华为云PaaS平台微服务治理6学成在线项目部署
6学成在线项目部署
6.1部署规划
本章节会将学成在线项目前端、服务端等部署至华为云平台,最终实现在线点播视频的业务流程。 项目集群的整个结构图如下:

容器说明:
1、前端容器包括:门户、搜索、学习服务。
门户使用Nginx、搜索采用Nuxt.js、学习服务采用Nginx
2、服务容器包括:EdgeService网关、portalview数据视图服务、search搜索服务、learning学习服务、ElasticSearch全文检索服务。
3、数据层包括:MySQL数据库和MongoDB数据库。
6.2percona部署
Percona Server为 MySQL 数据库服务器进行了改进,在功能和性能上较 MySQL 有着很显著的提升。本项目使用
Percona 作为MySQL数据库。
6.2.1镜像获取
percona镜像使用DockerHub官方提供的。

6.2.2创建工作负载
创建有状态工作负载,如下图:

6.2.2.1填写工作负载信息
填写工作负载名称、选择实例数量等信息。

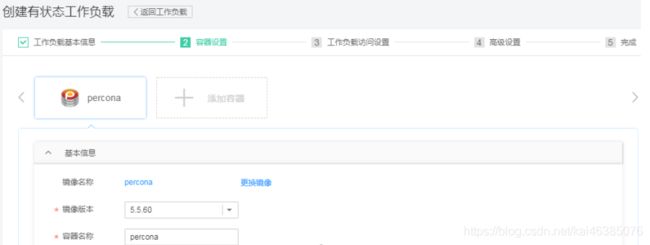
6.2.2.2选择镜像
为工作负载添加容器,点击“添加容器”

2、选择镜像

3、填写镜像版本

6.2.2.3填写容器规格
注意:cpu和内存最小限制,尽量设置小一些,累计最小资源配置超过服务器资源配置则不允许再添加容器。

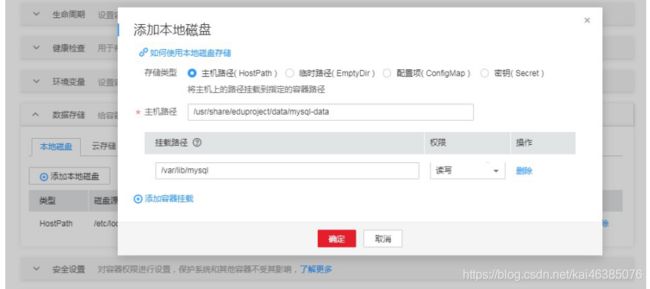
6.2.2.4添加docker数据卷
percona的数据文件存储在宿主机中,下边设置宿主机数据文件的路径:
磁盘源 挂载路径
/usr/share/eduproject/data/mysql-data /var/lib/mysql

点击确定,数据卷添加成功

6.2.2.5配置环境变量
这里通过环境变量设置percona的密码,环境变量如下
变量名称 变量/变量引用
MYSQL_ROOT_PASSWORD mysql

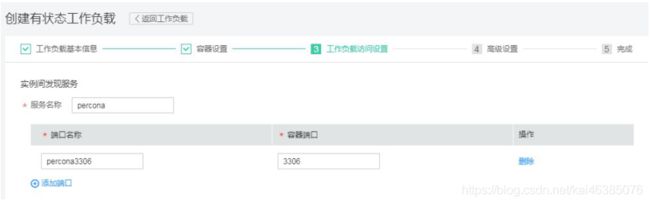
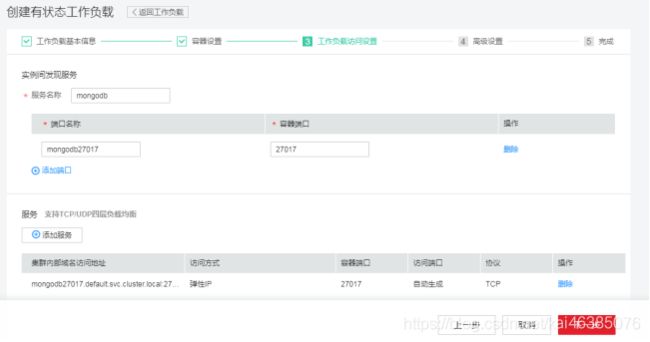
6.2.2.6工作负载访问设置
设置实例前访问的端口。

添加外网访问方式

设置成功如下图:

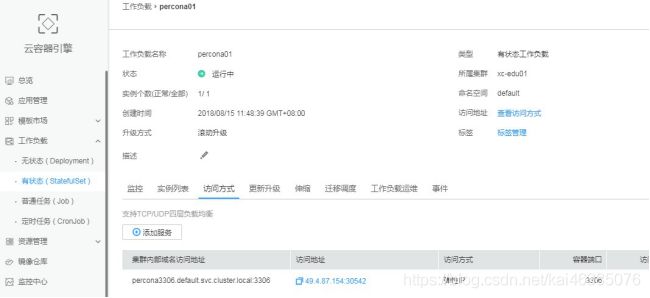
6.2.2.7创建成功
有状态工作负载创建成功,通过有状态工作负载查询:

