- lxml.etree模式使用(一)
卫生纸不够用
python爬虫python前端javascript
fromlxmlimportetreefromcopyimportdeepcopydefprettyprint(element,**kwargs):print("/")xml=etree.tostring(element,pretty_print=True,**kwargs)print(xml.decode(),end='')#1.创建元素root=etree.Element("root")#2.
- Maxwell软件使用问题——旧版本打开新版本(The partner project name of the link cannot be empty)
加点油。。。。
Maxwell建模maxwell电机建模仿真ansys
问题:使用AnsysElectronics2019R1打开2022R1运行maxwell模型是出现了下面问题解决方法:参考链接:(https://bbs.simol.cn/thread-200781-1-1.html)将setup中Advanced的对勾去掉。
- python etree模块所有函数详解_09.XML处理之etree模块
weixin_39878401
pythonetree模块所有函数详解
本主题主要说明python的xml处理标准模块xml.etree的使用。xml.etree模块包含4个子模块,其中cElementTree是ElementTree的别名,已经不推荐使用。本主题主要包含内容:1.ElementInclude模块使用2.ElementPath模块使用3.ElementTree模块使用一、etree模块帮助importxml.etreehelp(xml.etree)He
- 自动化办公python脚本_Python自动化办公
weixin_39834281
自动化办公python脚本
在公司购买的OA系统上,很多功能都是软件商开发好的,如果有什么自定义的需求,也很难实现。现实情况下需要将一个工单的各类信息汇总整理为一份Excel,看似简单的需求,却需要在OA系统上反复点击多次,人工汇总。本章我们看看如何使用Python爬虫帮同事解决这个问题的。点击工单号之后才可以看到更多信息一、技术路线requests_html二、环境准备fromrequests_htmlimportHTML
- iOS 网络请求: Alamofire 结合 ObjectMapper 实现自动解析
胖虎1
开发经验分享iosAlamofireObjectMapper网络请求自动解析数据自动解析模型
引言在iOS开发中,网络请求是常见且致其重要的功能之一。从获取资料到上传数据,出色的网络请求框架能夠大大提升开发效率。Alamofire是一个极具人气的Swift网络请求框架,提供了便据的API以完成网络请求和响应处理。它支持多种请求类型,如GET和POST,并且给予您便据的带容处理过滤器和返回数据解析的功能。ObjectMapper是一个强大的Swift数据映射工具,使用其提供的Mappable
- android presentation
weixin_33725126
移动开发ui
对于双屏异显(lcd和hdmi的双屏异显),android框架已经支持,但是底层接口功能还是要自己去实现,且需要底层驱动支持。使用presentation去画第二个display就好了。1MediaRoutermediaRouter=(MediaRouter)context.getSystemService(Context.MEDIA_ROUTER_SERVICE);2MediaRouter.Ro
- STM32 FreeROTS 任务创建和删除实验(静态方法)
雁过留声花欲落
STM32FreeRTOSstm32嵌入式硬件单片机
实验目标学会xTaskCreateStatic()和vTaskDelete()的使用:start_task:用来创建其他的三个任务。task1:实现LED1每500ms闪烁一次。task2:实现LED2每500ms闪烁一次。task3:判断按键KEY1是否按下,按下则删掉task1。看代码直接看代码修改,其余和动态创建和删除一样。STM32FreeRTOS任务创建和删除实验(动态方法)-CSDN博
- C++ Primer:3.2 标准库类型string
天空的蓝耀
c++开发语言
其他章节:C++Primer学习心得标准库类型string表示可变长的字符序列,使用string类型必须首先头文件,string定义在命名空间std中#includeusingstd::string定义和初始化string对象初始化类的对象是由类本身决定的,一个类可以定义很多种初始化对象的方式。strings1//默认初始化,s1是一个空串strings2(sl)//s2是s1的副本strings
- C++ Primer:3.3 标准库类型vector
天空的蓝耀
c++开发语言
