docker+verdaccio配置私有npm仓库
最近想要搭建私有npm仓库,把学习搭建过程记录下来
我的服务器用的是腾讯云服务器,系统安装的是 centos7.2
首先上网找到的是sinopia,但是这个从2015开始就已经停止维护,还好有另外一个替代,那就是 verdaccio
verdaccio可以直接使用npm安装本地包进行服务安装,另外可以选择 docker 镜像安装,因为之前就玩 dcoker ,所以我选择了 docker 安装方式
docker 安装步骤如下:
拉取最新的verdaccio
docker pull verdaccio/verdaccio
// docker pull verdaccio/verdaccio:4.0.0 // 拉取4.0.0版本镜像地址:https://hub.docker.com/r/verdaccio/verdaccio
运行 verdaccio 镜像
官网是这样的
docker run -d -it --rm --name verdaccio -p 4873:4873 verdaccio/verdaccio
我的配置:
docker run -d -rm -it --name verdaccio -p 4873:4873 -v /data/www/verdaccio/verdaccio/:/verdaccio -v /data/www/verdaccio/app:/usr/local/app verdaccio/verdaccio-d:后台运行容器,并返回容器ID
-i:以交互模式运行容器,通常与 -t 同时使用
-t:为容器重新分配一个伪输入终端,通常与 -i 同时使用
--rm:关闭服务器时同时移除该镜像(这个需要特别注意,因为我就是这样运行,后面修改配置,直接 docker stop verdaccio, 再重启,发现镜像已经没有了,原因是镜像在stop后同时被移除了)
-name:为容器指定一个名称
-p:映射端口号,主机(宿主)端口 : 容器端口
-v:挂载的目录,主机目录 : 容器端目录(目录挂载是为了可以直接在主机去修改 verdaccio)
这样运行就可以正常访问了,访问地址,当前主机 http://IP:4873 ,当然可以在主机上用apache 或者 nginx 配置,用域名指向,这里就不详细说明
容器已经创建完成,切换到容器里面可以查看,切换容器代码如下
docker exec -it verdaccio sh可以看到直接进入容器里面的 /uer/local/app 目录里面,这个就是我们看到的站点的目录,配置文件的目录在 /verdaccio
conf:存放配置文件,里面有一个config.yaml是配置文件,htpasswd注册的账号密码保存文件
storage:存放发布的组件包
config.yaml 配置说明,详情可参考:https://verdaccio.org/docs/zh-CN/packages
# path to a directory with all packages
storage: /verdaccio/storage
# path to a directory with plugins to include
plugins: /verdaccio/plugins
web:
# WebUI is enabled as default, if you want disable it, just uncomment this line
#enable: false
title: hylwz # 网站浏览的标题
auth: # 用户文件
htpasswd:
file: /verdaccio/conf/htpasswd
# Maximum amount of users allowed to register, defaults to "+infinity".
# You can set this to -1 to disable registration.
#max_users: 1000
# a list of other known repositories we can talk to
uplinks:
npmjs:
url: https://registry.npmjs.org/
packages: # 包的查看权限
'@*/*':
# scoped packages
access: $authenticated
publish: $authenticated
proxy: npmjs
'**':
# allow all users (including non-authenticated users) to read and
# publish all packages
#
# you can specify usernames/groupnames (depending on your auth plugin)
# and three keywords: "$all", "$anonymous", "$authenticated"
access: $authenticated
# allow all known users to publish packages
# (anyone can register by default, remember?)
publish: $authenticated
# if package is not available locally, proxy requests to 'npmjs' registry
proxy: npmjs
# To use `npm audit` uncomment the following section
middlewares:
audit:
enabled: true
# log settings
logs:
- {type: stdout, format: pretty, level: http}
#- {type: file, path: verdaccio.log, level: info}
客户端使用 verdaccio
先确保本地安装了 nrm
使用nrm ls 可以看到当前电脑配置的所有镜像源,带*号的就是默认使用的镜像源,这里我已经使用了自己安装的镜像源
镜像源添加步骤
// 安装nrm
npm install -g nrm
// 添加
nrm add hyl http://自己IP:4873 // hyl 是镜像源名称
// 使用已添加的镜像源
nrm use hyl
// 如果想删除镜像源,可执行
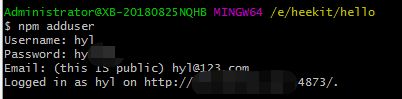
nrm del hyl此时就已经创建并切换好自己创建的镜像源,可执行npm adduser 添加用户,并输入用户名,密码,邮箱
此时便已经成功登录了,可以正常发布包到自己私有库
在本地简历一个 简历一个简单包 ,执行 npm init,并填写红色框选信息,最后建完后会在根目录创建一个 package.json
继续在package.json 同级目录创建一个index.js,内容如下
exports.showMsg = function () {
console.log("This is my first module");
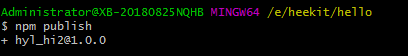
};此时简单的包就完成了,执行 npm publish试一下发布第一个包,看到如下就证明成功了发布了
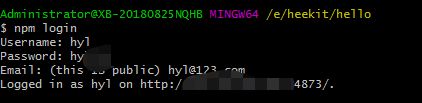
发布时如果报错,未登录,则可以执行以下,登录账号,账号是刚刚创建的
查看私有站点,发现已经有该包了