点击工作负载名称,在下图中点击 “访问方式”,查询工作负载的访问方式。

6.2.2.8通过外网访问
上边创建的percona工作负载可以通过外网访问( 49.4.87.154:30542).
使用MySQL客户端连接

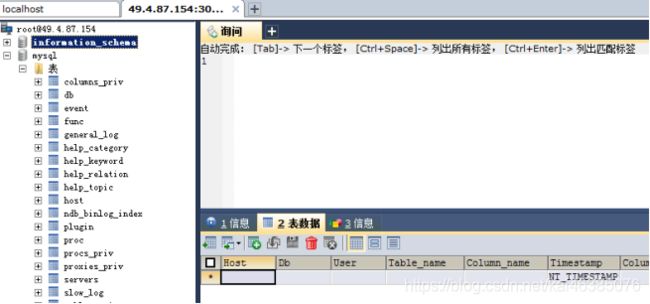
连接成功,查询数据库及表信息:

6.2.2.9导入数据
导入资料文件夹下的"mysql"目录下的sql脚本,导入成功如下图:

6.3MongoDB部署
6.3.1镜像获取
percona镜像使用DockerHub官方提供的。

6.3.2创建工作负载
创建有状态工作负载,如下图:

6.3.2.1填写工作负载信息
6.3.2.2选择镜像


6.3.2.3填写容器规格

6.3.2.4添加docker数据卷
磁盘源 挂载路径
/usr/share/eduproject/data/mongodb-data /data/db

6.3.2.5工作负载访问设置

6.3.2.6创建成功

6.3.2.7通过外网访问
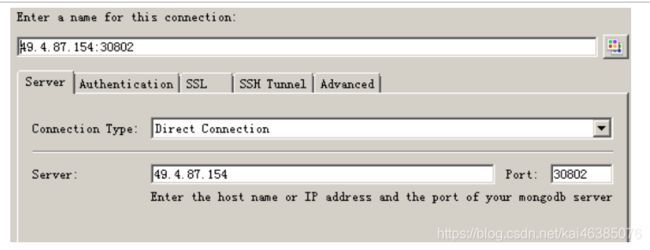
这里使用Studio 3T for MongoDB连接mongodb数据库,新建连接:

连接成功:

6.3.2.8导入数据
导入资料文件夹下 “mongodb\xc_portalview”目录的脚本,导入成功如下:

6.4ElasticSearch部署
6.4.1上传镜像
ElasticSearch镜像在DockerHub中不存在,从ElasticSearch官方拉取镜像到本地服务器,再上传到云平台镜像仓库。
1、登录本地服务器
2、从ElasticSearch官方拉取镜像到本地服务器
docker pull docker.elastic.co/elasticsearch/elasticsearch-platinum:6.2.1 3、上传镜像到云平台镜像仓库
docker tag docker.elastic.co/elasticsearch/elasticsearch-platinum:6.2.1 swr.cn-north-
1.myhuaweicloud.com/xc-edu/elasticsearch-platinum:6.2.1 docker push swr.cn-north- 1.myhuaweicloud.com/xc-edu/elasticsearch-platinum:6.2.1

6.4.2创建工作负载
1、创建有状态工作负载
容器规格

2、数据卷
elasticsearch数据卷如下:
磁盘源 挂载路径
/usr/share/eduproject/elasticsearch/config/elasticsearch.yml /usr/share/elasticsearch/config/elasticsearch.yml
/usr/share/eduproject/elasticsearch/config/jvm.options /usr/share/elasticsearch/config/jvm.options
/usr/share/eduproject/elasticsearch/data /usr/share/elasticsearch/data
/usr/share/eduproject/elasticsearch/plugins/ik /usr/share/elasticsearch/plugins/ik
配置成功如下:

具体的/config/elasticsearch.yml、/config/jvm.options、/plugins/ik等内容参见:资料文件夹下的“学成在线”–》
elasticsearch目录下的内容。
需要在服务器安装 yum install lrzsz -y,并将elasticsearch目录中的内容上传到服务。需要在服务器安装 yum install -y unzip zip 将上传的zip包解压。
3、访问方式

6.4.3错误处理
1、java.nio.file.AccessDeniedException: /usr/share/elasticsearch/data/nodes
进入弹性服务 的/usr/share/eduproject/elasticsearch目录执行 chmod 777 * 修改目录权限
2、max virtual memory areas vm.max_map_count [65530] is too low,
进入宿主机:
1、切换到root用户
2、修改配置sysctl.conf
vi /etc/sysctl.conf 在文件最下边添加配置: vm.max_map_count=655360 保存文件
3、执行命令sysctl -p使修改生效4、 重启elasticsearch容器
6.4.4远程连接
在本地使用elasticsearch-head(见资料文件夹下的elasticsearch目录)连接远程的elasticsearch服务

6.4.5初化数据
参考“资料”–》“学成在线”–》elasticsearch下的脚本,使用postman导入初始化数据。详细如下:
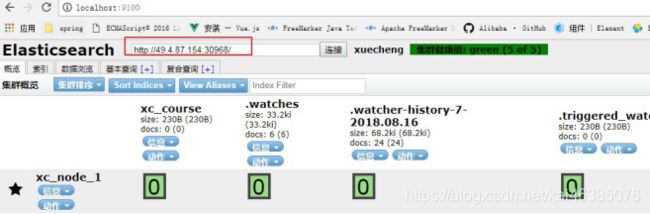
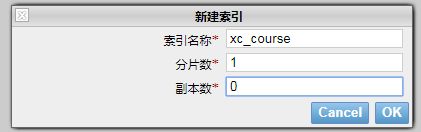
1、创建索引库
通过elasticsearch-head创建索引库 xc_course,1个分片,0个副本。