其他章节:C++Primer学习心得vector类型表示对象的集合,所有对象的类型都相同。集合中的每个对象都有一个与之对应的索引,用于访问对象。vector容纳着其他对象,也被称作容器。使用vector必须包含适当的头文件。#includeusingstd::vectorvector是一个类模板,模板不是类或函数。编译器根据模板创建类或函数的过程成为实例化,当使用模板时,需要指出把类和函数实例化成
- Go的基础操作
qq_50996930
Go语言学习专栏golang后端
helloworld通过一段简单go代码打印helloworld。packagemainimport("fmt")funcmain(){fmt.Println("Hello,Golang!")}我们来逐行解析一下:packagemain:声明了当前这个go文件所在的包,Go用包来组织代码,一般一个文件夹是一个包,包内可以暴露类型供其他包使用。import(“fmt”):fmt就是go语言的一个标准
- Java 驱动大数据流处理:Storm 与 Flink 入门 (大数据)
用心去追梦
大数据javastorm
Java是一种广泛使用的编程语言,特别适用于企业级应用开发。随着数据量的不断增长,处理大数据流成为了现代软件开发中的一个重要领域。ApacheStorm和ApacheFlink是两个用于处理大规模数据流的开源框架,它们都支持用Java编写的应用程序。下面将简要介绍这两个框架,并提供一些入门指导。ApacheStormApacheStorm是一个免费、开源的分布式实时计算系统。Storm让用户能够轻
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- 小白入门MATLAB学习笔记
小mushroom
matlab学习笔记
绘图:使用MATLAB绘制三叶玫瑰线公式:玫瑰线的极坐标方程为:ρ=a*sin(nθ),ρ=a*cos(nθ)用直角坐标方程表示为:x=a*sin(nθ)*cos(θ),y=a*sin(nθ)*sin(θ)其中n为玫瑰线的叶数,我们绘制三叶玫瑰线,因而公式中取n=3代码:t=-2*pi:0.01:2*pi;x=sin(3*t).*cos(t);y=2*sin(3*t).*sin(t);z=3*si
- Python正则表达式详解
程序员老华
正则表达式python开发语言深度学习数据分析
正则表达式是一个很强大的字符串处理工具,几乎任何关于字符串的操作都可以使用正则表达式来完成,作为一个爬虫工作者,每天和字符串打交道,正则表达式更是不可或缺的技能,正则表达式的在不同的语言中使用方式可能不一样,不过只要学会了任意一门语言的正则表达式用法,其他语言中大部分也只是换了个函数的名称而已,本质都是一样的。下面,我来介绍一下python中的正则表达式是怎么使用的。首先,python中的正则表达
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
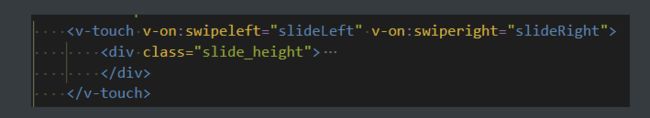
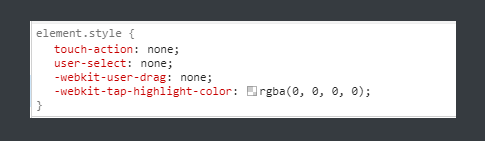
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
- Python爬虫工具BeautifulSoup使用详解
闲人陈二狗
python爬虫beautifulsoup
目录一、模块简介二、方法利用1、安装beautifulsoup2、引入模块3、选择解析器解析指定内容三、具体利用1、获取拥有指定属性的标签2、获取标签的属性值3、获取标签中的内容4、stripped_strings四、输出1、格式化输出prettify()2、get_text()一、模块简介BeautifulSoup是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的转换
- C++游戏框架全解析!优缺点+使用场景一览!
技术男老张
编程语言#编程语言-C/C++cc++游戏
在当今数字娱乐的黄金时代,游戏作为最受欢迎的媒介之一,其背后离不开强大而高效的游戏开发框架支撑。C++语言,以其卓越的性能、精细的控制能力以及广泛的硬件支持,成为众多游戏开发者的首选工具。本文将深入探讨几个主流的C++游戏开发框架,揭示它们如何助力开发者打造出令人惊叹的游戏世界。1.SFML(SimpleandFastMultimediaLibrary)SFML(SimpleandFastMult
- Mybatis框架
蓝眸少年CY
#SSM框架mybatis
目录一、三层架构二、使用JDBC的缺陷三、快速入门1、概述2、解决的主要问题3、入门案例添加Maven坐标加入Maven插件编写Student实体类编写Dao接口StudentDao编写Dao接口Mapper映射文件StudentDao.xml创建MyBatis主配置文件创建测试类MyBatisTest配置日志功能insert操作(1)StudentDao接口中增加方法(2)StudentDao.
