Vue项目搭建与使用
Vue项目搭建与使用
- 新建vue项目
- 引入 element
- 第一个请求(axios)
- vue路由
- vue项目打包部署
- 自定义组件
- vuex入门
- mockjs的使用
新建vue项目
1.首先我们需要下载node.js,之后,我们才可以使用npm包管理工具,安装过程这里就不详细介绍了。
2.其次,我们需要安装vue-cli脚手架构建工具,安装命令 npm install -g vue-cli,等待安装完成。

3.接下来,就可以进入你要创建项目的目录。比如,我要将项目新建在D盘根目录

你也可以进入你要创建项目的目录,按住shift键,点击鼠标右键选择“在此处打开命令窗口”

4.在命令行中运行命令 vue init webpack testVue ,testVue是你要新建的项目名,回车。

运行命令的时候会要求输入项目名等信息,可根据自己的实际情况进行选择。
5.打开我们的工程目录,就可以看到这样子的目录结构

6.之后这个项目下安装依赖包,运行命令 npm install ,注意,一定是要在项目文件夹下运行。

7.安装好依赖之后,开始运行项目,输入命令npm run dev

8.如果出现端口被占用,我们可以修改配置文件 config/index.js,修改成不常用的端口
9.然后在浏览器输入 127.0.0.1:8081,就可以看到我们运行的项目了

引入 element
- 在项目文件根目录下运行
npm i element-ui -S

- 引入 element, 在 src/main.js 中,编辑,添加如下代码

- 然后我们测试一下,修改 src/components/HelloWorld.vue 文件,随便添加一个element组件

之后就可以看到我们想要的了

第一个请求(axios)
- vue 发送请求的方式有很多种,这里,我们推荐使用axios。
- 我们这里用npm安装,安装命令
npm install axios(注意,一定是要在项目文件夹下),如下图显示

3.然后我们在入口文件引入一下

4.打开文件 config/index.js ,我们先设置下请求地址,跨域等。

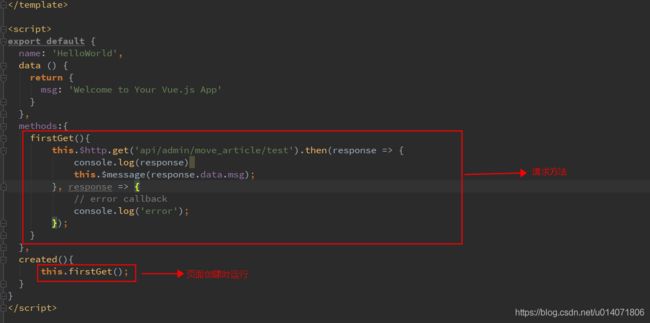
5.先写一个简单的请求,在我们之前的那个HelloWorld.vue,添加如下

6.之后我们试一下,看看是否能够请求成功,这里服务端返回的是 {‘msg’ : ‘test’}

7.我们一个简单的Get请求就成功了。
vue路由
1.先开始定义路由,在src/router/index.js,添加路由规则

2.在页面上使用标签,它用于渲染匹配的组件。
我这里渲染的是App.vue页面
![]()
4.使用进行页面跳转,我这里定义了两个路由,一个 home 一个 about


vue项目打包部署
1.我们直接在项目的根目录下运行命令 npm run build

等待运行完成,我们发现在根目录下生成了一个 dist 的文件夹。直接将这个文件夹丢到服务器,就可以运行了。
这里是简单的nginx的配置
server{
listen 80; #监听端口
server_name xxxx; #域名,代替将要访问的端口
root "xxxx"; #要访问的网站的目录
location / {
try_files $uri $uri/ /index.html; #该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
}
##配置后端服务地址映射
location ^~ /api{
proxy_pass http://xxxx/;
}
}
2.但是有的时候,会有不一样的需求,不一样的环境。比如说线上正式环境,线上测试环境,这个时候,如果每次都要修改参数再构建就很麻烦。我们可以按照不同的环境,构建各个环境的项目文件。
3.我们打开根目录下的package.json 文件。我们就会看 build 运行的是build文件夹下的build.js 文件。我们可以再新增两个,一个是线上的正式环境,一个是线上的测试环境。