2、使用postman工具创建映射,post请求:http://49.4.87.154:30968/xc_course/doc/_mapping
注意:49.4.87.154:30968是访问ElasticSearch的外网地址,根据自己的环境进行修改。 内容如下:
{
"properties" : {
"description" : {
"analyzer" : "ik_max_word", "search_analyzer": "ik_smart", "type" : "text"
},
"grade" : {
"type" : "keyword"
},
"id" : {
"type" : "keyword"
},
"mt" : {
"type" : "keyword"
},
"name" : {
"analyzer" : "ik_max_word", "search_analyzer": "ik_smart", "type" : "text"
},
"users" : { "index" : false, "type" : "text"
},
"charge" : {
"type" : "keyword"
},
"valid" : {
"type" : "keyword"
},
"pic" : {
"index" : false, "type" : "keyword"
},
"qq" : { "index" : false, "type" : "keyword"
},
"price" : {
"type" : "float"
},
"price_old" : {
"type" : "float"
},
"st" : {
"type" : "keyword"
},
"status" : {
"type" : "keyword"
},
"studymodel" : { "type" : "keyword"
},
"teachmode" : {
"type" : "keyword"
},
"teachplan" : {
"analyzer" : "ik_max_word", "search_analyzer": "ik_smart", "type" : "text"
},
"expires" : { "type" : "date",
"format": "yyyy‐MM‐dd HH:mm:ss"
},
"pub_time" : { "type" : "date",
"format": "yyyy‐MM‐dd HH:mm:ss"
},
"start_time" : { "type" : "date",
"format": "yyyy‐MM‐dd HH:mm:ss"
},
"end_time" : { "type" : "date",
"format": "yyyy‐MM‐dd HH:mm:ss"
}
}
}
使用postman向elasticsearch添加初始数据
Post http://49.4.87.154:30968/xc_course/doc/4028858162e0bc0a0162e0bfdf1a0000
{
"pub_time":"2018‐07‐02 19:12:55", "expires":null,
"mt":"1‐3",
"description":"课程大纲: 第一章: Python 介绍、基础语法、流程控制 第二章:Python 数据类型、字符编码学习第三章: Python 文件操作、函数、装饰器第四章: Python 学用模块、开发规范学习",
"@timestamp":"2018‐07‐02T11:13:00.274Z", "grade":"200002",
"charge":"203001",
"start_time":null,
"timestamp":"2018‐07‐02T11:12:56.000Z", "qq":"45323453",
"valid":"204001",
"end_time":null, "name":"Python开发入门",
"users":"零基础,多次从入门到放弃的小白,想要深入学习python的同学", "id":"4028858162e0bc0a0162e0bfdf1a0000",
"teachplan":"{\"children\":[{\"children\": [{\"grade\":\"3\",\"id\":\"8a7e867a645aa7c801645aad506a0001\",\"pname\":\"Python\u4e0e\u5176\u4ed 6\u8bed\u8a00\u7684\u533a\u522b\"}],\"grade\":\"2\",\"id\":\"8a7e867a645aa7c801645aace1f20000\",\ "pname\":\"Python\u4ecb\u7ecd\u3001\u57fa\u7840\u8bed\u6cd5\u3001\u6d41\u7a0b\u63a7\u5236\"},
{\"children\": [{\"grade\":\"3\",\"id\":\"8a7e867a645aa7c801645aae02090003\",\"pname\":\"\u4e8c\u8fdb\u5236\u8f6 c\u6362\"},
{\"grade\":\"3\",\"id\":\"8a7e867a645aa7c801645aae5c4b0004\",\"pname\":\"ASCII\u7801\u4e0e\u4e8c\ u8fdb\u5236\"}],\"grade\":\"2\",\"id\":\"8a7e867a645aa7c801645aadc16c0002\",\"pname\":\"Python\u6 570\u636e\u7c7b\u578b\u3001\u5b57\u7b26\u7f16\u7801\u5b66\u4e60\"},{\"children\": [{\"grade\":\"3\",\"id\":\"8a7e867a645aa7c801645aaf0cbd0006\",\"pname\":\"\u51fd\u6570‐
\u51fd\u6570\u8fdb\u9636‐
\u95ed\u5305\"}],\"grade\":\"2\",\"id\":\"8a7e867a645aa7c801645aaed7dc0005\",\"pname\":\"Python\u 6587\u4ef6\u64cd\u4f5c\u3001\u51fd\u6570\u3001\u88c5\u9970\u5668\"}],\"grade\":\"1\",\"id\":\"402 8858162e0bc0a0162e0bfdf2b0001\",\"pname\":\"\u4eba\u5de5\u667a\u80fd+python\"}",
"st":"1‐3‐6",
"@version":"1", "price":0.009999999776482582,
"pic":"group1/M00/00/00/rBEAa1s96cOAaglmAAAfBQbuVNA131.jpg", "studymodel":"201001",
"teachmode":null, "price_old":null
}
post
http://49.4.87.154:30968/xc_course/doc/4028e58161bd22e60161bd23672a0001
{
"pub_time":"2018‐07‐02 19:18:37", "expires":null,
"mt":"1‐1",
"description":"如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是 数据驱动的,你无需手动操作DOM。 它通过一些特殊的HTML语法,将DOM和数据绑定起来。 一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。",
"@timestamp":"2018‐07‐02T11:19:00.203Z", "grade":"200002",
"charge":"203001", "start_time":null,
"timestamp":"2018‐07‐02T11:18:38.000Z", "qq":"4324322",
"valid":"204002",
"end_time":null, "name":"vue2.0高级教程",
"users":"有一定的css,html,和js基础开发者,前端开发,传统web开发。", "id":"4028e58161bd22e60161bd23672a0001",
"teachplan":"{\"children\":[{\"children\": [{\"grade\":\"3\",\"id\":\"4028e58161bd269f0161bd2778750001\",\"pname\":\"第一节 vue基础\"},
