ListPopupWindow的使用:popupwindow加载listview
之前没听过有listpopwindow这个组件,后来百度搜索,居然还有ListPopupWindow组件,为了项目需要,就实现了ListPopupWindow获取数据效果的功能。
本文由 战狼户外 (户外用品 淘宝店铺) 赞助提供。 作者 战狼户外
第一步:获取数据集合
// 获取不同板块
private voidgetBoardList(){
if(!NetworkUtil.isNetworkAvailable(getActivity())
&& !NetworkUtil.isMobileAvailable(getActivity())) {
showToast("您的网络不可用!请检查网络!");
return;
}
RequestParams params =newRequestParams();
// 判断是否登录 0代表游客
// params.put("cid", "1");
AsyncHttpUtil.post( BaseContent.BoardList,
null, newAsyncHttpResponseHandler() {
@Override
public voidonSuccess(intarg0,String arg1) {
super.onSuccess(arg0,arg1);
LogUtils.e("--获取板块列表集合json--",arg1);
try{
JSONObject object =newJSONObject(arg1);
if("1".equals(object.getString("status"))) {
// 获取网络数据集合boardBeanList 就是操作的数据,记得要初始化,
// List boardBeanList=new ArrayList();
boardBeanList= FastJsonUtils.getObjectsList(object.getString("data"),BoardBean.class);
Log.e("-- 获取板块大小 ---",boardBeanList.size()+"");
if(boardBeanList!=null&&boardBeanList.size() >0) {
}
}
}catch(JSONException e) {
e.printStackTrace();
}
}
@Override
public voidonFailure(Throwable throwable,String s) {
super.onFailure(throwable,s);
LogUtils.e("--获取板块列表集合失败--","--获取板块列表集合失败--");
}
@Override
public voidonFinish() {
super.onFinish();
LogUtils.e("--获取板块列表集合完成--","--获取板块列表集合完成--");
}
});
}
第二步: 自定义listpowindow
public classListPopWindowextendsPopupWindow{
privateContextcontext;//上下文
privateViewparentView;//父视图
privateListdataList;//item数据源
privateOnPopItemClickListenerlistener;//item点击接口
privateListViewlv;//item列表视图
privateViewviewTop;//title视图
privateStringtopText,bottomText;//title文字,bottom文字
privateTextViewtvTop,tvBottom;//title文本,bottom文本
privatePopWindowAdapteradapter;//适配器
privateOnBottomTextviewClickListenerbottomListener;//底部点击接口
public interfaceOnPopItemClickListener{
voidonPopItemClick(View view, intposition);
}
public interfaceOnBottomTextviewClickListener{
voidonBottomClick();
}
publicListPopWindow(Context context,OnPopItemClickListener listener,OnBottomTextviewClickListener bottomListener,
View parentView,List dataList,String bottomText,String topText){
this.context= context;
this.listener= listener;
this.parentView= parentView;
this.dataList= dataList;
this.bottomListener= bottomListener;
this.topText= topText;
this.bottomText= bottomText;
initViews();
}
private voidinitViews(){
parentView= LayoutInflater.from(context).inflate(R.layout.list_popwindow,null);
setContentView(parentView);
lv= (ListView)parentView.findViewById(R.id.lv_popwindow);
//设置弹出窗体的高
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
//设置弹出窗体可点击
this.setFocusable(true);
//实例化一个ColorDrawable颜色为半透明
ColorDrawable dw =newColorDrawable(0xb0000000);
//设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
//view添加OnTouchListener监听判断获取触屏位置如果在布局外面则销毁弹出框
parentView.setOnTouchListener(newView.OnTouchListener() {
public booleanonTouch(View v,MotionEvent event) {
intheight =parentView.findViewById(R.id.ll_bottom).getTop();
inty = (int) event.getY();
if(event.getAction() == MotionEvent.ACTION_UP) {
if(y > height) {
dismiss();
}
}
return true;
}
});
update();
viewTop=parentView.findViewById(R.id.view_line1);
tvBottom= (TextView)parentView.findViewById(R.id.tv_popwindow_bottom);
tvTop= (TextView)parentView.findViewById(R.id.tv_popwindow_first);
adapter=newPopWindowAdapter(context,dataList,false);
lv.setAdapter(adapter);
