- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- web前端技术分享:koa中间件是如何实现的?
程序员的小傲娇
web前端编程语言web
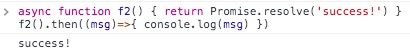
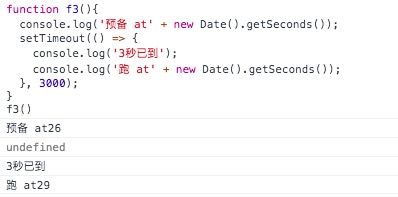
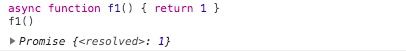
在前端开发过程中我们可能会使用到koa中间件,但很多同学却不知道它是如何实现的,下面小千就来给大家介绍一下这个koa中间件(洋葱模型)。一、问题分析asyncawait是promise的语法糖,await后面跟一个promise,所以上面的代码可以写成:改成这样更好理解一些,所以流程控制的核心在于next的实现。next要求调用队列中下一个middleware,当达到最后一个的时候resolve。
- 1.初识Tauri
余识-
前端框架tauri
文章目录一、前言二、基本认识三、js与rust通信四、构建应用一、前言原文以及后续文章可点击查看:初识Tauri。Tauri是一款比较新的跨平台桌面框架,也是我目前最喜欢的一个框架,其官网为:Tauri它的作用其实和Electron很像:使用Web前端技术开发桌面软件。但不同之处在于,Electron是可以通过纯粹前端技术进行开发,也就是你只需要懂html、js、css,就可以使用它来开发软件了。
- web前端项目-进击的玉兔【附源码】
温轻舟
web前端项目-源码自取前端htmlcssjavascript
进击的玉兔【进击的玉兔】是一款基于Web前端技术的游戏,其主题和背景与中国的传统文化和神话有关。在游戏中,玩家需要通过解决各种难题和挑战来收集月饼,最终达成游戏目标。运行效果:HTML源码:进击的玉兔0CSS源码:*{box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;-webkit-tap-
- JavaScript原型和原型链是什么
JJCTO
JavaScriptjavascript原型模式开发语言
JavaScript原型和原型链是Web前端技术中的重要概念,了解它们可以帮助开发者更好地理解JavaScript对象的创建和继承机制。本文将深入探讨JavaScript原型和原型链,并提供相关的示例代码和解析。首先,让我们了解一下JavaScript中的原型。每个JavaScript对象都有一个原型(prototype)。原型可以理解为一个模板对象,包含了对象共享的属性和方法。当我们创建一个新对
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- Web前端实现导出Excel的方案
Devil枫
ecxel导出前端excel
相信大家都有遇到需要在web页面上要展示表格数据的情况,一般情况下甲方都会要求这些显示的数据可以导出成excel吧。今天分享一下关于前端如何导出Excel的方案实例吧。一:背景与目标随着Web技术的不断发展,越来越多的应用程序需要在前端实现导出Excel功能。这一功能不仅方便用户导出数据,还能提高工作效率。本文将介绍一种基于Web前端技术实现导出Excel的方案,并给出相应的实例。二:技术选型1.
- 软件架构体系
·H·976
B/SC/S前端
C/S(Client/Server)架构:客户端/服务端exp:QQ、微信、爱奇艺B/S(Browser/Server)架构:浏览器/服务器exp:百度、淘宝、网页版的爱奇艺、基于web前端技术实现的一些手机App(百度地图、消消乐)web前端技术是基于浏览器实现客户端的一套综合技术,包括HTML、CSS、JS等UI客户端技术是基于UI模块实现客户端的一种UI模块+打包模块,包括pygame、py
- Web前端技术课程设计——技术栈【SpringBoot+Vue+MySQL+MyBatis】的在线英语考试系统
Mr_BigG
Web前端技术课程设计前端vue.jsmysqlspringbootmybatis
一、技术简介本网站使用了前后端分离的开发技术,是基于SpringBoot+VUE的在线英语考试系统,支持选择题、填空题、判断题、多选题。系统包含三种角色(管理员、老师、考生),实现的功能包含在线考试、查看答题情况、管理试卷、管理题库、管理用户等。前端技术栈:VUE(构建用户界面的渐进式框架)VUEX(状态管理)Vue-router(动态路由)Js-cookie(保存信息)Axios(页面请求)后端
- 如何有效的学习Web前端开发?
