【列表标签】
列表标签
- 1. 列表标签
- 1.1 列表标签 有哪些 ?
- 1.2 ★ ul 定义 无序列表
- 1.2.1 ul 无序列表标签的 可选的属性
- ⑴ compact 属性: 小巧紧凑 减少行间距 (布尔属性,已废弃, line-height 替代)
- ⑵ type 属性: 项目符号 类型(已废弃, list-style-type 替代)
- 1.3 ★ ol 定义 有序列表
- 1.3.1 ol 有序列表标签的 属性
- ⑴ reversed 属性: 倒序 (布尔属性, 与本来的顺序 相反)
- ⑵ start 属性: (第一个项目的 序号) 起始值 (整数值)
- ⑶ type 属性: 项目符号 类型 (h5中 重新引入, 可用 list-style-type 替代)
- 1.4 ★ li 定义 列表的项目 (搭配 ol,ul,menu 标签)
- ⑴ type 属性: 项目符号 类型 (已废弃, 用 list-style-type 替代)
- ⑵ value 属性: 指定 当前项目 序号 (整数,搭配 ol 标签)
- 1.5 ★ dir 定义 目录列表 (已废弃,用 ul 替代)
- 1.6 ★ dl 表示 一个 自定义列表 (术语描述, 搭配 dt,dd 标签)
- 1.6.1 ★ dt 指定 定义列表中的 术语名 (搭配 dl,dt 标签)
- 1.6.2 ★ dd 指定 定义列表中的 术语定义/描述 部分 (搭配 dl,dt 标签)
- 1.6.3 定义列表的 使用示例
- 1.7 ★ menu 定义 命令的 列表或菜单 (实验中的标签)
- 1.7.1 menu 标签 的 HTML 5 新属性
- 1.8 ★ menuitem 定义 菜单项目 (已废弃,搭配 menu 标签)
- 1.9 ★ command 定义 命令按钮 (已废弃,搭配 menu 标签)
- 1.9.1 command 命令标签的 HTML5 中的新属性
- 结束语
1. 列表标签
- 列表的特点: 使文字内容,或者图表等, 显示得 非常整齐, 有序. (就像 排成方队一样)
1.1 列表标签 有哪些 ?
| 标签名 | 用于 |
|---|---|
① |
定义 无序 列表。 |
② |
定义 有序 列表。 |
③ |
定义 列表的 项目。 |
④ |
定义 定义 列表 (术语 描述列表)。 |
⑤ |
定义 定义列表中的 术语项目。 |
⑥ |
定义 定义列表中项目的 术语描述。 |
⑦ |
实验中 标签. 定义 命令的 菜单/列表。 |
⑧ |
已废弃. html5 新标签 . 定义用户可以从弹出菜单 调用的 命令/菜单 项目。 |
⑨ < command > |
已废弃. html5 新标签. 定义 命令按钮。 |
⑩ < dir > |
已废弃. 不赞成使用。定义 目录 列表。使用 无序列表 |
1.2 ★ ul 定义 无序列表
-
列表的特点: 使文字内容,或者图表等, 显示得 非常整齐, 有序. (就像 排成方队一样)
-
定义 无序 列表
- 如何定义 无序列表 ?
- 使用
- 使用
- 如何定义 无序列表 ?
-
无序列表: HTML
- 可包含 多个元素
- 没有 顺序要求: 多个元素之间 没有明显的顺序要求
-
过时 属性:
- 在 HTML 4.01 中,
ul元素的compact和"type"属性 是 不被赞成使用的。 - 在 XHTML 1.0 Strict DTD 中,
ul元素的"compact"和"type"属性是 不被支持的。
- 在 HTML 4.01 中,
-
无序列表 项目符号 类型
- 如何定义 列表的 项目符号类型 ?
- 使用 CSS 样式表
- 如何定义 列表的 项目符号类型 ?
-
使用说明
- ① 限定 子元素:
标签,作为子元素,不能是 任何其他的标签 或者 文字.
- ②
li不限定 子元素:- 项目
标签,相当于是 一个容器,可以容纳 所有元素(主要是 文档主体内 可以使用的元素) - 所以, 四级标题
h4, 段落p, 图片img,表格table等,都是 被允许的.
- 项目
- ③ 属性废弃:
ul自带的两个属性,都被废弃了,直接使用 css 实现样式化即可.
- ① 限定 子元素:
- 示例1: 一个无序列表
<h3>新进的水果h3>
<ul>
<li>苹果li>
<li>香蕉li>
<li>梨子li>
<li>葡萄li>
ul>
- 示例2: 用无序列表,显示 中国古代 四大美女
- 图片 引用的 网络图片地址
- css
<style>
ul{
width: 500px;
}
style>
- html
<h3>中国古代 四大美女h3>
<ul>
<li>
<h4>
<img src="https://gss3.bdstatic.com/-Po3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=0bd31a9968380cd7e21ea5ef9145ad14/f11f3a292df5e0fe22886c28516034a85edf7203.jpg" alt="西施" height="100px" />西施h4>
<p>西施有“沉鱼”之貌,西施是个浣纱的女子,五官端正,粉面桃花,相貌过人。她在河边浣纱时,清澈的河水映照她俊俏的身影,使她显得更加美丽。相传西施在溪边浣纱时,水中的鱼儿觉得西施太美丽了,都自行惭愧地沉到水底不敢出来。p>
li>
<li>
<h4>
<img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=333892bed433c895a27e9f79e1137397/267f9e2f07082838232c393db599a9014c08f1f2.jpg" alt="王昭君" height="100px" />王昭君h4>
<p>汉元帝在位期间,南北交兵,边界不得安静。汉元帝为安抚北匈奴,选昭君与单于结成姻缘,以保两国永远和好。在一个秋高气爽的日子里,昭君告别了故土,登程北去。一路上,马嘶雁鸣,撕裂她的心肝;悲切之感,使她心绪难平。她在坐骑之上,拨动琴弦,奏起悲壮的离别之曲。南飞的大雁听到这悦耳的琴声,看到骑在马上的这个美丽女子,忘记扇动翅膀,跌落地下。从此,昭君就得来“落雁” 的美称。p>
li>
<li>
<h4>
<img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=642e42e39052982201333ec1e7ca7b3b/902397dda144ad347b8ff9a3d0a20cf431ad85e5.jpg" alt="貂蝉" height="100px"/>貂蝉h4>
<p>“闭月”是貂蝉的代称。貂蝉在后花园拜月时,忽然轻风吹来,一块浮云将那皎洁的明月遮住。这时正好王允瞧见。王允为宣扬他的女儿长得如何漂亮,逢人就说,我的女儿和月亮比美,月亮比不过,赶紧躲在云彩后面,因此,貂蝉也就被人们称为“闭月”了。p>
li>
<li>
<h4>
<img src="https://gss3.bdstatic.com/7Po3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=ef9028008b18367aa98978df1e728b68/4e4a20a4462309f7cf93483b7f0e0cf3d7cad61f.jpg" alt="杨玉环" height="100px" />杨玉环h4>
传说杨玉环初入宫时,因见不到君王而终日愁眉不展。有一次,她和宫女们一起到宫苑赏花,无意中碰着了含羞草,草的叶子立即卷了起来。宫女们都说这是杨玉环的美貌,使得花草自惭形秽,羞得抬不起头来。唐玄宗听说宫中有个“羞花的美人”,立即召见,封为贵妃。从此以后,“羞花”也就成了杨贵妃的雅称了。
li>
ul>
1.2.1 ul 无序列表标签的 可选的属性
| 属性名 | 属性值 | 用于 |
|---|---|---|
| compact | 已废弃,不赞成使用。请使用 css 取代它。规定列表 呈现的效果 比正常情况 更小巧紧凑。 |
|
| disc , square , circle | 已废弃,不赞成使用。请使用 css 取代它。规定列表的 项目符号的 类型。 |
⑴ compact 属性: 小巧紧凑 减少行间距 (布尔属性,已废弃, line-height 替代)
- ⑴
compact属性 [已废弃]- 更 小巧紧凑
- 如何让列表 呈现的效果 比正常情况 更小巧紧凑?