同时。复制 build.js ,新建 buildBeta.js、buildProd.js两个文件

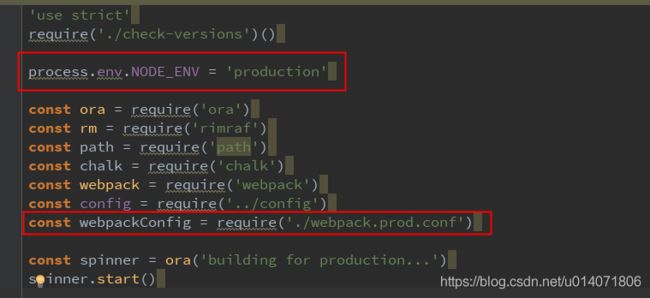
4.这里需要注意两个地方

第一个是为了区分当前所在的环境。第二个是配置文件。我们如果需要修改生成的文件夹名称,可以在相应的配置文件进行修改。
5.我这里修改的是生成的文件夹名称为 prod

然后运行命令 npm run buildProd,等待运行完成。

就可以看到根目录下生成的 prod 文件夹。
6.同样,我们修改beta, 运行命令 npm run buildBeta,也可以看到生成的对应文件夹。将文件夹直接扔服务器,就可以运行啦。
错误的地方欢迎指正,不明白的地方可以留言。
自定义组件
1.在src/components文件夹中新建一个 test 组件,组件内容可自定义

2.组件创建成功之后,我们在其他页面直接调用

3.页面的效果

4.接下来我们可以定义一个复杂一点的组件,添加组件参数
父组件内容

程序运行图

这里我们发现,子组件的msg已经被父组件传过去的值给替换了
传值成功啦。
子组件传值给父组件
vue官网里面是这么说的:“所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。”也就是说vue禁止子组件向父组件传值。
但是,如果我们真的想从子组件向父组件传值,可以通过事件来触发(这里用的是点击事件)
还有很多的用法,需要自己去慢慢了解啦。
vuex入门
1.首先,我们先了解什么是Vuex,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
这个状态自管理应用包含以下几个部分:
state,驱动应用的数据源;
view,以声明方式将state映射到视图;
actions,响应在view上的用户输入导致的状态变化。
如果您的应用够简单,您最好不要使用 Vuex。一个简单的store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
2.接下来,我们开始安装Vuex,使用命令:npm install vuex --save
安装成功后,我们在src目录下新建 store 文件夹,然后新建 index.js 文件,目录结构如下

在store/index.js文件中,创建vuex实例
import Vue from 'vue' // 引入vue
import Vuex from 'vuex' // 引入vuex
// 使用vuex
Vue.use(Vuex)
// 创建vuex实例
const store = new Vuex.Store({
})
export default store // 导出store
4.开始我们的vuex业务代码
State
vuex的数据源,我们需要保存的数据保存在这里,在页面通过 this.$store.state来获取数据
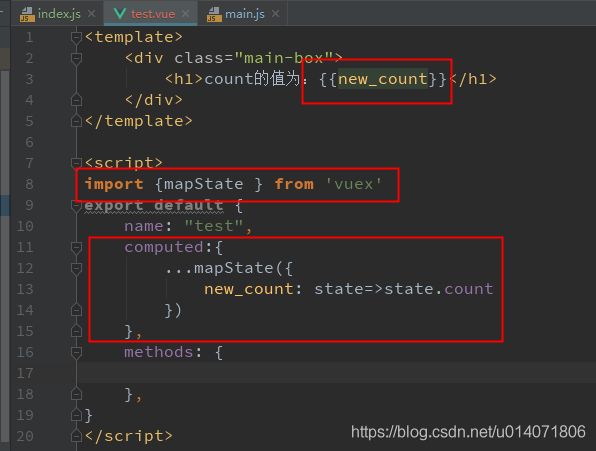
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余,我们可以使用mapState辅助函数帮助我们生成计算属性。

