- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- javascript基本内容和标签
Sonnenblume_f
IT总结编程语言javascriptIT总结
js概念:javascript是互联网上最流行的,可以嵌套到html代码中的,一种基于对象和事件驱动的,并具有安全性能的脚本语言。具有1)向html页面中增加交互行为;2)脚本语言,语法和java类似;3)解释性语言,边执行边解释;4)跨平台,每个浏览器都具有js解释器;作用:增删HTML和css中的代码,能够动态校验数据组成:ECMAScript(核心)BOM浏览器对象模型DOM文档对象模型引入
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- Ajax与axios
wwwwdn
ajaxokhttp前端javascript
本文是学习了网上的Ajax的课程总结,并加上了一些自己的总结。AjaxAjax(AsynchronousJavascriptAndXML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式。XMLHttpRequest(XHR)XMLHttpRequest(XHR)对象用于与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定UR
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- JavaScript 类型转换之谜:为什么 [] + 0 = ‘0‘ 而 {} + 0 = 0?
在JavaScript面试中,表达式[]+0和{}+0的结果差异常令人困惑。它们揭示了JavaScript类型转换的核心机制,下面我们深入解析背后的原理。案例一:[]+0='0'(字符串拼接)转换步骤:数组[]转换为原始值JavaScript对对象(包括数组)执行ToPrimitive转换:优先调用valueOf()→返回数组本身(非原始值,继续下一步)调用toString()→空数组转为空字符串
- gpt面试题
任小栗
#面试题gptvue.js前端
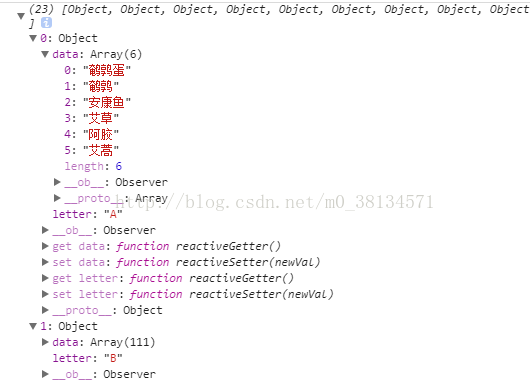
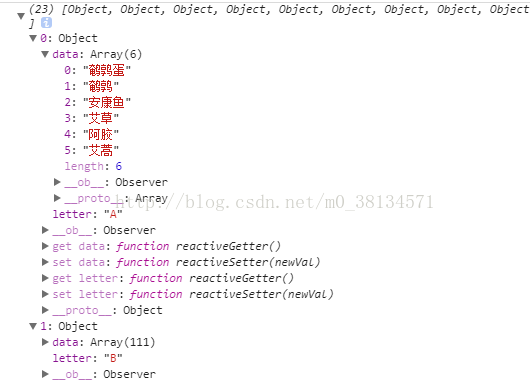
vue面试题一、响应式系统相关❓1.Vue3的响应式系统是如何实现的?和Vue2有何本质区别?答案:Vue3使用Proxy实现响应式(位于@vue/reactivity模块),替代Vue2的Object.defineProperty。核心机制如下:使用targetMap:WeakMap存储依赖关系利用track()和trigger()方法实现依赖收集与派发更新effect()包装副作用函数,自动收
- 网络爬虫进阶
rooney2024
爬虫
目录一、进阶爬虫的核心挑战二、关键技术与最佳实践三、实战案例:爬取动态电商价格(伪代码示例)四、持续学习路径结语一、进阶爬虫的核心挑战动态渲染页面(JavaScript/AJAX)问题:数据由JavaScript动态加载生成,初始HTML中不存在。解决方案:浏览器自动化工具:Selenium,Playwright,Puppeteer。模拟真实浏览器行为,等待JS执行并渲染出完整DOM后再解析。无头
- vue3 + xlsx + file-saver 读取excel数
土豆丶杨
前端javascriptvue.js
导出{{index}}import{ref}from"vue";import*asXLSXfrom"xlsx";importExport2Excelfrom'@/utils/Export2Excel'exportdefault{setup(){constexcelData=ref([]);constindex=ref("");constresData=ref([])consttitle=ref([
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 在vue项目中使用富文本编辑器 - tinymce
橘式不妙
vue富文本编辑器vue.js前端javascript编辑器
推荐文章tinymce常用配置摘要在vue项目中使用tinymce富文本编辑器。这款编辑器比较轻量级、界面简洁、功能丰富,主要是易扩展。使用步骤安装tinymce官方地址1.安装tinymce#pnpm命令是npm命令的增强,p是proformance的意思,高性能pnpminstall--save"@tinymce/tinymce-vue@^5"2.引入tinymce的mainjstinymce
- vue2解决页面重排滚动条问题
啥都不是的小白菜
前端javascripthtml
项目场景:项目场景:vue2问题描述例如:在一个卡片页面底部添加一条数据后,滚动条自动跑到了页面顶部去了:原因分析:可能是添加数据后页面重排导致的解决方案:提示:通过deepseek给出了一个较为高效的方案且不会干扰用户的正常滚动行为exportdefault{data(){return{scrollPosition:0};},beforeUpdate(){this.scrollPosition=
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- vue项目中使用tinymce富文本编辑器
常常不爱学习
vue.js前端javascript
vue使用tinymce文章目录vue使用tinymcetinymce富文本编辑器在这里插入图片描述一、本文要实现二、使用步骤1.安装tinymce2.tinymce组件新建3.在store添加商品详情的状态管理4.tinymce组件的引入tinymce富文本编辑器提示:以下是本篇文章正文内容,下面案例可供参考一、本文要实现在‘商品详情’tab页实现富文本编辑器的使用。前提,tab页可以正常实现功
- error ‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 [Windows/Mac/Linux 系统解决方案大全]
