functioninitCheckBox(name){//从数据库中取出来的以逗号分隔的复选框的值varids="1,2,3";varworkdaysArr=ids.split(",");for(varj=0;j
小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
[解决方案]word文档无法存放过长过大的visio图片
狮子再回头
其他应用visiowordofficeUML
一:问题描述visio-UML画的流程图过长了,复制黏贴到word,一页无法显示全二:解决办法1.选择文档内容,工具栏“开始”——“段落”——“行距”——“单倍行距”,注意不能为固定值;2.选择“插入”---“对象”--“由文件创建”,如下图再选择浏览,打开自己的visio文件,确定。visio文件插入后,可能显示过大或不全,点击“图片工具”。调整下拉框中的高度/宽度,直到显示全visio图片.
jquery基础和导航栏
声声codeGrandMaster
djangopython后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
elementui e-form中嵌套列表循环验证
han_hanker
elementuijavascriptecmascript
现在有一个需求接口返回一个数组,需要在页面上渲染。这些数据,有的是输入框,下拉框,时间选择等,这些可操作的控件需要有必填验证,长度验证等有些需要调用接口进行远程验证。返回的数据比较多,有些数据有200条就不能在rules里面直接写调用远程接口的验证//判定规则rules:{password:[{required:true,message:'请输入密码',trigger:'blur'},{min:3
vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
el-select多选选择器(在懒加载的基础上) 重磅:实现模糊搜索+多选+未加载数据的正确回显!!
SerendipityM
javascript前端开发语言vue.jshtml5
项目需求:由于表单中的一个el-select中的数据过多,下拉框用户体验不好,因此需要做成有懒加载且分页的下拉框。后又因为该功能需要多选,并且打开表单要能够正确回显。这些需求加起来,导致问题变得复杂起来。我在网上也看了许多文章,没有找到好的解决方案。因此我将自己的记录下来,还望各位指点!!!(本项目请求后端需要传id,page,size,name)(name的格式为JSON形式的[id:1,nam
selectpicker.js 下拉框多选控件的属性和方法
草木红
#JavaScriptjsjqueryjavascriptbootstrap
中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se
$.ajax()方法详解
小二爱编程·
ajaxjavascriptjquery
jquery中的ajax方法参数总是记不住,这里记录一下。目录1.url2.type3.timeout4.async5.cache6.data7.dataType8.beforeSend9.complete10.success11.error12.contentType13.dataFilter14.dataFilter15.global16.ifModified17.jsonp18.userna
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
Elasticsearch 介绍:分布式搜索与分析引擎
吱屋猪_
elasticsearch
在如今大数据时代,企业和开发者面临着前所未有的数据量和实时性要求。为了能够高效地处理、存储和查询这些数据,Elasticsearch作为一种强大的分布式搜索引擎,已经成为了很多组织和开发者的首选解决方案。1.什么是Elasticsearch?Elasticsearch是一个开源的、基于ApacheLucene构建的全文搜索引擎。它提供了高效的搜索功能,并且非常适合处理大量数据,尤其是在需要快速搜索
JQ实现异步请求的几种方法
CsharpDev-奶豆哥
开发语言javascript
在jQuery中,实现异步请求(AJAX)有多种方法。以下是几种常见的实现方式及其示例代码。1.$.ajax()方法$.ajax()是jQuery中最通用的AJAX方法,支持高度定制化。示例$.ajax({url:'你的请求地址',//请求URLmethod:'GET',//请求方法dataType:'json',//预期返回的数据类型success:function(response){cons
HarmonyOS TEXT 语音搜索场景学习和总结
harmonyos
在HarmonyOS中实现语音搜索功能时,涉及到麦克风权限的申请、音频数据的采集、编码和传输等多个步骤。以下是对上述代码的详细解析和补充说明:麦克风权限的申请与检查在HarmonyOS中,使用麦克风需要申请ohos.permission.MICROPHONE权限。在代码中,通过GRPermissionsUtils.checkPermissions方法来检查和申请权限。如果权限被授予,则可以继续进行
【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
HarmonyOS TEXT 语音搜索场景学习和总结
架构教育
