SSM项目之商铺系统-店铺注册之js实现和店铺类别、区域信息的获取(十一)
现在都是通过js 完成许多很复杂的功能
我们接下来实现js功能
$(function() {
// 获取基本信息的URL
var initUrl = '/storepro/shopadmin/getshopinitinfo';
// 注册店铺的URL
var registerShopUrl = '/storepro/shopadmin/registershop';
// 调用函数,加载数据
getShopInitInfo()
// 验证表单输入,省略。。。。
/**
* 从后台加载获取下拉菜单的值
*/
function getShopInitInfo() {
$.getJSON(initUrl, function(data) {
if (data.success) {
var tempShopCategoryHtml = '';
var tempShopAreaHtml = '';
data.shopCategoryList.map(function(item, index) {
tempShopCategoryHtml += '';
});
data.areaList.map(function(item, index) {
tempShopAreaHtml += '';
});
// 获取html中对应标签的id 赋值
$('#shop-category').html(tempShopCategoryHtml);
$('#shop-area').html(tempShopAreaHtml)
}else{
$.toast(data.errMsg);
}
});
};
/**
* submit按钮触发的操作
* 验证表单输入,省略。。。。
*/
$('#submit').click(function() {
// 获取页面的值
var shop = {};
// 注意: 这个地方的变量名称要和Shop实体类中的属性保持一致,因为后台接收到shopStr后,会将Json转换为实体类,如果不一致会抛出异常
// com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException
// 如果是编辑,需要传入shopId
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
// 选择id,双重否定=肯定
shop.shopCategory = {
// 这里定义的变量要和ShopCategory.shopCategoryId保持一致,否则使用databind转换会抛出异常
shopCategoryId:$('#shop-category').find('option').not(function(){
return !this.selected;
}).data('id')
};
shop.area = {
// 这里定义的变量要和Area.areaId属性名称保持一致,否则使用databind转换会抛出异常
areaId:$('#shop-area').find('option').not(function(){
return !this.selected;
}).data('id')
};
// 图片
var shopImg = $('#shop-img')[0].files[0];
// 验证码
var verifyCodeActual =$('#j_kaptcha').val();
if(!verifyCodeActual){
$.toast('请输入验证码');
return;
}
// 接收数据
var formData = new FormData();
// 和后端约定好,利用shopImg和 shopStr接收 shop图片信息和shop信息
formData.append('shopImg',shopImg);
// 转成JSON格式,后端收到后将JSON转为实体类
formData.append('shopStr',JSON.stringify(shop));
// 将数据封装到formData发送到后台
formData.append('verifyCodeActual',verifyCodeActual);
// 利用ajax提交
$.ajax({
// 动态判断 url
url:registerShopUrl,
type:'POST',
data:formData,
contentType:false,
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast('提示信息:'+data.errMsg);
}else{
$.toast('提示信息:' + data.errMsg);
}
// 点击提交后 不管成功失败都更换验证码,防止重复提交
$('#kaptcha_img').click();
}
});
});
});
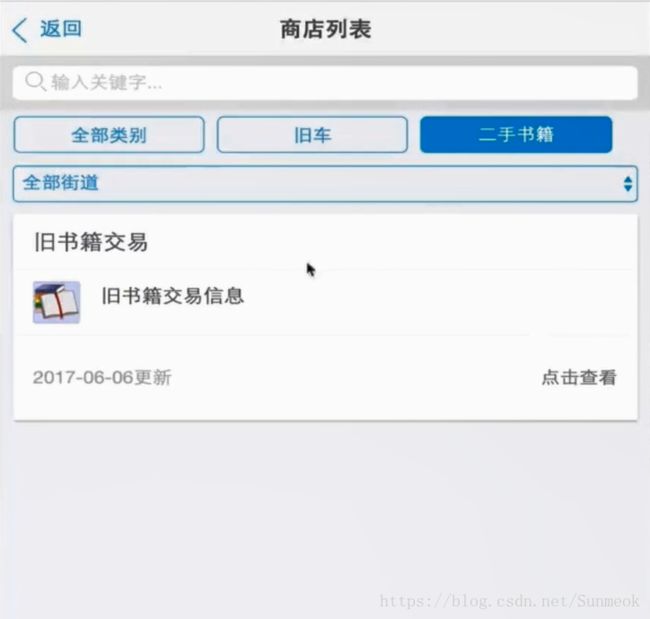
我们实现了两个功能:
1.当我们点开注册商铺页面时,两个下拉框
需要自动从后台提取数据,显示在下拉框交给用户选择,由于我们主要是后台部分,我们在后台给前端提供一个接口,让前台去根据url获取数据,我们看controller方法实现:
思路:获取所有商铺类别写入一个map对象里,交给前端使用
步骤:
第一步:DAO层写一个查找所有商铺类别的接口,并通过mapper文件实现
传入一个商品类别实体类,@Param:这样在xml文件中原本的#{shopCategory}变为#{shopCategoryCondition}
mapper文件:
