android_UI事件传递,点击冲突
好久没来我的博客了,刚进来就看到一句让我打鸡血的话——
算法和数据结构就是编程的一个重要部分,你若失掉了算法和数据结构,你就把一切都失掉了。
正好最近在看基础算法并用C语言和java实现,算是对自己的肯定!
言归正传:
最近安卓开发由eclipse像as转呢,同时修改一下自己之前的一个小项目,主要优化点暂时有一下几种:
1.利用MVC MVP MVVC框架优化那不堪入目的代码;
2.学习并使用RxJava;
3.使用Recycler View代替之前的List View;
4.使用 MaterialDesign 代替之前简单的控件 增强友好的界面交互;
好了,暂时想到的优化地方就这些,下面介绍今天要干的活;
**
一. UI事件传递
**
点击冲突发生的情况有三种:
1、ViewGroup中Item点击事件和子控件的冲突;
2、onTouch与onClick之间的冲突;
3、滑动与点击事件冲突。
先分析第一种情况:ViewGroup中Item点击事件和子控件的冲突。
我们从Activity的结构就可以知道,一个在手机屏幕上锁展现出来的Activity,其实是由很多层View对象组合而成的。那么,当我们对这些View对象进行点击操作时,到底是哪个View对象去响应我们的操作呢?这里就涉及到了我们的事件分发机制,同时也是一个非常容易让人困惑的知识点。
当一个MotionEvent产生之后,系统需要将其传递给某个具体的View,比如Button控件,并且被这个View所消耗。整个事件分发过程由三个方法完成,分别是:
1.这个方法用来进行事件的分发,当MotionEvent事件传递到当前View时,便会触发当前View的这个方法,返回的结果受当前View的onTouchEvent和下级的dispatchTouchEvent方法的影响,表示是否消耗该MotionEvent。true表示被当前View所消耗,false则表示事件未被消耗。
public boolean dispatchTouchEvent(MotionEvent event)2.这个方法在dispatchTouchEvent方法内部调用,用来判断是否拦截某个事件,如果当前View拦截了某个事件,那么在同一个事件序列中,此方法不会再被调用,返回结果表示是否拦截当前事件。
public boolean onInterceptTouchEvent(MotionEvent event);3.这个方法在dispatchTouchEvent方法内部调用,用来处理点击事件,返回结果表示是否消耗当前事件,如果不消耗,则在同一事件序列中,当
public boolean onTouchEvent(MotionEvent event);
以上三者的关系可以用伪代码进行表示:
public boolean dispatchTouchEvent(MotionEvent event){
boolean consume = false;
if(onInterceptTouchEvent(event)){
consume = onTouchEvent(event);
}else{
consume = childView.dispatchTouchEvent(event);
}
return consume;
}对于一个根ViewGroup来说,当产生点击事件后
- 首先会传递给它,此时调用它的dispatchTouchEvent方法,如果dispatchTouchEvent方法中的onInterceptTouchEvent(event)返回true,则表示这个ViewGroup要消耗当前事件,于是调用OnTouchEvent(event)方法。
- 而如果onInterceptTouchEvent(event)返回的是false,则将该event交给这个当前View的子元素去处理。如此递归,直到事件被最终处理掉。
关于事件传递:
1.同一个事件序列是指从手指接触到屏幕的那一刻起,到手指离开屏幕的那一刻结束。期间以Down为开始,中间含有数量不等(可以为0)的MOVE,最终则以UP结束。
2.正常情况下,一个事件序列只能被一个View拦截且进行消耗。
3.某个View一旦决定拦截事件序列,那么这一个事件序列只能由它来处理(只要在这个view进行拦截之前没有其他view对这个事件序列进行拦截),并且它的onInterceptTouchEvent方法也不会再被调用。
4.某个View一旦开始处理事件序列,如果它不消耗ACTION_DOWN事件(OnTouchEvent返回false),那么同一个事件序列中的其他事件都不会由它来处理,而是直接将其交由父元素去处理。并且当前view是无法再次接收到该事件的。
5.如果View不消耗除了ACTION_DOWN之外的其他事件,那么这个点击事件就会消失,并且父元素的OnTouchEvent方法也不会被调用,同时,当前View可以持续收到后续的事件,最终这些消失的点击事件会交由Activity进行处理。
6.ViewGroup不拦截任何事件。Android源码中ViewGroup的onInterceptTouchEvent方法默认返回false。
7.在Android源码中,View并没有onInterceptTouchEvent方法,一旦有点击事件传递给它。那么它的OnTouchEvent方法就会被调用。
8.view的OnTouchEvent默认会消耗该事件(默认返回true),除非它是不可点击的(clickable和longclickable同时为false)。
9.view的enable属性不影响onTouchEvent的默认放回值。即便该view是disable状态的,但只要它的clickable或longClickable有一个为true,那么它的返回值就为true。
10.onclick会发生的前提是当前View是可点击的,并且它接收到了ACTION_DOWN和ACTION_UP事件。
11.事件传递过程是由外向内的,及事件总是先传递给父元素。然后再有父元素去分发给子元素。但通过requestDisallowInterceptTouchEvent方法可以在子元素中干预父元素的分发过程,但ACTION_DOWN事件除外。
什么是UI事件?