强哥科技兴
一个好的Web前端工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。那么如何系统的学习企业实用的web前端技术呢?当大家有了一些HTML的静态布局的基础,那么我们学完HTML、CSS这些最简单的东西就算是有了小小的入门,知道了Web前端到底是做什么的,那么我们入门之后应该学习哪些系统的前端知识体系呢?如果我们大家选择自学,那么我们就应该根据个人的学
- 如何有效的学习Web前端开发?
强哥科技兴
一个好的Web前端工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。那么如何系统的学习企业实用的web前端技术呢?当大家有了一些HTML的静态布局的基础,那么我们学完HTML、CSS这些最简单的东西就算是有了小小的入门,知道了Web前端到底是做什么的,那么我们入门之后应该学习哪些系统的前端知识体系呢?如果我们大家选择自学,那么我们就应该根据个人的学
- web前端项目-中国象棋【附源码】
温轻舟
web前端项目-源码自取前端htmlcssjavascript
中国象棋【中国象棋】是一款历史悠久、深受人们喜爱的策略类游戏。在Web前端技术中,我们可以使用HTML、CSS和JavaScript等语言来制作一款中国象棋游戏。玩家使用棋子(帅/相/士/炮/马/车/炮/卒)在棋盘上相互对弈,将对手的“帅”棋子吃掉即为胜利。运行效果:HTML源码:中国象棋对不起,您的浏览器不支持HTML5,请升级浏览器至IE9、firefox或者谷歌浏览器!适用浏览器:360、F
- 基于VUE框架、前端UI样式库Bootstrap4、在线WebApi资源调用的Web前端技术课程设计《天气易搜》
好教员好
vuejsonechartsvisualstudiojavascript
1.设计内容简介1.1技术知识点html标签:正文部分,网页头部,网页主体,样式,脚本语言,有序列表,容器,标签,标签,标签,标签,标签,标签等。Css基础选择器:class类标签,id标签。Date函数:该函数返回组件实例的data对象。Methods:将被混入到组件实例中。可以直接通过vm实例访问这些方法或者者在指令表达式中使用。方法中的this自动绑定为组件实例。Mounted函数:在Vue
- 在上海乐字节学习的三十六天
阿丫o
如何用Web前端技术就能开发出桌面应用程序?Web前端技术开发桌面应用的方式CEF:用Chromium&Webkit来呈现web页面,是客户端里面嵌浏览器,浏览器里面跑网页。heX:基于CEF,内部整合了开源项目Chromium及node.js。nw:基于Chromium和node.js,利用web方式开发跨平台桌面应用的平台技术。electron:底层也是基于Chromium和node.js。等
- 【Top10】天津高性价比Web前端培训机构(Web前端需要掌握什么技能)
qq_38453958
web前端天津web前端培训天津web前端培训班天津web前端培训机构天津web前端培训学校web前端培训
Web前端开发已经成为了一门备受瞩目的技能,对于一些初学者或者转行的人来说,也是非常友好的,当然越火也越会存在争议,大部分没有经验的人会选择参加培训来学习Web前端技术,也有不少人对于参加Web前端培训的必要性存在疑虑,今天我们就从下面几个方面来了解一下Web前端。Web前端就业前景互联网行业对于具备Web前端开发技能的人才需求持续增长。随着越来越多的企业和组织,意识到网站和应用程序对于业务的重要
- 天津最新web前端培训班 如何提升web技能?