方法解释:我们查询了所有店铺类别的所有信息,第一个限定条件是非一级店铺,因为我们的一级店铺更像是一种分类
一级类别:
二级类别才是实体店铺:
第二个限定条件:通过传入的店铺类别,显示相同的父店铺为相同店铺的
获取地区信息的方法之前已经完成,我们直接实现获取店铺类别的方法:
ServiceImpl:
package storepro.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import storepro.dao.ShopCategoryDao;
import storepro.entity.ShopCategory;
import storepro.service.ShopCategoryService;
import java.util.List;
@Service
public class ShopCategoryServiceImpl implements ShopCategoryService {
@Autowired
ShopCategoryDao shopCategoryDao;
@Override
public List getShopCategoryList(ShopCategory shopCategoryContidion) {
return shopCategoryDao.queryShopCategory(shopCategoryContidion);
}
}
没有多余的方法,直接调用Dao层的获取所有店铺类别的方法。
我们看controller层的实现:
package storepro.web.shopadmin;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import storepro.dto.ShopExecution;
import storepro.entity.Area;
import storepro.entity.PersonInfo;
import storepro.entity.Shop;
import storepro.entity.ShopCategory;
import storepro.enums.ShopStateEnum;
import storepro.service.AreaService;
import storepro.service.ShopCategoryService;
import storepro.service.ShopService;
import storepro.util.CodeUtil;
import storepro.util.HttpServletRequestUtil;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.util.*;
@Controller//注解它是一个controller
@RequestMapping("/shopadmin")//根url
public class ShopManagementController {
@Autowired
private ShopService shopService;
@Autowired
private ShopCategoryService shopCategoryService;
@Autowired
private AreaService areaService;
@RequestMapping(value = "/getshopinitinfo",method = RequestMethod.GET)
@ResponseBody
private Map getShopInitInfo() throws JsonProcessingException {
Map modelMap=new HashMap();
List shopCategoryList=new ArrayList();
List areaList=new ArrayList();
//ObjectMapper objectMapper=new ObjectMapper();
try {
shopCategoryList=shopCategoryService.getShopCategoryList(new ShopCategory());
areaList=areaService.getAreaList();
modelMap.put("shopCategoryList", shopCategoryList);
modelMap.put("areaList",areaList);
modelMap.put("success",true);
}catch (Exception e){
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
//String str=objectMapper.writeValueAsString(modelMap);
//return str;
return modelMap;
}
// String str=objectMapper.writeValueAsString(modelMap);
//return str;
return modelMap;
}
}
controller方法简介:
思路:分别调用areaService和shopCategoryList的实现类的getAreaList()和shopCategoryList()方法,来获得所有二类店铺信息。将他们装入map类型中。并且返回这个map交给前端处理。
这里有个问题卡了我很久
:https://blog.csdn.net/Sunmeok/article/details/81347453