- 使用
compact紧凑属性- 通过 减少行之间的间距(
line-height) 以及 对列表进行 缩进 来实现的
- 通过 减少行之间的间距(
- 替代 属性: 使用
line-height行高属性,减少 行间距
- 使用
- 如何让列表 呈现的效果 比正常情况 更小巧紧凑?
compact紧凑属性的浏览器支持- 任何主流浏览器 都不支持
compact属性,所以不要使用这个compact紧凑属性,使用line-height行高属性代替. - 使用 CSS 代替:
style="line-height: 80%",和compact一致的效果.
- 任何主流浏览器 都不支持
- 更 小巧紧凑
compact紧凑属性- 布尔属性
- 作用: 提示列表 是否需要 被渲染为 更紧凑的样式。
- 用户代理决定如何解释这个属性,且并非所有浏览器都支持它。
- 使用说明:不要使用 这个属性,因为 它已经 被废弃了.
- 更改 无序列表样式: 用 css
- (CSS)可以提供与
compact属性相同的效果,将 CSS 属性line-height的值设为 80% 即可。
- 更改 无序列表样式: 用 css
CSS 语法:<ul style="line-height: 80%">
- 示例1: 在无序列表中 使用
compact属性:
<ul compact="compact">
<li>HTMLli>
<li>XHTMLli>
<li>CSSli>
ul>
⑵ type 属性: 项目符号 类型(已废弃, list-style-type 替代)
- ⑵
type类型 属性 [已废弃]- 项目符号的 类型
- 如何规定 列表的 项目符号的 类型 ?
- 使用 ul-
type类型使用
type类型 属性浏览器支持- 不赞成使用
type属性,所有浏览器 都支持type属性。
- 不赞成使用
- 替代 属性: 使用什么 CSS 代替
type类型属性 ?- 使用
list-style-type列表样式类型 属性代替
- 使用
- 项目符号的 类型
- 使用说明: 不要使用 这个属性,它已经 被废弃了:使用 CSS
list-style-type属性作为代替。
<ul style="list-style-type:square">
ul无序列表 标签 的type类型属性 的属性值- 默认是: 实心圆.
| 属性值 | 用于 |
|---|---|
| disc | 默认值。实心 圆。 |
| circle | 空心 圆。 |
| square | 实心 方块。 |
- 示例1: 不同项目类型的 无序列表
<ul type="square">
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ul>
<ul type="circle">
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ul>
- 示例2: 一个嵌套列表 , 可以在子元素
项目 标签中,嵌套 列表- ,
- 小中含大: 在 项目中,嵌套 列表
- 在
- 在
- 嵌套 和项目符号: 如果未设置此
type属性 和 CSSlist-style-type属性,用户代理会决定 使用哪种 着重号 项目符号样式,一般来说 这也和嵌套的层级数 有关。- 如下图,一层 默认实心圆,二层 默认空心圆.
- 小中含大: 在 项目中,嵌套 列表
<ul>
<li>咖啡li>
<li>茶
<ul>
<li>红茶li>
<li>绿茶li>
ul>
li>
<li>牛奶li>
ul>
1.3 ★ ol 定义 有序列表
-
定义 有序列表
- 如何定义 有序列表 ?
- 使用
- 带编号的 列表: HTML
- 编号: 列表中的项目,一般都是带编号的
- 使用
- 如何定义 有序列表 ?
-
过时 属性:
- 在 HTML 4.01 中,
ol元素的"compact"、"start"以及"type"属性是 不被赞成使用的。 - 在 XHTML 1.0 Strict DTD 中,ol 元素的
"compact"、"start"以及"type"属性是 不被支持的。
- 在 HTML 4.01 中,
-
项目 类型
- 如何定义 列表的 项目类型 ?
- 使用
CSS
- 使用
- 如何定义 列表的 项目类型 ?
-
- 一组 数据: 二者 都代表 一组数据
- 顺序 有意义:
ol有序列表 元素中的 顺序是很重要的,比如 成绩排名,比赛排名 等. - 改变顺序: 如果想确定 到底需要使用 哪一个列表元素,可以试着去 改变数据的顺序。如果 想表达的语义 改变了,就需要使用
ol元素,否则 该使用ul元素。
-
使用说明
- ① 限定 子元素:
标签,作为子元素,不能是 任何其他的标签 或者 文字. (这点和ul相同.)