在HarmonyOS中实现语音搜索功能时,涉及到麦克风权限的申请、音频数据的采集、编码和传输等多个步骤。以下是对上述代码的详细解析和补充说明:麦克风权限的申请与检查在HarmonyOS中,使用麦克风需要申请ohos.permission.MICROPHONE权限。在代码中,通过GRPermissionsUtils.checkPermissions方法来检查和申请权限。如果权限被授予,则可以继续进行
HarmonyOS TEXT 语音搜索场景学习和总结
架构教育
在HarmonyOS中实现语音搜索功能时,涉及到麦克风权限的申请、音频数据的采集、编码和传输等多个步骤。以下是对上述代码的详细解析和补充说明:麦克风权限的申请与检查在HarmonyOS中,使用麦克风需要申请ohos.permission.MICROPHONE权限。在代码中,通过GRPermissionsUtils.checkPermissions方法来检查和申请权限。如果权限被授予,则可以继续进行
使用 jQuery 实现一键复制功能
几度泥的菜花
jquery前端javascript
在现代Web应用中,一键复制功能是一个常见的交互设计,能够显著提升用户体验。例如,在订单页面中,用户可以通过点击按钮快速复制订单号,避免了手动选择文本的繁琐操作。本文将详细讲解如何实现一键复制功能,并通过代码优化和用户体验改进,确保功能的稳定性和易用性。1.一键复制功能的核心逻辑一键复制功能的实现主要包括以下步骤:获取要复制的内容:从DOM元素中提取需要复制的文本。创建临时输入框:将文本放入一个临
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
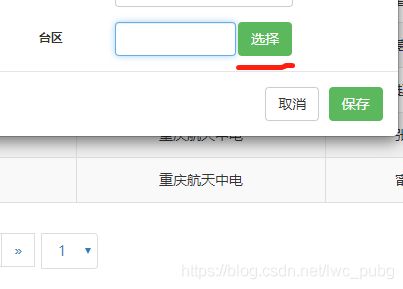
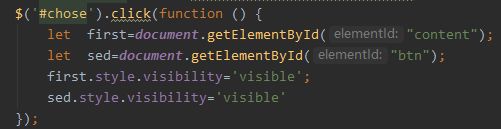
html怎么获取父页面的元素的值,使用JavaScript与jQuery怎么在子窗口中获取父窗口的元素值...
weixin_39907658
使用JavaScript与jQuery怎么在子窗口中获取父窗口的元素值发布时间:2021-02-1815:42:20来源:亿速云阅读:115作者:Leah使用JavaScript与jQuery怎么在子窗口中获取父窗口的元素值?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。js:父窗口:子窗口:curproject=window.op
jquery查找父窗体id_jquery 获取父窗口的元素、父窗口、子窗口
weixin_39781550
jquery查找父窗体id
一、获取父窗口元素:$("#父窗口元素ID",window.parent.document);对应javascript版本为window.parent.document.getElementById("父窗口元素ID");取父窗口的元素方法:$(selector,window.parent.document);那么你取父窗口的父窗口的元素就可以用:$(selector,window.parent.
jquery查找父窗体id_JS与jQuery实现子窗口获取父窗口元素值的方法
北木南烟
jquery查找父窗体id
这篇文章主要介绍了JS与jQuery实现子窗口获取父窗口元素值的方法,涉及javascript与jQuery操作窗口元素的相关技巧,需要的朋友可以参考下本文实例讲述了JS与jQuery实现子窗口获取父窗口元素值的方法。分享给大家供大家参考,具体如下:功能描述:父窗口有一个input,和一个button,点击button打开子窗口,在子窗口中获取父窗口中input的值,并显示。js:父窗口:子窗口:
控件综合2
weixin_30881367
下拉框//MFCDay002Dlg.cpp:实现文件//#include"stdafx.h"#include"MFCDay002.h"#include"MFCDay002Dlg.h"#include"afxdialogex.h"#include"CmyDialog.h"#ifdef_DEBUG#definenewDEBUG_NEW#endif//用于应用程序“关于”菜单项的CAboutDlg对话框
Angular 17与PrimeNG复选框图标定制
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular和PrimeNG的开发过程中,经常需要对UI组件进行细致的定制以满足特定的设计需求。本文将详细介绍如何在不更改HTML模板的情况下,通过全局CSS文件来修改PrimeNG复选框的默认勾选图标。背景介绍随着Angular从15版本升级到17版本,很多开发者也需要更新其依赖库,包括PrimeNG。由于PrimeNG的更新,组件的样式和行为可能会发生变化,这就要求开发者了解如何适应这些变
大模型联网搜索组件 SearXNG 部署和使用
「已注销」
SearXNG是一个免费的互联网元搜索引擎,它整合了来自超过70个搜索服务的结果。用户不会被跟踪或进行特征分析,很好地保护了用户隐私。2022年11月OpenAI发布ChatGPT后,大模型和知识库开始火爆,联网搜索成为弥补大模型知识陈旧的重要工具。提供元搜索功能的SearXNG开始被很多大模型应用比如ChatNio[1]采用,在大模型时代发挥了巨大作用。本文将介绍如何基于docker部署私人的S
前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少