- 触摸屏幕中UI控件的那一刻即为事件发生
- MotionEvent对象包含了所有的触摸事件,
- 如触摸的位置、多指触摸等
- MotionEvent描述了当前的操作类型,以下为常见类型(数字代表对应的值):
- ACTION_DOWN = 0 按下
- ACTION_UP = 1 抬起
- ACTION_MOVE = 2 移动
- ACTION_CANCEL = 3 动作取消
- ACTION_OUTSIDE = 4 动作超出边界
- ACTION_POINTER_DOWN = 5 已有一个点被按住,此时再按下一个点
- ACTION_POINTER_UP = 6 多个点被按住,非最后放开的点都会调用。
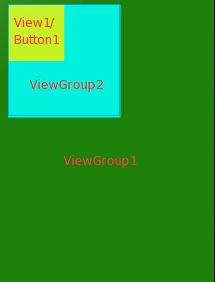
事件是 父布局 —>>>子布局
由父布局判断点击位置上面有子布局然后向子布局传递。
如果事件向子布局传递没有被拦截和消费,那么事件又会向父布局传递。
正确的没有被拦截和消费的事件顺序:Activity –> ViewGroup1 –> ViewGroup2 –> View1 –> ViewGroup2 –> ViewGroup1 –> Activity
当按下的事件没有被拦截,那么所有状态的事件都由Activity进行处理。
如何拦截?
- 通过dispatchTouchEvent对事件进行拦截,当返回值为true的时候拦截事件。
- 拦截后事件将不会传到子布局。
- 事件还没被消费就被拦截会导致触摸无效。
- 在dispatchTouchEvent判断哪些情况需要拦截,哪些不需要拦截就放事件过去(以上直接返回了true拦截了所有情况的事件)。
如何获取?
- 通过onInterceptTouchEvent获取事件,当返回值为true的时候获取事件;
- 取事件后会调用onTouchEvent方法,调用这个方法后,如果我们设置了OnTouchListener,那么触摸监听将会被调用。
如何消费?
- 上边已经提到过,就是获取事件遗留下来一个问题:获取到了按下事件,为啥没继续获取到后续的事件?就是因为按下时onTouchEvent没有返回true,导致事件从新回到父布局,也就是没有消费事件。
View中onTouch,onTouchEvent,onClick的执行顺序:
dispatchTouchEvent—->onTouch—->onTouchEvent—–>onClick。在所有ACTION_UP事件之后才触发onClick点击事件。
OK,分析到此时,结合一个例子说明一下嘞。
简单切入:
View事件分析
有一个非常简单的项目,只有一个Activity,并且Activity中只有一个按钮。你可能已经知道,如果想要给这个按钮注册一个点击事件,只需要调用:
bt_test.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG,"onClick execute!!!!!!!!!!");
}
});这样在onClick方法里面写实现,就可以在按钮被点击的时候执行。如果想给这个按钮再添加一个touch事件,只需要调用:
bt_test.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
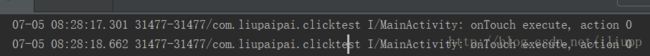
Log.i(TAG,"onTouch execute, action : "+event.getAction());
return false;
}
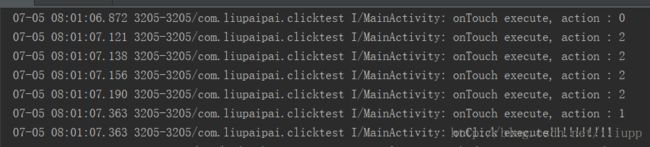
});onTouch方法里能做的事情比onClick要多一些,比如判断手指按下、抬起、移动等事件。那么如果我两个事件都注册了,哪一个会先执行呢?我们来试一下就知道了,运行程序点击按钮,打印结果如下:

可以看到,onTouch是优先于onClick执行的,并且onTouch执行了两次,一次是ACTION_DOWN,多次ACTION_MOVE,一次是ACTION_UP 的执行 因此事件传递的顺序是先经过onTouch,再传递到onClick。
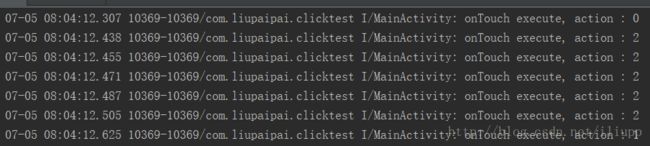
onTouch方法是有返回值的,这里我们返回的是false,如果我们尝试把onTouch方法里的返回值改成true,再运行一次,结果如下: 
呦呦呦,onClick方法不再执行了!