qq_38453958
web前端天津web前端培训天津web前端培训班天津web前端培训机构天津web前端培训学校web前端培训
随着互联网的迅猛发展,web前端成为了一个热门的职业方向。越来越多的人希望能够通过学习web前端技术来提升自己的就业竞争力。为了满足市场的需求,许多培训机构纷纷推出了web前端培训课程。什么是WEB前端web前端就是web给用户展示的东西,这里面可能包含了设计,特效,用户交互等等,现在对于从业人员通常叫法是:前端美工,前端开发,前端架构三个最基本级别。主要职责是利各种Web技术进行客户端产品的开发
- 管理系统设计开发与学习
en...小瓶子
JAVAspring
目录封面一.内容简介二.技术概述1.SpringBoot2.MVC模式3.数据库技术4.Web前端技术5.对接技术四.体系架构设计架构系统分层系统结构五.数据库的设计六.开发准备开发工具开发环境七.学习总结八.学习心得一.内容简介:基于SpringBoot和KAQ模型的大学生成长平台,旨在帮助大学生提高综合素质,培养能力、知识和品质。基于以下相关技术进行理论学习,为日后开发做好准备。1.系统架构设
- 现代前端技术解析-第5章 前端项目与技术实践(一)
DxCaesar
#读书笔记-现代前端技术解析javascript前端现代前端技术解析读书笔记
《现代前端技术解析》第5章阅读笔记(一)笔记章节目录第1章Web前端技术基础第2章前端与协议第3章前端三层结构与应用第4章现代前端交互框架第5章前端项目与技术实践一(5.1前端开发规范)二(5.2前端组件规范&5.3自动化构建)三(5.3自动化构建)四(5.5前端用户数据分析&5.6前端搜索引擎优化基础&5.7前端协作)第6章前端跨栈技术第7章未来前端时代2020/02/195.1前端开发规范本节
- 探索Web前端技术的新趋势与发展
工业甲酰苯胺
前端开发语言低代码docker
随着互联网的不断发展,Web前端技术作为构建现代Web应用的重要组成部分,也在不断演变和发展。本文将从新趋势和发展方向两个角度,探讨Web前端技术的最新动态和未来展望。Web前端技术是构建现代网页和应用程序的重要组成部分。随着互联网的快速发展,人们对用户体验和交互性的要求越来越高,Web前端技术也日新月异。本文将介绍一些主要的Web前端技术以及它们在实际应用中的作用。一、新趋势响应式设计随着移动设
- Tauri:构建高效安全的桌面应用程序 | 开源日报 No.124
开源服务指南
开源日报开源
tauri-apps/tauriStars:64.6kLicense:Apache-2.0Tauri是一个开源项目,它可以通过Web前端构建更小、更快和更安全的桌面应用程序。该项目具有以下优势和特点:Tauri可以帮助用户构建桌面应用程序,并使用web前端技术进行界面设计。通过Tauri,用户可以创建运行时核心、工具和实用插件等组件来满足不同需求。运行时核心是Tauri的主要组成部分之一,它处理资
- 自学web前端到什么程度才能就业
前端大叔熟
首先,这个问题主要问:自学web前端技术,如果才能找到一份web前端的工作。按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以。找到一份web前端工作需要掌握的内容如下:首先是html,css这些简单的静态布局这是最基本的学习内容,不在多说。然后是掌握JavaScript的基本原理,因为做web前端开发,用到JavaScript非常多,但是现在很多公司是不用去写原生的J
- 天津web前端就业培训班,Web机构选择重点
qq_38453958
web前端天津web前端培训天津web前端培训班天津web前端培训机构天津web前端培训学校web前端培训web前端培训班web前端培训机构
Web前端培训是目前非常热门的培训领域之一。很多领域都会涉及到web前端开发,比如传统互联网、房地产、金融、游戏、影视传媒等行业都需要web前端技术的支持。越来越多的企业和个人也需要建立自己的网站和移动应用程序,因此市场对web前端工程师的需求是非常大的,其薪资待遇也比较高。前端培训两个主要分类前端培训按技术栈主要可以分为两类:全栈开发和非全栈开发。全栈主要是多了node.js以及对应的框架exp
- 怎么有效的学习Web前端开发?