- ②
li不限定 子元素:- 项目
标签,相当于是 一个容器,可以容纳 所有元素(主要是 文档主体内 可以使用的元素) - 所以, 四级标题
h4, 段落p, 图片img,表格table等,都是 被允许的.
- 项目
- ① 限定 子元素:
-
- 示例1: 数学成绩的前三名
<h3>数学成绩 前三名h3>
<ol>
<li>张杰li>
<li>李欣li>
<li>王思li>
ol>
- 顺序重要: 这个时候,顺序 非常重要,分先后顺序, 不能轻易打乱,打乱 就会影响结果.
- 顺序 不重要: 无序列表 正相反,不分 先后顺序,顺序可以打乱,也不影响 显示结果.
1.3.1 ol 有序列表标签的 属性
| 属性名 | 属性值 | 用于 |
|---|---|---|
| ① reversed | reversed | html5 新属性 . 规定 列表顺序 为 降序 (倒序)。(9,8,7…) |
| ② start | number | ❶ 规定 有序列表的 起始值。❷ 在 HTML4 中弃用,但是在 HTML5 中被重新引入. ❸ 可以使用value属性,设置类似效果. |
| ③ type | 1 , A , a , I , i | 规定在列表中使用的 标记类型。弃用和引入: 在 HTML4中弃用,但是在 HTML5 中被重新引入. |
| ④ |
compact | ❶ 已废弃. HTML5 中 不支持。HTML 4.01 中 不赞成使用。❷ 规定列表 呈现的效果 比正常情况 更小巧紧凑。 ❸ 不要使用这个属性,这个属性已经过时. ❹ line-height 并设置值为 80%. |
⑴ reversed 属性: 倒序 (布尔属性, 与本来的顺序 相反)
- ⑴
reversed倒序 属性reversed倒序 属性的浏览器支持reversed倒序 属性值reversed属性是 逻辑 属性(布尔属性)。reversed="reversed"
- 倒序: 当使用 该属性时,它规定 列表属性为 降序 (9, 8, 7…),而不是升序 (1, 2, 3…)。
- 必须写 属性值,不能简写: HTML 与 XHTML 之间的差异
- 在 XHTML 中,禁止 属性最小化,
reversed属性 必须被定义为 有属性值的.
- 在 XHTML 中,禁止 属性最小化,
- 示例1: 对列表顺序 进行倒序:
- 默认顺序: 是 1,2,3…
<ol reversed="reversed">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ol>
⑵ start 属性: (第一个项目的 序号) 起始值 (整数值)
-
⑵
start起始值 属性-
(第一个项目的 序号) 起始值
- 如何规定 有序列表的 起始值 ?
- 使用
start起始值 属性
- 使用
- 如何规定 有序列表的 起始值 ?
-
start起始值 属性的浏览器支持- 不赞成使用
start属性,但所有浏览器 都支持start属性。
- 不赞成使用
-
start起始值属性的 版本兼容性- 在 HTML 4.01 中,不赞成使用
ol元素的start属性; - 在 XHTML 1.0 Strict DTD 中,不支持
ol元素的start属性。 - 弃用和引入:
- ol-
start起始值 属性 在 HTML4 中弃用,在 HTML5 中 被重新引入。因为重新引入了,所以 html5中 可使用.
- ol-
- 无 css 替代方案
- 目前,仍然没有
start属性的 CSS 替代方案。
- 目前,仍然没有
- 在 HTML 4.01 中,不赞成使用
-
整数+ 序号开始值:
- 整数:
start属性 是 整数属性,规定了 列表的条目 序号的开始的值。 - 数字: 尽管列表 项目的序号 可能是 罗马字母顺序,如 XXXI, 或者字母,起始值
start的属性值 总是使用 数字表示。- 比如 元素序号从字母 “
C” 开始,使用
- 比如 元素序号从字母 “
- 整数:
-
start起始值 的属性值- number ,整数.
- 数字。
- 有序列表的 第一个项目的 序号。
start="number"
- number ,整数.
-
-
示例1: 规定 有序列表的 起始值
reversed="reversed" start="5"- 保证 起始值正确: 倒序和起始值 同时使用时,保证 起始值.不是
5,6,7倒序成7,6,5,这样,起始值就是7了,不对了. 要保证 起始值是5, 所以,是5,4,3
<ol reversed="reversed" start="5">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ol>
<ol start="5">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ol>
<ol type="I" start="5">
<li>咖啡li>
<li>牛奶li>
<li>茶li>
ol>
⑶ type 属性: 项目符号 类型 (h5中 重新引入, 可用 list-style-type 替代)
- ⑶
type属性- 项目符号 类型
- 如何规定 有序列表的 项目符号的 类型 ?
- 使用 有序列表标签的
type类型 属性
- 使用 有序列表标签的
- 如何规定 有序列表的 项目符号的 类型 ?
type类型 属性的浏览器支持- 尽管不赞成使用
type属性,不过所有浏览器 都支持type属性。
- 尽管不赞成使用
type类型 属性的 版本兼容性- 在 HTML 4.01 中,不赞成使用
ol元素的type属性; - 在 XHTML 1.0 Strict DTD 中,不支持
ol元素的type属性。 - 弃用 和引入: 这个属性在 HTML4中 弃用,但是在 HTML5 中 被重新引入。
- 优先使用 css: 除非列表中 序号很重要(比如,在法律 或者技术文件中 条目 通常被需要 所引用),否则请使用 CSS
list-style-type属性替代。
- 优先使用 css: 除非列表中 序号很重要(比如,在法律 或者技术文件中 条目 通常被需要 所引用),否则请使用 CSS
- 在 HTML 4.01 中,不赞成使用
- 替代的 css: 使用 什么 CSS 代替
type类型属性- 使用
list-style-type列表样式类型属性,和无序列表一样
- 使用
- 项目符号 类型
<ol style="list-style-type:upper-roman">
ol有序列表标签type类型属性 的属性值-
默认 项目符号: 有序列表 默认的项目符号 是什么 ?
- 数字
-
5 种 项目序号 类型: 大小写 英文字母,大小写 罗马数字,数字
-
ol-
type作用范围:整个列表- 除非在封闭的
元素中 使用不同的type属性,否则类型 将用于 整个列表
- 除非在封闭的
-
使用次数:不限制.