为什么会这样呢?往上翻一翻:
dispatchTouchEvent方法。
那当点击按钮的时候,就会去调用Button类里的dispatchTouchEvent方法,可是你会发现Button类里并没有这个方法,那么就到它的父类TextView里去找一找,你会发现TextView里也没有这个方法,那没办法了,只好继续在TextView的父类View里找一找,这个时候你终于在View里找到了这个方法,示意图如下: ![]()
然后我们来看一下View中dispatchTouchEvent方法的源码:
public boolean dispatchTouchEvent(MotionEvent event) {
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
return onTouchEvent(event);
} 这个方法非常的简洁,只有短短几行代码!我们可以看到,在这个方法内
首先是进行了一个判断,如果mOnTouchListener != null,(mViewFlags & ENABLED_MASK) == ENABLED和mOnTouchListener.onTouch(this, event)这三个条件都为真,就返回true,
否则就去执行onTouchEvent(event)方法并返回。
先看一下第一个条件,mOnTouchListener这个变量是在哪里赋值的呢?我们寻找之后在View里发现了如下方法:
public void setOnTouchListener(OnTouchListener l) {
mOnTouchListener = l;
}Bingo!找到了,mOnTouchListener正是在setOnTouchListener方法里赋值的,也就是说只要我们给控件注册了touch事件,mOnTouchListener就一定被赋值了。
第二个条件(mViewFlags & ENABLED_MASK) == ENABLED是判断当前点击的控件是否是enable的,按钮默认都是enable的,因此这个条件恒定为true。
第三个条件就比较关键了,mOnTouchListener.onTouch(this, event),其实也就是去回调控件注册touch事件时的onTouch方法。也就是说如果我们在onTouch方法里返回true,就会让这三个条件全部成立,从而整个方法直接返回true。如果我们在onTouch方法里返回false,就会再去执行onTouchEvent(event)方法。
结合前面的例子来分析一下了,首先在dispatchTouchEvent中最先执行的就是onTouch方法,因此onTouch肯定是要优先于onClick执行的,也是印证了刚刚的打印结果。而如果在onTouch方法里返回了true,就会让dispatchTouchEvent方法直接返回true,不会再继续往下执行。而打印结果也证实了如果onTouch返回true,onClick就不会再执行了。
根据以上源码的分析,从原理上解释了我们前面例子的运行结果。而上面的分析还透漏出了一个重要的信息,那就是onClick的调用肯定是在onTouchEvent(event)方法中的!那我们马上来看下onTouchEvent的源码,如下所示:
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
mPrivateFlags |= PRESSED;
refreshDrawableState();
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPrivateFlags |= PREPRESSED;
mHasPerformedLongPress = false;
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
break;
case MotionEvent.ACTION_CANCEL:
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
removeTapCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
int slop = mTouchSlop;
if ((x < 0 - slop) || (x >= getWidth() + slop) ||
(y < 0 - slop) || (y >= getHeight() + slop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
// Need to switch from pressed to not pressed
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
}
break;
}
return true;
}
return false;
} 相较于刚才的dispatchTouchEvent方法,onTouchEvent方法复杂了很多,不过没关系,我们只挑重点看就可以了。