{\"grade\":\"3\",\"id\":\"4028e58161bd269f0161bd27d7c50002\",\"pname\":\"第二节属性和事件、模板、交
互、案例\"}],\"grade\":\"2\",\"id\":\"4028e58161bd269f0161bd270a340000\",\"pname\":\"Vuejs第一讲
\"},{\"children\":[{\"grade\":\"3\",\"id\":\"4028e58161bd269f0161bd2877740005\",\"pname\":\"第一节 计算属性的使用、vue实例的简单方法\"},
{\"grade\":\"3\",\"id\":\"4028e58161bd269f0161bd293df90006\",\"pname\":\"第二节自定义过滤器、自定义 指令\"}],\"grade\":\"2\",\"id\":\"4028e58161bd269f0161bd281bde0003\",\"pname\":\"Vuejs第二讲\"},
{\"children\":[],\"grade\":\"2\",\"id\":\"4028e58161bd269f0161bd284bad0004\",\"pname\":\"Vuejs 第 三 讲\"}],\"grade\":\"1\",\"id\":\"4028e58161bd22e60161bd2366fb0000\",\"pname\":\"Javascript之
VueJS\"}", "st":"1‐1‐9",
"@version":"1", "price":0.009999999776482582,
"pic":"group1/M00/00/00/rBEAa1s‐JPyATixdAABhNYbB2oM761.jpg",
"studymodel":"201001", "teachmode":null, "price_old":null
}
post
http://49.4.87.154:30968/xc_course/doc/402885816243d2dd016243f24c030002
{
"pub_time":"2018‐04‐25 19:11:35", "expires":null,
"mt":"1‐3",
"description":"Bos物流项目2.0是传智播客推出的高级项目课程,课程包括了项目概述、系统管理、用户管理、运单管 理、统计分析等模块,深入浅出的讲解了当前的流行技术。",
"@timestamp":"2018‐07‐02T11:26:00.058Z", "grade":"200001",
"charge":"203001", "start_time":null,
"timestamp":"2018‐07‐03T10:28:58.000Z",
"qq":null, "valid":"204002",
"end_time":null,
"name":"Bos物流项目2.0",
"users":"本项目适应于具有一定java基础的开发人员。", "id":"402885816243d2dd016243f24c030002",
"teachplan":"{\"children\":[{\"children\": [{\"grade\":\"3\",\"id\":\"297e02f7639af61a01639afd3a7b0000\",\"pname\":\"业务需求分析\"},
{\"grade\":\"3\",\"id\":\"8a7e867a6459d24c016459e507260000\",\"pname\":\"订单业务分析
\"}],\"grade\":\"2\",\"id\":\"402885816243d2dd016243f24c040003\",\"pname\":\"项目概述\"},
{\"children\": [{\"grade\":\"3\",\"id\":\"8a7e867a6459d24c016459e745410001\",\"pname\":\"ElasticSearch下载安装
\"},{\"grade\":\"3\",\"id\":\"8a7e867a6459d24c016459e7cac90002\",\"pname\":\"ElasticSearch入门案例
\"}],\"grade\":\"2\",\"id\":\"1011\",\"pname\":\"运单管理
\"}],\"grade\":\"1\",\"id\":\"1012\",\"pname\":\"Bos物流项目课程\"}",
"st":"1‐3‐2",
"@version":"1", "price":98,
"pic":"group1/M00/00/00/rBEAa1s‐JKqAGRsQAAJx5ZjNDEM811.jpg", "studymodel":"201001",
"teachmode":null, "price_old":199
}
Post http://49.4.87.154:30968/xc_course_media/doc/40281f8164553706016455390e140001
{
"courseid": "297e7c7c62b8aa9d0162b8ab56ba0001", "media_id": "595e4d0fca23387ca9b5ded130630909",
"media_url": "5/9/595e4d0fca23387ca9b5ded130630909/hls/595e4d0fca23387ca9b5ded130630909.m3u8", "teachplan_id": "40281f8164553706016455390e140001",
"timestamp": "2018‐07‐07T15:51:59.000Z",
"media_fileoriginalname": "01Vue基础‐ MVVM模式讲解.avi"
}
Post http://49.4.87.154:30968/xc_course_media/doc/40281f81645537060164553a783f0005
{
"courseid": "297e7c7c62b8aa9d0162b8ab56ba0001", "media_id": "53ac4cca3ddf386c21f4f1cbb4dc9876",
"media_url": "5/3/53ac4cca3ddf386c21f4f1cbb4dc9876/hls/53ac4cca3ddf386c21f4f1cbb4dc9876.m3u8", "teachplan_id": "40281f81645537060164553a783f0005",
"timestamp": "2018‐07‐07T15:51:59.000Z",
"media_fileoriginalname": "3.avi"
}
Post http://49.4.87.154:30968/xc_course_media/doc/40281f81645537060164553a29d80004
{
"courseid": "297e7c7c62b8aa9d0162b8ab56ba0001", "media_id": "809694a6a974c35e3a36f36850837d7c",
"media_url": "8/0/809694a6a974c35e3a36f36850837d7c/hls/809694a6a974c35e3a36f36850837d7c.m3u8", "teachplan_id": "40281f81645537060164553a29d80004",
"timestamp": "2018‐07‐07T15:51:59.000Z",
"media_fileoriginalname": "1.avi"
}
Post http://49.4.87.154:30968/xc_course_media/doc/40281f81645537060164553972790002
{
"courseid": "297e7c7c62b8aa9d0162b8ab56ba0001", "media_id": "1cfabb64792eaf2a0d9d72d237e07256",
"media_url": "1/c/1cfabb64792eaf2a0d9d72d237e07256/hls/1cfabb64792eaf2a0d9d72d237e07256.m3u8", "teachplan_id": "40281f81645537060164553972790002",
"timestamp": "2018‐07‐07T15:51:59.000Z",
"media_fileoriginalname": "03Vue基础 ‐ 系统指令v‐on注册事件.avi"
}
6.5微服务部署
6.5.1上传镜像
6.5.1.1上传流程
微服务镜像需要在本地服务器使用Dockerfile文件制作,在本地服务器创建镜像文件,再使用docker login向云平台镜像仓库上传,流程如下:

1、软件工程师在本地进行软件开发,修改代码
2、软件工程师将代码提交到git仓库(GitLab或GitHub等) 3、在本地服务器从git仓库获取工程代码
4、使用maven插件进行工程构建,并创建docker镜像
5、执行docker tag修改镜像的组织名,以便推送到个人组织内
6、执行docker push 将本地服务器上的镜像推送到云平台镜像仓库。
6.5.1.2本地服务器环境
本地服务器通常在公司局域网部署,本地服务器需具有项目工程构建的环境,如下:
1、jdk1.8
2、maven3.3.0以上3、Git
4、Docker1.11.2版本以上
6.5.1.3构建脚本
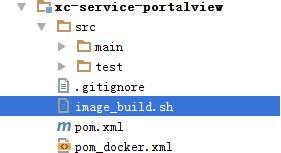
为了方便镜像构建,特编写shell脚本,下边以xc-service-portalview为例,在xc-service-portalview工程根目录下 定义image_build.sh脚本文件,如下图:

image_build.sh的内容如下:
#!/bin/bash
#删除原有xc‐service‐portalview镜像
docker rmi xc‐service‐portalview:1.0‐SNAPSHOT
docker rmi swr.cn‐north‐1.myhuaweicloud.com/xc‐edu/xc‐service‐portalview:$1 #将parent、model、utils、common基础工程打包,上传到maven本地仓库
mvn ‐f ../xc‐framework‐parent/pom.xml install mvn ‐f ../xc‐framework‐model/pom.xml install mvn ‐f ../xc‐framework‐utils/pom.xml install mvn ‐f ../xc‐framework‐common/pom.xml install
#使用maven插件构建docker镜像
mvn ‐f pom_docker.xml clean package ‐DskipTests docker:build
#修改镜像的组织名,以便推送到个人组织内,注意这里xc‐edu‐cloud‐01是新添加的组织名
docker tag xc‐service‐portalview:1.0‐SNAPSHOT swr.cn‐north‐1.myhuaweicloud.com/xc‐edu‐cloud‐ 01/xc‐service‐portalview:$1
#执行docker push 将本地服务器上的镜像推送到云平台镜像仓库
docker push swr.cn‐north‐1.myhuaweicloud.com/xc‐edu‐cloud‐01/xc‐service‐portalview:$1
6.5.1.4Dockerfile
上边构建脚本中 使用maven插件执行docker:build构建镜像,此构建需要编写Dockerfile文件
在src/main/resouces下添加Dockerfile文件

文件内容如下:
FROM java:8
ENV ARTIFACTID xc‐service‐portalview ENV ARTIFACTVERSION 1.0‐SNAPSHOT
ENV HOME_PATH /home WORKDIR $HOME_PATH
ADD /$ARTIFACTID‐$ARTIFACTVERSION.jar $HOME_PATH/$ARTIFACTID.jar
ENTRYPOINT ["java", "‐jar", "xc‐service‐portalview.jar"]
6.5.1.5配置maven插件
新增pom_docker.xml文件:

文件内容是在原有pom.xml的基础上增加build标签,如下定义了docker-maven-plugin插件创建镜像的参数:
${project.artifactId}‐${project.version}
org.springframework.boot
spring‐boot‐maven‐plugin
com.spotify
docker‐maven‐plugin
1.0.0
${project.artifactId}‐${project.version}
${project.basedir}/src/main/resources
${project.version}
${project.artifactId}:${project.version}
/
${project.build.directory}
${project.artifactId}‐${project.version}.jar
6.5.1.6执行构建
1、登录本地服务器
2、git clone 将git仓库的工程代码下载到本地服务器
3、进入xc-service-portalview目录,执行sh image_build.sh
执行成功,镜像上传到云平台镜像仓库

登录云平台,查询镜像仓库:

6.5.2Portalview部署
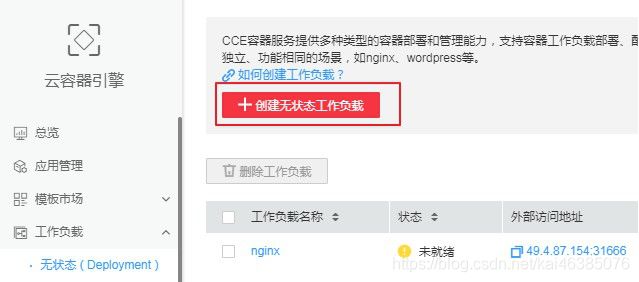
创建无状态工作负载:

