138715329&_=1600138715330
* 返回值的应该是经过特殊格式封装的数据. callback(JSON)
*/
@RequestMapping("/web/testJSONP")
public String jsonp(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(100L).setItemDesc("跨域测试成功!!!!");
String json = ObjectMapperUtil.toJSON(itemDesc);
return callback+"("+json+")";
}
}
1.3.5 编辑JSONPObject对象
/**
* 测试跨域访问是否成功
* url地址: http://manage.jt.com/web/testJSONP?callback=jQuery111106536880527642785_1600138715329&_=1600138715330
* 返回值的应该是经过特殊格式封装的数据. callback(JSON)
* JSONPObject参数说明:
* 1.function 回调函数名称
* 2.返回的对象之后可以被转化为JSON
*/
@RequestMapping("/web/testJSONP")
public JSONPObject jsonp(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(100L).setItemDesc("API测试!!!");
return new JSONPObject(callback, itemDesc);
}
1.3.6 关于ajax请求时间毫秒数的说明
说明:由于浏览器内部有缓存机制,所以如果遇到了一个相同的请求地址,浏览器可能会使用之间的结果.(使用缓存),但是有些数据必须要求浏览器重数据库中动态获取数据,为了避免浏览器缓存一般在url最后添加随机数或者时间毫秒数区分url请求.实现该功能.
1.4 CORS跨域方式
1.4.1 跨域访问测试
<script type="text/javascript">
/*$(){}结构必然是jQuery函数类库导入后才能正确执行*/
$(function(){
alert("我执行了AJAX");
//利用jQuery发起AJAX请求
$.get("http://manage.jt.com/test.json",function(data){
alert(data.name);
})
})
</script>
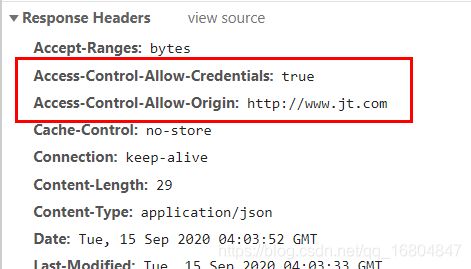
1.4.2 CORS跨域说明
说明:当下的主流的浏览器默认支持cors跨域的形式,但是需要服务器添加响应的信息.否则浏览器不支持数据的获取.

1.4.3 编辑CORS配置类
说明:在jt-common中添加CORS的配置类
package com.jt.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CORSConfig implements WebMvcConfigurer {
/**
* 实现跨域的方式
* 需要配置服务端程序
* 方法说明:
* 1.addMapping(/**) 允许什么样的请求可以跨域 所有的请求
* 2.allowedOrigins("*")可以允许任意的域名
* 3.allowCredentials(true) 跨域时是否允许携带cookie等参数
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true);
}
}
1.4.4 跨域测试
2. 京淘单点登录系统
2.1 通用页面跳转
2.1.1 业务分析
1.注册的url地址
http://www.jt.com/user/register.html
2.登录的url地址
http://www.jt.com/user/login.html
2.1.2 编辑UserController
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller //由于设计到页面跳转功能.
@RequestMapping("/user")
public class UserController {
/**
* 通用页面跳转实现
* 1.http://www.jt.com/user/login.html login.jsp页面
* 2.http://www.jt.com/user/register.html register.jsp页面
*/
@RequestMapping("/{moduleName}")
public String module(@PathVariable String moduleName){
return moduleName;
}
}
2.1.3 页面效果展现
2.2 创建JT-SSO项目
2.2.1 JT-SSO项目说明
作用:主要为jt-web的服务器提供用户的数据的支持,但凡涉及到user的CRUD操作都应该由该系统完成.
打包方式: jar包程序
注意事项: 继承jt/ 依赖jt-common 添加插件.
端口号: 8093

2.2.2 创建项目
2.2.3 编辑pom.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-sso</artifactId>
<parent>
<artifactId>jt</artifactId>
<groupId>org.example</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<!--添加依赖项-->
<dependencies>
<dependency>
<groupId>org.example</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--添加插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.2.4 编辑User的POJO对象
@TableName("tb_user")
@Data
@Accessors(chain = true)
public class User extends BasePojo{
@TableId(type = IdType.AUTO) //主键自增
private Long id;
private String username; //用户名
private String password; //密码
private String phone; //电话
private String email; //邮箱 由于email暂时没有使用电话代替
}
2.2.4 实现JT-SSO代码结构
2.2.5 编辑Nginx实现反向代理
注意hosts文件的配置. 修改nginx之后重启服务器.
#搭建jt-sso服务器
server {
listen 80;
server_name sso.jt.com;
location / {
proxy_pass http://localhost:8093;
}
}