if(!TextUtils.isEmpty(topText)){
tvTop.setVisibility(View.VISIBLE);
tvTop.setText(topText);
viewTop.setVisibility(View.VISIBLE);
}
else{
tvTop.setVisibility(View.GONE);
viewTop.setVisibility(View.GONE);
}
if(!TextUtils.isEmpty(bottomText)){
tvBottom.setVisibility(View.VISIBLE);
tvBottom.setText(bottomText);
}
else{
tvBottom.setVisibility(View.GONE);
}
lv.setOnItemClickListener(newAdapterView.OnItemClickListener() {
@Override
public voidonItemClick(AdapterView adapterView,View view, inti, longl) {
listener.onPopItemClick(view,i);
}
});
tvBottom.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View view) {
bottomListener.onBottomClick();
}
});
}
}
第三步: 创建 PopWindowAdapter
public classPopWindowAdapterextendsBaseAdapter {
privateContextcontext;
privateListdataList;
privateLayoutInflaterinflater;
private booleanisShowImg=false;
privateImageLoaderimageLoader= ImageLoader.getInstance();
privateDisplayImageOptionsoptions;
publicPopWindowAdapter(Context context,List dataList, booleanisShowImg) {
this.context= context;
this.dataList= dataList;
this.inflater= LayoutInflater.from(context);
this.isShowImg= isShowImg;
options= Options.getListOptions();
}
@Override
public intgetCount() {
returndataList.size();
}
@Override
publicObjectgetItem(inti) {
returndataList.get(i);
}
@Override
public longgetItemId(inti) {
returni;
}
@Override
publicViewgetView(inti,View view,ViewGroup viewGroup) {
ViewHolder holder;
if(view ==null) {
view =inflater.inflate(R.layout.listview_popwindow_item, null);
holder =newViewHolder();
holder.tv_name= (TextView) view.findViewById(R.id.tv_title);
holder.v_line= (View) view.findViewById(R.id.v_line);
holder.iv_img= (ImageView) view.findViewById(R.id.iv_img);
view.setTag(holder);
}else{
holder = (ViewHolder) view.getTag();
}
holder.tv_name.setText(dataList.get(i).getTitle());
Log.e("--获取板块条目路径--",dataList.get(i).getImg());
imageLoader.displayImage(dataList.get(i).getImg(),holder.iv_img,options);
/* if (dataList.size() - 1 == i) {
holder.v_line.setVisibility(View.INVISIBLE);
holder.tv_name.setBackground(context.getResources().getDrawable(R.drawable.selector_bottom_half));
} else {
holder.v_line.setVisibility(View.VISIBLE);
holder.tv_name.setBackground(context.getResources().getDrawable(R.drawable.list_gray_item));
}*/
returnview;
}
private classViewHolder {
TextViewtv_name;
Viewv_line;
ImageViewiv_img;
}
}
第四步 创建布局文件 listview_popwindow_item
listview里面的条目布局,这个比较简单,自己写,本人实现了 显示 图片,文字两个组件
第五步 当前actiivty或者 fragment 实现接口文件,同时实现抽象方法(本人在framgent实现)
public classHomePageFragm entextends BaseFragment implements ListPopWindow.OnPopItemClickListener,ListPopWindow.OnBottomTextviewClickListener{
@Override
public booleanonOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
@Override
public voidonBottomClick() {
popWindow.dismiss();
}
@Override
public voidonPopItemClick(View view, intposition) {
// 获取网络数据集合boardBeanList
String url =boardBeanList.get(position).getHttp_url();
BaseContent.mBaseUrl=url;
getAllData();
popWindow.dismiss();
}
}
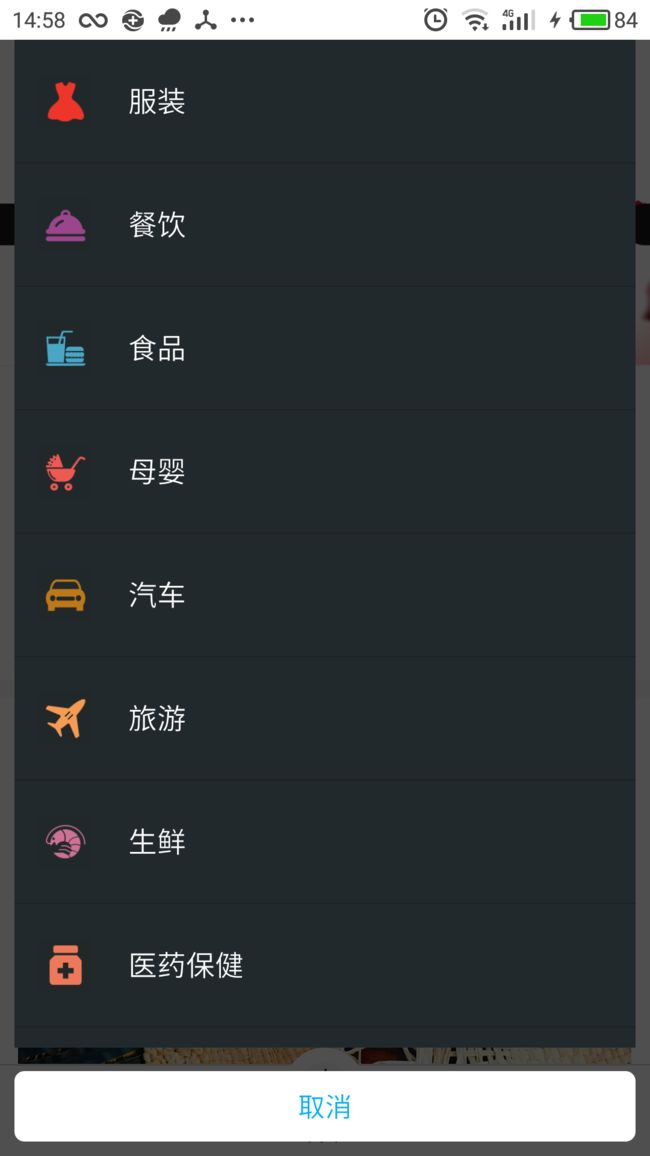
第六步 点击按钮出现listpopwindow
show(iv_qiehuan);
// 注意 iv_qiehuan就是点击按钮对象,点击后调用下面的方法,出现listpopwin对象。
public voidshow(View view){
popWindow=newListPopWindow(getActivity(),this,this,iv_qiehuan,boardBeanList,"取消","版块选择");
popWindow.showAtLocation(iv_qiehuan,Gravity.CENTER| Gravity.BOTTOM,0,0);
}
本文由战狼户外 (户外用品 淘宝店铺) 赞助提供。 更多了解,点击战狼户外。
作者 战狼户外