6.5.2.1填写工作负载信息

6.5.2.2选择镜像


6.5.2.3填写容器规格

6.5.2.4配置MongoDB连接地址
xc-service-portalview需要连接mongodb数据库,在src/main/resources/application.yml配置文件中,配置如 下:

1、首先配置mongodb集群内部的访问方式

添加成功,如下mongodb在集群内容的访问地址为:10.247.102.74:27017

2、在创建xc-service-portalview工作负载中配置环境变量

6.4.2.5 工作负载访问设置
为了方便在外网测试xc-service-portalview接口,这里配置xc-service-portalview可以外网访问

6.5.2.6创建成功

观察运行日志,直接通过图形界面查看日志:

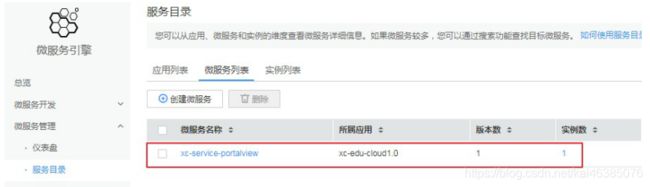
观察服务目录是否注册成功:

并且可以查看服务的接口契约:

6.5.2.7测试
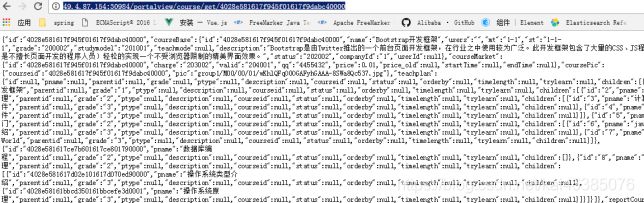
浏览器请求:http://49.4.87.154:30984/portalview/course/get/4028e581617f945f01617f9dabc40000

6.5.2.8自动升级
本节实现代码修改后如何将修改后更新到docker容器中,云平台镜像仓库提供触发器功能,当镜像修改后更新相应容器的镜像。
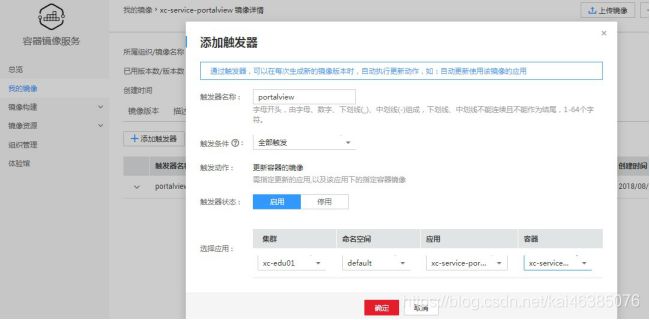
1、创建触发器

创建成功:

修改代码再次上传影响流程如下:
1、修改代码。
2、重新创建镜像并上传。
注意:镜像的版本号要增加。
为了方便构建镜像将脚本更改为可以传参数:
#!/bin/bash
docker rmi xc‐service‐portalview:1.0‐SNAPSHOT
docker rmi swr.cn‐north‐1.myhuaweicloud.com/xc‐edu/xc‐service‐portalview:$1 mvn ‐f xc‐framework‐parent/pom.xml install
mvn ‐f xc‐framework‐model/pom.xml install mvn ‐f xc‐framework‐utils/pom.xml install mvn ‐f xc‐framework‐common/pom.xml install
mvn ‐f xc‐service‐portalview/pom_docker.xml clean package ‐DskipTests docker:build
docker tag xc‐service‐portalview:1.0‐SNAPSHOT swr.cn‐north‐1.myhuaweicloud.com/xc‐edu‐cloud‐ 01/xc‐service‐portalview:$1
docker push swr.cn‐north‐1.myhuaweicloud.com/xc‐edu‐cloud‐01/xc‐service‐portalview:$1
在执行镜像构建脚本时可以将版本号作为参数传入,一个例子:
sh image_build.sh 1.0.5‐SHAPSHOT
3、观察工作负载实例,当镜像更新后自动重启实例
6.5.3Search部署
1、xc-service-search微服务在部署时必须是配置ElasticSearch的地址。
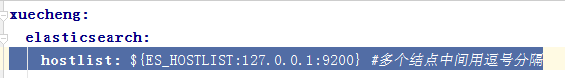
查看xc-service-search工程的application.yml配置文件,ElasticSearch地址配置如下

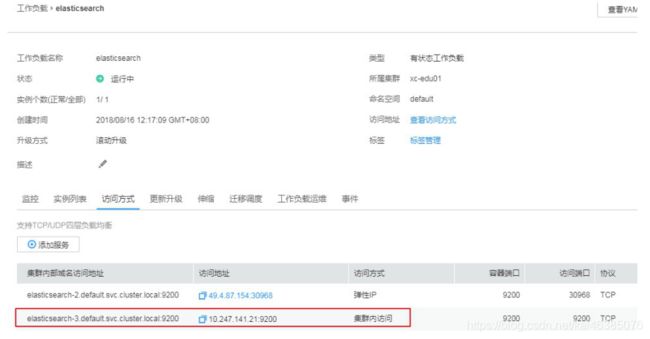
ElasticSearch地址需要查看ElasticSearch容器的访问方式,取集群内访问方式即可:

在创建Search容器时需要配置环境变量如下: 名称:ES_HOSTLIST
值:10.247.141.21:9200
2、配置成功,查看访问方式

3、测试
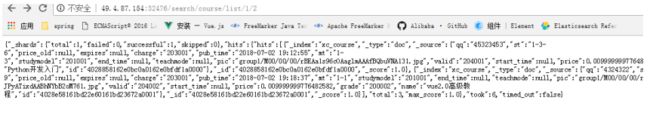
Get http://49.4.87.154:32476/search/course/list/1/2

6.5.4Learning部署
xc-service-learning微服务在部署时主要是配置mysql数据库的地址。
1、查看xc-service-learning的application.yml配置文件,如下这里配置了mysql的连接url:

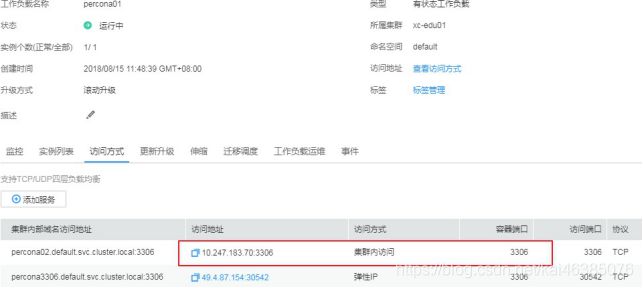
2、查看percona的访问方式

3、在部署xc-service-learning时需要配置环境变量如下: 名称:MYSQL_URL
值 :jdbc:mysql://10.247.183.70:3306/xc_learning?characterEncoding=utf-8
4、配置成功,查看访问方式

5、测试
获取课程计划的视频播放地址:
Get http://49.4.87.154:31576/learning/getmedia/402885816243d2dd016243f24c030002/297e02f7639af61a0163 9afd3a7b0000

6.5.6 网关部署
参考前边的微服务部署流程,向云平台部署EdgeService。
6.6前端部署
6.6.1门户
6.6.1.1镜像获取
从dockerHub中获取Nginx 1.14.0镜像
6.6.1.2创建工作负载
1、创建无状态工作负载,名称为nginx-portal。配置数据卷如下:
‐v/usr/share/eduproject/nginx‐portal/log/:/var/log/nginx \
‐v/usr/share/eduproject/nginx‐portal/nginx.conf:/etc/nginx/nginx.conf \
‐v/usr/share/eduproject/nginx‐portal/xc_portal_static/:/etc/nginx/html \
2、根据上边数据卷的设置需要配置nginx.conf及上传程代码到指定目录:
将“资料”–》学成在线\前端\nginx-portal\xc-ui-pc-static-portal.zip 上传到云服务器。
将xc-ui-pc-static-portal.zip内容解压到/usr/share/eduproject/nginx-portal/xc_portal_static下边。 将“资料”–》学成在线\前端\nginx-portal\nginx.conf 上传到云服务器。
将nginx.conf 拷贝到/usr/share/eduproject/nginx-portal/目录下,覆盖原有nginx.conf。
将“资料”–》学成在线\static.zip和“资料”–》学成在线\video.zip上传到云服务器。
将static.zip中的内容解压到/usr/share/eduproject/nginx-portal/xc_portal_static目录下。 将video.zip中的内容解压到/usr/share/eduproject/nginx-portal/xc_portal_static目录下。
6.6.1.3访问
1、申请弹性负载均衡
由于门户通过外网IP的80端口访问,这里需要申请弹性负载均衡及外网IP地址。
2、配置nginx.conf
弹性负载均衡及外网IP申请成功,比如这里申请的外网IP地址为49.4.93.176,需要配置nginx.conf: 修改/usr/share/eduproject/nginx-portal/nginx.conf
修改 名称为xuechengcloud.java.itcast.cn的虚拟主机,添加server_name 49.4.93.176。3、配置hosts
由于系统通过域名来访问,为了方便测试,这里通过修改本地hosts文件来实现域名访问,此方法测试通过后可通过域名提供商修改公网DNS,指定域名所对应的公网IP(这里是上边申请的弹性负载均衡所对应的公网IP)
修改本地hosts文件,将域名指向弹性负载均衡IP。
49.4.93.176 xuechengcloud.java.itcast.cn 49.4.93.176 xcucentercloud.java.itcast.cn 49.4.93.176
xcsystemcloud.java.itcast.cn 49.4.93.176 xcteachercloud.java.itcast.cn 49.4.93.176 xcimgcloud.java.itcast.cn
49.4.93.176 xcvideocloud.java.itcast.cn
修改完毕重启nginx-portal。
访问:http://xuechengcloud.java.itcast.cn
6.6.2学习中心
6.6.2.1镜像获取
从dockerHub中获取Nginx 1.14.0镜像
6.6.2.2创建工作负载
1、创建无状态工作负载,名称为nginx-ucenter。配置数据卷如下:
‐v /usr/share/eduproject/nginx‐ucenter/log/:/var/log/nginx \
‐v /usr/share/eduproject/nginx‐ucenter/nginx.conf:/etc/nginx/nginx.conf \
‐v /usr/share/eduproject/nginx‐ucenter/xc‐ui‐pc‐learning/:/etc/nginx/html \
2、根据上边数据卷的设置需要配置nginx.conf及上传程代码到指定目录:
将“资料”–》学成在线\前端\nginx-ucenter\打包\xc-ui-pc-leanring.zip 上传到云服务器。
将xc-ui-pc-leanring.zip的内容解压到/usr/share/eduproject/nginx-ucenter/xc-ui-pc-learning目录下。 将“资料”–》学成在线\前端\nginx-ucenter\nginx.conf上传到云服务器。
将nginx.conf拷贝到/usr/share/eduproject/nginx-ucenter/下。
6.6.2.3访问
学习中心前端通过门户nginx代理访问,所以无需配置弹性负载均衡。在门户的nginx.conf配置学习中心虚拟主机:
#前端ucenter
upstream ucenter_server_pool{
server 10.247.7.229:13000 weight=10;
}
#学成网用户中心server {
listen 80;
server_name xcucentercloud.java.itcast.cn;
#个人中心location / {
proxy_pass http://ucenter_server_pool;
}
...
重启学习中心和门户实例,访问下边的地址:
http://xcucentercloud.java.itcast.cn/#/learning/402885816243d2dd016243f24c030002/0
6.6.3搜索
6.6.3.1创建镜像
编写 Dockerfile:
FROM node:9.4.0 MAINTAINER mrt
ENV NODE_ENV=production ENV HOST 0.0.0.0
RUN mkdir ‐p /app COPY . /app WORKDIR /app
# Expose the app port
COPY ./app‐entrypoint.sh /
RUN chmod +x /app‐entrypoint.sh EXPOSE 10000
RUN npm config set registry https://registry.npm.taobao.org RUN npm config set user 0
RUN npm config set unsafe‐perm true RUN npm install cnpm ‐g
RUN cnpm install [email protected] ‐g ENTRYPOINT ["/app‐entrypoint.sh"]
在Dockerfile的当前目录编写app-entrypoint.sh脚本,内容如下
#!/bin/bash cd /app nuxt build npm start
在Dockerfile的当前目录:docker build -t nuxt1.3 . 创建镜像
docker tag nuxt1.3:latest swr.cn-north-1.myhuaweicloud.com/xc-edu-cloud-01/nuxt-search:latest docker push swr.cn-north-1.myhuaweicloud.com/xc-edu-cloud-01/nuxt-search:latest