- HTML 并没有对
- HTML 并没有对
-
嵌套 使用: 无序列表 和有序列表,可以 相互嵌套使用
ol > liol > li >ulul > li > ol
-
| 属性值 | 用于 |
|---|---|
① 1 |
默认值。数字 有序列表。(1、2、3、4) |
② a |
按 小写 字母 顺序排列的有序列表,小写。(a、b、c、d) |
③ A |
按 大写 字母 顺序排列的 有序列表,大写。(A、B、C、D) |
④ i |
小写 罗马 数字,小写。(i, ii, iii, iv) |
⑤ I |
大写 罗马 数字,大写。(I, II, III, IV) |
<ol >
<li>苹果li>
<li>香蕉li>
<li>柠檬li>
<li>桔子li>
ol>
<ol type="a">
<li>苹果li>
<li>香蕉li>
<li>柠檬li>
<li>桔子li>
ol>
<ol type="A">
<li>苹果li>
<li>香蕉li>
<li>柠檬li>
<li>桔子li>
ol>
<ol type="i">
<li>苹果li>
<li>香蕉li>
<li>柠檬li>
<li>桔子li>
ol>
<ol type="I">
<li>苹果li>
<li>香蕉li>
<li>柠檬li>
<li>桔子li>
ol>
1.4 ★ li 定义 列表的项目 (搭配 ol,ul,menu 标签)
-
列表的 项目
- 如何定义 列表的项目 ?
- 使用
项目 标签 - HTML
元素 (或称 HTML 列表项目 元素) 用于表示 列表里的项目。- li: list item
- 使用
- 如何定义 列表的项目 ?
-
项目 使用范围:
项目标签 可用在哪里 ?- 有序列表 (
- 有序列表 (
-
过时 属性:
项目标签,HTML 与 XHTML 之间的差异- 在 HTML 4.01 中,
li元素的"type" 和 "value"属性 是 不被赞成使用的。 - 在 XHTML 1.0 Strict DTD 中,
li元素的"type" 和 "value"属性是 不被支持的。
- 在 HTML 4.01 中,
-
位置:
- 限定 父元素: 必须 包含在一个父元素里
- 一个有序列表(
)。过时的
- 一个有序列表(
- 限定 父元素: 必须 包含在一个父元素里
-
显示
- 无序排列: 在 菜单 或者无序列表里,列表条目通常 用点排列显示;
- 带编号 排列: 在 有序列表里,列表条目 通常 在左边显示 默认 按升序排列的计数,例如 数字或者字母。
-
项目符号 类型
- 如何定义 列表和列表项目 的项目类型 ?
- 使用 CSS
-
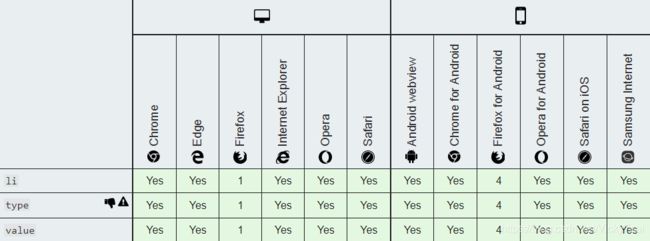
项目标签 和属性的 浏览器支持 -
li项目标签 的 可选的属性type项目符号的 类型,type= A , a , I , i , 1 , disc , square , circlevalue,value="number"项目的序号
| 属性名 | 属性值 | 用于 |
|---|---|---|
| ① |
A , a , I , i , 1 , disc , square , circle | 已废弃. 不赞成使用。请使用 css 取代它。规定使用 哪种 项目符号 类型。 |
② value |
number | html5 中 重新引入。规定 当前项目的 数字(序号)。 |
- 指定 序号: 把第四项,序号 变成第六项,使用
value值属性
<ol type="I">
<li>苹果li>
<li>香蕉li>
<li>柠檬li>
<li value="6">桔子li>
ol>
⑴ type 属性: 项目符号 类型 (已废弃, 用 list-style-type 替代)
- ⑴
项目 标签的type类型 属性 [已废弃] - 用于
- 如何规定列表中的 列表项目的 项目符号的类型 ?
- 使用 li-
type类型属性,和ul/ol无序列表,有序列表的type类型属性一样 - 都是规定 项目符号类型的
- 覆盖: 本属性值 将覆盖
- ,
- 已废弃: 本属性 已废弃:使用 CSS
list-style-type属性来代替。
- 使用 li-
- 如何规定列表中的 列表项目的 项目符号的类型 ?
项目 标签的type类型 属性的浏览器支持- 尽管 不赞成使用
type属性,不过 所有浏览器 都支持type属性。
- 尽管 不赞成使用
- 替代的 css 属性: 使用什么 CSS 属性 代替
ul,ol,li的type类型属性- 使用 CSS 的
list-style-type列表样式类型 属性
- 使用 CSS 的
- 关于
type的取用- 无序列表和项目标签
- ,
type都被弃用了,不要使用 type在 h5中 被重新引入了,但是 也不建议使用,除非这个序号 非常重要,才用type- 都可以使用 css 的
list-style-type属性替代
- 无序列表和项目标签
- CSS 语法:
<li style="list-style-type:square">
- 示例: 指定某一项的 项目符号类型,与其他项目 不同的项目符号
<ol>
<li>Coffeeli>
<li type="a">Teali>
<li>Milkli>
ol>
<ul>
<li>Coffeeli>
<li type="square">Teali>
<li>Milkli>
ul>
⑵ value 属性: 指定 当前项目 序号 (整数,搭配 ol 标签)
-
⑵
项目 标签的value值 属性 [HTML 4废弃 和 HTML 5 重新引入]-
指定 当前项目 序号
- 如何规定 当前 列表项目的 序号 ?
