- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- MyBatis学习:基本使用
Landy_Jay
mybatis学习java
学习之前:MyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。2.1向SQL语句传参2.1.1mybatis日志输出配置MyBatis配置文件详解:官方文档:mybatis–MyBatis3|简介标签:用于选择MyBatis配置环境的标签,如开发、测试和生产环境需要不同的配置。更换环境,只需更开标
- 记录华为OBS文件上传下载多种方式
yychen_java
java华为javaspring
公司要从阿里的oss切换到华为的obs,为了尽量小代价的改动,所以想找和阿里一样上传的方式,之前阿里做的是后端生成文件上传的url,前端做上传动作,这里记录一下obs的多种上传方式。直接上代码:1、获取OBS配置引入mavencom.huaweicloudesdk-obs-java3.21.11其中的各种配置自己在华为平台找到哦。importcom.obs.services.ObsClient;i
- 七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
javatomcathttp
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
- VUE中的组件加载方式
catino
vue.js前端javascript
加载方式有哪些,及如何进行选择常规的静态引入是在组件初始化时就加载所有依赖的组件,而懒加载则是等到组件需要被渲染的时候才加载。对于大型应用,可能会有很多组件,如果一开始都加载,可能会影响首屏加载时间。如果某些组件在首屏不需要,比如弹窗或者标签页里的内容,那么懒加载会更好,减少初始加载时间,实现时使用动态导入和异步组件,同时注意处理加载状态和错误处理。。反之,如果组件在页面初始化时就必须显示,那么静
- uni-app 设置背景图在手机中无效
catino
uni-app
如下写法在微信开发者工具中显示正常,但在真机调试下,手机端背景图并未显示内容文字exportdefault{data(){return{imageBgURL:'../../static/imageBg.png'};}}解决方案如下:1,将图片转为base64编码2,将图片文件上传至服务器,使用网络地址3,使用image标签替代,如文本内容.textBg{height:114rpx;width:62
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- 大神之路
安卓工匠
程序员的自我修养
首先申明,文章是我在码农网摘过来的,那里没有分享,我感觉程序员也需要鸡汤,或者说这篇文章更应该是一篇一个过来人的经验,以及对我们这些想学计算机或者其他各行各业的人的一个简单的阐述。读完文章后,感觉收获很多,作者说的对,坚持,一鸣惊人需要坚持不断地做一件事。我是前端小学生,每天晚上都会练习代码,并浏览微博,前端路上,有你有我。有的人想成为大牛,却不曾为此努力。有的人辛苦耕耘,却收获寥寥。很多时候,你
- HTML 写一个计算器
瑞晟技术服务中心-耿瑞
htmlcsscss3
Calculatordiv,span{margin:0;padding:0;font-weight:bold;font:bold16pxArial,sans-serif;/*禁止选中文本*/-moz-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none;}body{background:radi
- html5 图像标签
不负韶华ღ
#html5+css3+jshtml5javascripthtml
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签。1、:图像嵌入HTML元素将一份图像嵌入文档。src属性用于指定图像文件的路径和文件名,是标签的必需属性。alt属性包含一条对图像的文本描述,这不是强制性的,但对无障碍而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也
- 在html中图像标签是什么意思,在html中图像标签是什么意思
李白涛
在html中图像标签是什么意思
在html中图像标签是指用于定义图像的标签,即“”标签。img元素可以向网页中嵌入一幅图像,“”标签的作用是为被引用的图像创建占位符,将图像链接到HTML页面上。本教程操作环境:windows7系统、CSS3&&HTML5版、DellG3电脑。在html中图像标签是指用于定义图像的标签,即“”标签。HTML标签标签定义HTML页面中的图像。标签有两个必需的属性:src和alt。注释:从技术上讲,图
- HTML网页图像标签
齐天大荒
HTMLhtml前端css
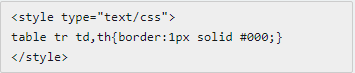
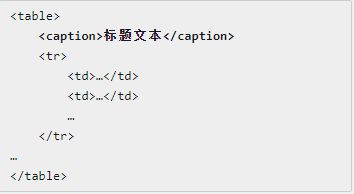
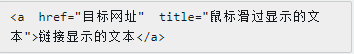
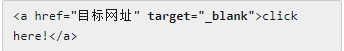
HTML网页图像标签常见的图像格式JPGGIFPNGBMP…一、标签的定义及用法在html中,标签是使用来在网页中嵌入一幅图像。从技术上讲,图像并不是插入到网页中,而是链接到网页中,标签的作用是为被引用的图像创建占位符。标签在网页中很常用,比如,引入一个logo图片、按钮背景图片、工具图标等等。只要是有图片的地方,源代码中基本都有标签(除一些背景图片以外)。二、标签语法格式说明:src属性是用来指
- HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
- 一个后端工程师对前端云 Vercel 的体验和探索
程序员
今天小猿姐特邀咱们资深的程序猿为大家带来产品的体验报告。Vercel概述Vercel是一个为前端开发者设计的一体化平台(前端云),可以帮助开发者快速地将网站和应用程序部署到各种环境中,并且提供了一个灵活、可扩展和安全的平台,非常适合开发者在不同平台和环境中进行开发和部署。Vercel的主要特点包括:通过自动配置构建设置和提供详细的构建日志,简化了部署管理过程。借助集成的CI/CD功能,开发者可以预
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- SvelteKit 最新中文文档教程(6)—— 状态管理
冴羽yayujs
Svelte中文文档前端javascript前端框架vue.jsreactsveltesveltekit
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- MTK ADSP
yyc_audio
嵌入式硬件
MTK音频硬件概念AFE:音频前端硬件audiofrontendhwAFEMEMIF(FE):PCMDMA,memoryread/writeAudiointerconnection:connectionfabricforaudiosubmodule。核心路由器件。负责FE和BE之间的连接和路由。DAI(BE):DigitalAudioI/F,eTDM/I2S/DMIC.–EnhancedTDM,c
- PySimpleGUI模块用法的示例(从入门到进阶)
赵阿萌
java前端服务器linuxjavascript
入门版下面是几个全面展示PySimpleGUI模块用法的示例,并附有详细的代码注释,帮助你更好地掌握该模块的使用。示例1:简单的输入输出界面这是一个基础的GUI示例,展示了如何使用文本输入框、按钮和文本输出框。登录后复制importPySimpleGUIassg#定义布局layout=[[sg.Text("请输入您的名字:")],#标签组件[sg.InputText(key="-NAME-")],
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- 【猫狗分类】Pytorch VGG16 实现猫狗分类1-数据清洗+制作标签文件
努力的小巴掌
pytorch分类项目pytorch分类人工智能
Pytorch猫狗分类用Pytorch框架,实现分类问题,好像是学习了一些基础知识后的一个小项目阶段,通过这个分类问题,可以知道整个pytorch的工作流程是什么,会了一个分类,那就可以解决其他的分类问题,当然了,其实最重要的还是,了解她的核心是怎么工作的。那首先,我们的第一个项目,就做猫狗的分类。声明:整个数据和代码来自于b站,链接:使用pytorch框架手把手教你利用VGG16网络编写猫狗分类
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少
![]()
标签