首先在第14行我们可以看出,如果该控件是可以点击的就会进入到第16行的switch判断中去,而如果当前的事件是抬起手指,则会进入到MotionEvent.ACTION_UP这个case当中。在经过种种判断之后,会执行到第38行的performClick()方法,那我们进入到这个方法里瞧一瞧:
public boolean performClick() {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
if (mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
mOnClickListener.onClick(this);
return true;
}
return false;
} 可以看到,只要mOnClickListener不是null,就会去调用它的onClick方法,那mOnClickListener又是在哪里赋值的呢?经过寻找后找到如下方法:
public void setOnClickListener(OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
mOnClickListener = l;
} 一切都是那么清楚了!当我们通过调用setOnClickListener方法来给控件注册一个点击事件时,就会给mOnClickListener赋值。然后每当控件被点击时,都会在performClick()方法里回调被点击控件的onClick方法。
这样View的整个事件分发的流程就让我们搞清楚了!不过别高兴的太早,现在还没结束,还有一个很重要的知识点需要说明,就是touch事件的层级传递。我们都知道如果给一个控件注册了touch事件,每次点击它的时候都会触发一系列的ACTION_DOWN,ACTION_MOVE,ACTION_UP等事件。
这里需要注意,如果你在执行ACTION_DOWN的时候返回了false,后面一系列其它的action就不会再得到执行了。简单的说,就是当dispatchTouchEvent在进行事件分发的时候,只有前一个action返回true,才会触发后一个action。
有疑问了吧。这不是在自相矛盾吗?前面的例子中,明明在onTouch事件里面返回了false,ACTION_DOWN和ACTION_UP不是都得到执行了吗?
其实你只是被假象所迷惑了,让我们仔细分析一下,在前面的例子当中,我们到底返回的是什么。
参考着我们前面分析的源码,首先在onTouch事件里返回了false,就一定会进入到onTouchEvent方法中,然后我们来看一下onTouchEvent方法的细节。由于我们点击了按钮,就会进入到第14行这个if判断的内部,然后你会发现,不管当前的action是什么,最终都一定会走到第89行,返回一个true。
是不是有一种被欺骗的感觉?明明在onTouch事件里返回了false,系统还是在onTouchEvent方法中帮你返回了true。就因为这个原因,才使得前面的例子中ACTION_UP可以得到执行。
那我们可以换一个控件,将按钮替换成ImageView,然后给它也注册一个touch事件,并返回false。如下所示: 
在ACTION_DOWN执行完后,后面的一系列action都不会得到执行了。这又是为什么呢?因为ImageView和按钮不同,它是默认不可点击的,因此在onTouchEvent的第14行判断时无法进入到if的内部,直接跳到第91行返回了false,也就导致后面其它的action都无法执行了。
好嘞,下面几个常见问题:
1. onTouch和onTouchEvent有什么区别,又该如何使用?
从源码中可以看出,这两个方法都是在View的dispatchTouchEvent中调用的,onTouch优先于onTouchEvent执行。如果在onTouch方法中通过返回true将事件消费掉,onTouchEvent将不会再执行。
另外需要注意的是,onTouch能够得到执行需要两个前提条件,第一mOnTouchListener的值不能为空,第二当前点击的控件必须是enable的。因此如果你有一个控件是非enable的,那么给它注册onTouch事件将永远得不到执行。对于这一类控件,如果我们想要监听它的touch事件,就必须通过在该控件中重写onTouchEvent方法来实现。
2. 为什么给ListView引入了一个滑动菜单的功能,ListView就不能滚动了?
如果你阅读了Android实现图片滚动控件,含页签功能,让你的应用像淘宝一样炫起来 这篇文章。当时我在图片轮播器里使用Button,主要就是因为Button是可点击的,而ImageView是不可点击的。如果想要使用ImageView,可以有两种改法。第一,在ImageView的onTouch方法里返回true,这样可以保证ACTION_DOWN之后的其它action都能得到执行,才能实现图片滚动的效果。第二,在布局文件里面给ImageView增加一个android:clickable=”true”的属性,这样ImageView变成可点击的之后,即使在onTouch里返回了false,ACTION_DOWN之后的其它action也是可以得到执行的。
这篇文章已经有点长了,感谢郭霖大神的博客。下文继续。