- Pytorch深度学习教程_9_nn模块构建神经网络
tRNA做科研
深度学习保姆教程深度学习pytorch神经网络
欢迎来到《深度学习保姆教程》系列的第九篇!在前面的几篇中,我们已经介绍了Python、numpy及pytorch的基本使用,进行了梯度及神经网络的实践并学习了激活函数和激活函数,在上一个教程中我们学习了优化算法。今天,我们将开始使用pytorch构建我们自己的神经网络。欢迎订阅专栏进行系统学习:深度学习保姆教程_tRNA做科研的博客-CSDN博客目录1.理解nn模块:(1)使用nn.Sequent
- Python 单例模式的 5 种实现方式:深入解析与最佳实践
做测试的小薄
测试高阶python单例模式自动化测试测试框架
单例模式(SingletonPattern)是一种经典的设计模式,其核心思想是确保一个类在整个程序运行期间只有一个实例,并提供一个全局访问点。这种模式在许多场景中非常有用,例如全局配置管理、日志记录器、数据库连接池等。然而,Python的灵活性使得实现单例模式有多种方式,每种方法都有其特点和适用场景。本文将详细介绍Python中实现单例模式的5种常见方法,并深入分析它们的优缺点以及适用场景,帮助您
- SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
- Python 爬虫实战:舞台剧与演出信息获取
西攻城狮北
python爬虫开发语言
作为一名对文化艺术活动和数据获取感兴趣的内容创作者,我决定利用Python爬虫技术抓取舞台剧与演出信息。这对于文艺爱好者、文化活动组织者以及相关研究人员来说,是一个极具价值的探索。一、项目背景舞台剧和各类演出活动丰富了人们的精神文化生活。许多城市都有专业的演出场馆,如国家大剧院、上海大剧院等,它们会定期发布演出信息。通过爬虫技术,我们可以自动化地获取这些演出信息,方便用户查询和分析。二、技术选型在
- LeetCode剑指offer题目记录4
t.y.Tang
LeetCode记录leetcodepython矩阵
leetcode刷题开始啦,每天记录几道题.目录剑指offer07.重建二叉树题目描述示例思路python改进剑指offer09.用两个栈实现队列题目描述示例思路python剑指offer10-1.斐波那契数列题目描述思路pythonC++剑指offer10-2.青蛙跳台阶问题问题描述思路C++剑指offer07.重建二叉树题目描述输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节
- 【技巧分享】开发环境配置Python、R、Stata
A线上仓库
python开发语言
自用,看心情更新~版本更新2024-03-131.0版本2024-09-25FIX:1.conda命令ADD:1.python调用r命令2.r系统配置2025-01-22更新VSCode调用Statado文件目录版本更新Python环境配置Cheatsheet基础配置可选:环境配置:conda命令包管理R环境配置基础配置R命令Python调用Method1:`rpy2`Stata环境配置基础配置P
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- python实现成语接龙
Camellia 泡泡
笔记python
first_idiom='万事如意'end_str=first_idiom[-1]new_li=[first_idiom]li=['发愤图强','笑容满面','意气风发','强颜欢笑']forindexinrange(len(li)):foriinli:ifend_str==i[0]:new_li.append(i)li.remove(i)end_str=i[-1]breakprint(new_l
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
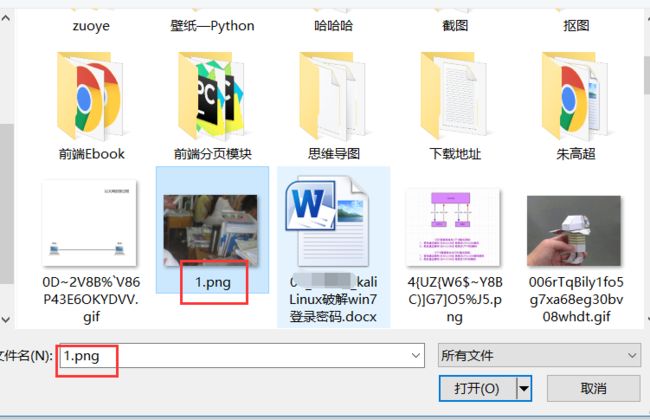
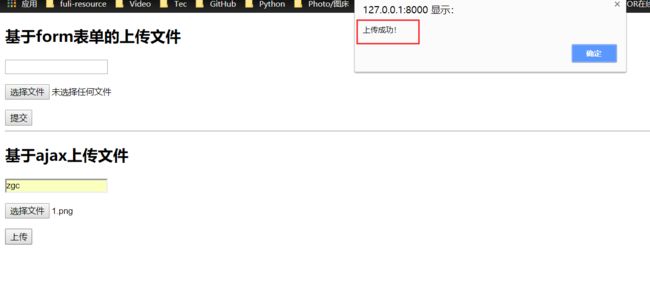
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- 涛哥聊Python | borb,一个好用的 Python 库,处理 PDF 文件好帮手!
双木的木
python拓展学习python库python开发语言机器学习pdf人工智能深度学习
本文来源公众号“涛哥聊Python”,仅用于学术分享,侵权删,干货满满。原文链接:borb,一个好用的Python库!大家好,今天为大家分享一个好用的Python库-borb。Github地址:https://github.com/jorisschellekens/borbPythonBorb是一个用于处理PDF文件的Python库,它提供了丰富的功能和工具,使得PDF文件的创建、修改和解析变得更
- python—计算学生成绩等级
2111339 彭传月
python
一、打开软件新建窗口输入代码#计算学生成绩等级is_continue='y'whileis_continue=='Y'oris_continue=='y':score=eval(input('请输入学生的成绩:'))ifscore>=90:print('A')elifscore>=80:print('B')elifscore>=70:print('C')elifscore>=60:print('D
- CPU占用率飙升至100%:是攻击还是正常现象?