- 按顺序 升序 排列: 默认地,接下来的列表项目 会 从 该数字开始 进行 升序排列,因为本身就是 默认升序的。
-
项目 标签的value值 属性的浏览器支持- 不赞成使用
value属性,但所有浏览器 都支持value属性。
- 不赞成使用
-
项目 标签的value值 属性的 版本兼容性- 在 HTML 4.01 中,不赞成使用
li元素的value属性; - 在 XHTML 1.0 Strict DTD 中,不支持
li元素的value属性。 - 弃用 和引入: 这个属性 在 HTML 4 中废弃,但是在 HTML 5 中重新引入。
- 在 HTML 4.01 中,不赞成使用
-
无 css 替代属性
- 目前,还没有可替代
value属性的 CSS 解决方案。 - 用途: 当前序号 + 后续序号的起始值
- 这个整数型 属性 表明了本
元素在有序列表 (由 - 随后的列表条目 会从设置的值 开始计数。
- 这个整数型 属性 表明了本
- 目前,还没有可替代
-
属性值类型: li-
value= 整数.- 本属性值 只能用 数字,即使 列表使用 罗马数字或字母 来展示。
-
无效:
value属性对于 无序列表 (() 无效。因为这两个没有序号. -
正负值: 在 Gecko 9.0 之前,负值 会错误地转换为 0。Gecko 9.0 开始,所有整数值 都可以正确解析。
-
li标签 的value属性 的属性值- number 整数
- 当前 列表项目的数字(序号)+ 后续序号的 起始值。
value="number"
- number 整数
-
-
示例1: 从指定数字100 开始升序排列
<ol>
<li>Coffeeli>
<li>Teali>
<li>Milkli>
<li value="100">Waterli>
<li>Juiceli>
<li>Beerli>
ol>
- 示例2: 用 2 种方式,设置 有序列表的起始值
<ol start="5">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ol>
<ol>
<li value="5">咖啡li>
<li>茶li>
<li>牛奶li>
ol>
- -start
- -value
- 区别: li-
value设置 起始值的位置 ,更灵活.可以是列表中的 任意一个列表项目.
1.5 ★ dir 定义 目录列表 (已废弃,用 ul 替代)
- 定义 目录列表
- 如何定义 目录列表 ?
- 使用
- 使用
- 如何定义 目录列表 ?
- 已废弃:
- 在 HTML 4.01 中,
- 在 XHTML 1.0 Strict DTD 中,
- 不要使用 这个元素。虽然它出现 在早期的 HTML 规范中,它已经在 HTML4 中废除了,并且在 HTML5 中过时。
- ul 替代: 使用
- 在 HTML 4.01 中,
- 使用说明:
- 文件/文件夹的目录 的容器: 已废弃的 HTML 目录元素(
- 替代
- 文件/文件夹的目录 的容器: 已废弃的 HTML 目录元素(
- 目录列表的 默认项目符号是: 实心圆
<h4>目录列表h4>
<dir>
<li>HTMLli>
<li>XHTMLli>
<li>CSSli>
dir>
- ▲ 总结
- ,
- ,
项目标签
1.6 ★ dl 表示 一个 自定义列表 (术语描述, 搭配 dt,dd 标签)
-
表示 定义列表 (术语描述 列表)
- 如何定义 一个定义列表 ?
- 术语 描述: 使用
- 术语名+术语的 定义描述: HTML
- 通常用于: 展示 词汇表 或者 元数据 (名称-值 对 列表)。
- dl: definition list , 美 /ˌdefɪˈnɪʃn/,定义列表
- dl: description list,描述列表
- 术语 描述: 使用
- 如何定义 一个定义列表 ?
-
搭配 标签
- 术语 dt: 如何定义 定义列表中的 术语 ?
- 使用
标签 (需要 被解释和描述的 名称)
- 使用
- 术语定义/描述 dd: 如何描述 定义列表中的 术语定义描述 ?
- 使用
标签,dd就是对dt的内容 进行描述和解释的.
- 使用
- 术语 dt: 如何定义 定义列表中的 术语 ?
-
示例1: 定义列表,对术语 进行 定义和描述的列表
<h4>一个用于定义的定义列表h4>
<dl>
<dt>计算机dt>
<dd>用来计算的仪器 ... dd>
<dt>显示器dt>
<dd>以视觉方式显示信息的装置 ...dd>
dl>
- 示例2: 小米商城的官网,最下方的 相关链接 ,用的就是
dl自定义列表,3 个dd都是 用来 一个dt的. - 类似 这样的内容,用 自定义列表
dl比较适合.
- html
<div class="footer-links clearfix">
<dl class="col-links col-links-first">
<dt>帮助中心dt>
<dd><a rel="nofollow" href="//www.mi.com/service/account/Account%20registration/" target="_blank">账户管理a>dd>
<dd><a rel="nofollow" href="//www.mi.com/service/buy/SalesTime/" target="_blank">购物指南a>dd>
<dd><a rel="nofollow" href="//www.mi.com/service/order/sendprogress/" target="_blank">订单操作a>dd>
dl>
<dl class="col-links ">
<dt>服务支持dt>
<dd><a rel="nofollow" href="//www.mi.com/service/exchange" target="_blank">售后政策a>dd>
<dd><a rel="nofollow" href="//www.mi.com/service/" target="_blank">自助服务a>dd>
<dd><a rel="nofollow" href="//www.mi.com/c/service/download/" target="_blank">相关下载a>dd>
dl>
<dl class="col-links ">
<dt>线下门店dt>
<dd><a rel="nofollow" href="//www.mi.com/c/xiaomizhijia/" target="_blank">小米之家a>dd>
<dd><a rel="nofollow" href="//www.mi.com/static/maintainlocation/" target="_blank">服务网点a>dd>
<dd><a rel="nofollow" href="//www.mi.com/static/familyLocation/" target="_blank">授权体验店a>dd>
dl>
<dl class="col-links ">
<dt>关于小米dt>
<dd><a rel="nofollow" href="//www.mi.com/about/" target="_blank">了解小米a>dd>
<dd><a rel="nofollow" href="//hr.xiaomi.com/" target="_blank">加入小米a>dd>
<dd><a rel="nofollow" href="//company.mi.com/zh-cn/ir/indexContent/index.html" target="_blank">投资者关系a>dd>
dl>
<dl class="col-links ">
<dt>关注我们dt>
<dd><a rel="nofollow" href="https://weibo.com/xiaomishangcheng" target="_blank">新浪微博a>dd>
<dd><a rel="nofollow" href="javascript:void(0);" id="J_siteWeixinCode">官方微信a>dd>
<dd><a rel="nofollow" href="//www.mi.com/about/contact/" target="_blank">联系我们a>dd>
dl>
<dl class="col-links ">
<dt>特色服务dt>
<dd><a rel="nofollow" href="//www.mi.com/order/fcode" target="_blank">F 码通道a>dd>
<dd><a rel="nofollow" href="//www.mi.com/order/giftcode" target="_blank">礼物码a>dd>
<dd><a rel="nofollow" href="//order.mi.com/service/imei" target="_blank">防伪查询a>dd>
dl>
div>
1.6.1 ★ dt 指定 定义列表中的 术语名 (搭配 dl,dt 标签)
- 术语名 (术语 项目)
- 如何定义 定义列表中的 术语项目(即 术语 部分) ?