强哥科技兴
一个好的Web前端工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。那么如何系统的学习企业实用的web前端技术呢?当大家有了一些HTML的静态布局的基础,那么我们学完HTML、CSS这些最简单的东西就算是有了小小的入门,知道了Web前端到底是做什么的,那么我们入门之后应该学习哪些系统的前端知识体系呢?如果我们大家选择自学,那么我们就应该根据个人的学
- 44.0/认识前端
光明是人的信仰
前端
44.1目录44.1.1网页44.1.1.1网页的组成44.1.1.2网页的分类44.1.2网站44.1.2.1网站的分类44.1.3主页44.2.Internet、IP地址和域名44.2.1Internet44.2.2IP44.2.3域名44.3.Web前端技术概述44.3.1html544.3.2CSS344.3.3Javascript44.4.Web前端开发工具44.4.1编辑器——(HBu
- 探索Web前端技术的变革与未来发展
液态不合群
前端web3
Web前端技术作为构建现代互联网应用的重要一环,自诞生以来已经经历了多轮的发展和变革。本文将回顾过去的进展,介绍当前的前端技术栈,并展望未来前端领域的发展趋势,包括新兴技术和重要概念。引言在信息时代的快速发展的背景下,Web前端技术经历了不断的迭代和进化,引入了大量的新技术和框架,以满足用户对于交互性和体验的不断提升的需求。如今,Web前端技术的应用范围已经扩展到移动应用、桌面应用和嵌入式系统等领
- 大学荒废三年,大四自学8个月Java,找到了11K的工作
IT届老实人
通过这个故事我希望学弟们不要像我一样,等到临近毕业后才醒悟要学习知识学习技术的重要性,能趁早尽量要趁早,过去应该做的事情没有去做,后面都需要你加倍补回来。我是一个二本院校,专业是机械工程,当时以为考上了大学就可以高枕无忧放开了玩,可以说我整个大学期间都是打LOL过来的。到了大四才发现,同学们都陆续去找了实习,有的做机械工作,有的在大三的时候就自学了Java或者web前端技术,然后他们通过秋招找到了
- 《Web前端技术H5+CSS3》笔记--第四章 初识CSS3[云图智联]
云图智联IT教育
1.1CSS概述1.1.1什么是CSSHTML标签原本被设计为用于定义文档内容。通过使用h1、p、table这样的标签,HTML的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于两种主要的浏览器(Netscape和InternetExplorer)不断地将新的HTML标签和属性(比如字体标签和颜色属性)添加到HTML规范中,创
- 在上海乐字节学习的第三十七天(持续更新中)
阿丫o
如何用Web前端技术就能开发出桌面应用程序?Web前端技术开发桌面应用的方式CEF:用Chromium&Webkit来呈现web页面,是客户端里面嵌浏览器,浏览器里面跑网页。heX:基于CEF,内部整合了开源项目Chromium及node.js。nw:基于Chromium和node.js,利用web方式开发跨平台桌面应用的平台技术。electron:底层也是基于Chromium和node.js。等
- 前端已死?看看我的秋招上岸历程
幸运的小何
前端面试求职招聘
背景求职方向:web前端技术栈:vue2、springboot(学校开过课,简单的学习过)实习经历:两段,但都是实训类的,说白了就是类似培训,每次面试官问起时我也会坦诚交代,面试官也不会因为这个卡我学历:211本专业:软件工程基础:一开始有一些前端的基础,照着b站做过一个vue2的电商项目,但基本就到此为止了,一些深入的东西都不会,八股也没背,算法也没刷几道,刷过的也都忘记了,甚至之前做的项目也记
- 零基础如何系统学前端?
骨灰设计师小X
很多刚入门的小白都会幻想着,通过自学快速学习前端知识,来拿到大厂offer,这可能吗?小编很遗憾的告诉你,web前端技术是有一些“江湖气”的。图片源自网络,仅做配文,不做商业用途它的知识点过于琐碎,技术价值观的博弈也难分伯仲,另外全局的系统知识结构并未成体系,这些因素都会客观影响了“正统”前端技术的沉淀。另一方面,前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段,总有新的灵感和技
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多