理解回调函数与jsonp的原理(个人理解)
首先说下回调函数(js为例,java的等语言将参数换做类class类比):
举例子来说:
function A(b){
xxxxx
b.call(this,’hello’);
}
function B(args){
console.log(args);
}
下面这个例子:A的参数接受一个function,将B作为参数创递给A入参,那么B就叫回调函数。(xxxx代表A函数自己的操作,自身操作完成后,可能会得到传给B的参数args的值这时将结果作为参数传给B,B是在逻辑之后的操作,叫回调)。
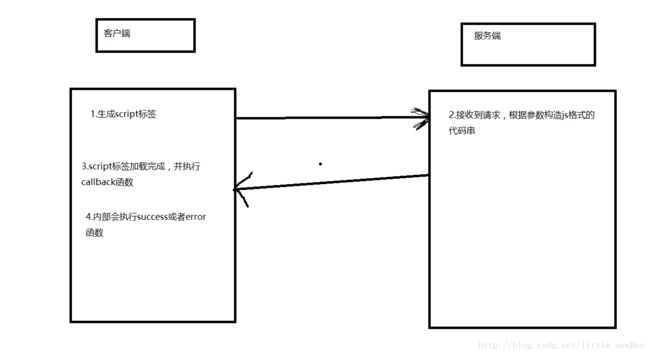
下面说下jsonp,这个可以跨域的解决方法,思想是,html标签中link标签和script标签是可以引用外部资源的,例如引入jquery的cdn之类的。因此浏览器不允许我们在ajax时直接访问别的域,那么我们就使用这种构造script标签的方式来做跨域(link标签引用css样式,不是脚本,放弃这种db的想法吧。。。)。
网上的jsonp原理:
首先在客户端注册一个callback (如:’jsoncallback’), 然后把callback的名字(如:jsonp1236827957501)传给服务器。注意:服务端得到callback的数值后,要用jsonp1236827957501(……)把将要输出的json内容包括起来,此时,服务器生成 json 数据才能被客户端正确接收。
然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 ‘jsoncallback’的值 jsonp1236827957501 .
最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时javascript文档数据,作为参数,
传入到了客户端预先定义好的 callback 函数(如上例中jquery $.ajax()方法封装的的success: function (json))里.(动态执行回调函数)
一大堆,不免有些头晕,这里简单说一下吧:
$.ajax({
type :
url :
dataType : 'jsonp'
data :
jsonp : 'callback'
success : function(res) {
},
error : function (err) {
}
});以jsonp的标准代码为例,其实是,客户端也就是浏览器构造了一个script标签,并将url赋给script标签的url,这样script标签会被解析,并把callback参数=jsonp的值(这里就是’callback’)作为参数以get形式发送过去,服务端计算的结果后,返回时将返回值拼接到function的入参中(fucntion这个数据串由服务端按照js语法生成,function名字是由callback参数而定),这些数据返回浏览器,这样的过程其实就跟请求一个js文件差不多,接着该执行js中的代码了,也就是服务端把参数给我们填好的function。接着问题就来了,怎么执行我们写的success和error呢?其实这两个function的名字都已经订好了,一个叫success,一个叫error,那么固定的名字就可以在服务端生成function代码时直接定义出来,拿到浏览器直接执行,这两个函数为啥叫回调可以清楚了,就是上面所讲的那种回调形式,success和error被服务端返回的function执行,参数入参也是function内部定义好的,例如:success.call(this,’args’)。这就更明显是个回调了。(个人对这个原理的一些理解,有不严谨和不谨慎的地方请大家多评论批评)。
!!PS:补充一句
jsonp:遇到405的情况:由于请求的服务端不接受GET请求造成的结果。有同学会说,我在请求时将type参数改成POST不就行了??刚才说过,原理是使用script标签进行的,标签默认就是GET请求,标签没有位置让你设置POST,所以,只能说。。。爱莫能助,换个服务端吧。。。