这样就简便很多啦
Getter
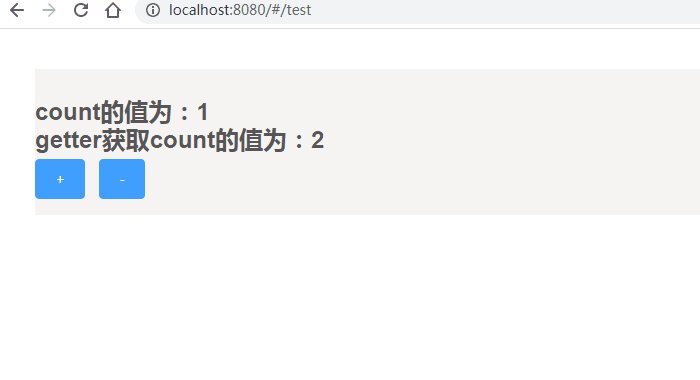
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性))。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Mutation
如果我们需要修改count值,那就需要mutation,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。

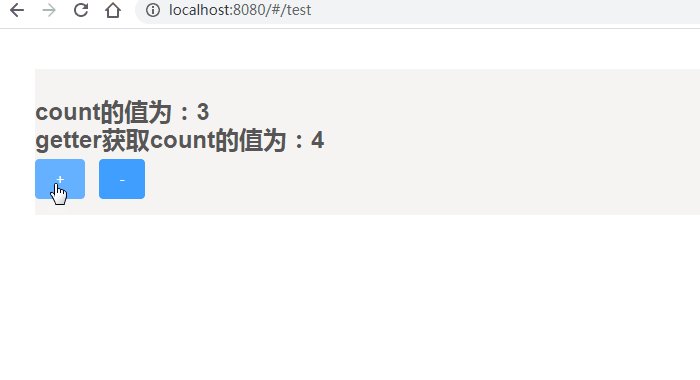
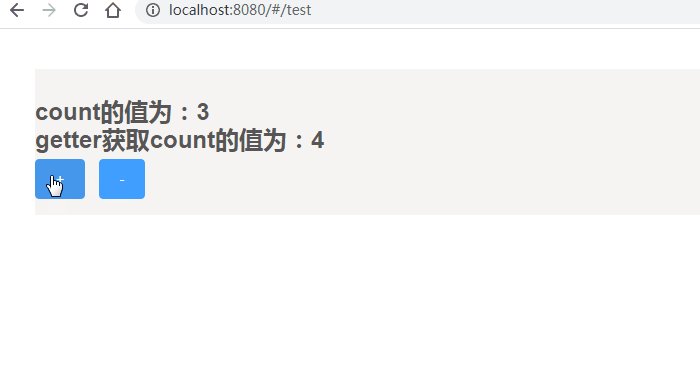
count加1,减1

点击按钮运行效果

Action
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
mutation 必须同步执行,Action 就不受约束!我们可以在 action 内部执行异步操作


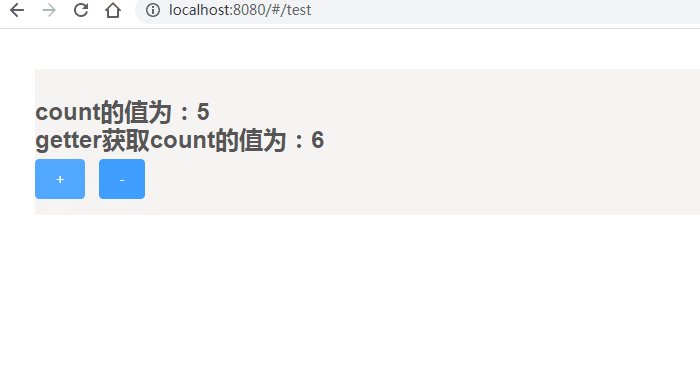
运行结果

我们还可以自定义参数,控制每次点击增加或减少的数量


运行结果

mockjs的使用
1.当我们在进行前端开发的时候,有的时候后端接口没有完成,但是我们需要数据进行前端页面的调整,这个时候,我们就可以使用mockjs来模拟后端接口,生成随机的数据,来提高自己的工作效率。
2.我们开始安装mockjs,执行命令 npm install mockjs --save 等待安装完成。
3.随后,我们在根目录下新建,目录结构如下:

index.js内容如下
import Mock from 'mockjs'
const url = {
test: 'http://mock.test/test', // 自定义 axios 请求的地址
}
export default [
Mock.mock(url.test, {
'data|5':[{
'id|+1': 1,
'mockName|1':['name1','name2','name3']
}]
})
]

具体的参数,可以去GitHub上查询相关文档
4.在main.js引入mock

5.接下来我们开始请求

控制台打印出的数据

这样就是成功啦














