- vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 本地包解决npm error code E404
雅痞yuppie
npm前端node.js
这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-
- [Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.jsjavascript前端ecmascript前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- vue3 + Element Plus 系统主题切换
顾尘眠
vue.js前端javascript
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- 封装一个有最小化的dialog组件
嘉琪001
javascript前端css
{{title}}最小化关闭温馨提示:当您开启医学白板并最小化界面时,离会前先关闭白板(观看者无需操作)。{{title}}import{ElMessageBox}from'element-plus'import{defineComponent,ref,watch}from'vue'exportdefaultdefineComponent({name:'CustomDialog',props:{v
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- uniapp自定义全局弹窗组件
LuWiHa
uni-appjavascript前端
可以参考一下方法,如果大家有更好的全局弹窗方法欢迎留言//使用方法//在main.js里全局注册importglobalModalfrom'./components/global-popup.vue'Vue.component('global-popup',globalModal)//在需要的页面引用组件this.$refs.globalModal.openPopup({title:'标题',co
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- GitHub Actions自动化部署Vue项目到宝塔服务器
SnowDreamXUE
github自动化vue.js
GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高
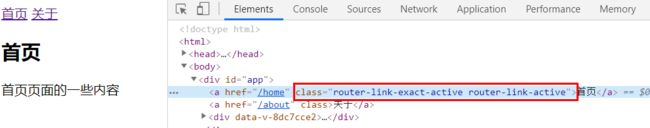
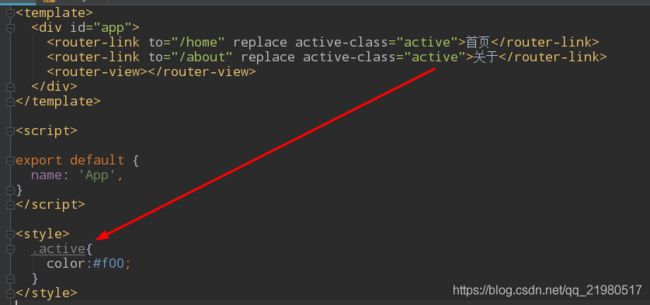
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- 前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
- 大四学生的前端实习记录
我的第一次实习经历吐槽一下:2022年2月23号在拉钩上投的某所的前端实习生的岗位,一面:24号安排的面试,25号面试完,面试官说回答的很不错。二面:奇葩的一批:发了个数据可视化的页面,让做出来这个静态页面的效果,给了三天,因为我以前做过这个,然后两天就做完了。发过去了。三面:更是奇葩,又让用vue脚手架写二面数据可视化的页面。无语至极,然后我两天之后交了,就不吱声了。当时我们班还有个女生也投的是
- 前端领域的前端设计模式技巧分享
前端视界
前端艺匠馆前端设计模式状态模式ai
前端领域的前端设计模式技巧分享关键词:前端设计模式、组件化开发、状态管理、性能优化、代码复用、可维护性、响应式设计摘要:本文深入探讨前端开发中的设计模式应用技巧,从基础概念到高级实践,全面解析如何通过设计模式提升前端代码质量。文章将详细介绍常见的前端设计模式如观察者模式、单例模式、工厂模式等,并结合React、Vue等现代框架展示实际应用场景。同时,我们还将探讨设计模式在状态管理、性能优化和组件复
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round