python selenium 滚动条处理、页面拖动
selenium中没有直接控制滚动条的方法,可以使用方法:execute_script(),可以直接执行js的脚本。
一、竖向滚动条控制,三种方法总有一款适合你。
1.滚动条拉到最底:
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
2.滚动条拉到最底:
js="var q=document.getElementById('id').scrollTop=10000"
driver.execute_script(js)
这里的id为滚动条的id,滚动条没有id的网页此方法不适用。
3.滚动条拉到最底:
js = "var q=document.body.scrollTop=10000"
driver.execute_script(js)
可以修改scrollTop 的值来定位右侧滚动条的位置,0是最最顶部,10000是最底部。
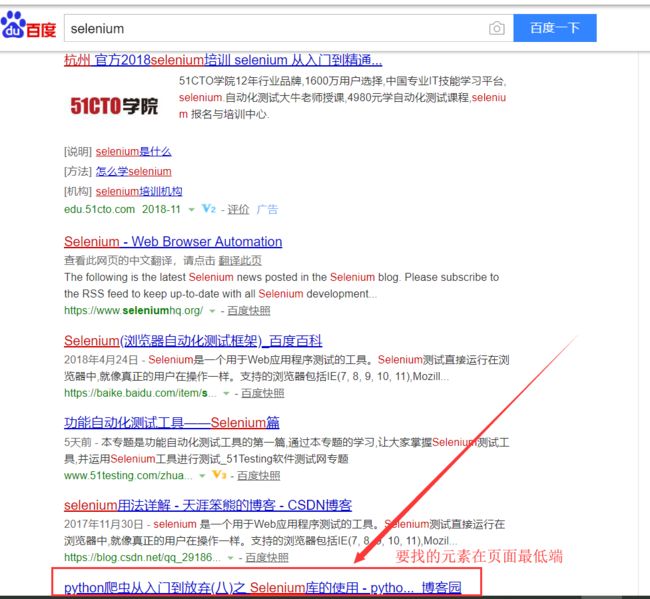
在百度中搜索selenium,拖动滚动条至最底端:
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window()
# 搜索 selenium
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
# 等待元素可见
WebDriverWait(driver,10).until(EC.visibility_of_element_located((By.XPATH,'//*[@id="5"]/h3/a')))
# 将滚动条下拉至最低
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
二、横向滚动条控制
1.通过坐标控制横向和纵向滚动条 scrollTo(x, y)
js = "window.scrollTo(100,400);"
driver.execute_script(js)
三、将目标元素拖动到页面可见区域
1.可见元素与页面“底端”对齐,scrollIntoView(false)
2.可见元素与页面“顶端”对齐,scrollIntoView()
在百度中搜索selenium,拖动元素至页面底端,便于点击操作(因为在百度中将元素拖动至页面顶端时,会被百度网页自带的表头遮挡住,点击时会报错)
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window()
# 搜索 selenium
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
# 等待元素可见
WebDriverWait(driver,10).until(EC.visibility_of_element_located((By.XPATH,'//*[@id="5"]/h3/a')))
# 1.先找到元素
element = driver.find_element_by_xpath('//*[@id="5"]/h3/a')
# 2.利用js将元素拖动到可见区域
driver.execute_script("arguments[0].scrollIntoView(false);",element) #可见元素与页面“底端”对齐执行结果如下:
三、滚动页面到最底部
方法:window.scrollTo
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.implicitly_wait(20)
driver.maximize_window()
# 搜索 selenium
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
# 等待元素可见
WebDriverWait(driver,10).until(EC.visibility_of_element_located((By.XPATH,'//*[@id="5"]/h3/a')))
# 1.操作元素
driver.find_element_by_xpath('//*[@id="5"]/h3/a').click()
# 2.等待新窗口打开
WebDriverWait(driver,10).until(EC.new_window_is_opened(windows))
# 获取当前所有窗口句柄
windows = driver.window_handles
# 3.切换到最后一个窗口
driver.switch_to.window(windows[-1])
# 滚动页面到最底部
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
sleep(5)
driver.quit()
==================================================================================
尊重原创,若需转载请注明出处:https://www.cnblogs.com/lizhe860/
==================================================================================