群联云防护小杜
安全问题汇总ddos安全waf服务器cpu占用被攻击
在运维和开发的日常工作中,CPU占用率突然飙升至100%往往是一个令人紧张的信号。这可能意味着服务器正在遭受攻击,但也可能是由于某些正常的、但资源密集型的任务或进程造成的。本文将探讨如何识别和应对服务器的异常CPU占用情况,并通过Python脚本示例,提供一种监控和诊断CPU占用率的方法。一、CPU占用率100%:攻击or正常?1.1攻击迹象持续性高占用:如果CPU占用率长时间保持在100%,且没
- Python 成绩等级判定
Camellia 泡泡
python笔记
score=int(input("请输入学生成绩:"))if90<=score<=100:grade="A"elif75<=score<=90:grade="B"elif60<=score<=75:grade="C"elifscore<60:grade="D"print("本次考试,等级为:",grade)运行结果:
- 【Python】PDFMiner.six:高效处理PDF文档的Python工具
技术无疆
Pythonpythonpdf开发语言python3.11人工智能数据挖掘机器学习
PDF是一种广泛使用的文件格式,特别适用于呈现固定布局的文档。然而,提取PDF文件中的文本和信息并不总是那么简单。幸好有许多Python库可以帮助我们,其中,PDFMiner.six是一个功能强大、专门用于PDF文档解析的库。⭕️宇宙起点什么是PDFMiner.six?主要功能安装PDFMiner.six♨️核心功能和代码示例1.提取PDF文档的纯文本2.从多个页面提取文本3.提取PDF中的表格内
- 25道Python练手题(附详细答案),赶紧收藏!_python题库
字节全栈_rJF
python开发语言
importrandomasrdnumber=rd.randint(0,100)foriinrange(10):choice=int(input("请输入你要猜测的数字:"))ifchoice>number:print("你猜大了")elifchoice0and5*x+3*y+z/3==100:count+=1print("="*60)print(f'第{count}种买法,公鸡买了{x}只,母鸡
- python爱心代码高级
youyouxiong
python开发语言
在Python中,我们可以使用各种方法来绘制一个“爱心”形状。以下是一个使用turtle模块绘制爱心的高级示例。这个示例将使用更复杂的数学公式和图形操作来绘制一个更精致的爱心形状。importturtleimportmath#设置初始状态window=turtle.Screen()window.bgcolor("black")#设置背景色为黑色love=turtle.Turtle()love.sp
- python画一个爱心
戴子雯
python绘画python
大家好这是我的地一篇博客,我要写一个关于python的文章我要用python写一个爱心。不说别的,先看效果效果如下:话不多说,上代码,在这之前要下载python下载这事咱们放在最后现在上代码!!!!!!!!!!!!!!importturtleastt.pensize(2)#笔大小2像素t.pencolor("red")#颜色为红色t.left
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- Android :实现登录功能的思路
前期后期
android
android的登录功能和前端一样,需要保存登录的用户信息。创建一个工具类//用户工具类,用于管理用户登录状态和用户信息objectAppUserUtil{//常量定义privateconstvalLOGGED_FLAG="logged_flag"//登录状态的键名privateconstvalUSER_INFO="user_info"//用户信息的键名privateconstvalTAG="Ap
- python实现绘制爱心函数(绘制过程)
halo0416
python开发语言
首先,确保已经安装了matplotlib库和numpy库。如果没有安装,可以通过pip来安装:pipinstallmatplotlibpipinstallnumpy了解心形函数公式:x(t)=y(t)=13cos(t)−5cos(2t)−2cos(3t)−cos(4t)定义函数:defheart_shape(t):x=16*np.sin(t)**3y=13*np.cos(t)-5*np.c
- python 绘图(爱心)
@小H
python开发语言
#-*-coding:utf-8-*-fromturtleimport*defcurvemove():foriinrange(200):right(1)forward(1)color('red','pink')begin_fill()left(140)forward(111.65)curvemove()left(120)curvemove()forward(111.65)end_fill()don
- Mulvus向量库数据插入失败排查
Sirius Wu
milvus
Mulvus是一个开源的向量数据库,要判断数据是否成功插入以及在插入失败时进行排查,可以参考以下方法:确认数据是否成功插入1.API返回结果在使用Mulvus提供的API插入数据时,API会返回相应的结果信息。以PythonSDK为例,插入数据的代码通常如下:frompymilvusimportconnections,Collection,FieldSchema,CollectionSchema,
- 使用 Python 绘制爱心图形(高级版)
徐浪老师
徐浪老师大讲堂python开发语言
以下是一段使用Python绘制高级“爱心”图案的代码,结合数学公式生成精美的爱心形状,并附加一些交互式的效果,比如渐变颜色或动态展示:动态渐变爱心importnumpyasnpimportmatplotlib.pyplotaspltimportmatplotlib.animationasanimation#设置爱心的数学公式defheart_shape(t):x=16*np.sin(t)**3y=
- 2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计javapython大四论文指南查重降重技巧毕业设计spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
- pycharm中使用anaconda部署python环境_pycharm部署配置anaconda环境教程
weixin_39796652
本篇文章小编给大家分享一下pycharm部署配置anaconda环境教程,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。pycharm部署anaconda环境Pycharm:python编辑器,社区版本Anaconda:开源的python发行版本(专注于数据分析的python版本),包含大量的科学包环境基本指令(准备工作):conda--version查看anaconda
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多