- Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础前端javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
- 手把手教你入门vue+springboot开发(九)--springboot后端实现与postman调试
段鸿潭
javavue.jsspringbootpostman
文章目录前言一、后端代码实现1.实现pojo/User.java2.实现mapper/UserMapper.java3.实现service/UserService.java4.实现service/UserServiceImpl.java5.实现controller/UserController.java二、postman调试总结前言上篇我们已经定义好了数据库表users和用户管理功能的HTTP接口
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- 基于springboot的社区生鲜团购系统
优创学社2
springboot后端java
目录摘要IAbstractII1绪论11.1研究背景11.2课题意义22开发技术论述22.1Springboot框架32.2Vue框架32.3Tomcat服务器42.4MySQL数据库53需求分析63.1系统的可行性分析73.2功能需求分析73.3项目设计目标83.3.1关于系统的基本要求83.3.2开发目标94系统设计104.1系统功能模块设计114.2系统功能流程设计124.3数据库设计134
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- vue拖拽组件自定义指令,解决拖拽和点击事件冲突问题,解决拖拽组件在iframe上面延迟卡顿问题
weixin_51565477
vue.jsjavascript前端
1.自定义指令directives:{drag(el,data,vnode){constoDiv=eloDiv.onmousedown=e=>{//获取ifream,解决拖拽组件在ifream上面卡顿-根据ifreampointerEventsletiframDiv=document.getElementById("screenProjection")if(iframDiv){console.lo
- Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
- 更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]
猿享天开
技术经验sslnginx网络协议
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- vue3 日期选择组件,年,月 ,日,时
m0_74823364
vue.jsjavascriptelementui
class=“yearBtn”:class=“{isActive:data.currentSwitch===‘year’}”@click=“handleClickBtn(0)”>年class=“yearBtn”:class=“{isActive:data.currentSwitch===‘month’}”@click=“handleClickBtn(1)”>月class=“yearBtn”:cla
- vue项目中借助vue-print-nb插件实现打印
cx&lavender
vue.jsnpm
需求:打印页面部分内容插件原理:创建iframe,获取要打印的内容添加到iframe中,调用print()方法打印使用:一、安装插件npminstallvue-print-nb--save二、页面上导入并注册//导入插件importPrintfrom"vue-print-nb";exportdefault{//注册指令directives:{Print,},}三、提供容器并添加id四、给按钮添加v
- Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.jsjavascript前端JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
- vue数组变化侦测
翻滚吧键盘
Vue.jsvue.jsjavascript前端
您列出的这七个方法非常准确,它们是Vue中被称为**“变更方法”(mutationmethods)**的核心。当您对一个响应式数组调用这些方法时,Vue能够侦测到这些操作并自动更新视图。我们来深入探讨一下这背后的原理,以及与此相关的注意事项。核心原理:Vue如何“侦听”?(Vue3的Proxy)在Vue3中,当你用ref([])或reactive([])创建一个响应式数组时,你得到的其实不是一个普
- js event.preventDefault()的作用
好的,完全明白。我们这次彻底忘记Vue,忘记所有复杂的函数,只聚焦在event.preventDefault()这一件事上。这句话是它的核心:“阻止这个元素天生该做的事。”第一步:理解什么是“天生该做的事”(默认行为)在浏览器中,很多HTML元素都有一个**“天生”的、默认的功能或行为**。这是浏览器赋予它们的本能。我们来看几个最常见的例子:标签(链接)它天生该做的事是什么?——点击后,跳转到hr
- npm run build 时报 cp 不是内部命令错误
L?z ^f my
bugfix
在打包项目运行npmrunbulid时,报cp不是内部命令package.json中build脚本如下:在运行npmrunbuild时,出现如下错误:引起错误的原因是:windows系统的黑窗口不支持cp命令,解决方案可以使用gitbash窗口运行npmrunbuild即可运行如下:即可