- 使用
术语名 标签 - 声明 术语: HTML
元素 (或 HTML 术语定义元素)用于 在一个定义列表中 声明一个术语。 - 位置:
元素 仅能作为- 通常在
元素 后面会跟着元素 - 嵌套关系:
dl > dt +dd
- 通常在
- 多个术语名,一个术语描述:
- 多个连续出现的
元素 都将由 出现在它们 后面的第一个元素定义。 - 多个不同名称的术语,由出现在他们后面的第一个
术语描述 来声明定义.
- 多个连续出现的
- dt: description term, definition term(描述 项目,定义 项目)
- 使用
- 如何定义 定义列表中的 术语项目(即 术语 部分) ?
1.6.2 ★ dd 指定 定义列表中的 术语定义/描述 部分 (搭配 dl,dt 标签)
- 术语定义 (术语描述)
- 如何在 定义列表中 术语条目的 定义 部分 ?
- 使用
术语描述 标签- HTML
元素(HTML 术语描述元素)用来 指明一个 定义描述列表 (
- HTML
- 限定 父元素和兄弟: 这个元素 只能作为
术语标签 后面。 - 嵌套关系:
dl > dt + dd - dd: description details ,definition details
- 使用
- 如何在 定义列表中 术语条目的 定义 部分 ?
1.6.3 定义列表的 使用示例
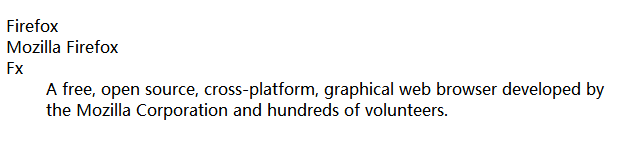
- 示例1: 多条术语,单条描述
- 一个术语,有 很多别名 的时候,会这样
<dl>
<dt>Firefoxdt>
<dt>Mozilla Firefoxdt>
<dt>Fxdt>
<dd>A free, open source, cross-platform, graphical web browser
developed by the Mozilla Corporation and hundreds of volunteers.dd>
dl>
- 不同名称,一种解释
- 示例2: 单条术语,多条描述,一个术语,多个解释
- 一个名称,在不同情况下, 有多种解释的时候
<dl>
<dt>Firefoxdt>
<dd>1. 一个由Mozilla公司和数百名志愿者 开发的免费、开源、跨平台的 图形化 web 浏览器。dd>
br>
<dd>2. 小熊猫也被称为小熊猫,华,熊猫或火狐,是一种主要食草哺乳动物,略大于家猫(60厘米长)。dd>
dl>
- 一个术语,2 种解释
- 术语 和术语描述个数:
- ,
- 术语 和术语描述个数:
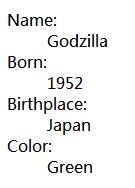
- 示例3: 将元数据 展示为 名称-值对 列表
<html>
<head>
<style type="text/css">
dt:after {
content: ": ";
}
style>
head>
<body>
<dl>
<dt>Namedt>
<dd>Godzilladd>
<dt>Borndt>
<dd>1952dd>
<dt>Birthplacedt>
<dd>Japandd>
<dt>Colordt>
<dd>Greendd>
dl>
body>
html>
- 通过 css ,一次性添加 冒号:
- 示例4:
- WHATWG HTML 允许 把
- 当 使用 元数据时,或全局属性 适用于整个组或用于样式时,比较方便。
<div> <dt>Namedt> <dd>Godzilladd> div> <div> <dt>Borndt> <dd>1952dd> div>
1.7 ★ menu 定义 命令的 列表或菜单 (实验中的标签)
-
菜单 标签的 浏览器支持 -
用于
- 如何定义 命令的 列表或菜单 ?
- 使用
菜单 标签
- 使用
- 如何定义 命令的 列表或菜单 ?
-
使用
菜单 标签 常用于哪里 ?- 上下文菜单(右键菜单)、工具栏 以及用于 列出 表单控件和命令。
- 一组命令 (菜单命令): HTML
菜单 元素 呈现了 一组 用户可执行 或激活的命令。- 列表菜单+ 文本菜单:
- 这既包含了 可能出现在 屏幕顶端的列表菜单
- 也包含了那些 隐藏在按钮之下、当点击按钮后 显示出来的文本菜单。
- 列表菜单+ 文本菜单:
- 上下文菜单(context menu)什么意思 ?
- 如, 右键菜单
- Windows 操作系统中任何地方 右击鼠标会出现俗称的 “右键菜单”,其实就是一种 上下文菜单。
- 为什么叫 上下文菜单 ?
- 根据 鼠标位置 来判断 弹出什么的菜单
- (如右击桌面, 显示个性化菜单,右击文件 则显示 针对文件操作删除等的菜单)也就是根据上下文 来判断如何弹出和弹出哪种菜单,所以称为 上下文菜单。
- 不同的位置,弹出不同的菜单
- 根据 鼠标位置 来判断 弹出什么的菜单
- 使用说明:
菜单 标签和- 相同点: 都是无序的. 都呈现了 无序列表元素,都是无序的。
- 区别: 功能不同,展示选项 + 交互 .