6.6.3.2创建工作负载
创建无状态工作负载:

添加数据卷:
将搜索前端工程目录所在路径挂载到磁盘,方便代码的升级。
磁盘源 挂载路径
/usr/share/eduproject/nuxt-search /app

将“学成在线\前端\nuxt-search”下的xc-ui-pc-portal.zip和node_modules.tar上传代码 到/usr/share/eduproject/nuxt-search。
解压xc-ui-pc-portal.zip和node_modules.tar,/usr/share/eduproject/nuxt-search目录内容如下:

6.6.3.4 访问
搜索前端通过门户nginx代理访问,所以无需配置弹性负载均衡。在门户的nginx.conf配置搜索代理路径:
#前端搜索
upstream dynamic_portal_server_pool{ server 10.247.141.109:10000 weight=10;
}
#学成网门户
server {
listen 80;
server_name 49.4.93.176 xuechengcloud.java.itcast.cn;
......
#前端门户课程搜索
location ^~ /course/search {
proxy_pass http://dynamic_portal_server_pool;
}
......
访问:http://xuechengcloud.java.itcast.cn/course/search
6.6.4前端与微服务集成
6.6.4.1集成说明
按照学成在线微服务的架构,前端通过网关请求访问微服务,如下图所示:

1、前端通过门户Nginx访问网关
2、网关将请求转发到具体的微服务。
6.6.4.2集成搜索服务
1、添加网关内网访问方式
由于前端通过门户nginx内网转发请求到网关,这里配置网关的内网访问方式:

2、在门户Nginx配置搜索转发地址
#后台api网关
upstream api_server_pool{
#weight是配置权重,根据权重值进行负载server 10.247.171.174:50201 weight=10;
}
#学成网门户server {
listen 80;
server_name 49.4.84.18 xuechengcloud.java.itcast.cn;
......
#后端搜索服务
location ^~ /openapi/search/ {
proxy_pass http://api_server_pool/openapi/search/search/; proxy_set_header Host $host;
proxy_set_header X‐Real‐IP $remote_addr;
proxy_set_header X‐Forwarded‐For $proxy_add_x_forwarded_for;
}
......
3、重启门户Nginx
访问:http://xuechengcloud.java.itcast.cn/course/search
6.6.4.3集成学习服务
1、添加网关内网访问方式
前边集成搜索服务章节中已配置。
2、在门户Nginx的学习中心虚拟主机中配置学习服务、搜索及数据视图的转发地址
#学成网用户中心
server {
listen 80;
server_name xcucentercloud.java.itcast.cn;
#学习服务
location ^~ /api/learning/ {
proxy_pass http://api_server_pool/api/xc‐service‐learning/learning/;
}
#搜索服务
location /openapi/search/ {
proxy_pass http://api_server_pool/openapi/search/search/;
}
#数据视图查询服务
location ^~ /openapi/portalview/ {
proxy_pass http://api_server_pool/openapi/portalview/portalview/;
}
......
6.7小结
学成在线部署云容器引擎总结:
1、镜像获取
1)私有镜像
2)从DockerHub获取镜像3)从源代码构建镜像
2、创建工作负载
包括有状态工作负载、无状态工作负载。
3、配置访问方式
内网访问、外网访问,其中外网访问必须添加弹性负载均衡方可走外网IP的80端口。
4、更新升级
注意:构建镜像的版本要自增。选择新版本的镜像执行升级。