- 【学习】搭建个人Hexo博客网站
程序员
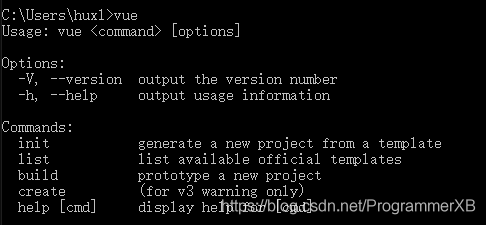
一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理
- 利用systemd启动部署在服务器上的web应用
不是吧这都有重名
遇到的问题服务器前端运维
0.背景系统环境:Ubuntu22.04web应用情况:前后端分类,前端采用react,后端采用fastapi1.具体配置1.1前端配置开发态运行(启动命令是npmrundev),创建systemd服务文件sudonano/etc/systemd/system/frontend.service内容如下:[Unit]Description=ReactFrontendDevServerAfter=ne
- npm run serve命令报错-->Error: Cannot find module ‘cache-loader‘
qassa
vue启动报错集锦javascript前端
npmrunserve命令报错-->Error:Cannotfindmodule‘cache-loader‘解决步骤:1.删除node_modules2.npmi--legacy-peer-deps3.npminstall4.npmrunserve
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- 报错Cannot read properties of undefined (reading ‘catch‘)
我在北京coding
Vue3前端vue.jsjavascript前端
在vue项目开发中,使用vue-pdf插件报错:TypeError:Cannotreadpropertiesofundefined(reading‘catch‘)解决方案1、安装指定版本
[email protected]@4.2.02、修改源码pdfjsWrapper.js在node_modules里找到vue-pdf文件夹,打开pdfjsWrapper.js文件,
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- 【Vben3】【Bug解决】Vben3 下载ZIP包开发时打包问题解决方案
患得患失949
个人项目bugelasticsearch大数据vben3
Vben3下载ZIP包开发时打包问题解决方案问题背景当从GitHub或其他平台下载Vben3项目的ZIP压缩包进行本地开发时,在执行pnpmbuild命令时可能会遇到以下错误:@vben/docs:build:ERRORbuilderror:[vite-plugin-pwa:build][pluginvite-plugin-pwa:build]Therewasanerrorduringthebui
- .eslintrc.js文件内容/配置eslint/eslint参数
是泡沫呀
前端工程化javascript前端vue.jswebpacknpm
首先放一个官网的链接Listofavailablerules-ESLint中文文档然后直接上代码这里以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件)重点:修改配置文件后,要重启项目才能生效一、这个是.eslintrc.js//ESlint检查配置module.exports={root:true,parserOptio
- Vue 开发问题:Missing required prop: “value“
我命由我12345
vue.jsjavascript前端前端框架ecmascript开发语言js
在Vue项目中,出现如下警告信息[Vuewarn]:Missingrequiredprop:"value"[Vue警告]:缺少必需属性:"value"问题原因这个警告表明在组件中存在一个必需的属性value没有被提供,即父组件没有传递该属性给子组件处理策略确保在使用组件时,父组件正确传递了属性给子组件
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 【前端工程化】前端组件模版构建那些事
前端
在企业级后台系统中,组件是构建页面的基础单元。与C端不同,B端更注重功能完整性、交互一致性与复用效率。因此,我们需要围绕业务场景封装出可复用、易维护、结构清晰的组件模板。本文档主要围绕组件设计原则、分类建议和使用方式展开,适用于Vue或React技术栈下的开发场景。一、组件设计原则职责单一每个组件只负责一个功能或UI元素,不依赖外部状态;示例:按钮组件只处理点击行为,不包含API调用逻辑;高内聚低
- webpack+vite前端构建工具 -答疑
webpack答疑1输入webpack命令,执行的是全局版本还是本地版本的webpack当在命令行窗口输入webpack命令时,其执行优先级可通过以下步骤明确判断:1.1【全局安装优先机制】执行原理:系统会按照环境变量PATH的顺序逐级查找可执行文件路径比对:全局安装路径:npminstall-gwebpack会安装在类似/usr/local/bin(Mac/Linux)或C:\Users\用户名
- webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack前端javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http

![]()