- 最主要的区别是
则是为了 交互。
- 最主要的区别是
-
菜单标签, HTML 与 XHTML 之间的差异- 在 HTML 4.01 中,
menu元素 不被赞成使用。 - 在 XHTML 1.0 Strict DTD 中,
menu元素 不被支持。 菜单标签的 弃用和引入- 在 HTML 4.01 中 已弃用
元素。 - 在 HTML5 中 重新定义了
元素。
- 在 HTML 4.01 中 已弃用
- 在 HTML 4.01 中,
1.7.1 menu 标签 的 HTML 5 新属性
属性名 属性值 用于 ① label = text [HTML 5] 规定菜单的 可见标签 (菜单名)。 ② type = list, context , toolbar [HTML 5] 规定要显示 哪种 菜单类型。
- ⑴
菜单标签的label标签 属性 [HTML 5]菜单标签的label标签 属性的浏览器支持- 目前主流浏览器 都不支持
label属性。
- 目前主流浏览器 都不支持
菜单标签的label标签 属性的定义和用法- menu-
label用途:- 用户可见的菜单名: 显示给用户的 菜单名。
- 子菜单名: 在嵌套菜单中 使用,以提供 可通过其 访问子菜单的标签。
- 必须 仅当父元素是 上下文菜单状态下的时 才指定。
- menu-
菜单标签的label标签属性, HTML 4.01 与 HTML 5 之间的差异- 在 HTML5 中 重新定义了
元素,而label则是 新的属性。
- 在 HTML5 中 重新定义了
- ⑵
菜单标签的type类型 属性 [HTML 5]菜单标签的type类型 属性的浏览器支持- 目前主流浏览器 都不支持
type类型 属性。
- 目前主流浏览器 都不支持
- 用于
- 如何规定 菜单的类型 ?
- 使用menu-
type类型属性
- 使用menu-
- 如何规定 菜单的类型 ?
菜单标签的type类型 属性,HTML 4.01 与 HTML 5 之间的差异- 在 HTML5 中重新定义了
元素,而type则是新的属性。
- 在 HTML5 中重新定义了
菜单标签的type类型 属性 的属性值- 列表菜单
- 上下文菜单( 如,右键菜单)
- 工具栏菜单
属性值 用于 ① list 默认。规定 列表菜单。一个用户 可执行或激活 的 命令列表(li 元素)。 ② context 规定 上下文菜单(如,右键菜单)。该菜单 必须在 用户能够与命令进行 交互之前被激活。(比如,右击 某个元素,才能显示 这种右键菜单) ③ toolbar 规定 工具栏菜单。活动式命令,允许用户 立即 与命令 进行 交互。
- ① 上下文菜单(如,右键菜单): menu-
type=context- 激活方式: 靠另一元素. 上下文 菜单状态,代表一组命令 通过另一个元素 激活。
- 这可能是 通过 一个
按钮的menu菜单属性,或与一个带contextmenu上下文菜单 属性的元素。- 比如,右键某元素,才会出现 右键菜单
- 当
菜单标签 直接嵌套 在另一个子元素 也是这个状态,是子元素的 默认菜单类型。
- 这可能是 通过 一个
- 激活方式: 靠另一元素. 上下文 菜单状态,代表一组命令 通过另一个元素 激活。
- ② 列表菜单: menu-
type=list- 列表菜单状态 (默认菜单类型): 它表示用于 用户交互的一系列命令。
- 菜单默认值:
- 默认是 列表菜单: 这是 缺失的默认值,除非父元素是 上下文菜单状态下的,否则 默认的菜单类型 就是列表菜单.
- 父元素关联: 父元素是 上下文菜单 (右键菜单)时 menu-
type=context,子元素也会默认是 右键菜单类型.
- 示例1: 创建一个工具栏 菜单,带有 两个菜单按钮(
"File" 和 "Edit")- 每个按钮 都有一个 带有一系列选项的 下拉菜单:
- 嵌套关系
菜单 标签的 子标签: 可以是一个列表项目标签,也可以是一个按钮
<h4>工具栏菜单,两个菜单按钮,每个按钮 有一系列下拉菜单h4> <menu type="toolbar"> <li>文件 <menu label="file"> <button type="button" onclick="">新建button> <button type="button" onclick="">打开button> <button type="button" onclick="">保存button> menu> li> <li>编辑 <menu label="edit"> <button type="button" onclick="">剪切button> <button type="button" onclick="">复制button> <button type="button" onclick="">粘贴button> menu> li> menu>- 不支持
label标签属性,所以label属性的内容,不显示.
- 示例2: 定义一个按钮,单击按钮时,显示 上下文菜单
- 嵌套关系
<button type="menu" menu="dropdown-menu"> Dropdown button> <menu type="context" id="dropdown-menu"> <menuitem label="Action"> <menuitem label="Another action"> <hr> <menuitem label="Separated action"> menu>- 上下文菜单的显示:
- 不直接显示: 即 menu-
type="context",菜单选项,不会直接显示出来的 - 激活显示: 要通过别的元素 激活后才显示,比如,绑定 菜单按钮后,单击按钮才显示
- 不直接显示: 即 menu-
- 关联关系
- 属性值相等: menu-
id= button-munu - 类型相关: = 菜单按钮和上下单菜单, button-
type="menu", menu-type="context"
- 属性值相等: menu-
- 示例3: 一个简单编辑器的上下文菜单,包含 两个菜单按钮
- 嵌套关系
列表项目里: 同时嵌套了 按钮和菜单
<menu> <li> <button type="menu" value="File" menu="file-menu">文件button> <menu type="context" id="file-menu"> <menuitem label="New..." onclick="newFile()"> <menuitem label="Save..." onclick="saveFile()"> menu> li> <li> <button type="menu" value="Edit" menu="edit-menu">编辑button> <menu type="context" id="edit-menu"> <menuitem label="Cut..." onclick="cutEdit()"> <menuitem label="Copy..." onclick="copyEdit()"> <menuitem label="Paste..." onclick="pasteEdit()"> menu> li> menu>
1.8 ★ menuitem 定义 菜单项目 (已废弃,搭配 menu 标签)
-
菜单 项目
- 如何定义用户 (可以从 弹出菜单 调用的)命令/ 菜单项目 ?
- 使用
菜单项目 标签 - 弹出式菜单: 用户可以通过HTML的
菜单项目 标签生成一个 弹出式菜单。- 这包括上下文菜单,以及 按钮 可能附带的菜单。
- 使用
- 如何定义用户 (可以从 弹出菜单 调用的)命令/ 菜单项目 ?