- 使用宝塔面板以jar包方式部署SpringBoot个人博客(以IP+端口号访问)
emmastone
部署springbootsshcentos服务器
使用宝塔面板以jar包方式部署SpringBoot个人博客购买阿里云服务器ECS在服务器端创建数据库修改SpringBoot项目的配置文件上传jar包和配置文件到服务器同一个目录下放行相关端口号首先需要在阿里云的控制台放行相关端口号然后在宝塔面板的安全放行相关端口号购买阿里云服务器ECS购买ECS服务器时,选择附带宝塔面板的,会默认安装好LAMP(Apache+Mysql+php),只需在安装to
- Python·Jupyter Notebook各种使用方法
dujiahei
Python基础课程pythonjupyter开发语言
转自:Python·JupyterNotebook各种使用方法-简书一、JupyterNoteBook的安装1.1新版本Anaconda自带Jupyter目前,最新版本的Anaconda是自带JupyterNoteBook的,不需要再单独安装1.2老版本Anacodna需自己安装JupyterJupyterNotebook安装的官方网站安装JupyterNotebook的先决条件:已经安装了pyt
- 宝塔面板修改端口号,无法访问
欢乐程序员
phplinux服务器网络
解决办法:1、查询端口是否修改catwww/server/panel/data/port.pl显示当前的端口例如:80812.查询防火墙的开放的端口命令:firewall-cmd--list-ports20/tcp21/tcp22/tcp80/tcp443/tcp888/tcp8888/tcp16165/tcp39000-40000/tcp3.使用firewall-cmd--query-port=
- 第04课:组件和商品详情
疯狂紫萧
ReactNative实战:构建电商App移动开发ReactNative前端电商
知识点:使用路由跳转内页开发完整的商品详情页弹出选择数量前面的代码已经加入Git仓库,链接地址详见这里,将项目放在本地的同学也可以试着将代码放到仓库里,这个地方可以使用单独的分支合并到master,也可以直接覆盖带master分支。为了能够更直观的看到每次提交的代码,我尽量把每一节的内容都做一次提交,备注也会写的非常清楚,另外我也会不定时的增加各种注释到代码里。一般情况只需要切换到不同的提交时间点
- Python自动化|几秒提取成千上百个Excel指定数据,你学废了吗?
Python子木_
Python学习Python入门python大数据python入门python学习python基础python教程python教学
在数据密集的工作环境中,我们经常需要从多个Excel文件中提取指定的数据.这种重复性的工作不仅枯燥,还非常耗时.今天,我将分享如何使用Python实现从成千上万个Excel文件中自动提取数据的方法,让你几秒钟完成5000分钟的工作,彻底告别枯燥重复工作.这里插播一条粉丝福利,如果你正在学习Python或者有计划学习Python,想要突破自我,对未来十分迷茫的,可以点击这里获取最新的Python学习
- Centos常用命令,按功能分类,用户和权限管理等
ZHOUPUYU
资料分享centoslinux运维
CentOS是一个基于RedHatEnterpriseLinux(RHEL)的免费开源操作系统,稳定可靠,广泛应用于服务器环境。以下是一份CentOS使用教程及常用命令的总结,帮助你快速上手。由于篇幅限制,这里只涵盖常用命令和基本操作,更深入的学习需要参考CentOS官方文档和相关书籍。一、安装CentOSCentOS的安装过程与其他Linux发行版类似,通常包含以下步骤:下载镜像:从CentOS
- 如何使用 Python 进行文件读写操作?
python
大家好,我是V哥。今天的内容来介绍Python中进行文件读写操作的方法,这在学习Python时是必不可少的技术点,希望可以帮助到正在学习python的小伙伴。以下是Python中进行文件读写操作的基本方法:一、文件读取:#打开文件withopen('example.txt','r')asfile:#读取文件的全部内容content=file.read()print(content)#将文件指针重置
- 盘点原生JavaScript中直接触发事件的方式
javascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- deepin-grep详解:文本搜索的强大工具
deepin
在Linux系统中,grep命令是一个极其强大的文本搜索工具,广泛应用于文本处理、日志分析和数据筛选等场景。它的全称是“GlobalsearchREgularexpressionandPrintouttheline”,即全局搜索正则表达式并打印匹配的行。本文将详细介绍grep命令的基本用法、常用选项以及正则表达式的使用技巧。1.grep命令的基本功能grep命令的主要作用是从文本文件或管道数据流中
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- 20240619-James-快速鸟瞰并发编程, 呕心沥血整理的架构技术(第3篇)
2401_89821541
架构java网络
接口描述Runnablerun()方法没有返回值。Callablecall方法有返回值。FutureFuture是对于具体的Runnable任务或Callable任务的执行结果进行取消、查询是否完成、获取结果。必要时可以通过get方法获取执行结果,该方法会阻塞直到任务返回结果。ExecutorService使用Future作为返回类型。ExecutorServiceexecutorService=
- Android Rxjava3 使用场景
2401_89760309
android
Observable>>hotKey=ApiManager.getInstance().getApiService().getHotKey();Observable.just(articleList).subscribeOn(Schedulers.io()).observeOn(AndroidSchedulers.mainThread()).map(newFunction,Observable>>
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p