error‘vue‘不是内部或外部命令,也不是可运行的程序或批处理文件[Windows/Mac/Linux系统解决方案大全]在使用Vue.js开发时,常常会遇到如下错误提示:'vue'不是内部或外部命令,也不是可运行的程序或批处理文件。这是因为系统无法识别vue命令,可能源于多种原因:未安装或未正确配置环境变量、VueCLI未安装、Node.js管理工具(如nvm)切换版本后未重新全局安装等。作者
- vue中实现验证码输入
结城
vue验证码vue输入框
vue验证码input输入解决焦点切换有点晚了就不吐槽了,咱还是把代码上了,赶紧洗澡,养好精神明天努力上班!!!想学node,想学react,想精进webpack,想vue学的更好一点,了解底层代码,学算法,学计算机原理,想写自己的博客网站…这是一条学无止境的路,没办法要恰饭效果html部分js部分exportdefault{props:{inputNums:{type:Number,defaul
- 《Vue3笔记》第38节:Vue3项目集成TinyMCE富文本编辑器
Mr.小朱同学
【Vue3项目开发】笔记vue.js前端TinyMCE富文本编辑器tinymcetinymce编辑器Vue3集成tinymce
前一个小节的内容中,已经介绍了Vue3项目中Quill如何配置highlight.js代码高亮的插件。这个小节来学一个新的富文本编辑器,叫做:TinyMCE。Vue3项目开发(微信文章集合)1.1、运行效果TinyMCE编辑器的效果,如下所示:1.2、安装TinyMCE依赖首先,需要安装tinymce依赖,执行下面命令:#安装依赖npminstalltinymce--save
- vue3 路由设置滚动条置顶
开源字节
vue大前端vuerouterroute
constrouter=createRouter({history:createWebHistory(),routes,//跳转路由后导航栏置顶scrollBehavior(to,from,saveScrollPosition){return{left:0,top:0};},});
- vue切换路由的时候,如何让右侧滚动条滚动到顶部呢?
Roc-xb
前端vue滚动条
使用vue切换页面的时候,发现右侧的滚动条的位置似乎存在缓存似的,当右侧滚动条默认在顶部,切换页面的时候,位置停留在顶部,但当右侧滚动条的停留位置不是在顶部的时候,右侧滚动条停留的位置就会是上一个页面右侧滚动条停留的位置,因此,需要寻找一种方法解决这个问题。下面是解决办法,只需要在router/index.is里面增加一个scrollBehavior函数,并且指定对应位置即可,x=0,y=0时,默
- 浅析Vue3(vue3笔记之进阶篇)
唆键盘的小前端
Javascript前端vue笔记vue.js前端前端框架javascriptwindows
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))喜欢的话点个赞,谢谢!有问题欢迎指正!!前面已经讲了基本的Vue生命周期和入门知识,本篇重点介绍Vue3的一些进阶知识1.vue-router路由Vue的路由对比React真是舒服太多了,路由守卫不需要自己配置,还可以方便自己添加一些自定义逻辑,比如在beforeEach加载进度条之类的,这里以Hash路由为
- TinyMCE富文本编辑器在Vue中的使用教程
介绍TinyMCE是一款功能强大的富文本编辑器,本教程将指导您如何在Vue项目中集成和使用TinyMCE编辑器,从基础使用到高级功能扩展。目录基础集成核心配置详解图片上传处理自定义功能扩展双向数据绑定样式定制常见问题解决vue项目实际应用1.基础集成安装依赖#yarnyarnaddtinymceyarnadd@tinymce/tinymce-vue#npmnpminstalltinymce-Snp
- 入门指南:Vue.js的基本概念和用法
是小韩呀
vue.jsjavascript前端
引言:Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。它以其简洁易用的API和响应式的数据绑定而闻名,使得开发人员能够更轻松地构建交互性强大的用户界面。本文将介绍Vue.js的基本概念和用法,帮助初学者快速入门。一、Vue.js是一个轻量级、渐进式的JavaScript框架,用于构建用户界面。它的设计目标是通过尽可能简单的API,让开发者能够更高效地开发交互性强大
- nodejs关于后端服务开发的探究
墨水白云
node.js
前提在当前的环境中关于webserver的主流开发基本上都是java、php之类的,其中javaspring系列基本上占了大头,而python之流也在奋起直追,但别忘了nodejs也是可以做这个服务的,只是位置有点尴尬,现在就来探究下nodejs做webserver的当前现状。nodejs简介Node.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱
- Vue 指定元素滚动条滚到顶部
我是唐赢
vuevue.jsjavascript前端
命令:scrollTo代码:this.$refs.pdfDiv.scrollTo({top:0,behavior:'smooth'});
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- React 最新版本(hooks写法)
抬头第一眼,是天
Reactreact.jsjavascript前端
React目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录React目录前言一、指令jsx语法:需要注意的是:react的类名class变成了className,事件从onClick,因为class是react的内部关键字动态数据useState()相当于Vue3的ref(),reactive()条件渲染列
- vue页面元素滚动条置顶
藤原とラふ店丶
vue.js前端javascript
以下是添加了详细注释的Vue组件代码,解释了每个方法的功能和实现原因:项目{{i}}这是第{{i}}个项目的详细内容。这里可以放置任意长度的文本,以便演示滚动效果。exportdefault{name:'ScrollToTop',props:{//内容项数量,用于演示滚动效果itemCount:{type:Number,default:20},//触发显示按钮的滚动阈值(像素)scrollThre
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的