-
菜单项目 的显示定义: 这个标签 可以被 显式定义
菜单项目 标签 的 HTML5 中的新属性
属性名 属性值 用于 ① checked checked 规定在 页面加载后 选中命令/菜单项目。仅适用于 type="radio" 或 type="checkbox"。② default default 把命令/菜单项 设置为默认命令。 ③ disabled disabled 规定命令/菜单项 应该 被禁用。 ④ icon URL 规定命令/菜单项的 图标。 ⑤ open open 定义 details 是否可见。 ⑥ label text 必需。规定命令/ 菜单项的名称 ,以向用户显示。 ⑦ radiogroup groupname 规定 命令组的名称,命令组 会在命令/菜单项 本身被切换时 进行切换。仅适用于 type="radio"。⑧type checkbox , command , radio 规定 命令/ 菜单项的类型 。默认是 "command"。
- menuitem-
type- 这个属性 指定 命令的类型,可以为以下 三个命令之一。
- command: 有关联动作的 常规命令。这是缺少时的值 默认值。
- checkbox: 代表一个命令 可以在 两个不同状态之间 的切换。
- radio: 代表 一组单选按钮,可切换为 命令中的一个选择。
- 这个属性 指定 命令的类型,可以为以下 三个命令之一。
- 示例: 包含不同
菜单项目 元素的上下文菜单: - 嵌套关系
(菜单标签,可以 再直接嵌套 菜单标签)
<p>本例只在 Firefox 中有效!p> <div style="background:yellow;border:1px solid #cccccc;padding: 10px;" contextmenu="mymenu"> <p>请在框中右键点击,就可以看到快捷菜单!p> <menu type="context" id="mymenu"> <menuitem label="刷新" onclick="window.location.reload();" icon="ico_reload.png"> menuitem> <menu label="分享至..."> <menuitem label="Twitter" icon="ico_twitter.png" onclick="window.open('//twitter.com/intent/tweet?text=' + window.location.href);"> menuitem> <menuitem label="Facebook" icon="ico_facebook.png" onclick="window.open('//facebook.com/sharer/sharer.php?u=' + window.location.href);"> menuitem> menu> <menuitem label="Email This Page" onclick="window.location='mailto:?body='+window.location.href;"> menuitem> menu> div>
1.9 ★ command 定义 命令按钮 (已废弃,搭配 menu 标签)
- 没有浏览器支持
- 只有 IE 9 (更早或更晚的版本都不支持)支持
- 已废弃, 此功能已过时。 虽然它可能 仍然在某些浏览器中工作,但不鼓励使用它,因为它可能随时被删除。 尽量避免使用它。
- 注意:
command元素已经被Gecko 24.0 引擎移除以利于元素。Firefox从未支持command元素,并且在 Firefox 24中 删除了对 HTMLCommandElementDOM接口的实现。 - 总结:
目前支持也很低,所以这两个标签,目前都很废.
- 没有浏览器支持
- 用于
- 如何表示用户 能够调用的命令 ?
- 如何定义 命令按钮,比如单选按钮、复选框或按钮 ?
- 使用
- 使用
- 显示
- 只有当
command元素位于menu元素内 时,该元素才是 可见的。否则,不会显示 这个元素,但是可以用它 规定键盘快捷键。
- 只有当
1.9.1 command 命令标签的 HTML5 中的新属性
属性名 属性值 用于 ① checked checked 定义是否 被选中。仅用于 radio 或 checkbox 类型。 ② disabled disabled 定义 command 是否 可用。 ③ icon url 定义作为 command 来显示的 图像的 url。 ④ label text 为 command 定义 可见的 label。 ⑤ radiogroup groupname 定义 command 所属的 组名。仅在类型为 radio 时使用。 ⑥ type checkbox , command , radio 定义该 command 的类型。默认是 "command"。
- 标记一个按钮:
<menu> <command onclick="alert('Hello World')"> Click Me!command> menu>
checked选中 属性- 用于
- 规定应该预先选择
command元素。
- 规定应该预先选择
- 使用
- 只有当命令类型 设置为
checkbox或radio时,才能使用 该属性。
- 只有当命令类型 设置为
- 一个预先选中复选框的 command 元素:
<menu> <command onclick="alert('Hello World')" type="checkbox" checked="checked"> 点击这里 command> menu>
disabled禁用属性- 用于
- 规定应该禁用
command元素。 disabled="disabled"
- 规定应该禁用
- 被禁用的
command元素:
<menu> <command onclick="alert('Hello World')" disabled="disabled">Click Me!command> menu>
icon图标 属性- 用于
- 代表 command 元素的 图像
- 带有图标图像的 command 元素:
<menu> <command onclick="alert('Hello World')" icon="bulbon.gif"> Click Me! command> menu>
radiogroup单选组 属性- 用于
- 规定 命令组的名称
- 在该命令 被激活或切换时,该命令组 会被切换。
- 使用
- 该属性只能用于
- 类型为
"radio"的普通命令。
- 类型为
- 该属性只能用于
- command 元素组:
<menu> <command onclick="alert('Hello World')" type="radio" radiogroup="group1">Click Me!command><br /> <command onclick="alert('Good morning!')">Click This!command><br /> <command onclick="alert('Good day!')" type="radio" radiogroup="group1">And this!command> menu>
type类型 属性- 用于
- 规定 command 的类型。
type属性 指示 命令的类型:- 既可以是 带有相关动+的 普通命令
- 也可以是 能够被切换的 状态或选项
- 或者是对 列表中一个项目 的选择。
- 该属性是带有 三个关键词和状态 的 枚举属性。
- “command” 关键词
- 映射 Command 状态
- “checkbox” 关键词
- 映射 Checkbox 状态
- 而 “radio” 关键词
- 映射 Radio 状态。
- 缺省的默认值是
- Command 状态。
- Command 状态
- 元素表示 带有相关联动作的 普通命令。
- Checkbox 状态
- 元素表示 可被切换的 状态或选项。复选框.
- Radio 状态
- 元素表示 对列表项中一个项目 的选择。单选框.
- “command” 关键词
command命令 标签 的type类型 属性 的属性值
属性值 用于 ① command 默认。规定带有 action动作 的 普通 命令。 ② checkbox 规定 可切换的 选项。复选框. ③ radio 规定 列表中的 单项的选择。单选框.
- 语法
<command type="command|checkbox|radio">
结束语
- 捐助: 喜欢这篇文章吗? 持续更新中,捐助此文,向团团 表示鼓励和支持吧~❤

- 捐助二维码:

- 参考文档
- W3School 教程
- MDN HTML 教程
- 感谢:♥♥♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~
- 转载 请注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/89459340
- 版权声明:本文为博主原创文章,转载请附上博文链接!

- WHATWG HTML 允许 把